Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tópico descreve várias ferramentas e procedimentos para ajudá-lo a verificar a implementação de acessibilidade de seus aplicativos Windows e Web.
Experiências de usuário bem-sucedidas
O acesso programático e o acesso ao teclado são requisitos críticos para dar suporte à acessibilidade em seu aplicativo. Testar a acessibilidade de seus aplicativos do Windows, ferramentas de tecnologia adaptativa (AT) e estruturas de interface do usuário é crucial para garantir uma experiência de usuário bem-sucedida para pessoas com várias deficiências e limitações (incluindo deficiências de visão, aprendizado, destreza/mobilidade e linguagem/comunicação) ou para aqueles que simplesmente preferem usar um teclado.
Sem suporte adequado para tecnologia acessível (AT), como leitores de tela e teclados na tela, os usuários com deficiências ou limitações de visão, aprendizado, destreza/mobilidade e linguagem/comunicação (e usuários que preferem usar o teclado) podem achar difícil, se não impossível, usar seu aplicativo.
Ferramentas de teste de acessibilidade
Insights de Acessibilidade
Os Insights de Acessibilidade ajudam os desenvolvedores a encontrar e corrigir problemas de acessibilidade em sites e aplicativos do Windows.
- Os insights de acessibilidade para o Windows ajuda os desenvolvedores a localizar e corrigir problemas de acessibilidade em aplicativos do Windows. A ferramenta dá suporte a três cenários principais:
- Live Inspect permite que os desenvolvedores verifiquem se um elemento em um aplicativo tem as propriedades corretas de Automação da Interface do Usuário simplesmente passando o mouse sobre o elemento ou definindo o foco do teclado nele.
- FastPass - um processo leve de duas etapas que ajuda os desenvolvedores a identificar problemas comuns de acessibilidade de alto impacto em menos de cinco minutos.
- Solução de problemas permite diagnosticar e corrigir problemas específicos de acessibilidade.
- Os insights de acessibilidade para a Web é uma extensão do Chrome e do Microsoft Edge Insider que ajuda os desenvolvedores a encontrar e corrigir problemas de acessibilidade em aplicativos e sites da Web. Ele dá suporte a dois cenários principais:
- FastPass - um processo leve de duas etapas que ajuda os desenvolvedores a identificar problemas comuns de acessibilidade de alto impacto em menos de cinco minutos.
- Avaliação - permite que qualquer pessoa verifique se um site está 100% em conformidade com os padrões e diretrizes de acessibilidade. Os insights de avaliação também permite revisar elementos, propriedades, padrões de controle e eventos da Automação da Interface do Usuário (semelhantes às ferramentas herdadas Inspect e AccEvent descritas na seção a seguir).
Ferramentas de teste herdadas
Observação
As ferramentas descritas aqui ainda estão disponíveis no SDK do Windows, mas é altamente recomendável fazer a transição para os Insights de Acessibilidade.
O SDK (Software Development Kit) do Windows inclui várias ferramentas de teste de acessibilidade, incluindo AccScope, Inspect e UI Accessibility Checker, entre outras.
Você pode iniciar as seguintes ferramentas de teste de acessibilidade em um prompt de comando do Microsoft Visual Studio ou navegando até a pasta bin de onde quer que o SDK do Windows esteja instalado em seu computador de desenvolvimento.
AccScope
O AccScope permite a avaliação visual da acessibilidade de um aplicativo durante as fases iniciais de design e desenvolvimento. O AccScope destina-se especificamente a testar cenários de acessibilidade do Narrador e usa as informações de automação da interface do usuário fornecidas por um aplicativo para mostrar onde a acessibilidade pode ser melhorada.
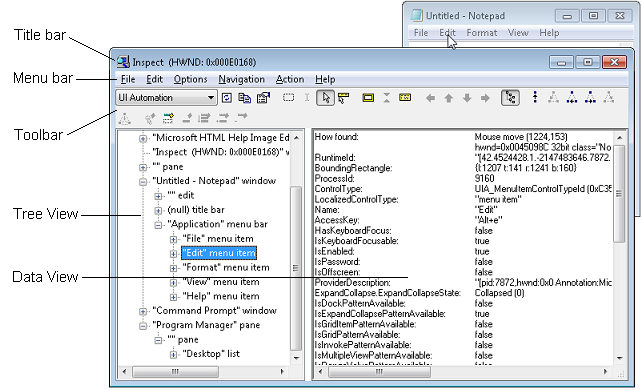
Inspecionar
O Inspect permite que você selecione qualquer elemento de interface do usuário e visualize seus dados de acessibilidade. Você pode exibir as propriedades e os padrões de controle de automação da interface do usuário da Microsoft e testar a estrutura de navegação dos elementos de automação na árvore de automação da interface do usuário. É especialmente útil para garantir que as propriedades e os padrões de controle sejam definidos corretamente ao estender um controle comum ou criar um controle personalizado.
Use Inspecionar ao desenvolver a interface do usuário para verificar como os atributos de acessibilidade são expostos em Automação da Interface do Usuário. Em alguns casos, os atributos vêm do suporte de Automação da Interface do Usuário que já está implementado para controles XAML padrão. Em outros casos, os atributos vêm de valores específicos que você definiu em sua marcação XAML, como propriedades anexadas AutomationProperties .
A imagem a seguir mostra a ferramenta Inspecionar consultando as propriedades de Automação da Interface do Usuário do elemento de menu Editar no Bloco de Notas.

Verificador de acessibilidade da interface do usuário
O Verificador de Acessibilidade da Interface do Usuário (AccChecker) ajuda você a descobrir possíveis problemas de acessibilidade em tempo de execução. O AccChecker inclui verificações para Automação da Interface do Usuário, Acessibilidade Ativa da Microsoft e ARIA (Aplicativos de Internet Avançados Acessíveis). Ele pode fornecer uma verificação estática de erros, como nomes ausentes, problemas de árvore e muito mais. Ele ajuda a verificar o acesso programático e inclui recursos avançados para automatizar os testes de acessibilidade. Você pode executar o AccChecker no modo de interface do usuário ou de linha de comando. Para executar a ferramenta de modo de interface do usuário, abra a pasta AccChecker na pasta bin do SDK do Windows, execute acccheckui.exe e clique no menu Ajuda.
Verificação visual da Automação da Interface do Usuário
Verificação de Automação da Interface do Usuário (UIA Verify) é uma estrutura para teste manual e automatizado da implementação de Automação da Interface do Usuário em um controle ou aplicativo (os resultados podem ser registrados). O UIA Verify pode se integrar ao código de teste e realizar testes regulares e automatizados ou verificações pontuais de cenários de automação da interface do usuário e é útil para verificar se as alterações em aplicativos com recursos estabelecidos não têm novos problemas ou regressões. O UIA Verify pode ser encontrado na subpasta UIAVerify da pasta bin do SDK do Windows.
Observador de eventos acessível
O Observador de Eventos Acessível (AccEvent) testa se os elementos da interface do usuário de um aplicativo disparam eventos adequados de Automação da Interface do Usuário e Acessibilidade Ativa da Microsoft quando ocorrem alterações na interface do usuário. As alterações na interface do usuário podem ocorrer quando o foco é alterado ou quando um elemento da interface do usuário é invocado, selecionado ou tem uma alteração de estado ou propriedade. AccEvent normalmente é usado para depurar problemas e validar se os controles personalizados e estendidos estão funcionando corretamente.
Procedimentos de teste de acessibilidade
Testar a acessibilidade do teclado
A melhor maneira de testar a acessibilidade do teclado é desconectar o mouse ou usar o teclado virtual se estiver usando um tablet. Teste a navegação de acessibilidade do teclado usando a tecla Tab . Você deve ser capaz de percorrer todos os elementos interativos da interface do usuário usando a tecla Tab . Para elementos de interface do usuário compostos, verifique se você pode navegar entre as partes dos elementos usando as teclas de seta. Por exemplo, você deve ser capaz de navegar por listas de itens usando as teclas do teclado. Por fim, verifique se você pode invocar todos os elementos interativos da interface do usuário com o teclado depois que esses elementos tiverem foco, normalmente usando a tecla Enter ou Barra de espaço.
Verificar a taxa de contraste do texto visível
Use ferramentas de contraste de cores para verificar se a taxa de contraste do texto visível é aceitável. As exceções incluem elementos de interface do usuário inativos e logotipos ou texto decorativo que não transmitem nenhuma informação e podem ser reorganizados sem alterar o significado. Consulte Requisitos de texto acessível para obter mais informações sobre taxa de contraste e exceções. Consulte Técnicas para WCAG 2.0 G18 (seção Recursos) para obter ferramentas que podem testar taxas de contraste.
Observação
Algumas das ferramentas listadas por Técnicas para WCAG 2.0 G18 não podem ser usadas interativamente com um aplicativo UWP. Talvez seja necessário inserir valores de cor de primeiro plano e plano de fundo manualmente na ferramenta, fazer capturas de tela da interface do usuário do aplicativo e, em seguida, executar a ferramenta de taxa de contraste sobre a imagem de captura de tela ou executar a ferramenta ao abrir arquivos bitmap de origem em um programa de edição de imagem, em vez de enquanto essa imagem é carregada pelo aplicativo.
Verificar seu aplicativo em alto contraste
Use seu aplicativo enquanto um tema de alto contraste estiver ativo para verificar se todos os elementos da interface do usuário são exibidos corretamente. Todo o texto deve ser legível e todas as imagens devem ser nítidas. Ajuste os recursos de dicionário de temas XAML ou modelos de controle para corrigir quaisquer problemas de tema provenientes de controles. Nos casos em que problemas proeminentes de alto contraste não são provenientes de temas ou controles (como de arquivos de imagem), forneça versões separadas para usar quando um tema de alto contraste estiver ativo.
Verificar seu aplicativo com configurações de exibição
Use as opções de exibição do sistema que ajustam o valor de pontos por polegada (dpi) da exibição e verifique se a interface do usuário do aplicativo é dimensionada corretamente quando o valor de dpi for alterado. (Alguns usuários alteram os valores de dpi como uma opção de acessibilidade, está disponível em Facilidade de acesso, bem como propriedades de exibição.) Se você encontrar algum problema, siga as Diretrizes para dimensionamento de layout e forneça recursos adicionais para diferentes fatores de dimensionamento.
Verificar os principais cenários do aplicativo usando o Narrador
Use o Narrador para testar a experiência de leitura de tela do seu aplicativo.
Use estas etapas para testar seu aplicativo usando o Narrador com mouse e teclado:
- Inicie o Narrador pressionando a tecla do logotipo do Windows + Ctrl + Enter. Em versões anteriores ao Windows 10 versão 1607, use a tecla do logotipo do Windows + Enter para iniciar o Narrador.
- Navegue em seu aplicativo com o teclado usando a tecla Tab , as teclas de seta e as teclas Caps Lock + seta.
- Ao navegar em seu aplicativo, ouça enquanto o Narrador lê os elementos da interface do usuário e verifique o seguinte:
- Para cada controle, verifique se o Narrador lê todo o conteúdo visível. Verifique também se o Narrador lê o nome de cada controle, qualquer estado aplicável (marcado, selecionado e assim por diante) e o tipo de controle (botão, caixa de seleção, item de lista e assim por diante).
- Se o elemento for interativo, verifique se você pode usar o Narrador para invocar sua ação pressionando Caps Lock + Enter.
- Para cada tabela, verifique se o Narrador lê corretamente o nome da tabela, a descrição da tabela (se disponível) e os títulos de linha e coluna.
- Pressione Caps Lock + Shift + Enter para pesquisar seu aplicativo e verificar se todos os seus controles aparecem na lista de pesquisa e se os nomes dos controles estão localizados e legíveis.
- Desligue o monitor e tente realizar os cenários principais do aplicativo usando apenas o teclado e o Narrador. Para obter a lista completa de comandos e atalhos do Narrador, pressione Caps Lock + F1.
A partir do Windows 10 versão 1607, introduzimos um novo modo de desenvolvedor no Narrador. Ative o modo de desenvolvedor quando o Narrador já estiver em execução pressionando Control + Caps Lock + F12. Quando o modo de desenvolvedor estiver habilitado, a tela será mascarada e realçará apenas os objetos acessíveis e o texto associado exposto programaticamente ao Narrador. Isso fornece uma boa representação visual das informações expostas ao Narrador.
Use estas etapas para testar seu aplicativo usando o modo de toque do Narrador:
Observação
O Narrador entra automaticamente no modo de toque em dispositivos que dão suporte a 4+ contatos. O Narrador não oferece suporte a cenários de vários monitores ou digitalizadores multitoque na tela principal.
Familiarize-se com a interface do usuário e explore o layout.
- Navegue pela interface do usuário usando gestos de passar o dedo com um dedo. Use os gestos para a esquerda ou para a direita para mover-se entre os itens e os gestos para cima ou para baixo para alterar a categoria dos elementos que estão a ser navegados. As categorias incluem todos os itens, links, tabelas, cabeçalhos e assim por diante. Navegar com gestos de deslizar com um dedo é semelhante a navegar com Caps Lock + Seta.
- Use gestos de tabulação para navegar pelos elementos focalizáveis. Deslizar com três dedos para a direita ou para a esquerda é o mesmo que navegar com Tab e Shift + Tab em um teclado.
- Investigue espacialmente a interface do usuário com um único dedo. Arraste um único dedo para cima e para baixo, ou para a esquerda e para a direita, para que o Narrador leia os itens sob seu dedo. Você pode usar o mouse como alternativa porque ele usa a mesma lógica de teste de clique que arrastar um único dedo.
- Leia a janela inteira e todo o seu conteúdo deslizando três dedos para cima. Isso equivale a usar Caps Lock + W.
Se houver uma interface do usuário importante que você não possa acessar, você pode ter um problema de acessibilidade.
Interaja com um controle para testar suas ações primárias e secundárias e seu comportamento de rolagem.
As ações principais incluem coisas como ativar um botão, colocar um cursor de texto e definir o foco para o controle. As ações secundárias incluem ações como selecionar um item de lista ou expandir um botão que oferece várias opções.
- Para testar uma ação principal: toque duas vezes ou pressione com um dedo e toque com outro.
- Para testar uma ação secundária: toque três vezes ou pressione com um dedo e toque duas vezes com outro.
- Para testar o comportamento de rolagem: Deslize com dois dedos para rolar na direção desejada.
Alguns controles fornecem ações adicionais. Para exibir a lista completa, insira um único toque com quatro dedos.
Se um controle responder ao mouse ou teclado, mas não responder a uma interação de toque primária ou secundária, o controle poderá precisar implementar padrões de controle adicionais de automação da interface do usuário.
Você também deve considerar o uso da ferramenta AccScope para testar cenários de acessibilidade do Narrador com seu aplicativo. O tópico da ferramenta AccScope descreve como configurar o AccScope para testar cenários do Narrador.
Examinar a representação de automação da interface do usuário para seu aplicativo
Várias das ferramentas de teste de Automação da Interface do Usuário mencionadas anteriormente fornecem uma maneira de exibir seu aplicativo de uma maneira que deliberadamente não considera a aparência do aplicativo e, em vez disso, representa o aplicativo como uma estrutura de elementos de Automação da Interface do Usuário. É assim que os clientes de automação da interface do usuário, principalmente tecnologias adaptativas, interagirão com seu aplicativo em cenários de acessibilidade.
A ferramenta AccScope fornece uma exibição particularmente interessante do seu aplicativo porque você pode ver os elementos de automação da interface do usuário como uma representação visual ou como uma lista. Se você usar a visualização, poderá detalhar as partes de uma forma que possa correlacionar com a aparência visual da interface do usuário do seu aplicativo. Você pode até testar a acessibilidade de seus primeiros protótipos de interface do usuário antes de atribuir toda a lógica à interface do usuário, certificando-se de que a interação visual e a navegação do cenário de acessibilidade do seu aplicativo estejam em equilíbrio.
Um aspecto que você pode testar é se há elementos que aparecem no modo de exibição de elementos de automação da interface do usuário que você não deseja que apareçam lá. Se você encontrar elementos que deseja omitir do modo de exibição ou, inversamente, se houver elementos ausentes, poderá usar a propriedade anexada XAML AutomationProperties.AccessibilityView para ajustar como os controles XAML aparecem nos modos de exibição de acessibilidade. Depois de examinar os modos de exibição básicos de acessibilidade, essa também é uma boa oportunidade para verificar novamente suas sequências de guias ou navegação espacial, conforme habilitado pelas teclas de seta, para garantir que os usuários possam acessar cada uma das partes interativas e expostas no modo de exibição de controle.
Tópicos relacionados
Windows developer
