Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
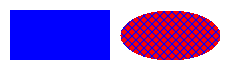
Uma figura fechada, como um retângulo ou uma elipse, consiste em uma estrutura de tópicos e um interior. A estrutura de tópicos é desenhada com um objeto Pen e o interior é preenchido com um objeto Brush. O Windows GDI+ fornece várias classes de pincel para preencher os interiores de figuras fechadas: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrush e PathGradientBrush. Todas essas classes herdam da classe Brush. A ilustração a seguir mostra um retângulo preenchido com um pincel sólido e uma elipse preenchida com um pincel de escotilha.

- de pincéis sólidos
- pincéis de escotilha
- pincéis de textura
- pincéis de gradiente
Pincéis Sólidos
Para preencher uma forma fechada, você precisa de um objeto Graphics e um objeto Brush. O objeto gráficos fornece métodos, como FillRectangle e FillEllipse, e o objeto Brush armazena atributos do preenchimento, como cor e padrão. O endereço do objeto Brush é passado como um dos argumentos para o método de preenchimento. O exemplo a seguir preenche uma elipse com uma cor vermelha sólida.
SolidBrush mySolidBrush(Color(255, 255, 0, 0));
myGraphics.FillEllipse(&mySolidBrush, 0, 0, 60, 40);
Observe que, no exemplo anterior, o pincel é do tipo SolidBrush, que herda de Brush.
Pincéis de escotilha
Ao preencher uma forma com um pincel de escotilha, especifique uma cor de primeiro plano, uma cor de plano de fundo e um estilo de hatch. A cor do primeiro plano é a cor do hatching.
HatchBrush myHatchBrush(
HatchStyleVertical,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0));
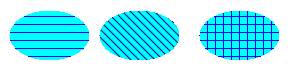
O GDI+ fornece mais de 50 estilos de hatch, especificados em HatchStyle. Os três estilos mostrados na ilustração a seguir são Horizontal, ForwardDiagonal e Cross.

Pincéis de textura
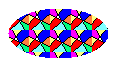
Com um pincel de textura, você pode preencher uma forma com um padrão armazenado em um bitmap. Por exemplo, suponha que a imagem a seguir seja armazenada em um arquivo de disco chamado MyTexture.bmp.

O exemplo a seguir preenche uma reticência repetindo a imagem armazenada em MyTexture.bmp.
Image myImage(L"MyTexture.bmp");
TextureBrush myTextureBrush(&myImage);
myGraphics.FillEllipse(&myTextureBrush, 0, 0, 100, 50);
A ilustração a seguir mostra a elipse preenchida.

Pincéis de gradiente
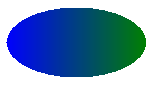
Você pode usar um pincel de gradiente para preencher uma forma com uma cor que muda gradualmente de uma parte da forma para outra. Por exemplo, um pincel de gradiente horizontal mudará de cor à medida que você se move do lado esquerdo de uma figura para o lado direito. O exemplo a seguir preenche uma elipse com um pincel de gradiente horizontal que muda de azul para verde à medida que você se move do lado esquerdo da elipse para o lado direito.
LinearGradientBrush myLinearGradientBrush(
myRect,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0),
LinearGradientModeHorizontal);
myGraphics.FillEllipse(&myLinearGradientBrush, myRect);
A ilustração a seguir mostra a elipse preenchida.

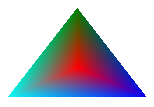
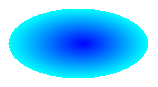
Um pincel de gradiente de caminho pode ser configurado para alterar a cor à medida que você se move do centro de uma figura em direção ao limite.

Pincéis de gradiente de caminho são bastante flexíveis. O pincel de gradiente usado para preencher o triângulo na ilustração a seguir muda gradualmente de vermelho no centro para cada uma das três cores diferentes nos vértices.