Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os botões de rádio, também chamados de botões de opção, permitem que os usuários selecionem uma opção de uma coleção de duas ou mais opções que são mutuamente exclusivas, mas relacionadas. Botões de opção são sempre usados em grupos, e cada opção é representada por um botão de opção no grupo.
No estado padrão, nenhum botão de opção em um grupo de botões de rádio é selecionado. Ou seja, todos os botões de opção estão desmarcados. No entanto, depois que um usuário tiver selecionado um botão de opção, o usuário não poderá desmarcar o botão para restaurar o grupo para seu estado desmarcado inicial.
O comportamento singular de um grupo RadioButtons o distingue das caixas de seleção, que dão suporte à seleção múltipla e à desseleção ou à limpeza.

Esse é o controle correto?
Use botões de opção para permitir que os usuários selecionem entre duas ou mais opções mutuamente exclusivas.

Use botões de opção quando os usuários precisarem ver todas as opções antes de fazer uma seleção. Botões de opção destacam todas as alternativas igualmente, o que significa que algumas podem atrair mais atenção do que o necessário ou desejado.
A menos que todas as opções mereçam atenção igual, considere usar outros controles. Por exemplo, para recomendar uma única melhor opção para a maioria dos usuários e na maioria das situações, use uma caixa de combinação para exibir essa melhor opção como a opção padrão.

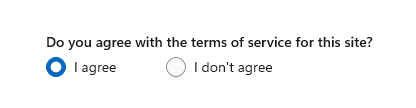
Se houver apenas duas opções possíveis que possam ser expressas claramente como uma única escolha binária, como ligar/desligar ou sim/não, combine-as em uma única caixa de seleção ou controle de alternância . Por exemplo, use uma única caixa de seleção para "Concordo" em vez de dois botões de opção para "Concordo" e "Não concordo".
Não use dois botões de opção para uma única escolha binária.

Em vez disso, use uma caixa de seleção:

Quando os usuários podem selecionar várias opções, use caixas de seleção.

Quando as opções dos usuários estão dentro de um intervalo de valores (por exemplo, 10, 20, 30, ... 100), use um controle deslizante .

Se houver mais de oito opções, use uma caixa de combinação .

Se as opções disponíveis são baseadas no contexto atual de um aplicativo ou podem variar dinamicamente, use um controle de lista.
Recommendations
- Certifique-se de que a finalidade e o estado atual de um conjunto de botões de opção sejam explícitos.
- Limite o rótulo de texto do botão de opção a uma única linha.
- Se o rótulo de texto for dinâmico, considere como o botão será redimensionado automaticamente e o que acontecerá com quaisquer visuais ao redor.
- Use a fonte padrão, a menos que as diretrizes da marca informem o contrário.
- Não coloque dois grupos RadioButtons lado a lado. Quando dois grupos RadioButtons estão bem próximos um do outro, pode ser difícil para os usuários determinar quais botões pertencem a qual grupo.
Visão geral do RadioButtons
RadioButtons vs. RadioButton
Há duas maneiras de criar grupos de botões de opção: RadioButtons e RadioButton.
- Recomendamos o controle RadioButtons . Esse controle simplifica o layout, manipula a navegação e a acessibilidade do teclado e dá suporte à associação a uma fonte de dados.
- Você pode usar grupos de controles RadioButton individuais.
O acesso ao teclado e o comportamento de navegação foram otimizados no controle RadioButtons . Essas melhorias ajudam tanto os usuários de acessibilidade quanto os usuários avançados de teclado a navegar pela lista de opções de forma mais rápida e fácil.
Além dessas melhorias, o layout visual padrão dos botões de opção (radio buttons) individuais em um grupo 'RadioButtons' foi otimizado por meio de configurações automatizadas de orientação, espaçamento e margem. Essa otimização elimina o requisito de especificar essas propriedades, como você pode ter que fazer ao usar um controle de agrupamento mais primitivo, como StackPanel ou Grid.
Navegando em um grupo RadioButtons
O RadioButtons controle tem um comportamento de navegação especial que ajuda os usuários de teclado a navegar na lista com mais rapidez e facilidade.
Foco do teclado
O RadioButtons controle dá suporte a dois estados:
- Nenhum botão de opção está selecionado
- Um botão de opção está selecionado
As próximas seções descrevem o comportamento de foco do controle em cada estado.
Nenhum botão de opção está selecionado
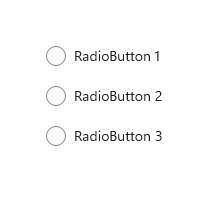
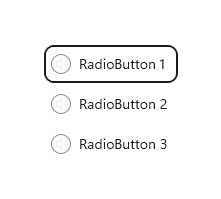
Quando nenhum botão de opção é selecionado, o primeiro botão de opção na lista obtém o foco.
Observação
O item que recebe foco do primeiro tab da navegação não está selecionado.
Lista sem foco de guia, sem seleção

Lista com foco na guia inicial, sem seleção

Um botão de opção está selecionado
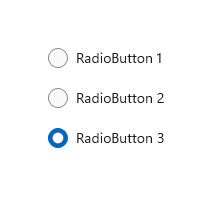
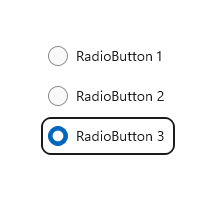
Quando um usuário pressiona a tecla Tab na lista onde um botão de rádio já está selecionado, o botão de rádio selecionado obtém o foco.
Lista sem foco de tabulação

Lista com foco de guia inicial

Navegação por teclado
Para obter mais informações sobre comportamentos gerais de navegação de teclado, consulte Interações de teclado – Navegação.
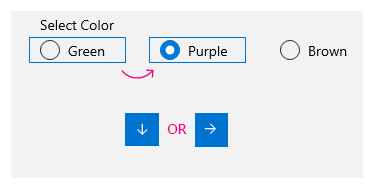
Quando um item em um RadioButtons grupo já tem foco, o usuário pode usar teclas de direção para "navegação interna" entre os itens dentro do grupo. As teclas de seta para cima e para baixo se movem para o item lógico "próximo" ou "anterior", conforme definido na marcação XAML. As teclas de seta para a esquerda e para a direita se movem espacialmente.
Navegação em layouts de coluna única ou de linha única
Em um layout de coluna única ou de linha única, a navegação por teclado resulta no seguinte comportamento:
Coluna única

As teclas seta para cima e seta para baixo se movem entre os itens.
As teclas seta para a esquerda e seta para a direita não fazem nada.
Linha única

As teclas de seta para a esquerda e para cima se movem para o item anterior e as teclas seta para a direita e para baixo se movem para o próximo item.
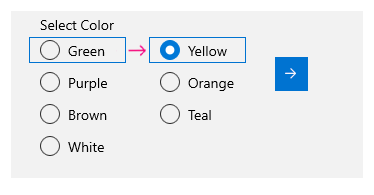
Navegação em layouts de várias colunas e várias linhas
Em um layout de grade de várias colunas e várias linhas, a navegação do teclado resulta nesse comportamento:
Teclas de seta para a esquerda/direita

As teclas de seta para a esquerda e para a direita movem o foco horizontalmente entre os itens em uma linha.

Quando o foco está no último item em uma coluna e a tecla de seta para a direita ou esquerda é pressionada, o foco passa para o último item na coluna seguinte ou anterior (se houver).
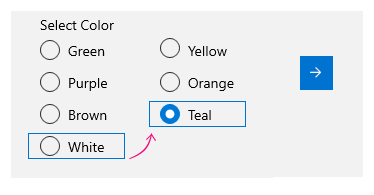
Teclas de seta para cima/seta para baixo

As teclas de seta para cima e para baixo movem o foco verticalmente entre itens em uma coluna.

Quando o foco está no último item em uma coluna e a tecla de seta para baixo é pressionada, o foco se move para o primeiro item na próxima coluna (se houver). Quando o foco está no primeiro item em uma coluna e a tecla de seta para cima é pressionada, o foco passa para o último item na coluna anterior (se houver)
Para obter mais informações, consulte interações de teclado.
Embrulho
O grupo RadioButtons não move o foco da primeira linha ou coluna para a última, nem da última linha ou coluna para a primeira. Isso ocorre porque, quando os usuários usam um leitor de tela, uma sensação de limite e uma clara indicação de início e fim são perdidas, o que dificulta a navegação da lista pelos usuários com deficiência visual.
O RadioButtons controle também não dá suporte à enumeração, pois o controle destina-se a conter um número razoável de itens (veja este é o controle certo?).
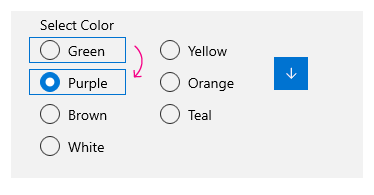
A seleção segue o foco
Quando você usa o teclado para navegar entre itens em um RadioButtons grupo, conforme o foco passa de um item para o outro, o item recém-focado é selecionado e o item focado anteriormente é limpo.
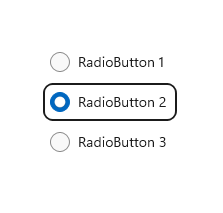
Antes da navegação do teclado

Foco e seleção antes da navegação do teclado.
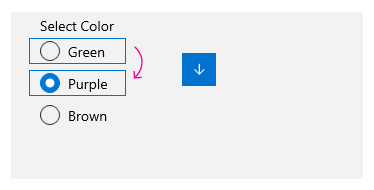
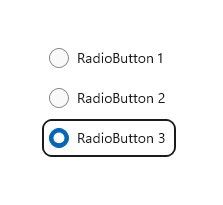
Após a navegação do teclado

Foco e seleção após a navegação do teclado, em que a tecla de seta para baixo move o foco para o botão de opção 3, seleciona-o e limpa o botão de opção 2.
Você pode mover o foco sem alterar a seleção usando ctrl+teclas de direção para navegar. Depois que o foco for movido, você poderá usar a Barra de espaços para selecionar o item que atualmente tem foco.
Navegando com o game pad e o controle remoto
Se você usar um game pad ou controle remoto para se mover entre botões de opção, o comportamento "a seleção segue o foco" será desabilitado e o usuário deverá pressionar o botão "A" para selecionar o botão de opção que atualmente tem foco.
Comportamento de acessibilidade
A tabela a seguir descreve como o Narrador lida com um grupo de RadioButtons e o que é anunciado. Esse comportamento depende de como um usuário definiu as preferências de detalhes do Narrador.
| Ação | Comunicado do Narrador |
|---|---|
| O foco se move para um item selecionado | "nome, RadioButton, selecionado, x de N" |
| O foco passa para um item não selecionado (Se estiver navegando com teclas ctrl-arrow ou gamepad xbox, que indica que a seleção não está seguindo o foco.) |
"nome, RadioButton, não selecionado, x de N" |
Observação
O nome que o Narrador anuncia para cada item é o valor da propriedade anexada AutomationProperties.Name se estiver disponível para o item; caso contrário, é o valor retornado pelo método ToString do item.
x é o número do item atual. N é o número total de itens no grupo.
Criar um grupo WinUI RadioButtons
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
O RadioButtons controle usa um modelo de conteúdo semelhante a um ItemsControl. Isso significa que você pode:
- Preencha-o adicionando itens diretamente à coleção Items ou associando dados à sua propriedade ItemsSource .
- Usar as propriedades SelectedIndex ou SelectedItem para obter e definir qual opção está selecionada.
- Manipule o evento SelectionChanged para executar uma ação quando uma opção for escolhida.
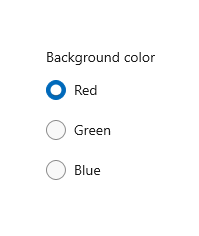
Aqui, você declara um controle simples RadioButtons com três opções. A propriedade cabeçalho
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
O resultado tem esta aparência:

Para executar uma ação quando o usuário selecionar uma opção, manipule o evento SelectionChanged . Aqui, você altera a cor da tela de fundo de um elemento Border chamado "ExampleBorder" (<Border x:Name="ExampleBorder" Width="100" Height="100"/>).
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Dica
Você também pode obter o item selecionado na propriedade SelectionChangedEventArgs.AddedItems . Haverá apenas um item selecionado, no índice 0, para que você possa obter o item selecionado assim: string colorName = e.AddedItems[0] as string;.
Estados de seleção
Um botão de opção tem dois estados: selecionado ou desmarcado. Quando uma opção é selecionada em um RadioButtons grupo, você pode obter seu valor na propriedade SelectedItem e sua localização na coleção da propriedade SelectedIndex . Um botão de opção pode ser desmarcado se um usuário selecionar outro botão de opção no mesmo grupo, mas não pode ser desmarcado se o usuário o selecionar novamente. No entanto, você pode limpar um grupo de botões de opção programaticamente definindo-o SelectedItem = nullou SelectedIndex = -1. (Configurar SelectedIndex a qualquer valor fora do intervalo da coleção Items resultará em nenhuma seleção).
Conteúdo do RadioButtons
No exemplo anterior, você preencheu o RadioButtons controle com cadeias de caracteres simples. O controle forneceu os botões de opção e usou as cadeias de caracteres como o rótulo de cada um.
No entanto, você pode preencher o RadioButtons controle com qualquer objeto. Normalmente, você deseja que o objeto forneça uma representação de cadeia de caracteres que possa ser usada como um rótulo de texto. Em alguns casos, uma imagem pode ser apropriada no lugar do texto.
Aqui, os elementos SymbolIcon são usados para preencher o controle.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Você também pode usar controles RadioButton individuais para preencher os RadioButtons itens. Este é um caso especial que discutiremos mais tarde. Consulte os controles de botão de opção em um grupo de botões de opção
Um benefício de poder usar qualquer objeto é que você pode associar o RadioButtons controle a um tipo personalizado em seu modelo de dados. A próxima seção demonstra isso.
Vinculação de dados
O RadioButtons controle dá suporte à associação de dados à sua propriedade ItemsSource . Este exemplo mostra como você pode associar o controle a uma fonte de dados personalizada. A aparência e a funcionalidade deste exemplo são iguais ao exemplo de cor da tela de fundo anterior, mas aqui, os pincéis de cor são armazenados no modelo de dados em vez de serem criados no SelectionChanged manipulador de eventos.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
Controles RadioButton em um grupo de RadioButtons
Você pode usar controles RadioButton individuais para preencher os RadioButtons itens. Você pode fazer isso para obter acesso a determinadas propriedades, como AutomationProperties.Name; ou você pode ter código existente RadioButton , mas deseja aproveitar o layout e a navegação de RadioButtons.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Quando você usa os controles RadioButton em um grupo RadioButtons, o controle RadioButtons sabe apresentar o RadioButton corretamente, assim, você não terá dois círculos de seleção.
No entanto, há alguns comportamentos que você deve estar ciente. Recomendamos que você lide com o estado e os eventos nos controles individuais ou em RadioButtons, mas não nos dois ao mesmo tempo, para evitar conflitos.
Esta tabela mostra os eventos e as propriedades relacionados em ambos os controles.
| RadioButton | Botões de Rádio |
|---|---|
| Marcado, Desmarcado, Clique | SeleçãoAlterada |
| IsChecked | SelectedItem, SelectedIndex |
Se você manipular eventos em um RadioButtonindividual, como Checked ou Unchecked, e também manipular o evento RadioButtons.SelectionChanged, os dois eventos serão disparados. O RadioButton evento ocorre primeiro e, em seguida, o evento RadioButtons.SelectionChanged ocorre, o que pode resultar em conflitos.
As propriedades IsChecked, SelectedItem e SelectedIndex permanecem sincronizadas. Uma alteração em uma propriedade atualiza as outras duas.
A propriedade RadioButton.GroupName é ignorada. O grupo é criado pelo controle RadioButtons.
Definindo várias colunas
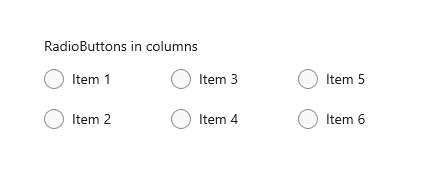
Por padrão, o controle RadioButtons organiza seus botões de opção verticalmente em uma única coluna. Você pode definir a propriedade MaxColumns para fazer com que o controle organize os botões de opção em várias colunas. (Quando você faz isso, eles são dispostos na ordem principal da coluna, em que os itens são preenchidos de cima para baixo e da esquerda para a direita.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Dica
Para ter itens organizados em uma única linha horizontal, defina MaxColumns igual ao número de itens no grupo.
Criar seu próprio grupo RadioButton
Importante
É recomendável usar o RadioButtons controle para agrupar RadioButton elementos.
Os botões de opção funcionam em grupos. Você pode agrupar controles RadioButton individuais de duas maneiras:
- Coloque-os dentro do mesmo contêiner pai.
- Defina a propriedade GroupName em cada botão de opção com o mesmo valor.
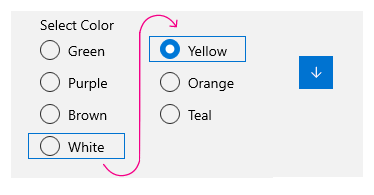
Neste exemplo, o primeiro grupo de botões de opção é agrupado implicitamente por estar no mesmo painel de pilha. O segundo grupo é dividido entre dois painéis empilháveis, portanto, GroupName é usado para agrupá-los explicitamente em um único grupo.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
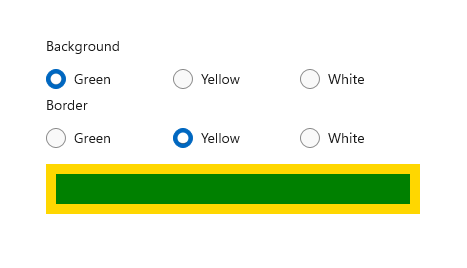
Esses dois grupos de controles de RadioButton se parecem com isto:

Estados de botão de opção
Um botão de opção tem dois estados: selecionado ou desmarcado. Quando um botão de opção está selecionado, a propriedade IsChecked dele é true. Quando um botão de opção é limpo, sua propriedade IsChecked é false. Um botão de opção pode ser desmarcado se um usuário selecionar outro botão de opção no mesmo grupo, mas não pode ser desmarcado se o usuário o selecionar novamente. No entanto, você pode limpar um botão de opção programaticamente definindo sua propriedade IsChecked como false.
Elementos visuais a serem considerados
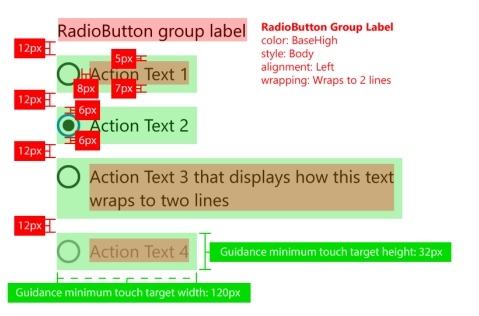
O espaçamento padrão de controles individuais RadioButton é diferente do espaçamento fornecido por um RadioButtons grupo. Para aplicar o espaçamento RadioButtons a controles de RadioButton individuais, use um valor Margin igual a 0,0,7,3, como mostrado aqui.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
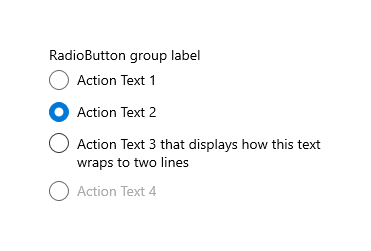
As imagens a seguir mostram o espaçamento preferencial de botões de rádio em um grupo.


Observação
Se você estiver usando um controle WinUI RadioButtons, o espaçamento, as margens e a orientação já serão otimizados.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O controle RadioButtons para aplicativos UWP é incluído como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esses controles existem nos namespaces Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls .
APIs UWP :de classe RadioButton,de propriedade IsChecked, de evento Checked - de Apis do WinUI 2: de classe RadioButtons, de propriedade SelectedItem, de propriedade SelectedIndex, de eventos SelectionChanged
- Abra o aplicativo Da Galeria do WinUI 2 e veja o RadioButton em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, dos recursos e das funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
Há duas maneiras de criar grupos de botões de opção.
- A partir do WinUI 2.3, recomendamos o controle RadioButtons . Esse controle simplifica o layout, manipula a navegação e a acessibilidade do teclado e dá suporte à associação a uma fonte de dados.
- Você pode usar grupos de controles RadioButton individuais. Se o aplicativo não usar o WinUI 2.3 ou posterior, essa será a única opção.
É recomendável usar o WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Tópicos relacionados
- Botões
- Alternar comutadores
- caixas de seleção
- Listas e caixas de combinação
- Controles deslizantes
- Classe RadioButtons
- Classe RadioButton
Windows developer
