Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Use uma exibição de itens para exibir uma coleção de itens de dados, como fotos em um álbum ou itens em um catálogo de produtos.
A exibição de itens é semelhante aos controles de exibição de lista e de exibição de grade e você pode usá-la na maioria dos casos em que você usaria esses controles. Uma vantagem do modo de exibição de itens é a capacidade de alternar o layout em tempo real, preservando a seleção do item.
O controle de exibição de itens é criado usando os componentes ItemsRepeater, ScrollView, ItemContainere ItemCollectionTransitionProvider, portanto, oferece a capacidade exclusiva de conectar implementações personalizadas de Layout ou ItemCollectionTransitionProvider. O controle ScrollView interno do modo de exibição de item permite rolagem e zoom dos itens. Ele também oferece recursos indisponíveis no controle ScrollViewer usados pela exibição de lista e modo de exibição de grade, como a capacidade de controlar a animação durante rolagem programática.
Assim como os controles de exibição de lista e exibição de grade, a exibição de itens pode usar a interface do usuário e a virtualização de dados; manipular o teclado, o mouse, a caneta e a entrada por toque; e tem suporte de acessibilidade interno.
Esse é o controle correto?
Use uma exibição de itens para:
- Exiba uma coleção em que todos os itens devem ter o mesmo comportamento visual e de interação.
- Exiba uma coleção de conteúdo com a capacidade de alternar entre a lista, a grade e os layouts personalizados.
- Acomodar uma série de casos de uso, incluindo os seguintes tipos comuns:
- Interface do usuário do tipo vitrine (ou seja, pesquisando aplicativos, músicas, produtos etc.)
- Bibliotecas de fotos interativas
- Lista de contatos
Criar uma exibição de itens
- APIs importantes: classe ItemsView, propriedade ItemsSource, propriedade ItemTemplate, LinedFlowLayout, StackLayout, UniformGridLayout
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
Um ItemsView pode mostrar uma coleção de itens de qualquer tipo. Para preencher o modo de exibição, defina a propriedade ItemsSource como uma fonte de dados.
Observação
Ao contrário de outros controles de coleção (aqueles que derivam de ItemsControl), ItemsView não tem uma propriedade Items à qual você pode adicionar itens de dados diretamente.
Definir a origem dos itens
Normalmente, você usa uma exibição de itens para exibir dados de uma fonte, como um banco de dados ou a Internet. Para preencher uma exibição de itens de uma fonte de dados, defina sua propriedade ItemsSource como uma coleção de itens de dados.
Definir ItemsSource no código
Aqui, ItemsSource é definido em código diretamente como uma instância de uma coleção.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
Associar ItemsSource em XAML
Você também pode associar a propriedade ItemsSource a uma coleção em XAML. Para obter mais informações, consulte Associação de dados com XAML.
Importante
Ao usar a extensão de marcação x:Bind em um DataTemplate, você precisa especificar o tipo de dados (x:DataType) no modelo de dados.
Aqui, o ItemsSource está associado a uma coleção de objetos de dados personalizados (do tipo Photo).
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
Especificar a aparência dos itens
Por padrão, um item de dados é exibido na exibição de itens como a representação de cadeia de caracteres do objeto de dados ao qual ele está associado. Você geralmente quer mostrar uma apresentação mais sofisticada de seus dados. Para especificar exatamente como os itens na exibição de itens são exibidos, crie um DataTemplate. O XAML no DataTemplate define o layout e a aparência dos controles usados para exibir cada item. Os controles no layout podem ser associados a propriedades de um objeto de dados ou ter conteúdo estático definido embutido. O DataTemplate é atribuído à propriedade ItemTemplate do controle ItemsView.
Importante
O elemento raiz do DataTemplate deve ser um ItemContainer; caso contrário, uma exceção é gerada. ItemContainer é um controle primitivo independente usado por ItemsView para mostrar os estados de seleção e outras visualizações de um item individual na coleção de itens.
Neste exemplo, o DataTemplate é definido no Page.ResourcesResourceDictionary. Ele inclui um controle Image para mostrar a imagem e uma sobreposição que contém o título da imagem e o número de curtidas recebidos.
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
Veja a aparência do layout do item definido pelo modelo de dados.

Alterar o layout dos itens
Quando você adiciona itens a um controle ItemsView, ele encapsula automaticamente cada item em um ItemContainer e, em seguida, define todos os contêineres de itens. A forma como esses contêineres de itens são dispostos depende da propriedade Layout do controle.
Você pode modificar o layout dos itens ajustando as propriedades no layout atual ou pode substituir completamente o layout atual por um layout diferente. Você pode usar um dos layouts descritos a seguir ou derivar um layout personalizado da classe Layout.
StackLayout
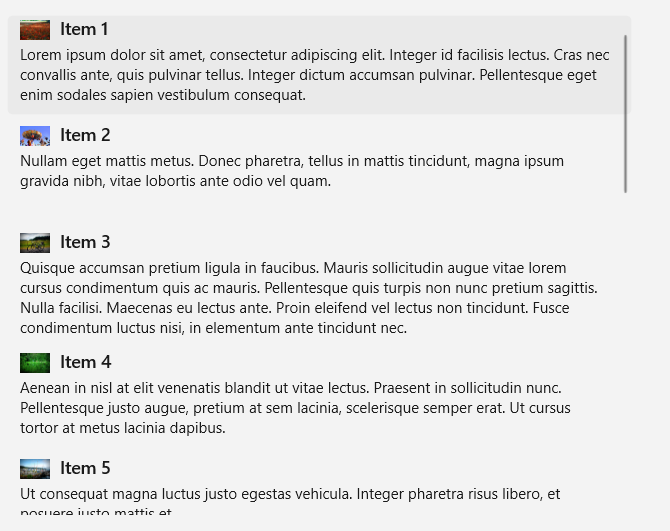
Por padrão, ItemsView usa um StackLayout, que produz uma lista vertical, mostrada aqui com configurações de propriedade padrão e um modelo de imagem simples.

Esse XAML define o espaçamento entre itens no StackLayout como 5px.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
O StackLayout fornece propriedades para controlar:
- se o layout é vertical ou horizontal (Orientação)
- o espaçamento de itens (Espaçamento)
Você pode usar o layout em combinação com o ItemTemplate para dar à sua coleção uma variedade de aparências para atender às suas necessidades. Por exemplo, o exemplo da Galeria da WinUI altera o ItemTemplate usado com o StackLayout para ter esta aparência.

LinedFlowLayout
O LinedFlowLayout posiciona os elementos sequencialmente da esquerda para a direita e, em seguida, de cima para baixo, em um layout de disposição. Use esse layout para exibir uma coleção de itens em que os itens têm uma altura fixa, mas uma largura variável. Recomendamos isso para coleções baseadas em imagem. Esse layout também tem animações internas que são reproduzidas quando a coleção tem itens adicionados ou removidos e quando a exibição é redimensionada.
Aqui está uma exibição de itens que mostra uma coleção de fotos em um layout de fluxo forrado.
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout fornece propriedades para controlar:
- o tamanho e o espaçamento de itens (LineHeight, LineSpacing, MinItemSpacing)
- a disposição dos itens (ItemsJustification, ItemsStretch)
UniformGridLayout
O UniformGridLayout posiciona os elementos sequencialmente da esquerda para a direita ou de cima para baixo (dependendo da Orientação) em um layout de disposição. Cada item tem o mesmo tamanho.
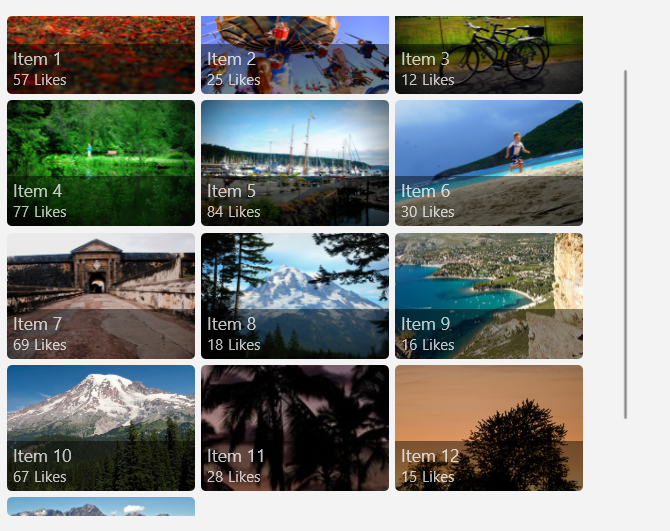
Aqui está uma exibição de itens que mostra uma coleção de fotos em um layout de grade uniforme.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout fornece propriedades para controlar:
- se o layout é baseado em linha ou coluna (Orientação)
- o número de linhas ou colunas (MaximumRowsOrColumns)
- o tamanho e o espaçamento de itens (MinItemHeight, MinItemWidth, MinColumnSpacing, MinRowSpacing)
- a disposição dos itens (ItemsJustification, ItemsStretch)
Dica
Use a demonstração interativa no aplicativo Galeria da WinUI 3 para ver o efeito dessas propriedades em tempo real.
Seleção e interação de itens
Você pode escolher entre várias maneiras de permitir que os usuários interajam com uma exibição de itens. Por padrão, os usuários podem selecionar um único item. Você pode alterar a propriedade SelectionMode para habilitar a seleção múltipla ou desabilitar a seleção. Você pode definir a propriedade IsItemInvokedEnabled para que os usuários cliquem em um item para invocar uma ação em vez de selecionar o item.
Esta tabela mostra as maneiras pelas quais um usuário pode interagir com um modo de exibição de itens e como você pode responder à interação.
| Para habilitar essa interação: | Use estas configurações: | Manipule este evento: | Use essa propriedade para obter o item selecionado: |
|---|---|---|---|
| Sem interação |
SelectionMode = "Nenhum" IsItemInvokedEnabled="False" |
N/A | N/A |
| Seleção única | ModoDeSeleção="Único" IsItemInvokedEnabled="False" |
SeleçãoAlterada | SelectedItem |
| Seleção múltipla | SelectionMode="Múltiplo" IsItemInvokedEnabled="False" |
SeleçãoAlterada | SelectedItems |
| Seleção estendida | SelectionMode="Extendido" IsItemInvokedEnabled="False" |
SeleçãoAlterada | SelectedItems |
| Click | Modo de Seleção="Nenhum" IsItemInvokedEnabled="True" |
ItemInvoked | N/A |
Observação
Você pode habilitar IsItemInvokedEnabled para gerar um evento ItemInvoked enquanto SelectionMode também estiver definido como Single, Multiple ou Extended. Se você fizer isso, o evento ItemInvoked será gerado primeiro e, em seguida, o evento SelectionChanged será acionado. Em alguns casos (por exemplo, se você for para outra página no manipulador de eventos ItemInvoked), o evento SelectionChanged não será gerado e o item não será selecionado.
Você pode definir essas propriedades em XAML ou em código, conforme mostrado aqui:
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
Somente leitura
Você pode definir a propriedade SelectionMode como ItemsViewSelectionMode.None para desabilitar a seleção de item. Isso coloca o controle no modo somente leitura, para que ele seja usado para exibir dados, mas não para interagir com ele. Ou seja, a seleção de item está desabilitada, mas o controle em si não está.
Observação
Os itens ainda podem ser selecionados e desmarcados programaticamente, mas não por meio da interação do usuário.
Seleção única
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode é definido como Single.
| Chave modificadora | Interação |
|---|---|
| None | |
| Ctrl |
Quando SelectionMode estiver definido como Single, você poderá obter o item de dados selecionado na propriedade SelectedItem. Se nenhum item estiver selecionado, SelectedItem será null.
Se você tentar definir um item que não está na coleção de itens como SelectedItem, a operação será ignorada e SelectedItem será null.
O indicador de seleção padrão para seleção de Single tem esta aparência.

Seleção múltipla
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode é definido como Multiple.
| Chave modificadora | Interação |
|---|---|
| None | |
| Shift |
O indicador de seleção padrão para seleção de Multiple tem esta aparência.

Seleção estendida
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode é definido como Extended.
| Chave modificadora | Interação |
|---|---|
| None | Single. |
| Ctrl | |
| Shift |
Quando SelectionMode é definido como Multiple ou Extended, você pode obter os itens de dados selecionados na propriedade SelectedItems.
As propriedades SelectedItem e SelectedItems são sincronizadas. Por exemplo, se você definir SelectedItem como null, SelectedItems estará vazio. No modo de seleção múltipla, SelectedItem contém o item que foi selecionado primeiro.
O indicador de seleção padrão para seleção de Extended é o mesmo da seleção de Single e tem esta aparência.

Gerenciar a seleção de itens programaticamente
Observação
Esses métodos de seleção ignoram a propriedade SelectionMode e têm um efeito mesmo quando SelectionMode é Single ou None.
Às vezes, talvez seja necessário manipular a seleção de item ItemsView programaticamente. Por exemplo, você pode exibir um botão Selecionar tudo para permitir que os usuários selecionem todos os itens em uma lista. Nesse caso, geralmente não é muito eficiente adicionar e remover itens da coleção SelectedItems um a um. É mais eficiente usar os métodos Select, SelectAll, Deselect e InvertSelection para modificar a seleção do que usar a propriedade SelectedItems.
Dica
Você pode selecionar todos os itens em uma coleção chamando o método SelectAll. Não há nenhum método correspondente para desmarcar todos os itens. No entanto, você pode desmarcar todos os itens chamando SelectAll seguido imediatamente por InvertSelection.
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
