Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Algumas informações referem-se ao produto pré-lançado, que pode ser substancialmente modificado antes de ser lançado comercialmente. A Microsoft não oferece garantias, expressas ou implícitas, em relação às informações fornecidas aqui.
Importante
O recurso descrito neste tópico está disponível nos builds de visualização do Canal de Desenvolvimento do Windows a partir do build 25217. Para obter informações sobre versões de teste do Windows, consulte Windows 10 Insider Preview.
A interface do usuário e a interação para Widgets do Windows são implementadas usando de Cartões Adaptáveis. Cada widget fornece um modelo visual e, opcionalmente, um modelo de dados definido usando documentos JSON que estão em conformidade com o esquema cartões adaptáveis. Este artigo orienta você pelas etapas para criar um modelo de widget simples.
Um widget de contagem
O exemplo neste artigo é um widget de contagem simples que exibe um valor inteiro e permite que o usuário incremente o valor clicando em um botão na interface do usuário do widget. Este modelo de exemplo usa a associação de dados para atualizar automaticamente a interface do usuário com base no contexto de dados.
Os aplicativos precisam implementar um provedor de widget para gerar e atualizar o modelo de widget e/ou dados e passá-los para o host do widget. O artigo Implementar um provedor de widget em um aplicativo win32 fornece diretrizes passo a passo para implementar o provedor de widget para o widget de contagem que geraremos nas etapas abaixo.
O Designer de Cartões Adaptáveis
O Designer de Cartões Adaptáveis é uma ferramenta interativa online que facilita a geração de modelos JSON para Cartões Adaptáveis. Usando o designer, você pode ver os visuais renderizados e o comportamento de associação de dados em tempo real à medida que cria seu modelo de widget. Siga o link para abrir o designer, que será usado para todas as etapas neste passo a passo.
Criar um modelo vazio com base em uma predefinição
Na parte superior da página, no menu suspenso Selecione aplicativo host, selecione Widgets Board. Isso definirá o tamanho do contêiner para que o Cartão Adaptável tenha um tamanho com suporte para widgets. Observe que os widgets dão suporte a tamanhos pequenos, médios e grandes. O tamanho da predefinição de modelo padrão é o tamanho correto para um widget pequeno. Não se preocupe se o conteúdo exceder as bordas porque o substituiremos por conteúdo adequado ao widget.
Há três editores de texto na parte inferior da página. O Editor de Payload de Cartão rotulado contém a definição JSON da UI do widget. O Editor de Dados de Exemplo contém JSON que define um contexto de dados opcional para seu widget. O contexto de dados é associado dinamicamente ao Cartão Adaptável quando o widget é renderizado. Para obter mais informações sobre a associação de dados em Cartões Adaptáveis, consulte a Linguagem de Modelo de Cartões Adaptáveis em .
O terceiro editor de texto é rotulado Editor de Dados do Host de Exemplo. Observe que este editor pode ser minimizado abaixo dos outros dois editores da página. Nesse caso, clique em + para expandir o editor. Aplicativos de hospedagem de widgets podem especificar propriedades de host que você pode usar em seu modelo de widget para exibir dinamicamente conteúdos diferentes baseados nos valores atuais das propriedades. O Widgets Board dá suporte às seguintes propriedades de host.
| Propriedade | Valor | Descrição |
|---|---|---|
| host.widgetSize | "pequeno", "médio" ou "grande" | O tamanho do widget fixado. |
| host.hostTheme | "claro" ou "escuro" | O tema atual do dispositivo no qual o Widgets Board é exibido. |
| host.isSettingsPayload | verdadeiro ou falso | Quando esse valor for verdadeiro, o usuário clicará no botão Personalizar widget no menu de contexto do widget. Você pode usar esse valor de propriedade para exibir elementos de interface do usuário das configurações de personalização. Esse é um método alternativo para usar IWidgetProvider2.OnCustomizationRequested para alterar o conteúdo JSON no aplicativo do provedor de widget. Para obter mais informações, consulte Implementando a personalização do widget. |
| host.isHeaderSupported | verdadeiro ou falso | Quando esse valor é verdadeiro, há suporte para personalização de cabeçalho. Para obter mais informações, consulte isHeaderSupported. |
| host.isHeader | verdadeiro ou falso | Quando esse valor é verdadeiro, o host está solicitando uma carga útil especificamente para renderização do cabeçalho do widget. |
| host.isWebSupported | verdadeiro ou falso | Quando esse valor é falso, o host atualmente não dá suporte ao carregamento do conteúdo da Web de um widget. Quando isso ocorrer, os widgets da Web exibirão a carga JSON de fallback fornecida pelo provedor de widget, mas esse valor pode ser usado para personalizar ainda mais o conteúdo. Para obter mais informações, consulte provedores de widget da Web |
| host.isUserContextAuthenticated | verdadeiro ou falso | Quando esse valor é falso, a única ação com suporte é Action.OpenUrl. O valor de isUserContextAuthenticated pode ser usado para ajustar o conteúdo do widget adequadamente, considerando as limitações de interatividade. |
As listas suspensas tamanho do contêiner e Tema ao lado da lista suspensa Selecionar aplicativo host na parte superior da página permitem que você defina essas propriedades sem editar manualmente o JSON do host de exemplo no editor.
Criar um novo cartão
No canto superior esquerdo da página, clique em Novo cartão. Na caixa de diálogo Criar, selecione Cartão em Branco. Agora você deve ver um Cartão Adaptável vazio. Você também observará que o documento JSON no editor de dados de exemplo está vazio.
O widget de contagem que criaremos é muito simples, consistindo apenas em 4 elementos TextBlock e uma ação do tipo Action.Execute, que define o botão do widget.
Adicionar elementos TextBlock
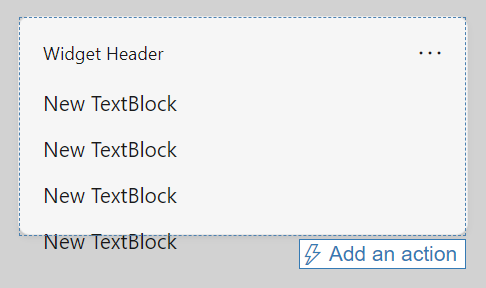
Adicione quatro elementos TextBlock arrastando-os da seção de elementos Card à esquerda da página para o cartão adaptável em branco na seção de visualização. Neste ponto, a visualização do widget deve ser semelhante à imagem a seguir. O conteúdo transborda novamente fora das bordas do widget, mas isso será corrigido nas etapas a seguir.

Implementando o layout condicional
O editor de conteúdo de cartão
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering only if medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if large",
"$when": "${$host.widgetSize==\"large\"}"
}
]
Na Linguagem de Modelo de Cartões Adaptáveis, a $when propriedade especifica que o elemento que contém é exibido quando o valor associado é avaliado como true. Se o valor for avaliado como false, o elemento que contém não será exibido. No elemento corpo do nosso exemplo, um dos três elementos TextBlock será mostrado e os outros dois ocultos, dependendo do valor da propriedade $host.widgetSize. Para obter mais informações sobre as condicionais com suporte em Cartões Adaptáveis, consulte layout condicional com $when.
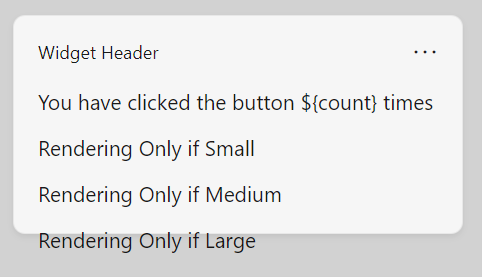
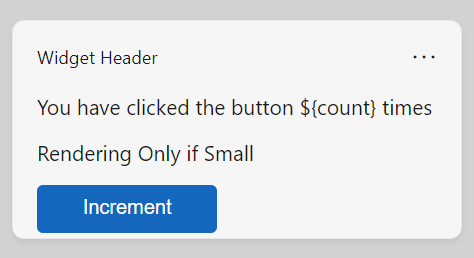
Agora, a visualização deve ser semelhante à seguinte imagem:

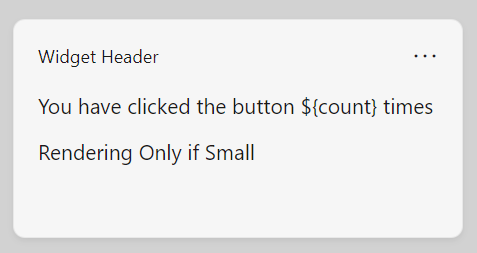
Observe que as declarações condicionais não estão sendo refletidas na visualização. Isso ocorre porque o designer não está simulando o comportamento do host do widget. Clique no botão modo de visualização na parte superior da página para iniciar a simulação. A visualização do widget agora se parece com a seguinte imagem:

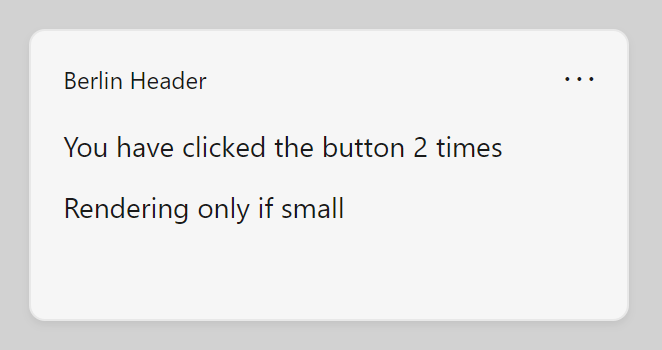
Na lista suspensa tamanho do contêiner, selecione "Médio" e observe que a visualização muda para mostrar apenas o Bloco de Texto para o tamanho médio. O contêiner na visualização também altera o tamanho, demonstrando como você pode usar a visualização para garantir que sua interface do usuário se ajuste ao contêiner de widget para cada tamanho com suporte.
Associar ao contexto de dados
Nosso widget de exemplo usará uma propriedade de estado personalizada chamada "count". Você pode ver no modelo atual que o valor para o primeiro TextBlock inclui a referência de variável $count. Quando o widget está em execução no Widgets Board, o provedor de widget é responsável por montar o conteúdo de dados e passá-lo para o host do widget. Durante o design, você pode usar o Editor de Dados de Exemplo para prototipar seu conjunto de dados e ver como diferentes valores impactam a exibição do seu widget. Substitua a carga de dados vazia pelo JSON a seguir.
{"count": "2"}
Observe que a visualização agora insere o valor especificado na propriedade de contagem no texto do primeiro TextBlock .

Adicionar um botão
A próxima etapa é adicionar um botão ao nosso widget. No host do widget, quando o usuário clicar no botão, o host fará uma solicitação para o provedor de widget. Para este exemplo, o provedor de widget incrementará o valor de contagem e retornará uma carga de dados atualizada. Como essa operação requer um provedor de widget, você não poderá exibir esse comportamento no Designer de Cartões Adaptáveis, mas ainda poderá usar o designer para ajustar o layout do botão na interface do usuário.
Com Cartões Adaptáveis, elementos interativos são definidos com ação elementos. Adicione o seguinte bloco de JSON diretamente após o elemento do corpo
,
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
Nesta cadeia de caracteres JSON, a propriedade de tipo especifica o tipo de ação que está sendo representada. Os widgets só dão suporte ao tipo de ação "Action.Execute". O título contém o texto que é exibido no botão para a execução da ação. A propriedade verbo é uma cadeia de caracteres definida pelo aplicativo que o host do widget enviará ao provedor de widget para comunicar a intenção associada à ação. Um widget pode ter várias ações e o código do provedor de widget verificará o valor do verbo na solicitação para determinar qual ação tomar.

O modelo de widget completo
A listagem de código a seguir mostra a versão final do conteúdo JSON.
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6",
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering Only if Small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Large",
"$when": "${$host.widgetSize==\"large\"}"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
}
Exemplo de conteúdo de configurações
A listagem de código a seguir mostra um exemplo simples de um conteúdo JSON que usa a propriedade host.isSettingsPayload para exibir conteúdo diferente quando o usuário clica no botão Personalizar widget .
{
"type": "AdaptiveCard",
"body": [
{
"type": "Container",
"items":[
{
"type": "TextBlock",
"text": "Content payload",
"$when": "${!$host.isSettingsPayload}"
}
]
},
{
"type": "Container",
"items":[
{
"type": "TextBlock",
"text": "Settings payload",
"$when": "${$host.isSettingsPayload}"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Increment",
"verb": "inc",
"$when": "${!$host.isSettingsPayload}"
},
{
"type": "Action.Submit",
"title": "Update Setting",
"verb": "setting",
"$when": "${$host.isSettingsPayload}"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6"
}
Windows developer
