Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O WinUI 2.8 é a versão estável mais recente do WinUI que pode ser usada para criar aplicativos UWP de produção (e aplicativos de área de trabalho usando ilhas XAML).
A biblioteca está disponível como um pacote NuGet que pode ser adicionado a qualquer projeto novo ou existente do Visual Studio.
Observação
Para obter mais informações sobre como criar aplicativos da área de trabalho do Windows com a versão mais recente do WinUI 3, consulte WinUI 3.
Configurar o Visual Studio para desenvolvimento UWP
Baixe o Visual Studio 2022 e instale as ferramentas para desenvolvimento UWP. Para obter instruções mais detalhadas, consulte Criar um aplicativo UWP nos documentos do Visual Studio.
Na guia Cargas de Trabalho do aplicativo Instalador do Visual Studio, selecione as seguintes cargas de trabalho e componentes:
Selecione a carga de trabalho de desenvolvimento de aplicativos WinUI . Em seguida, no painel Detalhes da instalação , no nó de desenvolvimento do aplicativo WinUI , selecione a opção UWP necessária (isso também selecionará quaisquer componentes adicionais necessários).):
- Para C#, selecione ferramentas da Plataforma Universal do Windows.
- Para C++, selecione as ferramentas da Plataforma Universal do Windows (v14x) do C++ ( escolha a versão mais recente, a menos que você tenha um motivo específico para usar uma versão anterior).
Observação
No Visual Studio 17.10 – 17.12, essa carga de trabalho é chamada de desenvolvimento de aplicativos do Windows.
Baixar e instalar o WinUI
Abra um projeto existente ou crie um novo projeto usando o modelo de aplicativo em branco no Visual C# > Windows > Universal ou o modelo apropriado para sua projeção de linguagem.
Importante
Para usar o WinUI 2.8, você deve definir TargetPlatformVersion >= 10.0.18362.0 e TargetPlatformMinVersion >= 10.0.17763.0 nas propriedades do projeto.
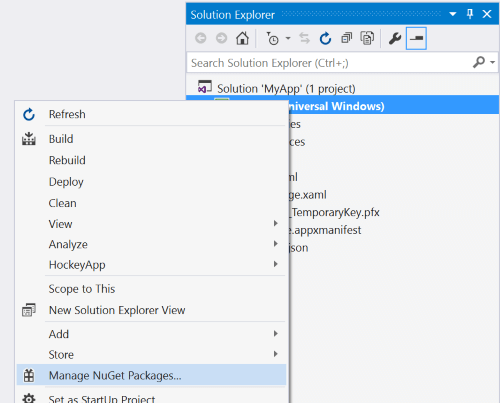
No painel Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Gerenciar Pacotes NuGet.

O painel Gerenciador de Soluções com o projeto clicado com o botão direito do mouse e a opção Gerenciar Pacotes NuGet realçada.Nodo Gerenciador de Pacotes do
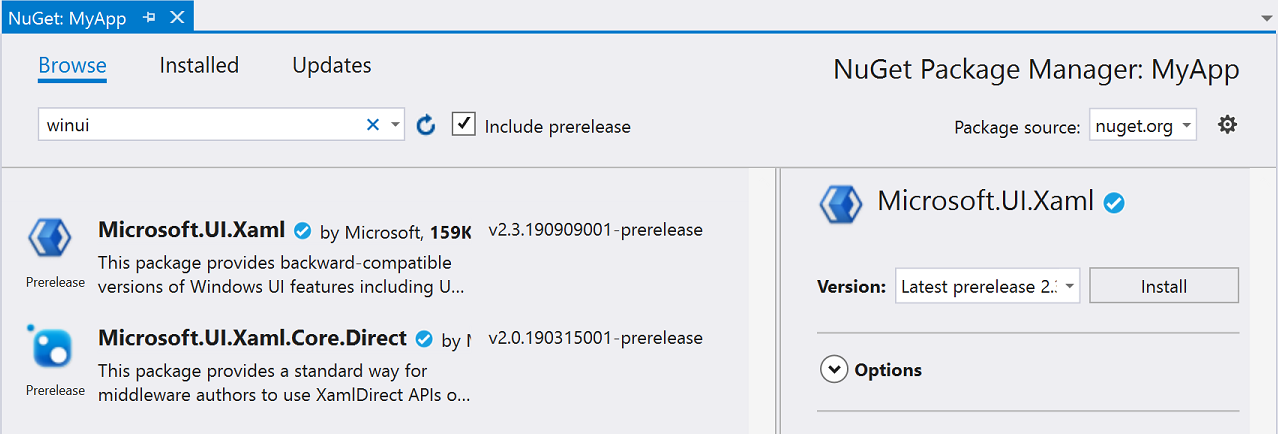
NuGet, selecione a guia Procurar e pesquise Microsoft.UI.Xaml ou WinUI. Selecione quais Pacotes NuGet WinUI você deseja usar (o pacote Microsoft.UI.Xaml contém controles fluentes e recursos adequados para todos os aplicativos). Clique em Instalar. Marque a caixa de seleção "Incluir pré-lançamento" para ver as versões de pré-lançamento mais recentes que incluem novos recursos experimentais.

a caixa de diálogo do Gerenciador de Pacotes NuGet mostrando a guia Procurar com winui no campo de pesquisa e com a opção Incluir pré-lançamento marcada.Adicione os recursos de tema WinUI ao arquivo App.xaml.
Há duas maneiras de fazer isso, dependendo se você tem recursos de aplicativo adicionais.
uma. Se você não precisar de outros recursos de aplicativo, adicione o elemento
XamlControlsResourcesde recursos WinUI, conforme mostrado no exemplo a seguir:<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. Se você tiver outros recursos, recomendamos adicioná-los a
XamlControlsResources.MergedDictionaries. Isso funciona com o sistema de recursos da plataforma para permitir substituições dos recursos deXamlControlsResources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Adicione uma referência ao pacote WinUI tanto às páginas XAML quanto às páginas de code-behind.
Na página XAML, adicione uma referência na parte superior da página
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"Em seu código (se você quiser usar os nomes de tipo sem qualificá-los), você pode adicionar uma diretiva de uso.
using MUXC = Microsoft.UI.Xaml.Controls;
Etapas adicionais para um projeto C++/WinRT
Quando você adiciona um pacote NuGet a um projeto C++/WinRT, a ferramenta gera um conjunto de cabeçalhos de projeção na pasta do \Generated Files\winrt projeto. Para colocar esses arquivos de cabeçalhos em seu projeto, para que as referências a esses novos tipos sejam resolvidas, você pode entrar no arquivo de cabeçalho pré-compilado (normalmente pch.h) e incluí-los. Veja abaixo um exemplo que inclui arquivos de cabeçalho gerados para o pacote de Microsoft.UI.Xaml.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Para obter um passo a passo completo de adição de suporte simples para WinUI a um projeto C++/WinRT, consulte um exemplo simples de WinUI do C++/WinRT.
WinUI no GitHub
Damos as boas-vindas aos relatórios de bugs no repositório microsoft-ui-xaml no GitHub.