Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O botão de alternância representa um comutador físico que permite aos usuários ativar ou desativar itens, como um interruptor. Use os controles do botão de alternância para apresentar aos usuários duas opções mutuamente excludentes (como ligar/desligar), em que a escolha de uma opção apresenta resultados imediatos.
Para criar um controle de alternância, use a classe ToggleSwitch.
Esse é o controle correto?
Use uma chave seletora para operações binárias que entram em vigor logo após o usuário girar a chave seletora.


Pense no botão de alternância como uma opção de energia física para um dispositivo: você liga ou desliga quando deseja habilitar ou desabilitar a ação executada pelo dispositivo.
Para tornar o botão de alternância fácil de entender, rotule-o com uma ou duas palavras, preferencialmente substantivos, que descrevem a funcionalidade controlada. Por exemplo, "WiFi" ou "Luzes de cozinha".
Escolhendo entre a chave seletora e a caixa de seleção
Para algumas ações, um botão de alternância ou uma caixa de seleção pode funcionar. Para decidir qual controle funcionaria melhor, siga estas dicas:
Use um botão de alternância para configurações binárias quando as alterações entrarem em vigor imediatamente após o usuário alterá-las.

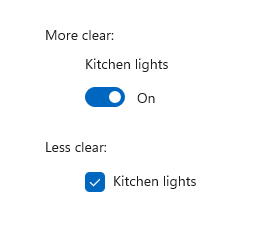
Neste exemplo, fica claro com a chave seletora que as luzes da cozinha estão definidas como "Ligadas". Mas com a caixa de seleção, o usuário precisa pensar se as luzes estão acesas agora ou se precisa marcar a caixa para acender as luzes.
Use as caixas de seleção para itens opcionais ("úteis de ter").
Use uma caixa de seleção quando o usuário precisar executar etapas extras para que as alterações sejam efetivas. Por exemplo, se o usuário precisar clicar em um botão "enviar" ou "próximo" para aplicar as alterações, use uma caixa de seleção.
Use caixas de seleção quando o usuário pode selecionar vários itens que estão relacionados a uma única configuração ou recurso.
Recommendations
- Use os rótulos padrão de Ligado e Desligado quando possível. Somente substitua-os quando necessário para o botão de alternância fazer sentido. Se você substituí-los, use uma única palavra que descreve com mais precisão a alternância. Em geral, se as palavras "Ligado" e "Desligado" não descrevem a ação vinculada a um botão de alternância, talvez seja necessário um controle diferente.
- Evite substituir os rótulos On e Off, a menos que seja necessário; Fique com os rótulos padrão, a menos que a situação exija rótulos personalizados.
Criar um botão de alternância
- APIs importantes: classe ToggleSwitch, propriedade IsOn, evento Toggled
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
Veja como criar um botão de alternância simples. Este XAML cria o switch de alternância mostrado anteriormente.
<ToggleSwitch x:Name="lightToggle" Header="Kitchen Lights"/>
Veja como criar o mesmo botão de alternância no código.
ToggleSwitch lightToggle = new ToggleSwitch();
lightToggle.Header = "Kitchen Lights";
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(lightToggle);
Ison
O interruptor pode estar ligado ou desligado. Use a propriedade IsOn para determinar o estado do interruptor. Quando a opção é usada para controlar o estado de outra propriedade binária, você pode usar uma associação, conforme mostrado aqui.
<StackPanel Orientation="Horizontal">
<ToggleSwitch x:Name="ToggleSwitch1" IsOn="True"/>
<ProgressRing IsActive="{x:Bind ToggleSwitch1.IsOn, Mode=OneWay}"
Width="130"/>
</StackPanel>
Alternada
Em outros casos, você pode lidar com o evento Toggled para responder às alterações no estado.
Este exemplo mostra como adicionar um manipulador de eventos Toggled em XAML e no código. O evento Toggled é manipulado para ativar ou desativar um anel de progresso e alterar sua visibilidade.
<ToggleSwitch x:Name="toggleSwitch1" IsOn="True"
Toggled="ToggleSwitch_Toggled"/>
Veja como criar o mesmo botão de alternância no código.
// Create a new toggle switch and add a Toggled event handler.
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
toggleSwitch1.Toggled += ToggleSwitch_Toggled;
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(toggleSwitch1);
Aqui está o manipulador para o evento Toggled.
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null)
{
if (toggleSwitch.IsOn == true)
{
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
}
else
{
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
Etiquetas liga/desliga
Por padrão, o botão de alternância inclui rótulos literais On e Off, que são localizados automaticamente. Você pode substituir esses rótulos definindo as propriedades OnContent e OffContent .
Este exemplo substitui os rótulos Ativado/Desativado por rótulos Mostrar/Ocultar.
<ToggleSwitch x:Name="imageToggle" Header="Show images"
OffContent="Show" OnContent="Hide"
Toggled="ToggleSwitch_Toggled"/>
Você também pode usar conteúdo mais complexo definindo as propriedades OnContentTemplate e OffContentTemplate .
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs da UWP:classe ToggleSwitch, propriedade IsOn, evento Toggled
- Abra o aplicativo da Galeria do WinUI 2 e veja o Controle Deslizante em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, dos recursos e das funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
É recomendável usar o WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles.
Artigos relacionados
- de classe ToggleSwitch
- botões de opção
- Alternar comutadores
- caixas de seleção
Windows developer
