Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Quando houver mais conteúdo de interface do usuário para mostrar do que você pode ajustar em uma área, use um controle do visualizador de rolagem.
Os visualizadores de rolagem habilitam conteúdo além dos limites do visor (área visível). Os usuários chegam a esse conteúdo manipulando a superfície do visualizador de rolagem por toque, pela roda do mouse, teclado ou um gamepad, ou usando o cursor do mouse ou caneta para interagir com a barra de rolagem do visualizador de rolagem.
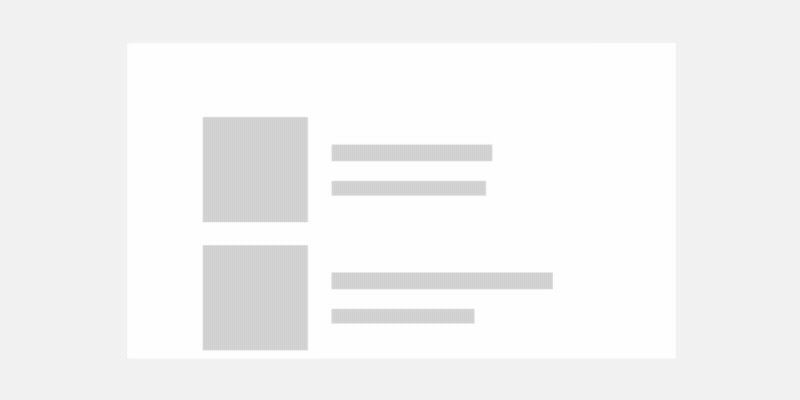
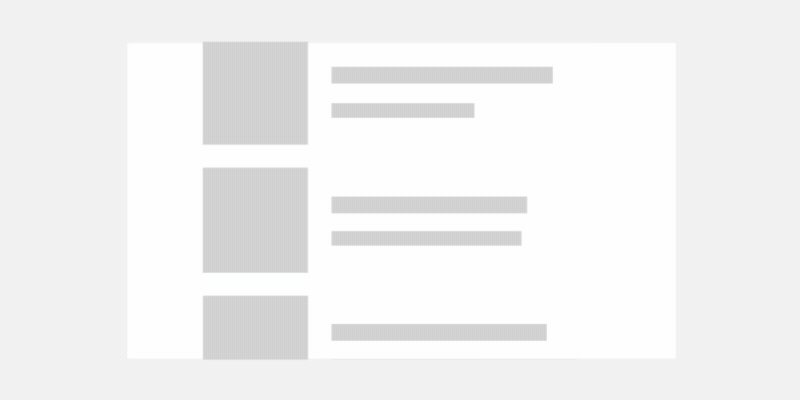
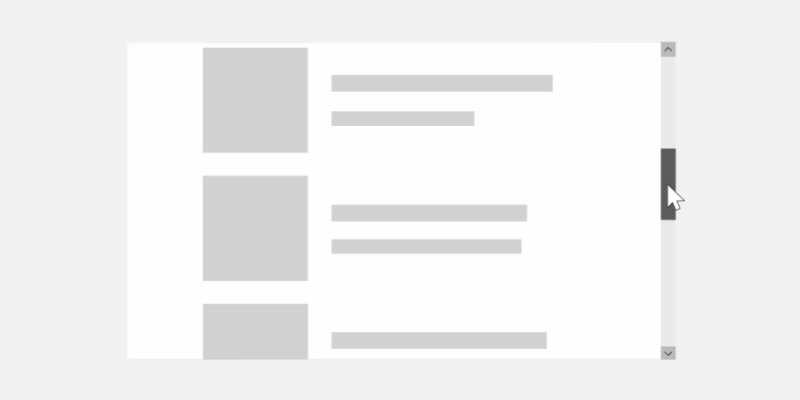
Dependendo da situação, a barra de rolagem do visualizador de rolagem usa duas visualizações diferentes, mostradas na ilustração a seguir: o indicador de movimento panorâmico (à esquerda) e o tradicional polegar da barra de rolagem (à direita).


Importante
O WinUI 3 tem dois controles de visualizador de rolagem diferentes disponíveis: ScrollViewer e ScrollView. Sempre que falamos genericamente sobre controles de visualizador de rolagem, as informações se aplicam a ambos os controles.
O ScrollView controle é semelhante no comportamento e no uso do ScrollViewer controle, mas é baseado no InteractionTracker, tem novos recursos, como alterações de exibição controladas por animação, e foi projetado para garantir a funcionalidade completa com ItemsRepeater.
Rolagem, movimento panorâmico e zoom
Use um controle de visualizador de rolagem para permitir rolagem, movimento panorâmicoe zoom do conteúdo.
- Rolagem: mover o conteúdo vertical ou horizontalmente arrastando o polegar da barra de rolagem ou usando a roda de rolagem em um mouse.
-
Movimento panorâmico: mover o conteúdo vertical ou horizontalmente usando entrada de toque ou caneta.
- Para obter mais informações sobre rolagem e movimento panorâmico, consulte Diretrizes para movimento panorâmico.
-
Zoom: aumentar ou diminuir a escala do conteúdo de forma óptica.
- Para obter mais informações sobre zoom, consulte Zoom óptico e redimensionamento.
A barra de rolagem reconhece o método de entrada do usuário e o utiliza para determinar qual visualização exibir.
- Quando a região é rolada sem manipulação direta da barra de rolagem, por exemplo, por toque, o indicador de movimento panorâmico é exibido, exibindo a posição de rolagem atual.
- Quando o cursor do mouse ou caneta se move sobre o indicador de movimento panorâmico, ele se transforma na barra de rolagem tradicional. A área de rolagem é manipulada ao arrastar a barra de rolagem.

Observação
Quando a barra de rolagem fica visível, ela é sobreposta como 16px sobre o conteúdo no ScrollViewer. Para garantir o bom design de experiência do usuário, você deve garantir que nenhum conteúdo interativo seja obscurecido pela sobreposição. Além disso, se você preferir não ter uma sobreposição de experiência do usuário, deixe 16px de preenchimento na borda do visor para permitir a barra de rolagem.
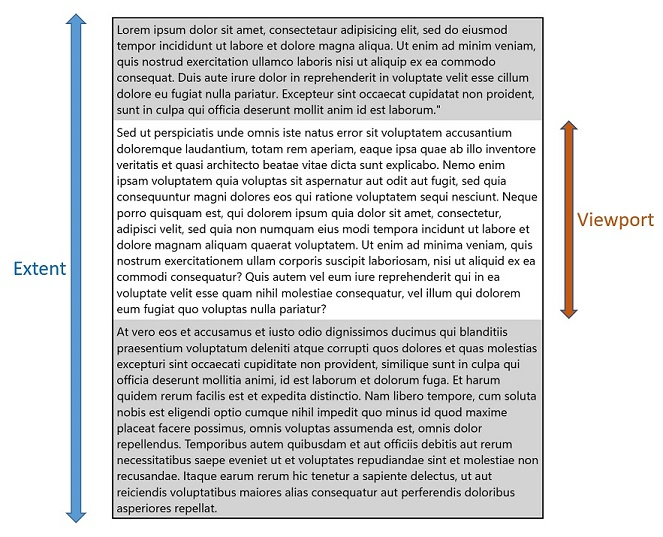
Visor e extensão
Um visualizador de rolagem é composto por duas regiões principais que são importantes para entender sua funcionalidade. A área que inclui todo o conteúdo rolável, oculto e visível, é a extensão. A área visível do controle em que o conteúdo é mostrado é o visor.

Há várias APIs disponíveis que permitem obter a altura e a largura dessas regiões, bem como a altura e a largura roláveis, que é a diferença entre o tamanho da extensão e o tamanho do visor.
Recommendations
- Sempre que possível, projete a rolagem vertical em vez de horizontal.
- Use o movimento panorâmico de eixo único para regiões de conteúdo que vão além do limite de um visor (vertical ou horizontal). Use o movimento panorâmico de dois eixos para regiões de conteúdo que vão além dos dois limites do visor (vertical e horizontal).
- Use a funcionalidade de rolagem interna na exibição de itens, exibição de lista, exibição de grade, caixa de combinação, caixa de listagem, caixa de entrada de texto e controles de hub. Com aqueles controles, se há muitos itens para exibir, todos de uma vez, o usuário é capaz de fazer a rolagem horizontalmente ou então verticalmente pela lista de itens.
- Se você deseja que o usuário aplique movimento panorâmico em ambas as direções por uma área maior, além de possivelmente utilizar zoom também, por exemplo, se você deseja permitir que o usuário aplique movimento panorâmico e zoom em uma imagem de tamanho inteiro (em vez de uma imagem dimensionada para caber na tela), então posicione a imagem dentro de um visualizador de rolagem.
- Se o usuário fará a rolagem por uma longa passagem de texto, configure o visualizador de rolagem para fazer somente a rolagem vertical.
- Utilize um visualizador de rolagem para conter somente um objeto. Observe que esse objeto pode ser um painel de layout, que por sua vez pode conter em si qualquer determinado número de objetos.
- Se você precisar manipular eventos de ponteiro para um UIElement em uma exibição rolável (como um ScrollViewer ou ListView), precisará desabilitar explicitamente o suporte para eventos de manipulação no elemento na exibição chamando UIElement.CancelDirectmanipulation. Para reabilitar os eventos de manipulação na exibição, chame UIElement.TryStartDirectManipulation.
Criar um visualizador de rolagem
- APIs importantes:classe ScrollView, classe ScrollViewer, classe ScrollBar
Abra o aplicativo Da Galeria do WinUI 3 e veja o ScrollView em ação
Abra o aplicativo Da Galeria do WinUI 3 e veja o ScrollViewer em ação
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
Um controle de visualizador de rolagem pode ser usado para tornar o conteúdo rolável encapsulando explicitamente o conteúdo no visualizador de rolagem ou colocando um visualizador de rolagem no modelo de controle de um controle de conteúdo.
Visualizador de rolagem em um modelo de controle
É comum que um controle de visualizador de rolagem exista como uma parte composta de outros controles. Uma parte do visualizador de rolagem exibirá um visor junto com barras de rolagem somente quando o espaço de layout do controle de host estiver sendo restrito com um tamanho menor do que o do conteúdo expandido.
ItemsView inclui um controle ScrollView em seu modelo. Você pode acessar o ScrollView através da propriedade ItemsView.ScrollView.
Os modelos ListView e GridView sempre incluem um ScrollViewer.
TextBox e RichEditBox também incluem um ScrollViewer em seus modelos. Para influenciar alguns dos comportamentos e propriedades da parte interna ScrollViewer, ScrollViewer define uma série de propriedades anexadas XAML que podem ser definidas em estilos e usadas em associações de modelo. Para obter mais informações sobre propriedades anexadas, consulte Visão geral das propriedades anexadas.
Definir conteúdo rolável
O conteúdo dentro de um visualizador de rolagem torna-se rolável quando é maior que o visor do visualizador de rolagem
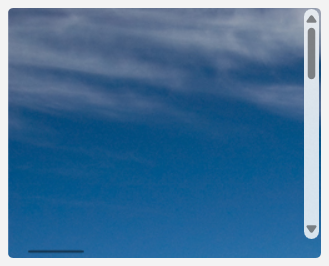
Este exemplo define um Rectangle como o conteúdo do controle ScrollView. O usuário vê apenas uma parte 500x400 desse retângulo e pode rolar para ver o restante.
<ScrollView Width="500" Height="400">
<Rectangle Width="1000" Height="800">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</ScrollView>
Layout
No exemplo anterior, o tamanho do retângulo é definido explicitamente como maior que o visualizador de rolagem. Em casos em que o conteúdo do visualizador de rolagem tem permissão para crescer naturalmente, como em uma lista ou bloco de texto, você pode configurar o visualizador de rolagem para permitir que seu conteúdo (a extensão) se expanda verticalmente, horizontalmente, verticalmente e horizontalmente ou nem verticalmente nem horizontalmente.
Por exemplo, esse bloco de texto crescerá horizontalmente até que seu contêiner pai o restrinja, em seguida, encapsule o texto e cresça verticalmente.
<TextBlock Text="{x:Bind someText}" TextWrapping="WrapWholeWords"/>
Quando o bloco de texto é encapsulado em um visualizador de rolagem, o visualizador de rolagem restringe seu crescimento horizontal e vertical.
Vertical significa que o conteúdo é restrito horizontalmente, mas pode crescer verticalmente além dos limites do visor e o usuário pode rolar o conteúdo para cima e para baixo.

Horizontal significa que o conteúdo é restrito verticalmente, mas pode crescer horizontalmente além dos limites do visor e o usuário pode rolar o conteúdo para a esquerda e para a direita.

Visibilidade da barra de rolagem
Os controles ScrollViewer e ScrollView usam meios ligeiramente diferentes para configurar a rolagem horizontal e vertical do conteúdo.
- No controle ScrollViewer, as propriedades VerticalScrollBarVisibility e HorizontalScrollBarVisibility controlam a visibilidade das barras de rolagem e se a rolagem em uma direção específica é permitida. Quando uma propriedade é definida como
Disabled, o conteúdo não pode ser rolado nessa direção pela interação do usuário.- Os padrões são:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Disabled"
- Os padrões são:
- No controle ScrollView, as propriedades VerticalScrollBarVisibility e HorizontalScrollBarVisibility controlam apenas a visibilidade das barras de rolagem.
- Os padrões são:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Auto"
- Os padrões são:
Esta tabela descreve as opções de visibilidade dessas propriedades.
| Value | Description |
|---|---|
| Auto | Uma barra de rolagem é exibida somente quando o visor não pode exibir todo o conteúdo. |
| Desabilitado (somente ScrollViewer) | Uma barra de rolagem não aparece mesmo quando o visor não pode exibir todo o conteúdo. A rolagem por interação do usuário está desabilitada. (A rolagem programática ainda é possível.) |
| Oculto | Uma barra de rolagem não aparece mesmo quando o visor não pode exibir todo o conteúdo. A rolagem ainda está habilitada e pode ocorrer por meio da interação com toque, teclado ou roda do mouse. |
| Visível | Uma barra de rolagem sempre aparece. (Nos designs de UX atuais, a barra de rolagem é exibida somente quando o cursor do mouse está sobre ela, a menos que o visor não possa exibir todo o conteúdo. ) |
(ScrollViewer usa a enumeração ScrollBarVisibility ; ScrollView usa a enumeração ScrollingScrollBarVisibility.)
Orientação
O controle ScrollView tem uma propriedade ContentOrientation que permite controlar o layout do conteúdo. Essa propriedade determina como o conteúdo pode crescer quando não está explicitamente restrito. Se Height e Width estiverem explicitamente definidos no conteúdo, ContentOrientation não terá efeito.
Esta tabela mostra as opções ContentOrientation de ScrollView e as configurações equivalentes para ScrollViewer.
| Orientação | ScrollView | Visualizador de rolagem |
|---|---|---|
| Vertical | ContentOrientation="Vertical" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="Disabled" |
| Horizontal | ContentOrientation="Horizontal" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Ambos | ContentOrientation="Both" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| None | ContentOrientation="None" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="Disabled" |
Layout vertical
Por padrão, o layout de conteúdo de um visualizador de rolagem (orientação) é vertical.
Neste exemplo, um ItemsRepeater é usado como o ScrollView Content. O UniformGridLayout para o ItemsRepeater posiciona os itens horizontalmente em uma linha até ficar sem espaço (500px neste exemplo) e posiciona o próximo item na próxima linha. O ItemsRepeater pode ser mais alto que 400px que o usuário pode ver, mas o usuário pode rolar o conteúdo verticalmente.
O valor padrão ContentOrientation é Vertical, portanto, nenhuma alteração é necessária no ScrollView.
<ScrollView Width="500" Height="400">
<ItemsRepeater ItemsSource="{x:Bind Albums}"
ItemTemplate="{StaticResource MyTemplate}">
<ItemsRepeater.Layout>
<UniformGridLayout RowSpacing="8" ColumnSpacing="8"/>
</ItemsRepeater.Layout>
</ItemsRepeater>
</ScrollView>
Layout horizontal
Neste exemplo, o conteúdo é um StackPanel que está definindo seus itens horizontalmente. A configuração do visualizador de rolagem é alterada para dar suporte à rolagem horizontal e desabilitar a rolagem vertical.
A propriedade de ScrollViewContentOrientation está definida como Horizontal para permitir que o conteúdo cresça horizontalmente tanto quanto necessário.
<ScrollView Width="500" Height="400" ContentOrientation="Horizontal">
<StackPanel Orientation="Horizontal">
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
Rolagem programática
As propriedades de deslocamento do visualizador de rolagem são somente leitura, mas os métodos são fornecidos para permitir que você role programaticamente.
Para o controle ScrollView, chame o método ScrollTo e passe os deslocamentos horizontais e verticais para rolar. Nesse caso, a rolagem é apenas vertical, portanto, o valor HorizontalOffset atual é usado. Para rolar até a parte superior, um VerticalOffset de 0 é usado. Para rolar até a parte inferior, o VerticalOffset é o mesmo que o ScrollableHeight.
<Button Content="Scroll to top" Click="ScrollTopButton_Click"/>
<Button Content="Scroll to bottom" Click="ScrollBottomButton_Click"/>
<ScrollView x:Name="scrollView" Width="500" Height="400">
<StackPanel>
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
private void ScrollTopButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: 0);
}
private void ScrollBottomButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: scrollView.ScrollableHeight);
}
ScrollView também fornece um método ScrollBy que permite rolar vertical ou horizontalmente por um delta especificado do deslocamento atual.
Zoom
Você pode usar um visualizador de rolagem para permitir que um usuário amplie e reduza o conteúdo de modo óptico. As interações de zoom óptico são executadas por meio dos gestos de pinçagem e alongamento (afastar os dedos para ampliar e aproximá-los para reduzir) ou pressionando a tecla Ctrl enquanto rola a roda de rolagem do mouse. Para obter mais informações sobre zoom, consulte Zoom óptico e redimensionamento.
Para habilitar o zoom por interação do usuário, defina a propriedade ZoomMode como Enabled (ela é Disabled por padrão). As alterações na propriedade ZoomMode entrarão em vigor imediatamente e podem afetar uma interação do usuário em andamento.
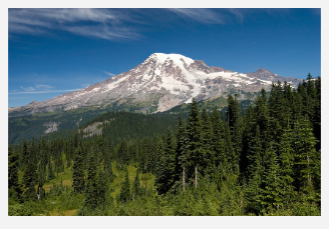
Este exemplo mostra uma imagem encapsulada em um visualizador de rolagem configurado para permitir o zoom.
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Nesse caso, a Imagem não é treinada pelo visualizador de rolagem, portanto, ela é inicialmente mostrada em seu tamanho nativo. Se a origem da imagem for maior que o visor, o usuário precisará ampliar para ver a imagem inteira, o que pode não ser o comportamento pretendido.

O exemplo a seguir mostra como configurar o visualizador de rolagem para restringir a imagem ao visor para que ela seja inicialmente carregada ampliada e o usuário possa ampliar e rolar se desejar.

Para restringir a imagem ao visor do ScrollView, defina a propriedade ContentOrientation como None. Como a visibilidade da barra de rolagem não está vinculada a essa restrição, as barras de rolagem aparecem automaticamente quando o usuário amplia.
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Fator de zoom
Use as propriedades MinZoomFactor e MaxZoomFactor para controlar a quantidade que o usuário pode ampliar o conteúdo. Essas propriedades são eficazes para interações do usuário e zoom programático.
- Os padrões são:
MinZoomFactor="0.1",MaxZoomFactor="10.0"
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled"
MinZoomFactor="1.0" MaxZoomFactor="8.0">
<Image Source="Assets/rainier.png"/>
</ScrollView>
Zoom programático
A propriedade ZoomFactor é somente leitura, mas os métodos são fornecidos para permitir que você amplie programaticamente. Um uso típico para isso é conectar o visualizador de rolagem a um controle deslizante que controla a quantidade de zoom ou um botão para redefinir o nível de zoom. (Consulte ScrollViewer no aplicativo da Galeria do WinUI 3 para ver um exemplo de um controle deslizante de zoom.)
Para o controle ScrollView, chame o método ZoomTo e passe o novo fator de zoom como o primeiro parâmetro.
<Slider Header="Zoom" IsEnabled="True"
Maximum="{x:Bind scrollControl.MaxZoomFactor, Mode=OneWay}"
Minimum="{x:Bind scrollControl.MinZoomFactor, Mode=OneWay}"
StepFrequency="0.1"
ValueChanged="ZoomSlider_ValueChanged" />
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.png"/>
</ScrollView>
private void ZoomSlider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
if (scrollControl != null)
{
scrollControl.ZoomTo(
zoomFactor: (float)e.NewValue,
centerPoint: null)
}
}
ScrollView também fornece um método ZoomBy que permite ampliar e reduzir por um delta especificado do nível de zoom atual.
UWP e WinUI 2
Observação
O controle ScrollView só está disponível no WinUI 3. Para UWP e WinUI 2, use o controle ScrollViewer.
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP:classe ScrollViewer, classe ScrollBar
- Abra o aplicativo da Galeria do WinUI 2 e veja o ScrollViewer em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, dos recursos e das funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
É recomendável usar o WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, consulte raio de canto .
Tópicos relacionados
Windows developer
