Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.

Surface Dial com Surface Studio e Caneta (disponível para compra na Microsoft Store).
Visão geral
Dispositivos de roda do Windows, como o Surface Dial, são uma nova categoria de dispositivo de entrada que permite uma variedade de experiências de interação de usuário atraentes e exclusivas para o Windows e aplicativos do Windows.
Importante
Neste tópico, nos referimos especificamente às interações do Surface Dial, mas as informações são aplicáveis a todos os dispositivos de controle giratório do Windows.
Com um fator de forma baseado em uma ação de rotação (ou gesto), o Surface Dial destina-se a ser um dispositivo de entrada secundário e multimodal que complementa a entrada de um dispositivo primário. Na maioria dos casos, o dispositivo é manipulado pela mão não dominante de um usuário enquanto executa uma tarefa com a mão dominante (como escrita à tinta com uma caneta). Ele não foi projetado para entrada precisa de ponteiro (como toque, caneta ou mouse).
O Surface Dial também dá suporte a uma ação de pressionar e segurar e a ação de clique . Pressionar e segurar tem uma única função: exibir um menu de comandos. Se o menu estiver ativo, a entrada girar e clicar será processada pelo menu. Caso contrário, a entrada será passada para seu aplicativo para processamento.
Assim como acontece com todos os dispositivos de entrada do Windows, você pode personalizar e personalizar a experiência de interação do Surface Dial para se adequar à funcionalidade em seus aplicativos.
Dica
Usados juntos, o Surface Dial e o novo Surface Studio podem fornecer uma experiência de usuário ainda mais distinta.
Além da experiência de menu de pressionamento e retenção padrão descrita, o Surface Dial também pode ser colocado diretamente na tela do Surface Studio. Isso habilita um menu especial "na tela".
Ao detectar o local de contato e os limites do Surface Dial, o sistema usa essas informações para lidar com a oclusão pelo dispositivo e exibir uma versão maior do menu que circunda a parte externa do Dial. Essas mesmas informações também podem ser usadas pelo aplicativo para adaptar a interface do usuário tanto para a presença do dispositivo quanto para o uso previsto, como o posicionamento da mão e do braço do usuário.
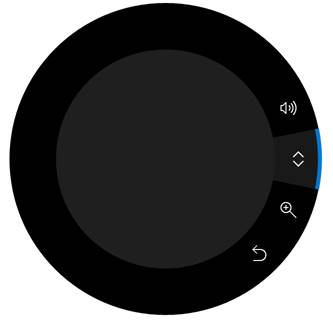
Menu fora da tela do Surface Dial

Menu na tela do Surface Dial

Integração do sistema
O Surface Dial é fortemente integrado ao Windows e suporta um conjunto de ferramentas integradas no menu: volume do sistema, rolagem, zoom in/out e desfazer/refazer.
Esta coleção de ferramentas internas se adapta ao contexto atual do sistema para incluir:
- Uma ferramenta de ajuste de brilho quando o usuário está na Área de Trabalho do Windows
- Uma ferramenta de faixa anterior/próxima durante a reprodução de mídia
Além desse suporte geral à plataforma, o Surface Dial também é fortemente integrado aos controles da plataforma Windows Ink (InkCanvas e InkToolbar).

Surface Dial com Caneta Surface
Quando usados com o Surface Dial, esses controles permitem funcionalidades adicionais para modificar atributos de tinta e gerenciar o estêncil de régua da barra de ferramentas de tinta.
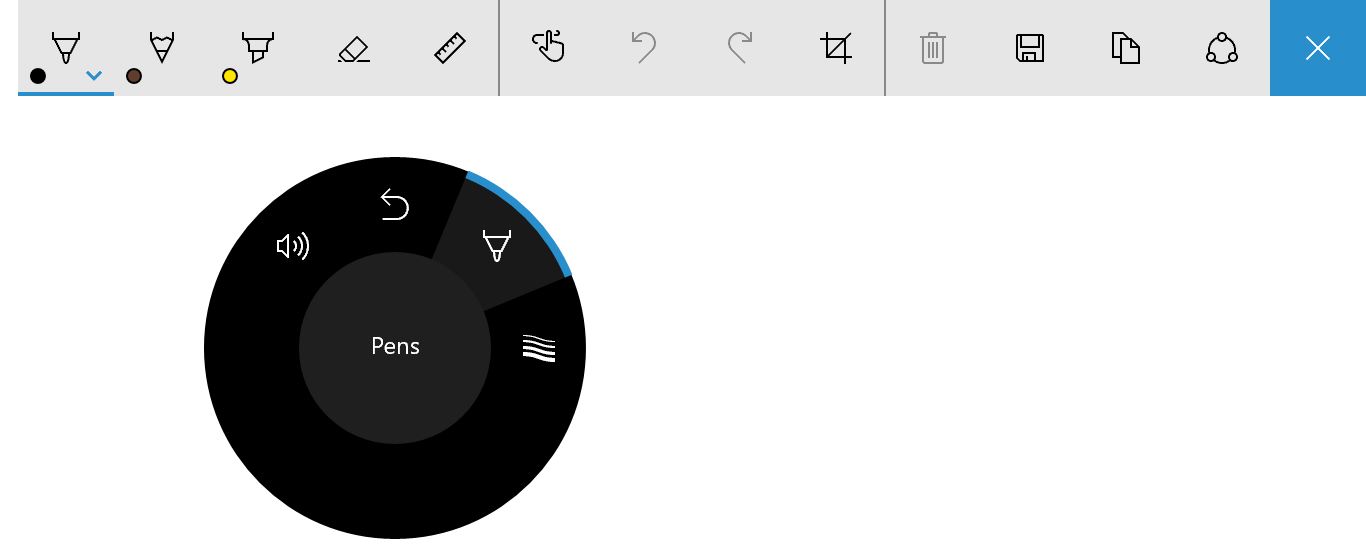
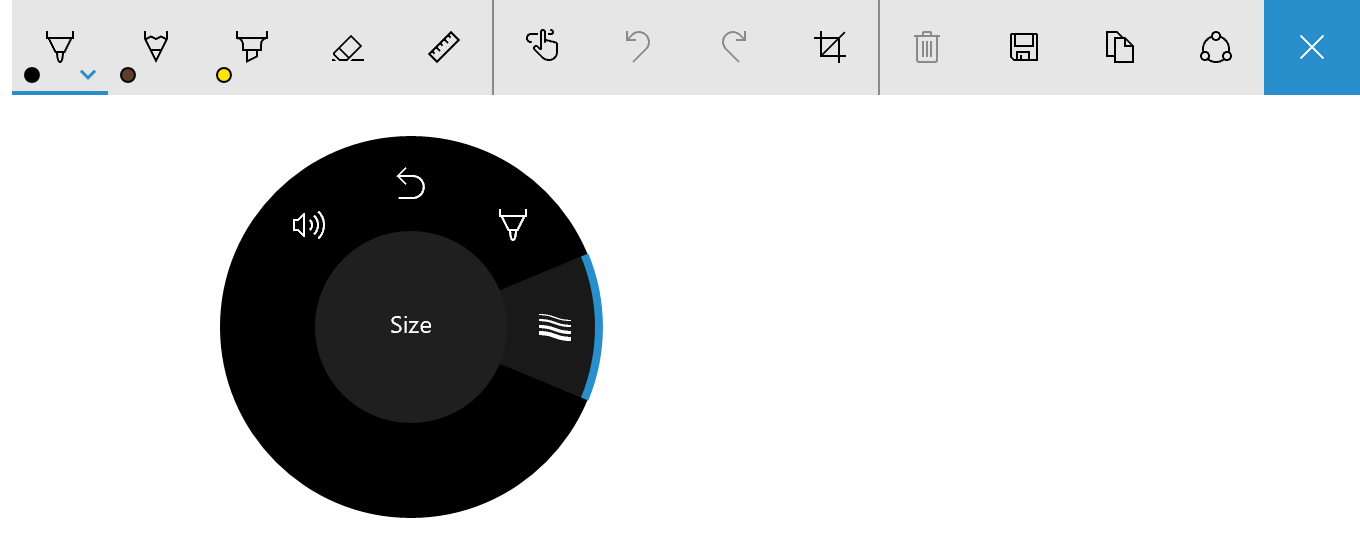
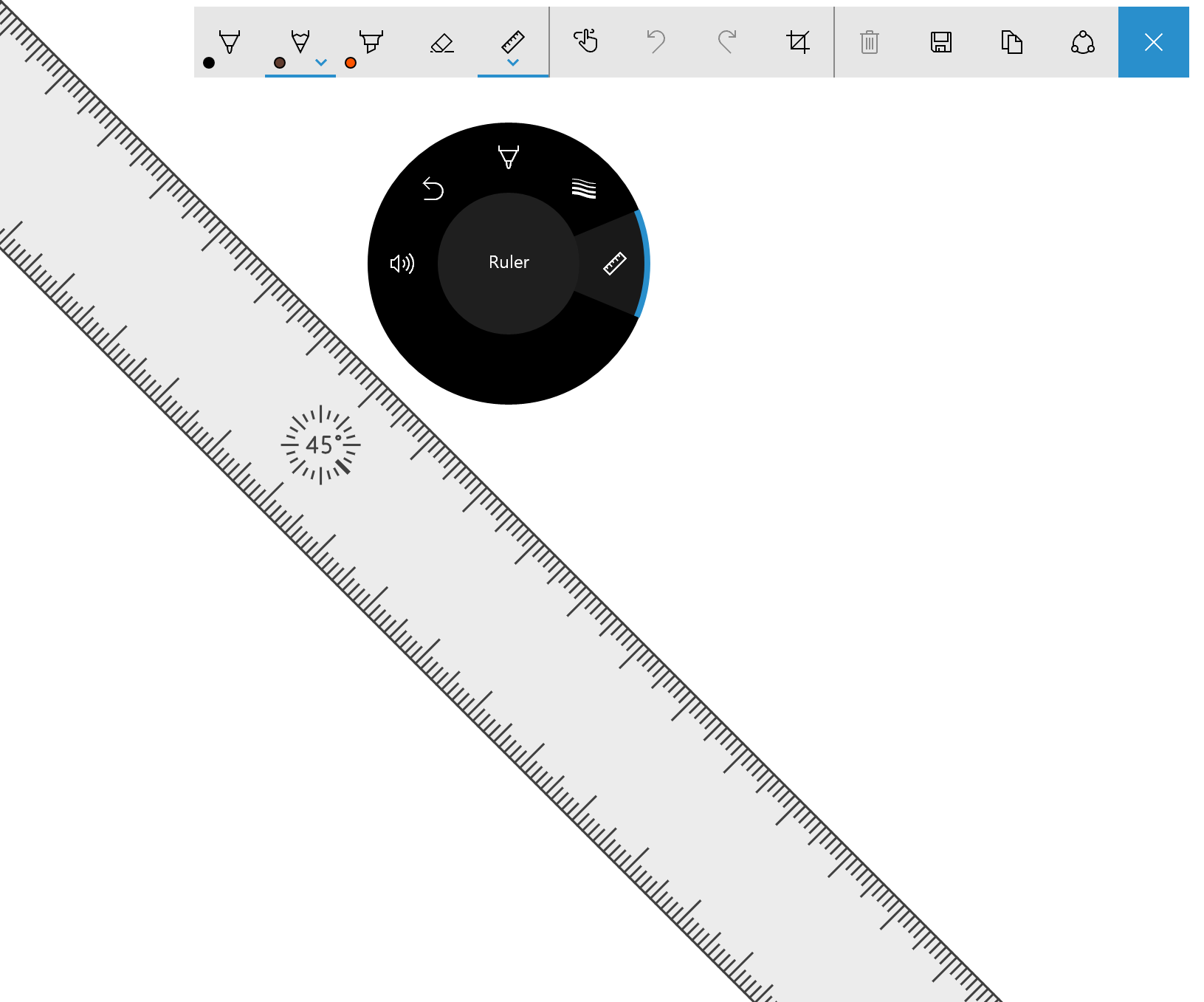
Quando você abre o Menu do Surface Dial em um aplicativo de escrita à tinta que usa a barra de ferramentas de tinta, o menu agora inclui ferramentas para controlar o tipo de caneta e a espessura do pincel. Quando a régua está habilitada, uma ferramenta correspondente é adicionada ao menu que permite que o dispositivo controle a posição e o ângulo da régua.

Menu do Surface Dial com ferramenta para seleção de caneta para a barra de ferramentas do Windows Ink

Menu Surface Dial com ferramenta de ajuste de tamanho de traço para a barra de ferramentas do Windows Ink

Menu Surface Dial com ferramenta de régua para a barra de ferramentas do Windows Ink
Personalização do usuário
Os usuários podem personalizar alguns aspectos de sua experiência com o Surface Dial por meio da página Configurações do Windows –> Dispositivos –> Roda, incluindo ferramentas padrão, vibração (ou feedback tátil) e mão de escrita (ou dominante).
Ao personalizar a experiência do usuário do Surface Dial, você sempre deve garantir que uma função ou comportamento específico esteja disponível e habilitado pelo usuário.
Ferramentas personalizadas
Aqui, abordamos as diretrizes de UX e de desenvolvedor para personalizar as ferramentas expostas no menu Surface Dial.
Diretrizes de UX para ferramentas personalizadas
Verifique se suas ferramentas correspondem ao contexto atual Quando você deixar claro e intuitivo o que uma ferramenta faz e como a interação do Surface Dial funciona, você ajuda os usuários a aprender rapidamente e manter o foco em suas tarefas.
Minimizar o número de ferramentas de aplicativo o máximo possível
O menu Surface Dial tem espaço para sete itens. Se houver oito ou mais itens, o usuário precisará girar o Dial para ver quais ferramentas estão disponíveis em um menu suspenso de excedente, dificultando a navegação e tornando difícil descobrir e selecionar as ferramentas.
Recomendamos fornecer uma ferramenta personalizada única para o seu aplicativo ou contexto do aplicativo. Isso permite que você defina essa ferramenta com base no que o usuário está fazendo sem exigir que ele ative o menu Surface Dial e selecione uma ferramenta.
Atualizar dinamicamente a coleção de ferramentas
Como os itens de menu do Surface Dial não dão suporte a um estado desabilitado, você deve adicionar e remover dinamicamente ferramentas (incluindo ferramentas internas e padrão) com base no contexto do usuário (exibição atual ou janela focada). Se uma ferramenta não for relevante para a atividade atual ou for redundante, remova-a.
Importante
Ao adicionar um item ao menu, verifique se o item ainda não existe.
Não remova a ferramenta interna de configuração de volume do sistema
Normalmente, o controle de volume é sempre exigido pelo usuário. Eles podem estar ouvindo música enquanto usam seu aplicativo, portanto, as ferramentas de volume e próxima faixa devem estar sempre acessíveis no menu Surface Dial. (A próxima ferramenta de faixa é adicionada automaticamente ao menu quando a mídia está sendo reproduzida.)
Ser consistente com a organização do menu
Isso ajuda os usuários a descobrir e aprender quais ferramentas estão disponíveis ao usar seu aplicativo e ajuda a melhorar a eficiência ao alternar as ferramentas.
Fornecer ícones de alta qualidade consistentes com os ícones internos
Ícones podem transmitir profissionalismo e excelência e inspirar confiança nos usuários.
- Forneça uma imagem PNG de alta qualidade de 64 x 64 pixels (44 x 44 é o menor com suporte)
- Verifique se a tela de fundo é transparente
- O ícone deve preencher a maior parte da imagem
- Um ícone branco deve ter um contorno preto para ficar visível no modo de alto contraste
![]()
Ícone com plano de fundo alfa
![]()
Ícone exibido no menu circular com tema padrão
![]()
Ícone exibido no menu roda com tema Branco de Alto Contraste
Usar nomes concisos e descritivos
O nome da ferramenta é exibido no menu de ferramentas junto com o ícone da ferramenta e também é usado pelos leitores de tela.
- Os nomes devem ser curtos para caber dentro do círculo central do menu de roda
- Os nomes devem identificar claramente a ação primária (uma ação complementar pode ser implícita):
- A rolagem indica o efeito de ambas as direções de rotação
- Em 'Desfazer', especifica-se uma ação primária, mas 'Refazer' (a ação complementar) pode ser inferida e facilmente descoberta pelo usuário.
Diretrizes para desenvolvedores
Você pode personalizar a experiência do Surface Dial para complementar a funcionalidade em seus aplicativos por meio de um conjunto abrangente de APIs do Windows Runtime.
Como mencionado anteriormente, o menu padrão do Surface Dial vem preconfigurado com um conjunto de ferramentas integradas que abrange uma ampla gama de recursos básicos do sistema (volume do sistema, brilho do sistema, rolagem, zoom, função desfazer e controle de mídia quando o sistema detecta reprodução de áudio ou vídeo em andamento). No entanto, essas ferramentas padrão podem não fornecer a funcionalidade exigida pelo aplicativo.
Nas seções a seguir, descrevemos como adicionar uma ferramenta personalizada ao menu Surface Dial e especificar quais ferramentas internas são expostas.
Baixe uma versão mais robusta deste exemplo da personalização do RadialController.
Adicionar uma ferramenta personalizada
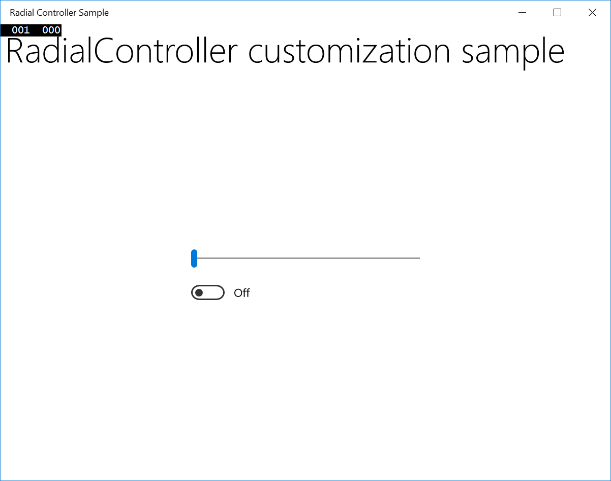
Neste exemplo, adicionamos uma ferramenta personalizada básica que passa os dados de entrada dos eventos de rotação e clique para alguns controles XAML da interface do usuário.
Primeiro, declaramos nossa interface do usuário (apenas um controle deslizante e botão de alternância) em XAML.

A interface do usuário do aplicativo de exemplo<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1"> <!-- Slider for rotation input --> <Slider x:Name="RotationSlider" Width="300" HorizontalAlignment="Left"/> <!-- Switch for click input --> <ToggleSwitch x:Name="ButtonToggle" HorizontalAlignment="Left"/> </StackPanel> </Grid>Em seguida, no code-behind, adicionamos uma ferramenta personalizada ao menu do Surface Dial e declaramos os manipuladores de entrada RadialController.
Obtemos uma referência ao objeto RadialController para o Surface Dial (myController) chamando CreateForCurrentView.
Em seguida, criamos uma instância de um RadialControllerMenuItem (myItem) chamando RadialControllerMenuItem.CreateFromIcon.
Em seguida, acrescentamos esse item à coleção de itens de menu.
Declaramos os manipuladores de eventos de entrada (ButtonClicked e RotationChanged) para o objeto RadialController .
Por fim, definimos os manipuladores de eventos.
public sealed partial class MainPage : Page { RadialController myController; public MainPage() { this.InitializeComponent(); // Create a reference to the RadialController. myController = RadialController.CreateForCurrentView(); // Create an icon for the custom tool. RandomAccessStreamReference icon = RandomAccessStreamReference.CreateFromUri( new Uri("ms-appx:///Assets/StoreLogo.png")); // Create a menu item for the custom tool. RadialControllerMenuItem myItem = RadialControllerMenuItem.CreateFromIcon("Sample", icon); // Add the custom tool to the RadialController menu. myController.Menu.Items.Add(myItem); // Declare input handlers for the RadialController. myController.ButtonClicked += MyController_ButtonClicked; myController.RotationChanged += MyController_RotationChanged; } // Handler for rotation input from the RadialController. private void MyController_RotationChanged(RadialController sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees > 100) { RotationSlider.Value = 100; return; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < 0) { RotationSlider.Value = 0; return; } RotationSlider.Value += args.RotationDeltaInDegrees; } // Handler for click input from the RadialController. private void MyController_ButtonClicked(RadialController sender, RadialControllerButtonClickedEventArgs args) { ButtonToggle.IsOn = !ButtonToggle.IsOn; } }
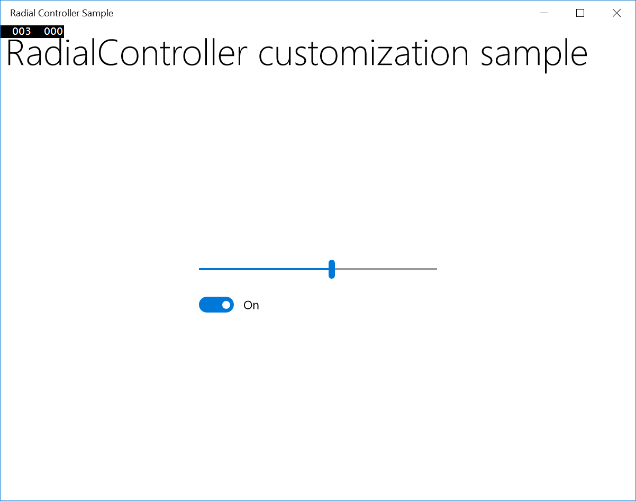
Quando executamos o aplicativo, usamos o Surface Dial para interagir com ele. Primeiro, pressionamos e seguramos para abrir o menu e selecionar nossa ferramenta personalizada. Depois que a ferramenta personalizada é ativada, o controle deslizante pode ser ajustado girando o Dial e a opção pode ser alternada clicando no Dial.

A interface do usuário do aplicativo de exemplo ativada usando a ferramenta personalizada Surface Dial
Especificar as ferramentas embutidas
Você pode usar a classe RadialControllerConfiguration para personalizar a coleção de itens de menu internos para seu aplicativo.
Por exemplo, se o aplicativo não tiver nenhuma área de rolagem ou zoom e não exigir funcionalidade de desfazer/refazer, essas ferramentas poderão ser removidas do menu. Isso abre espaço no menu para adicionar ferramentas personalizadas ao seu aplicativo.
Importante
O menu Surface Dial deve ter pelo menos um item de menu. Se todas as ferramentas padrão forem removidas antes de você adicionar uma de suas ferramentas personalizadas, as ferramentas padrão serão restauradas e sua ferramenta será acrescentada à coleção padrão.
De acordo com as diretrizes de design, não recomendamos remover as ferramentas de controle de mídia (volume e faixa anterior/próxima), pois os usuários geralmente têm música em segundo plano tocando enquanto executam outras tarefas.
Aqui, mostramos como configurar o menu Surface Dial para incluir apenas controles de mídia para volume e faixa próxima/anterior.
public MainPage()
{
...
//Remove a subset of the default system tools
RadialControllerConfiguration myConfiguration =
RadialControllerConfiguration.GetForCurrentView();
myConfiguration.SetDefaultMenuItems(new[]
{
RadialControllerSystemMenuItemKind.Volume,
RadialControllerSystemMenuItemKind.NextPreviousTrack
});
}
Interações personalizadas
Conforme mencionado, o Surface Dial dá suporte a três gestos (pressionar e segurar, girar, clicar) com interações padrão correspondentes.
Verifique se as interações personalizadas com base nesses gestos fazem sentido para a ação ou ferramenta selecionada.
Observação
A experiência de interação depende do estado do menu Surface Dial. Se o menu estiver ativo, ele processará a entrada; caso contrário, seu aplicativo o fará.
Pressionar e segurar
Esse gesto ativa e mostra o menu Surface Dial, não há nenhuma funcionalidade de aplicativo associada a esse gesto.
Por padrão, o menu é exibido no centro da tela do usuário. No entanto, o usuário pode agarrá-lo e movê-lo para qualquer lugar que escolher.
Observação
Quando o Surface Dial é colocado na tela do Surface Studio, o menu é centralizado na posição do Surface Dial na tela.
Girar
O Surface Dial foi projetado principalmente para dar suporte à rotação para interações que envolvem ajustes suaves e incrementais em valores ou controles analógicos.
O dispositivo pode ser girado no sentido horário e no sentido anti-horário e também pode fornecer comentários hápticos para indicar distâncias discretas.
Observação
Os comentários hápticos podem ser desabilitados pelo usuário na página Configurações do Windows –> Dispositivos –> Roda .
Diretrizes de UX para interações personalizadas
Ferramentas com sensibilidade rotacional contínua ou alta devem desabilitar feedback háptico
O feedback háptico ajusta-se à sensibilidade rotacional da ferramenta ativa. É recomendável desabilitar comentários hápticos para ferramentas com sensibilidade rotacional contínua ou alta, pois a experiência do usuário pode ficar desconfortável.
A mão dominante não deve afetar interações baseadas em rotação
O Surface Dial não pode detectar qual mão está sendo usada, mas o usuário pode definir a gravação (ou mão dominante) em Configurações do Windows –> Dispositivo –> Caneta &Tinta do Windows.
A localidade deve ser considerada para todas as interações de rotação
Maximize a satisfação do cliente acomodando e adaptando suas interações a layouts locais e de leitura da direita para a esquerda.
As ferramentas internas e os comandos no menu Discagem seguem estas diretrizes para interações baseadas em rotação:
Esquerda
Para cima
Out

Direito
Para baixo
In
| Direção conceitual | Mapeamento do Surface Dial | Rotação no sentido horário | Rotação no sentido anti-horário |
|---|---|---|---|
| Horizontal | Mapeamento à esquerda e à direita com base na parte superior do Surface Dial | Direito | Esquerda |
| Vertical | Mapeamento para cima e para baixo com base no lado esquerdo do Surface Dial | Para baixo | Para cima |
| Eixo Z | In (ou mais próximo) indicado em direção a cima/direita Saída (ou mais longe) mapeada para baixo/para a esquerda |
In | Out |
Diretrizes para desenvolvedores
À medida que o usuário gira o dispositivo, os eventos RadialController.RotationChanged são disparados com base em um delta (RadialControllerRotationChangedEventArgs.RotationDeltaInDegrees) em relação à direção da rotação. A sensibilidade (ou resolução) dos dados pode ser definida com a propriedade RadialController.RotationResolutionInDegrees.
Observação
Por padrão, um evento de entrada rotacional é entregue a um objeto RadialController somente quando o dispositivo é girado no mínimo 10 graus. Cada evento de entrada faz com que o dispositivo vibre.
Em geral, recomendamos desabilitar o feedback háptico quando a resolução de rotação for menor que 5 graus. Isso fornece uma experiência mais suave para interações contínuas.
Você pode habilitar e desabilitar comentários hápticos para ferramentas personalizadas definindo a propriedade RadialController.UseAutomaticHapticFeedback .
Observação
Você não pode substituir o comportamento háptico para ferramentas do sistema, como o controle de volume. Para essas ferramentas, os comentários hápticos só podem ser desabilitados pelo usuário na página de configurações do volante.
Aqui está um exemplo de como personalizar a resolução dos dados de rotação e habilitar ou desabilitar comentários hápticos.
private void MyController_ButtonClicked(RadialController sender,
RadialControllerButtonClickedEventArgs args)
{
ButtonToggle.IsOn = !ButtonToggle.IsOn;
if(ButtonToggle.IsOn)
{
//high resolution mode
RotationSlider.LargeChange = 1;
myController.UseAutomaticHapticFeedback = false;
myController.RotationResolutionInDegrees = 1;
}
else
{
//low resolution mode
RotationSlider.LargeChange = 10;
myController.UseAutomaticHapticFeedback = true;
myController.RotationResolutionInDegrees = 10;
}
}
Click
Clicar no Surface Dial é semelhante a clicar no botão esquerdo do mouse (o estado de rotação do dispositivo não tem efeito nessa ação).
Diretrizes de UX
Não mapeie uma ação ou comando para esse gesto se o usuário não puder se recuperar facilmente do resultado
Qualquer ação executada pelo aplicativo com base no usuário clicando no Surface Dial deve ser reversível. Sempre permita que o usuário possa facilmente percorrer a pilha de navegação do aplicativo e restaurar um estado anterior do aplicativo.
Operações binárias como silenciar/ativar som ou mostrar/ocultar proporcionam uma boa experiência do usuário com o gesto de clicar.
As ferramentas modais não devem ser habilitadas ou desabilitadas clicando no Surface Dial
Alguns modos de aplicativo/ferramenta podem entrar em conflito com ou desabilitar interações que dependem da rotação. Ferramentas como a régua na barra de ferramentas do Windows Ink devem ser ativadas ou desativadas por meio de outras funcionalidades da interface do usuário (a Barra de Ferramentas de Tinta fornece um controle ToggleButton interno).
Para ferramentas modais, associe o item de menu ativo do Surface Dial à ferramenta de destino ou ao item de menu selecionado anteriormente.
Diretrizes para desenvolvedores
Quando o Surface Dial é clicado, um evento RadialController.ButtonClicked é acionado. Os RadialControllerButtonClickedEventArgs incluem uma propriedade Contact que contém a localização e a área delimitante do contato do Surface Dial na tela do Surface Studio. Se o Surface Dial não estiver em contato com a tela, essa propriedade será nula.
Na tela
Conforme descrito anteriormente, o Surface Dial pode ser usado em conjunto com o Surface Studio para exibir o menu Surface Dial em um modo especial na tela.
Nesse modo, você pode integrar e personalizar ainda mais suas experiências de interação do Dial com seus aplicativos. Exemplos de experiências exclusivas possíveis somente com o Surface Dial e o Surface Studio incluem:
- Exibindo ferramentas contextuais (como uma paleta de cores) com base na posição do Surface Dial, o que as torna mais fáceis de localizar e usar
- Definindo a ferramenta ativa com base na interface do usuário na qual o Surface Dial é colocado
- Ampliar uma área de tela com base na localização do Surface Dial
- Interações de jogo exclusivas com base no local da tela
Diretrizes de UX para interações na tela
Os aplicativos devem responder quando o Surface Dial é detectado na tela
Os comentários visuais ajudam a indicar aos usuários que seu aplicativo detectou o dispositivo na tela do Surface Studio.
Ajustar a interface do usuário relacionada ao Surface Dial com base no local do dispositivo
Dependendo de onde o usuário coloca, o dispositivo (e o corpo do usuário) pode bloquear partes críticas da interface do usuário.
Ajustar a interface do usuário relacionada ao Surface Dial com base na interação do usuário
Além da oclusão de hardware, a mão e o braço de um usuário podem ocluir parte da tela ao usar o dispositivo.
A área está ocluída dependendo de qual mão está sendo usada com o dispositivo. Como o dispositivo foi projetado para ser usado principalmente com a mão não dominante, a interface do usuário relacionada ao Surface Dial deve ser ajustada para a mão oposta especificada pelo usuário (Configurações do Windows > Dispositivos > Caneta e Windows Ink > Escolher com qual mão você escreve).
As interações devem responder à posição do Surface Dial em vez de movimento
O pé do dispositivo foi projetado para grudar na tela em vez de deslizar, pois ele não é um dispositivo de apontamento de precisão. Portanto, esperamos que seja mais comum que os usuários levantem e coloquem o Surface Dial em vez de arrastá-lo pela tela.
Usar a posição da tela para determinar a intenção do usuário
Definir a ferramenta ativa com base no contexto da interface do usuário, como proximidade com um controle, tela ou janela, pode melhorar a experiência do usuário reduzindo as etapas necessárias para executar uma tarefa.
Diretrizes para desenvolvedores
Quando o Surface Dial é colocado na superfície do digitalizador do Surface Studio, um evento RadialController.ScreenContactStarted é acionado e as informações de contato (RadialControllerScreenContactStartedEventArgs.Contact) são fornecidas ao seu aplicativo.
Da mesma forma, se o Surface Dial for clicado quando estiver em contato com a superfície do digitalizador do Surface Studio, um evento RadialController.ButtonClicked será acionado e as informações de contato (RadialControllerButtonClickedEventArgs.Contact) serão fornecidas ao seu aplicativo.
As informações de contato (RadialControllerScreenContact) incluem a coordenada X/Y do centro do Surface Dial no espaço de coordenadas do aplicativo (RadialControllerScreenContact.Position), bem como o retângulo delimitador (RadialControllerScreenContact.Bounds) em Pixels Independentes do Dispositivo (DIPs). Essas informações são muito úteis para fornecer contexto à ferramenta ativa e fornecer comentários visuais relacionados ao dispositivo ao usuário.
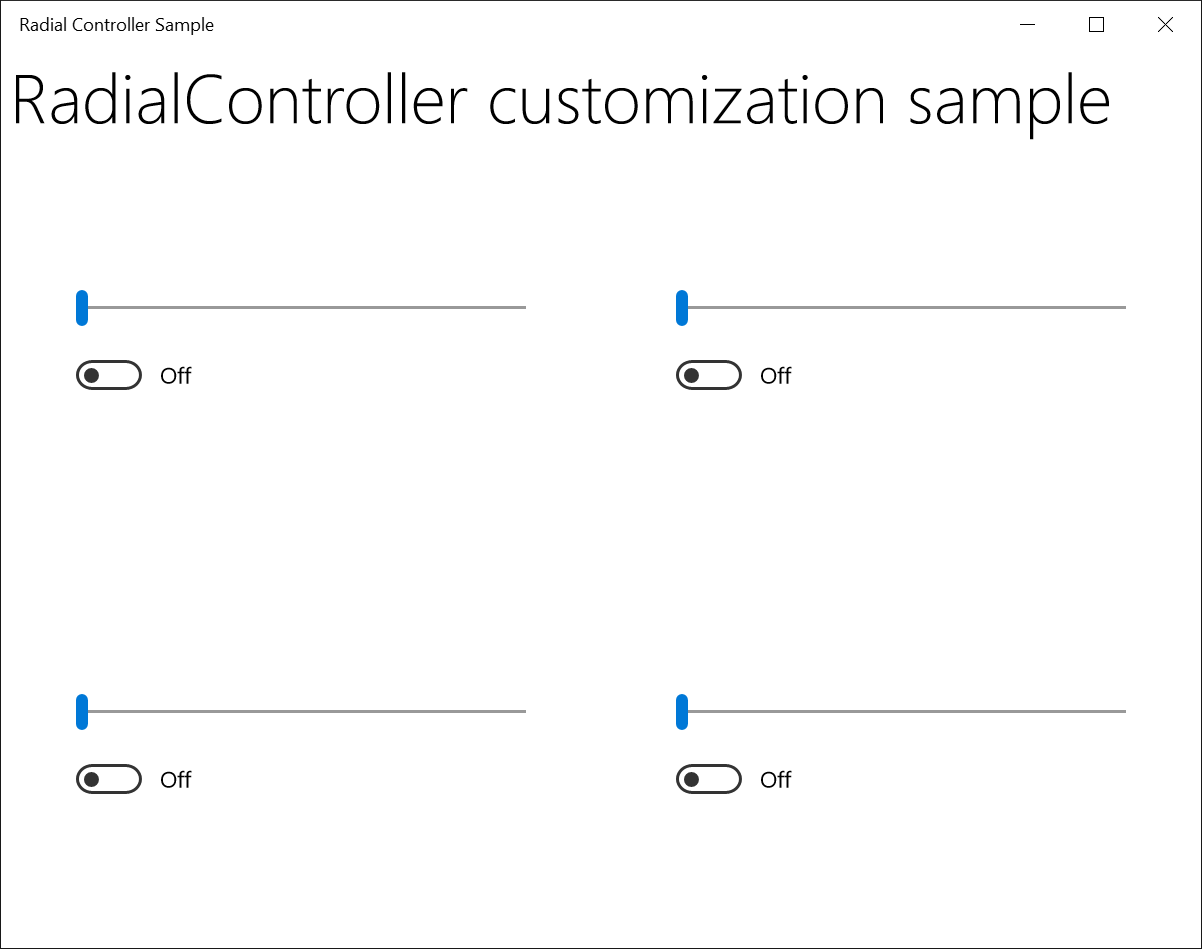
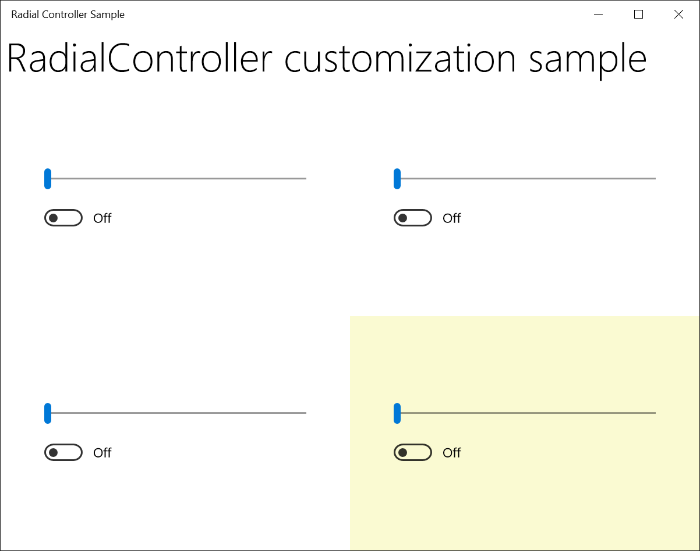
No exemplo a seguir, criamos um aplicativo básico com quatro seções diferentes, cada uma delas incluindo um controle deslizante e um botão de alternância. Em seguida, usamos a posição na tela do Surface Dial para ditar qual conjunto de controles deslizantes e interruptores é controlado pelo Surface Dial.
Primeiro, declaramos nossa interface do usuário (quatro seções, cada uma com um controle deslizante e botão de alternância) em XAML.

A interface do usuário do aplicativo de exemplo<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1" x:Name="RootGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid x:Name="Grid0" Grid.Row="0" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider0" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle0" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid1" Grid.Row="0" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider1" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle1" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid2" Grid.Row="1" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider2" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle2" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid3" Grid.Row="1" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider3" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle3" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Grid> </Grid>Aqui está o code-behind com manipuladores definidos para a posição da tela do Surface Dial.
Slider ActiveSlider; ToggleSwitch ActiveSwitch; Grid ActiveGrid; public MainPage() { ... myController.ScreenContactStarted += MyController_ScreenContactStarted; myController.ScreenContactContinued += MyController_ScreenContactContinued; myController.ScreenContactEnded += MyController_ScreenContactEnded; myController.ControlLost += MyController_ControlLost; //Set initial grid for Surface Dial input. ActiveGrid = Grid0; ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; } private void MyController_ScreenContactStarted(RadialController sender, RadialControllerScreenContactStartedEventArgs args) { //find grid at contact location, update visuals, selection ActivateGridAtLocation(args.Contact.Position); } private void MyController_ScreenContactContinued(RadialController sender, RadialControllerScreenContactContinuedEventArgs args) { //if a new grid is under contact location, update visuals, selection if (!VisualTreeHelper.FindElementsInHostCoordinates( args.Contact.Position, RootGrid).Contains(ActiveGrid)) { ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); ActivateGridAtLocation(args.Contact.Position); } } private void MyController_ScreenContactEnded(RadialController sender, object args) { //return grid color to normal when contact leaves screen ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void MyController_ControlLost(RadialController sender, object args) { //return grid color to normal when focus lost ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void ActivateGridAtLocation(Point Location) { var elementsAtContactLocation = VisualTreeHelper.FindElementsInHostCoordinates(Location, RootGrid); foreach (UIElement element in elementsAtContactLocation) { if (element as Grid == Grid0) { ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; ActiveGrid = Grid0; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid1) { ActiveSlider = RotationSlider1; ActiveSwitch = ButtonToggle1; ActiveGrid = Grid1; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid2) { ActiveSlider = RotationSlider2; ActiveSwitch = ButtonToggle2; ActiveGrid = Grid2; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid3) { ActiveSlider = RotationSlider3; ActiveSwitch = ButtonToggle3; ActiveGrid = Grid3; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } } }
Quando executamos o aplicativo, usamos o Surface Dial para interagir com ele. Primeiro, colocamos o dispositivo na tela do Surface Studio, que o aplicativo detecta e associa à seção inferior direita (consulte a imagem). Em seguida, pressionamos e seguramos o Surface Dial para abrir o menu e selecionar nossa ferramenta personalizada. Depois que a ferramenta personalizada é ativada, o controle deslizante pode ser ajustado girando o Surface Dial e a opção pode ser alternada clicando no Surface Dial.

A interface do usuário do aplicativo de exemplo ativada usando a ferramenta personalizada Surface Dial
Resumo
** Este tópico fornece uma visão geral do dispositivo de entrada Surface Dial com orientações para desenvolvedores e de UX sobre como personalizar a experiência do usuário tanto para cenários off-screen quanto on-screen quando utilizado com o Surface Studio.
Envie suas perguntas, sugestões e comentários para radialcontroller@microsoft.com.
Artigos relacionados
Tutorial: Dar suporte ao Surface Dial (e outros dispositivos de roda) em seu aplicativo para Windows
Referência de API
- Classe RadialController
- Classe RadialControllerButtonClickedEventArgs
- Classe RadialControllerConfiguration
- Classe RadialControllerControlAcquiredEventArgs
- Classe RadialControllerMenu
- Classe RadialControllerMenuItem
- Classe RadialControllerRotationChangedEventArgs
- Classe RadialControllerScreenContact
- Classe RadialControllerScreenContactContinuedEventArgs
- Classe RadialControllerScreenContactStartedEventArgs
- Enumeração RadialControllerMenuKnownIcon
- Enumeração RadialControllerSystemMenuItemKind
Samples
Exemplos de tópico
Personalização do RadialController
Outros exemplos
Windows developer
