Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Um controle de progresso fornece feedback ao usuário de que uma operação de longa execução está em andamento. Isso pode significar que o usuário não pode interagir com o aplicativo quando o indicador de progresso está visível, e também pode indicar quanto tempo de espera pode ser, dependendo do indicador usado.
Tipos de progresso
Há dois controles para mostrar ao usuário que uma operação está em andamento – por meio de uma ProgressBar ou por meio de um ProgressRing. ProgressBar e ProgressRing têm dois estados que se comunicarão se o usuário puder interagir com o aplicativo ou não.
- O estado determinado de ProgressBar e ProgressRing mostra o percentual de conclusão de uma tarefa. Isso deve ser usado durante uma operação cuja duração é conhecida, mas seu progresso não deve bloquear a interação do usuário com o aplicativo.
- O estado indeterminado do ProgressBar mostra que uma operação está em andamento, não bloqueia a interação do usuário com o aplicativo e o tempo de conclusão dela é desconhecido.
- O estado indeterminado do ProgressRing mostra que uma operação está em andamento, bloqueia a interação do usuário com o aplicativo e o tempo de conclusão dela é desconhecido.
Além disso, um controle de progresso é somente leitura, não é interativo. Ou seja, o usuário não pode invocar ou usar esses controles diretamente.
| Controle | Display |
|---|---|
| ProgressBar indeterminado |

|
| ProgressBar determinado |

|
| ProgressRing indeterminado |

|
| Anel de Progresso Determinado |

|
Esse é o controle correto?
Nem sempre é óbvio qual controle ou qual estado (determinado ou indeterminado) usar ao tentar mostrar que algo está acontecendo. Às vezes, uma tarefa é tão óbvia que não requer um controle de progresso e, em algumas ocasiões, mesmo se um controle de progresso é usado, uma linha de texto ainda é necessária para explicar ao usuário qual operação está em andamento.
Barra de Progresso
O controle tem uma duração definida ou um fim previsível?
Use uma ProgressBar determinada e atualize a porcentagem ou o valor de acordo.
O usuário pode continuar sem precisar monitorar o andamento da operação?
Quando ProgressBar está em uso, a interação é não modal, o que geralmente significa que o usuário não está bloqueado pela conclusão da operação e pode continuar a usar o aplicativo de outras maneiras, até que esse aspecto seja concluído.
Palavras-chave
Caso sua operação se enquadre nestas palavras-chave, ou você esteja mostrando texto junto com a operação de progresso que corresponde a estas palavras-chave, considere o uso de um ProgressBar:
- Carregando...
- Recuperando
- Trabalhando...
Anel de progresso
A operação fará com que o usuário espere para continuar?
Se uma operação exige que toda a interação com o aplicativo ou uma parte dela aguarde até que ela seja concluída, o ProgressRing indeterminado é a melhor opção.
- O controle tem uma duração definida ou um fim previsível?
Use um ProgressRing determinado se você quiser que o visual seja um anel, em vez de uma barra, e atualize o percentual ou o valor de acordo.
O aplicativo está aguardando que o usuário execute uma tarefa?
Em caso afirmativo, use um ProgressRing indeterminado, pois ele indica um tempo de espera desconhecido para o usuário.
Palavras-chave
Caso sua operação se enquadre nestas palavras-chave, ou você esteja mostrando texto junto com a operação de progresso que corresponde a estas palavras-chave, considere o uso de um ProgressRing:
- Refreshing
- Entrando...
- Conectando...
Nenhuma indicação de progresso necessária
O usuário precisa saber que algo está acontecendo?
Por exemplo, se o aplicativo está baixando alguma coisa em segundo plano, e o usuário não iniciou o download, o usuário não precisa necessariamente saber disso.
A operação é uma atividade em tela de fundo que não bloqueia a atividade do usuário e é de interesse mínimo (porém existente) para o usuário?
Use texto quando seu aplicativo estiver executando tarefas que não precisam estar visíveis o tempo todo, mas você ainda precisa mostrar o status.
Importa ao usuário apenas a conclusão da operação?
Às vezes, é melhor mostrar um aviso somente quando a operação é concluída ou fornecer um sinal visual de que a operação foi concluída imediatamente e executar os toques finais em segundo plano.
Práticas recomendadas de controles de progresso
Às vezes, é melhor ver algumas representações visuais de quando e onde usar estes diferentes controles de progresso:
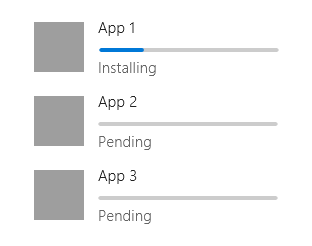
ProgressBar – determinado

O primeiro exemplo é a ProgressBar determinada. Quando a duração da operação for conhecida, durante a instalação, download, configuração, etc; uma ProgressBar determinada é o melhor.
ProgressBar – indeterminado

Quando não se sabe quanto tempo a operação levará, use uma ProgressBar indeterminada. ProgressBars indeterminadas também funcionam bem para preencher uma lista virtualizada e criar uma transição visual suave entre uma ProgressBar indeterminada para determinada.
A operação é em uma coleção virtualizada?
Em caso afirmativo, não coloque um indicador de progresso em cada item da lista conforme eles aparecem. Em vez disso, use uma ProgressBar e coloque-a na parte superior da coleção de itens que estão sendo carregados, para mostrar que os itens estão sendo buscados.
ProgressRing – indeterminado

O ProgressRing indeterminado é usado quando toda a interação do usuário com o aplicativo é interrompida ou quando o aplicativo está esperando a entrada do usuário para continuar. O exemplo acima, "Entrando...", é um cenário perfeito para o ProgressRing, e o usuário não pode continuar a usar o aplicativo até que a entrada seja concluída.
ProgressRing – determinado

Quando a duração da operação é conhecida e o visual do anel é desejado, durante a instalação, o download, a configuração etc., é melhor usar um ProgressRing determinado.
Criar um controle de progresso
- APIs importantes:classe ProgressBar, propriedade IsIndeterminate, classe ProgressRing, propriedade IsActive
Abra o aplicativo WinUI 3 Gallery e veja a ProgressBar ou ProgressRing.
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
Ambos os controles de progresso são bastante simples; mas alguns recursos visuais dos controles não são óbvios para personalizar.
Dimensionar o ProgressRing
O ProgressRing pode ser dimensionado como quiser, mas precisa ter um tamanho mínimo de 20x20epx. Para redimensionar um ProgressRing, é necessário definir sua altura e largura. Se apenas altura ou largura forem definidas, o controle assumirá o dimensionamento mínimo (20x20epx) – dessa forma, se a altura e a largura forem definidas para dois tamanhos diferentes, o menor dos tamanhos será assumido. Para garantir que o ProgressRing esteja correto para suas necessidades, defina a altura e a largura como o mesmo valor:
<ProgressRing Height="100" Width="100"/>
Para tornar seu ProgressRing visível e animá-lo, você deve definir a propriedade IsActive como true:
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
Colorir os controles de progresso
Por padrão, a coloração principal dos controles de progresso é definida como a cor de destaque do sistema. Para substituir esse pincel, basta alterar a propriedade de primeiro plano em qualquer controle.
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
A alteração da cor de primeiro plano do ProgressRing vai alterar a cor de preenchimento do anel. A propriedade de primeiro plano para ProgressBar alterará a cor de preenchimento da barra – para alterar a parte não preenchida da barra, basta substituir a propriedade de plano de fundo.
Mostrar um cursor de espera
Às vezes, é melhor mostrar apenas um breve cursor de espera quando o aplicativo ou a operação precisa de tempo para pensar, e você precisa indicar ao usuário que ele não deverá interagir com o aplicativo ou a área onde o cursor de espera estiver visível até o cursor de espera desaparecer.
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
Os controles de progresso para aplicativos de UWP são incluídos como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esse controle existem nos namespaces Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls .
- APIs UWP:classe ProgressBar, propriedade IsIndeterminate, classe ProgressRing, propriedade IsActive
- APIs do WinUI 2:classe ProgressBar, propriedade IsIndeterminate, classe ProgressRing, propriedade IsActive
- Abra o aplicativo WinUI 2 Gallery e veja a ProgressBar ou ProgressRing. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, dos recursos e das funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
Recomendamos usar a versão mais recente do WinUI 2 () para obter os estilos, modelos e recursos mais atualizados para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, consulte raio de canto .
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
Artigos relacionados
Windows developer
