Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
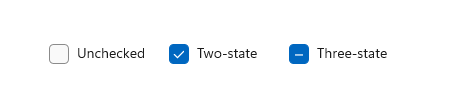
Uma caixa de seleção é usada para marcar ou desmarcar itens de ação. Ele pode ser usado para um único item ou para uma lista de vários itens que um usuário pode escolher. O controle tem três estados de seleção: não selecionado, selecionado e indeterminado. Use o estado indeterminado quando uma coleção de subopções tiver estados não selecionados e não selecionados.

Esse é o controle correto?
Use uma única caixa de seleção para uma opção binária sim/não, como com um cenário de logon "Lembra-se de mim?" ou com um contrato de termos de serviço.

Para uma opção binária, a principal diferença entre uma caixa de seleção e uma chave seletora é que a caixa de seleção é para status e a chave seletora é para ação. Você pode atrasar a confirmação de uma interação de caixa de seleção (como parte de um envio de formulário, por exemplo), enquanto deve confirmar imediatamente uma interação de alternância. Além disso, apenas as caixas de seleção permitem a seleção múltipla.
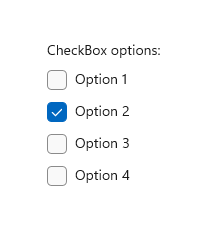
Use várias caixas de seleção para cenários de seleção múltipla em que um usuário escolhe um ou mais itens de um grupo de opções que não são mutuamente exclusivas.
Crie um grupo de caixas de seleção quando os usuários puderem selecionar qualquer combinação de opções.

Quando as opções podem ser agrupadas, você pode usar uma caixa de seleção indeterminada para representar todo o grupo. Use o estado indeterminado da caixa de seleção quando um usuário selecionar alguns, mas não todos, subitens no grupo.

Os controles de caixa de seleção e botão de opção permitem que o usuário selecione em uma lista de opções. As caixas de seleção permitem que o usuário selecione uma combinação de opções. Por outro lado, os botões de opção permitem que o usuário faça uma única escolha entre opções mutuamente exclusivas. Quando houver mais de uma opção, mas apenas uma puder ser selecionada, use um botão de opção.
Recommendations
Verifique se a finalidade e o estado atual da caixa de seleção estão desmarcados.
Limite o conteúdo do texto da caixa de seleção a não mais do que duas linhas.
Escreva o rótulo da caixa de seleção como uma declaração de que a marca de seleção torna verdadeira e a ausência de uma marca de seleção torna falsa.
Use a fonte padrão, a menos que as diretrizes da sua marca digam para você usar outra.
Se o conteúdo do texto for dinâmico, considere como o controle será redimensionado e o que acontecerá com os visuais ao seu redor.
Se houver duas ou mais opções mutuamente exclusivas para escolher, considere o uso de botões de opção.
Não coloque dois grupos de caixas de seleção um ao lado do outro. Use rótulos de grupo para separar os grupos.
Não use uma caixa de seleção como um controle de ativação/desativação ou para executar um comando; em vez disso, use um botão de alternância.
Não use uma caixa de seleção para exibir outros controles, como uma caixa de diálogo.
Use o estado indeterminado para indicar que uma opção está definida para algumas, mas não todas, as subopções.
Ao usar o estado indeterminado, use caixas de seleção subordinadas para mostrar quais opções estão selecionadas e quais não estão. Projete a interface do usuário para que o usuário possa ver as subopções.
Não use o estado indeterminado para representar um terceiro estado. O estado indeterminado é usado para indicar que uma opção está definida para algumas, mas não todas, subopções. Portanto, não permita que os usuários definam um estado indeterminado diretamente. Para obter um exemplo do que não fazer, essa caixa de seleção usa o estado indeterminado para indicar tempero médio:

Em vez disso, use um grupo de botões de opção que tenha três opções.

Criar uma caixa de seleção
- APIs importantes: classe CheckBox, evento Checked, propriedade IsChecked, propriedade Content
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
Criar uma caixa de seleção simples
Para atribuir um rótulo à caixa de seleção, defina a propriedade Content. O rótulo é exibido ao lado da caixa de seleção.
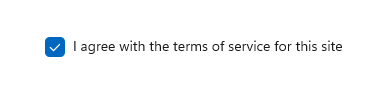
Esse XAML cria uma única caixa de seleção que é usada para concordar com os termos de serviço antes que um formulário possa ser enviado.
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
Aqui está a mesma caixa de seleção criada no código.
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
Associar a IsChecked
Use a propriedade IsChecked para determinar se a caixa de seleção está marcada ou desmarcada. Você pode associar o valor da propriedade IsChecked a outro valor binário. No entanto, como IsChecked é um valor booliano anulável, você deve usar uma conversão ou um conversor de valor para associá-lo a uma propriedade booliana. Isso depende do tipo de associação real que você está usando e você encontrará exemplos abaixo para cada tipo possível.
Neste exemplo, a propriedade IsChecked da caixa de seleção para aceitar os termos de serviço está associada à propriedade IsEnabled de um botão Enviar. O botão Enviar é ativado somente se os termos de serviço forem acordados.
Usar x:Bind
Observação
Mostramos apenas o código relevante aqui. Para saber mais sobre associação de dados, confira Visão geral de associação de dados. Informações específicas de {x:Bind} (como conversão) são detalhadas na extensão de marcação {x:Bind}.
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
Se a caixa de seleção também puder estar no estado de indeterminado, usaremos a propriedade FallbackValue da associação para especificar o valor booliano que representa esse estado. Nesse caso, também não convém que o botão Enviar seja habilitado:
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
Usar x:Bind ou Binding
Observação
Mostramos apenas o código relevante aqui usando {x:Bind}. No exemplo {Binding}, substituiríamos {x:Bind} por {Binding}. Para obter mais informações sobre a associação de dados, conversores de valor e diferenças entre as extensões de marcação {x:Bind} e {Binding}, confira Visão geral da associação de dados.
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
Manipular eventos Click e Checked
Para realizar uma ação quando o estado da caixa de seleção é alterado, você pode manipular o evento Click ou os eventos Checked e Unchecked.
O evento Click ocorre sempre que o estado verificado é alterado. Se você manipular o evento Click, use a propriedade IsChecked para determinar o estado da caixa de seleção.
Os eventos Checked e Unchecked ocorrem de forma independente. Se manipular esses eventos, você deverá fazer isso em ambos para que eles respondam a mudanças de estado na caixa de seleção.
Nos exemplos a seguir, mostramos a manipulação do evento Click e dos eventos Checked e Unchecked.
Várias caixas de seleção podem compartilhar o mesmo manipulador de eventos. Este exemplo cria quatro caixas de seleção para selecionar coberturas de pizza. As quatro caixas de seleção compartilham o mesmo manipulador de eventos Click para atualizar a lista de coberturas selecionadas.
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
Aqui está o manipulador de eventos para o evento Click. Toda vez que uma caixa de seleção é clicada, ela examina as caixas de seleção para ver quais estão marcadas e atualiza a lista de coberturas selecionadas.
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
Usar o estado indeterminado
O controle CheckBox herda de ToggleButton e pode ter três estados:
| Estado | Propriedade | Value |
|---|---|---|
| verificado | EstáMarcado | verdadeiro |
| Desmarcada | EstáMarcado | falso |
| indeterminado | EstáMarcado | zero |
Para que a caixa de seleção indique o estado indeterminado, você deve definir a propriedade IsThreeState como true.
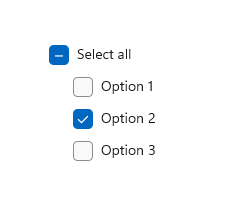
Quando as opções podem ser agrupadas, você pode usar uma caixa de seleção indeterminada para representar todo o grupo. Use o estado indeterminado da caixa de seleção quando um usuário selecionar alguns, mas não todos, subitens no grupo.
No exemplo a seguir, a caixa de seleção "Selecionar tudo" tem sua propriedade IsThreeState definida como true. A caixa de seleção "Selecionar tudo" está marcada se todos os elementos filhos estiverem marcados, desmarcada se todos os elementos filhos estiverem desmarcados e indeterminada caso contrário.
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP:classe CheckBox, evento Checked, propriedade IsChecked, propriedade Content
- Abra o aplicativo Galeria do WinUI 2 e veja a CheckBox em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, dos recursos e das funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
É recomendável usar o WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, consulte raio de canto .
Artigos relacionados
- Classe CheckBox
- botões de opção
- Botão de alternância
Windows developer
