Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo descreve a nova interface do usuário do Windows para rotação e fornece diretrizes de experiência do usuário que devem ser consideradas ao usar esse novo mecanismo de interação em seu aplicativo do Windows.
APIs importantes: Windows.UI.Input, Windows.UI.Xaml.Input
O que fazer e o que não fazer
- Use a rotação para ajudar os usuários a girar diretamente os elementos da interface do usuário.
Diretrizes de uso adicionais
Visão geral da rotação
A rotação é a técnica otimizada para toque usada por aplicativos do Windows para permitir que os usuários girem um objeto em uma direção circular (no sentido horário ou anti-horário).
Dependendo do dispositivo de entrada, a interação de rotação é realizada usando:
- Um mouse ou caneta ativa para mover a alça de rotação de um objeto selecionado.
- Toque ou caneta passiva para girar o objeto na direção desejada usando o gesto de girar.
Quando usar a rotação
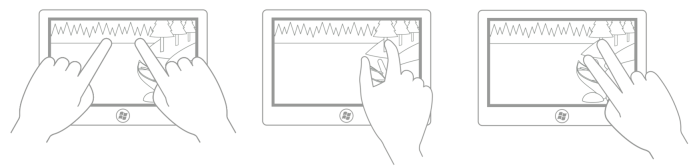
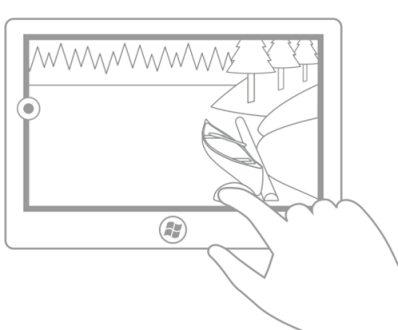
Use a rotação para ajudar os usuários a girar diretamente os elementos da interface do usuário. Os diagramas a seguir mostram algumas das posições dos dedos com suporte para a interação de rotação.

Observação Intuitivamente, e na maioria dos casos, o ponto de rotação é um dos dois pontos de contato, a menos que o usuário possa especificar um ponto de rotação não relacionado aos pontos de contato (por exemplo, em um aplicativo de desenho ou layout). As imagens a seguir demonstram como a experiência do usuário pode ser degradada se o ponto de rotação não for restrito dessa maneira.
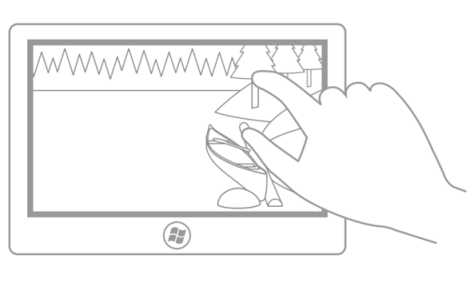
Esta primeira imagem mostra os pontos de toque inicial (polegar) e secundário (dedo indicador): o dedo indicador está tocando uma árvore e o polegar está tocando um tronco.
 Nesta segunda imagem, a rotação é realizada em torno do ponto de toque inicial (polegar). Após a rotação, o dedo indicador ainda está tocando o tronco da árvore e o polegar ainda está tocando o tronco (o ponto de rotação).
Nesta segunda imagem, a rotação é realizada em torno do ponto de toque inicial (polegar). Após a rotação, o dedo indicador ainda está tocando o tronco da árvore e o polegar ainda está tocando o tronco (o ponto de rotação).
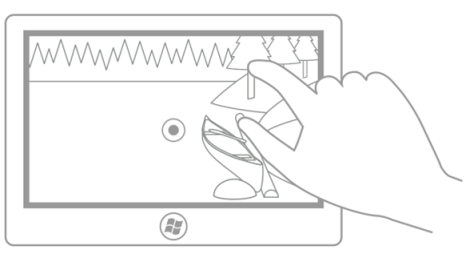
 Nesta terceira imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) como o ponto central da imagem. Após a rotação, como a imagem não girou em torno de um dos dedos, a ilusão de manipulação direta é quebrada (a menos que o usuário tenha escolhido essa configuração).
Nesta terceira imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) como o ponto central da imagem. Após a rotação, como a imagem não girou em torno de um dos dedos, a ilusão de manipulação direta é quebrada (a menos que o usuário tenha escolhido essa configuração).
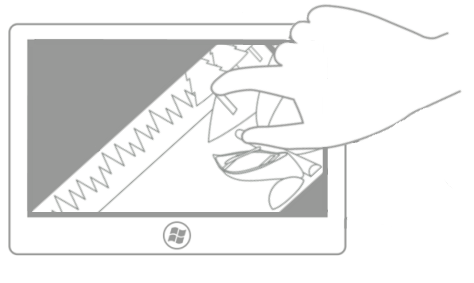
 Nesta última imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) para ser um ponto no meio da borda esquerda da imagem. Novamente, a menos que o usuário tenha escolhido essa configuração, a ilusão de manipulação direta é quebrada neste caso.
Nesta última imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) para ser um ponto no meio da borda esquerda da imagem. Novamente, a menos que o usuário tenha escolhido essa configuração, a ilusão de manipulação direta é quebrada neste caso.

O Windows 10 dá suporte a três tipos de rotação: livre, restrita e combinada.
| Tipo | Descrição |
|---|---|
| Giro livre | A rotação livre permite que um usuário gire o conteúdo livremente em qualquer lugar em um arco de 360 graus. Quando o usuário libera o objeto, o objeto permanece na posição escolhida. A rotação livre é útil para aplicativos de desenho e layout, como Microsoft PowerPoint, Word, Visio e Paint; e Adobe Photoshop, Illustrator e Flash. |
| Rotação restrita | A rotação restrita suporta rotação livre durante a manipulação, mas impõe pontos de snap em incrementos de 90 graus (0, 90, 180 e 270) após a liberação. Quando o usuário libera o objeto, ele gira automaticamente para o ponto de snap mais próximo. A rotação restrita é o método mais comum de rotação e funciona de maneira semelhante ao conteúdo de rolagem. Os pontos de ajuste permitem que um usuário seja impreciso e ainda atinja seu objetivo. A rotação restrita é útil para aplicativos como navegadores da Web e álbuns de fotos. |
| Rotação combinada | A rotação combinada suporta rotação livre com zonas (semelhantes aos trilhos em Diretrizes para panorâmica) em cada um dos pontos de snap de 90 graus impostos pela rotação restrita. Se o usuário liberar o objeto fora de uma das zonas de 90 graus, o objeto permanecerá nessa posição; caso contrário, o objeto gira automaticamente para um ponto de snap.
Nota Um painel de interface do usuário é um recurso no qual uma área ao redor de um alvo restringe o movimento em direção a algum valor ou local específico para influenciar sua seleção.
|
Tópicos relacionados
Amostras
- Exemplo de entrada básica
- Exemplo de entrada de baixa latência
- Exemplo de modo de interação do usuário
- Amostra de visuais de foco
Exemplos de arquivos
- Entrada: exemplo de eventos de entrada do usuário XAML
- Entrada: exemplo de funcionalidades do dispositivo
- Entrada: exemplo de teste de clique por toque
- Exemplo de aplicação de rolagem, movimento panorâmico e zoom em XAML
- Entrada: exemplo de tinta simplificado
- Entrada: gestos e manipulações com GestureRecognizer
- Entrada: exemplo de manipulações e gestos
- Exemplo de entrada por toque do DirectX
Windows developer
