Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
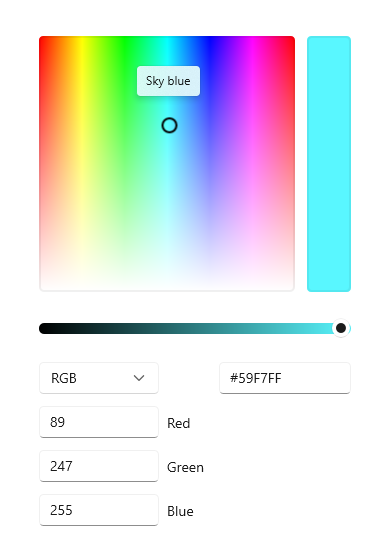
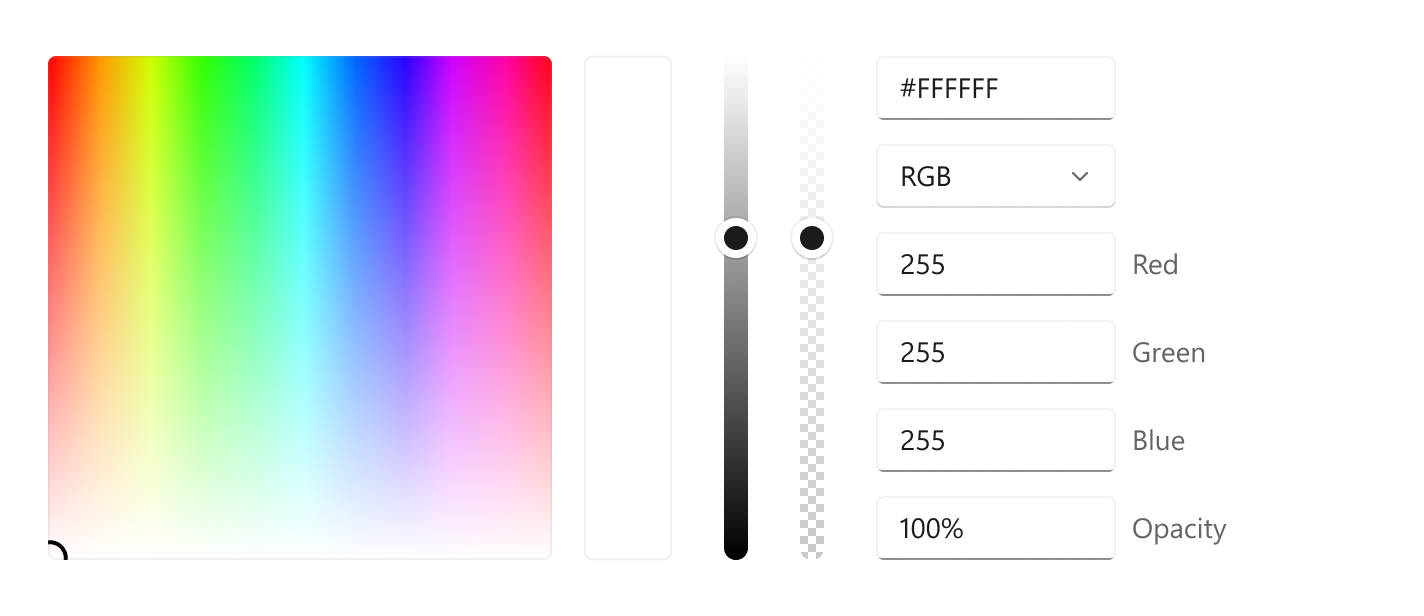
Um seletor de cor é usado para navegar e selecionar cores. Por padrão, ele permite que o usuário navegue pelas cores em um espectro de cores ou especifique uma cor nas caixas de texto Vermelho-Verde-Azul (RGB), Matiz-Saturação-Valor (HSV) ou Hexadecimal.

Esse é o controle correto?
Use o seletor de cor para permitir que o usuário selecione cores no aplicativo. Por exemplo, use-o para alterar as configurações de cor, como cores de fonte, tela de fundo ou cores do tema de aplicativo.
Se o aplicativo for para desenhar ou tarefas semelhantes usando a caneta, considere usar controles de escrita à tinta junto com o seletor de cores.
Recomendações
- Pense sobre que tipo de experiência de seleção de cor é apropriado para o aplicativo. Alguns cenários podem não exigir a seleção de cor granular e se beneficiariam de um seletor simplificado
- Para obter a experiência de seleção de cores mais precisa, use o espectro quadrado e verifique se há pelo menos 256 x 256 px ou inclua os campos de entrada de texto para permitir que os usuários refinem a cor selecionada.
- Quando usado em um submenu, a seleção de cor não é confirmada ao tocar no espectro ou ajustar o controle deslizante. Para confirmar a seleção:
- Forneça os botões de confirmação e cancelamento para aplicar ou cancelar a seleção. Ao pressionar o botão Voltar ou tocar fora do submenu, você o ignora e não salva a seleção do usuário.
- Ou confirme a seleção ao descartar o submenu tocando fora do submenu ou pressionando o botão Voltar.
Criar um seletor de cor
- APIs importantes:classe ColorPicker, propriedade Color, evento ColorChanged
O aplicativo da Galeria do WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
Este exemplo mostra como criar um seletor de cor padrão no XAML.
<ColorPicker x:Name="myColorPicker"/>
Por padrão, o seletor de cor mostra uma versão prévia da cor escolhida na barra retangular ao lado do espectro de cores. Você pode usar o evento ColorChanged ou a propriedade Color para acessar a cor selecionada e usá-la em seu aplicativo. Veja os exemplos de código detalhado a seguir.
Associar à cor escolhida
Quando a seleção de cor precisa entrar em vigor imediatamente, você pode usar a associação de dados para associar a propriedade Color ou manipular o evento ColorChanged para acessar a cor selecionada no código.
Neste exemplo, você associa a propriedade Color de um SolidColorBrush usado como Preenchimento de um retângulo diretamente para a cor selecionada no seletor de cor. Qualquer alteração no seletor de cor resulta em uma alteração em tempo real da propriedade associada.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Rectangle Height="50" Width="50">
<Rectangle.Fill>
<SolidColorBrush Color="{x:Bind myColorPicker.Color, Mode=OneWay}"/>
</Rectangle.Fill>
</Rectangle>
Este exemplo usa um seletor de cor simplificado com apenas o círculo e o controle deslizante, uma experiência comum de seleção de cores "casuais". Quando a mudança de cor pode ser vista e acontece em tempo real no objeto afetado, não é necessário mostrar a barra de visualização de cor. Consulte a seção Personalizar o seletor de cores para obter mais informações.
Salvar a cor escolhida
Em alguns casos, você não quer aplicar imediatamente a mudança de cor. Por exemplo, quando você hospeda um seletor de cor em um submenu, recomendamos aplicar a cor selecionada somente após o usuário confirmar a seleção ou fechar o submenu. Você também pode salvar o valor de cor selecionado para uso posterior.
Neste exemplo, você hospeda um seletor de cor em um Submenu com os botões Confirmar e Cancelar. Quando o usuário confirmar a cor escolhida, você poderá salvá-la para usar posteriormente no aplicativo.
<Page.Resources>
<Flyout x:Key="myColorPickerFlyout">
<RelativePanel>
<ColorPicker x:Name="myColorPicker"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Grid RelativePanel.Below="myColorPicker"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignRightWithPanel="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="OK" Click="confirmColor_Click"
Margin="0,12,2,0" HorizontalAlignment="Stretch"/>
<Button Content="Cancel" Click="cancelColor_Click"
Margin="2,12,0,0" HorizontalAlignment="Stretch"
Grid.Column="1"/>
</Grid>
</RelativePanel>
</Flyout>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="colorPickerButton"
Content="Pick a color"
Flyout="{StaticResource myColorPickerFlyout}"/>
</Grid>
private Color myColor;
private void confirmColor_Click(object sender, RoutedEventArgs e)
{
// Assign the selected color to a variable to use outside the popup.
myColor = myColorPicker.Color;
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
private void cancelColor_Click(object sender, RoutedEventArgs e)
{
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
Configurar o seletor de cor
Nem todos os campos são necessários para permitir que o usuário escolha uma cor, portanto, o seletor de cor é flexível. Ele oferece uma variedade de opções que permitem a você configurar o controle para atender às suas necessidades.
Por exemplo, quando o usuário não precisa de um controle preciso, como escolher uma cor de marca-texto em um aplicativo de notas, use uma interface do usuário simplificada. É possível ocultar os campos de entrada de texto e alterar o espectro de cores para um círculo.
Quando o usuário precisa de um controle preciso, como em um aplicativo de design gráfico, você pode mostrar os controles deslizantes e os campos de entrada de texto para cada aspecto da cor.
Mostrar o espectro do círculo
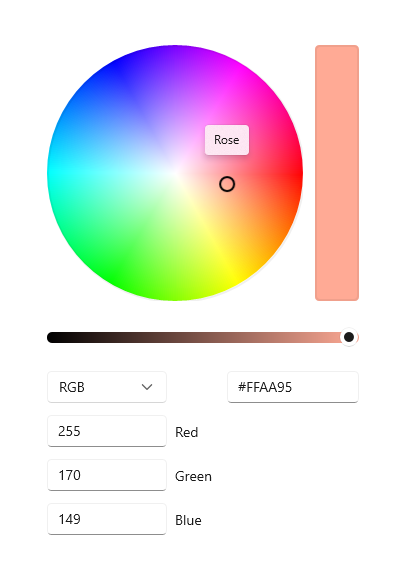
Este exemplo mostra como usar a propriedade ColorSpectrumShape para configurar o seletor de cores para usar um espectro circular em vez do quadrado padrão.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"/>

Quando você precisa escolher entre um espectro de cores de quadrado e de círculo, o principal fator a se considerar é a precisão. Um usuário tem mais controle quando seleciona uma cor específica usando um quadrado, pois exibe mais a gama de cores. Considere o espectro de círculo mais como uma experiência de seleção de cor "casual".
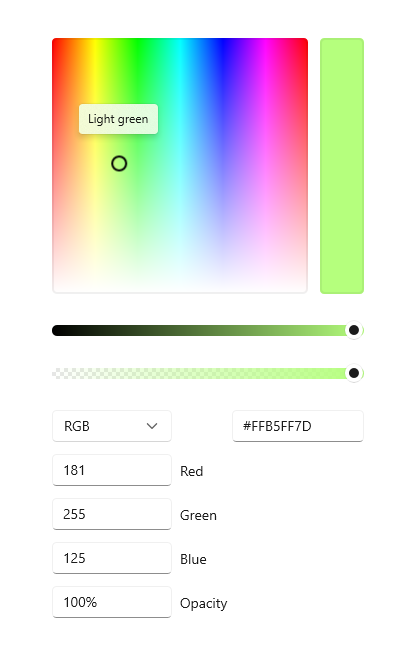
Mostrar o canal alfa
Neste exemplo, você pode habilitar um controle deslizante de opacidade e a caixa de texto no seletor de cor.
<ColorPicker x:Name="myColorPicker"
IsAlphaEnabled="True"/>

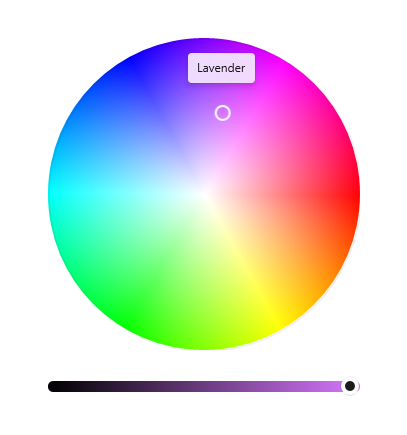
Mostrar um seletor simples
Este exemplo mostra como configurar o seletor de cor com uma interface do usuário simples para uso "casual". Você mostra o espectro circular e oculta as caixas de entrada de texto padrão. Quando a mudança de cor pode ser vista e acontece em tempo real no objeto afetado, não é necessário mostrar a barra de visualização de cor. Caso contrário, você deve deixar a visualização de cor visível.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>

Especificar a direção do layout
Use a propriedade Orientation para especificar se o ColorPicker deve ser alinhado vertical ou horizontalmente. Isso afeta o local dos controles de edição em relação ao espectro de cores. Por padrão, a orientação é Vertical.
<ColorPicker IsAlphaEnabled="True"
Orientation="Horizontal"/>

Observação
Se a Orientação estiver definida como Horizontal, o ColorPicker não aplicará a propriedade IsMoreButtonVisible .
Mostrar ou ocultar recursos adicionais
Esta tabela mostra todas as opções que você pode usar para configurar o controle ColorPicker.
| Recurso | Propriedades |
|---|---|
| Espectro de cores | EspectroDeCoresVisível, FormaDoEspectroDeCores, ComponentesDoEspectroDeCores |
| Visualização de cores | IsColorPreviewVisible |
| Valores de cor | IsColorSliderVisible, IsColorChannelTextInputVisible |
| Valores de opacidade | IsAlphaEnabled (EstáHabilitadoAlfa), IsAlphaSliderVisible (ÉVisívelSliderAlfa), IsAlphaTextInputVisible (ÉVisívelEntradaTextoAlfa) |
| Valores hexadecimais | IsHexInputVisible |
Observação
IsAlphaEnabled deve ser true para mostrar a caixa de texto de opacidade e o controle deslizante. A visibilidade dos controles de entrada pode ser modificada usando as propriedades IsAlphaTextInputVisible e IsAlphaSliderVisible. Confira a documentação da API para saber mais detalhes.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo do Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O controle ColorPicker para aplicativos UWP está incluído como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esse controle existem nos namespaces Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls .
- APIs da UWP:classe ColorPicker, propriedade Color, evento ColorChanged
- Apis do WinUI 2:classe ColorPicker, propriedade Color, evento ColorChanged
- Abra o aplicativo galeria WinUI 2 e veja o ColorPicker em ação. O aplicativo da Galeria do WinUI 2 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
Recomendamos usar a versão mais recente do WinUI 2 () para obter os estilos, modelos e recursos mais atualizados para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, consulte raio de canto .
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ColorPicker />
Artigos relacionados
Windows developer
