Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Use uma combinação de tamanho e densidade de controle para otimizar o aplicativo do Windows e fornecer uma experiência do usuário mais apropriada aos requisitos de funcionalidade e interação do seu aplicativo.
Por padrão, os aplicativos XAML são renderizados com um layout de baixa densidade (ou Standard). No entanto, a partir do WinUI 2.1, também é compatível com uma opção de layout de alta densidade (ou Compact), para oferecer uma interface de usuário rica em informações e cenários especializados semelhantes. Isso pode ser especificado por meio de um recurso de estilo básico (veja os exemplos abaixo).
Embora a funcionalidade e o comportamento não tenham mudado e permaneçam consistentes nas duas opções de tamanho e densidade, o tamanho de fonte de corpo padrão foi atualizado para 14 px para todos os controles a fim de suportar as duas opções de densidade. Esse tamanho de fonte funciona em vários dispositivos e regiões, e garante que seu aplicativo permaneça equilibrado e confortável para os usuários.
Exemplos
Abra o aplicativo da Galeria do WinUI 3 e veja exemplos de espaçamento
Abra o aplicativo da Galeria do WinUI 3 e veja o Dimensionamento Compacto em ação
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Dimensionamento Fluent padrão
O Dimensionamento Fluent padrão foi criado para fornecer um equilíbrio entre densidade de informações e conforto do usuário. Na verdade, todos os itens na tela se alinham a um alvo de 40 px x 40 px efetivos (epx), o que permite que os elementos da interface do usuário se alinhem com uma grade e sejam dimensionados de forma adequada com base no nível do sistema.
O dimensionamento padrão foi projetado para acomodar a entrada com ponteiro e toque.
Observação
Para obter mais informações sobre pixels efetivos e dimensionamento, consulte Tamanhos de tela e pontos de interrupção
Para saber mais sobre o dimensionamento no nível de sistema, confira Alinhamento, margem, preenchimento.
Dimensionamento Fluent compacto
O dimensionamento compacto permite grupos de controles densos e ricos em informações e pode ajudar com o seguinte:
- Navegar em grandes volumes de conteúdo.
- Maximizar o conteúdo visível em uma página.
- Navegar e interagir com controles e conteúdo
O dimensionamento compacto é projetado principalmente para acomodar a entrada com ponteiro.
Exemplos de dimensionamento compacto
O dimensionamento compacto é implementado por meio de um dicionário de recursos especiais que pode ser especificado em seu aplicativo no nível da página ou em um layout específico. O dicionário de recursos está disponível no pacote Nuget WinUI.
Os exemplos a seguir mostram como o Compact estilo pode ser aplicado à página e a um controle Grid individual.
Nível da página
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Nível de grade
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Dimensionamento em aplicativos do Windows
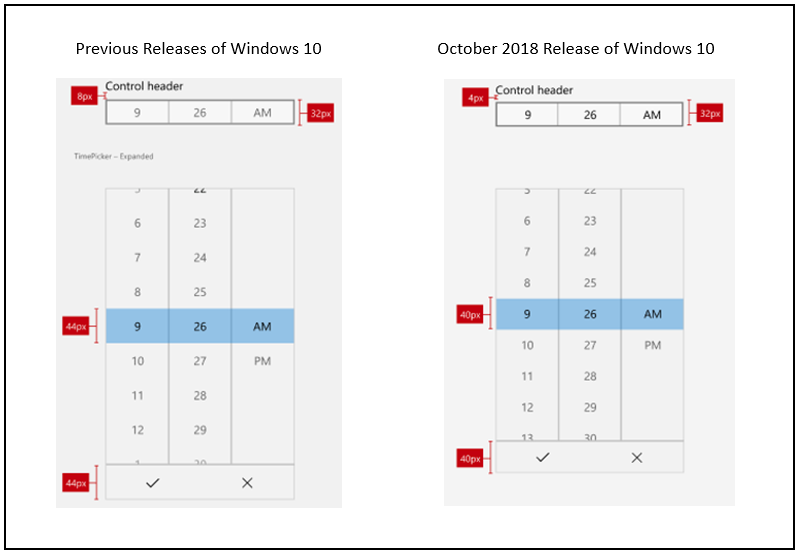
Na Atualização de outubro de 2018 do Windows 10 (versão 1809 e posterior), o tamanho padrão padrão para todos os controles XAML do Windows foi reduzido para aumentar a usabilidade em todos os cenários de uso.
A imagem a seguir mostra algumas das alterações no layout de controle que foram introduzidas com a Atualização de outubro de 2018 do Windows 10. Especificamente, a margem entre um cabeçalho e a parte superior de um controle foi reduzida de 8 epx para 4 epx, e a grade de 44 epx foi alterada para 40 epx.

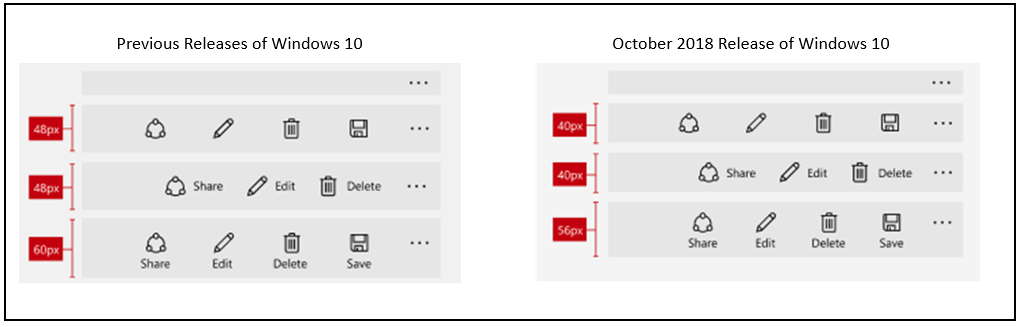
A imagem a seguir mostra as alterações feitas nos tamanhos de controle para a Atualização de outubro de 2018 do Windows 10. Especificamente, alinhamento à grade de 40 epx.

Artigos relacionados
Windows developer
