Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Se você for novo em usar Vue.js, este guia ajudará você a começar a usar algumas noções básicas.
Pré-requisitos
- Primeiro, você deve instalar Vue.js no Windows ou no Subsistema do Windows para Linux.
Experimentar o NodeJS com o Visual Studio Code
Se você ainda não tiver, instale VS Code. É recomendável instalar o VS Code no Windows, independentemente de você planejar usar o Vue no Windows ou no WSL.
Abra sua linha de comando e crie um novo diretório:
mkdir HelloVueem seguida, insira o diretório:cd HelloVueInstale a CLI do Vue:
npm install -g @vue/cliCrie seu aplicativo Vue:
vue create hello-vue-appVocê precisará escolher se deseja usar o Vue 2 ou o Vue 3 Preview ou selecionar manualmente os recursos desejados.

Abra o diretório do novo hello-vue-app:
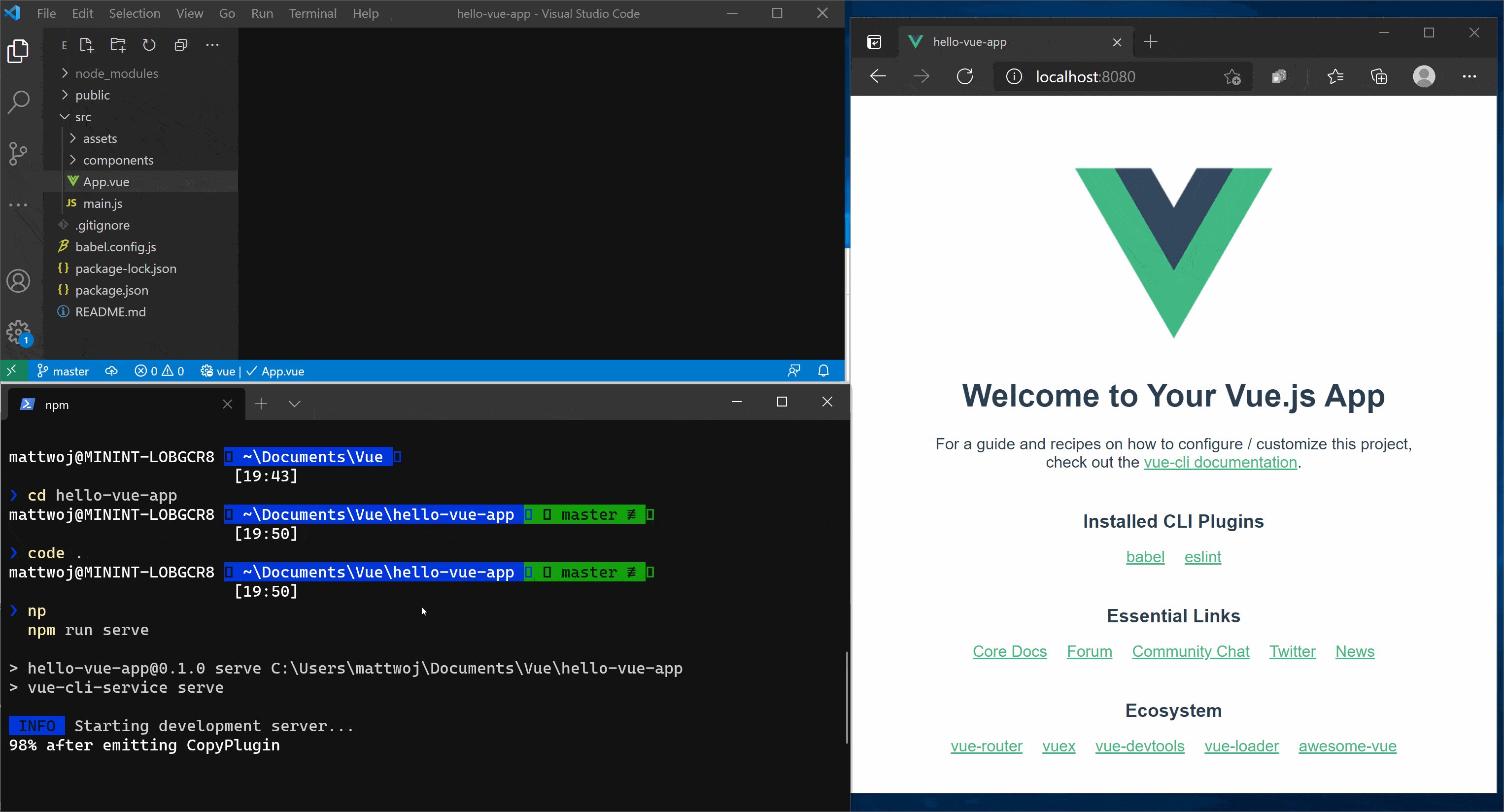
cd hello-vue-appTente executar seu novo aplicativo Vue no navegador da Web:
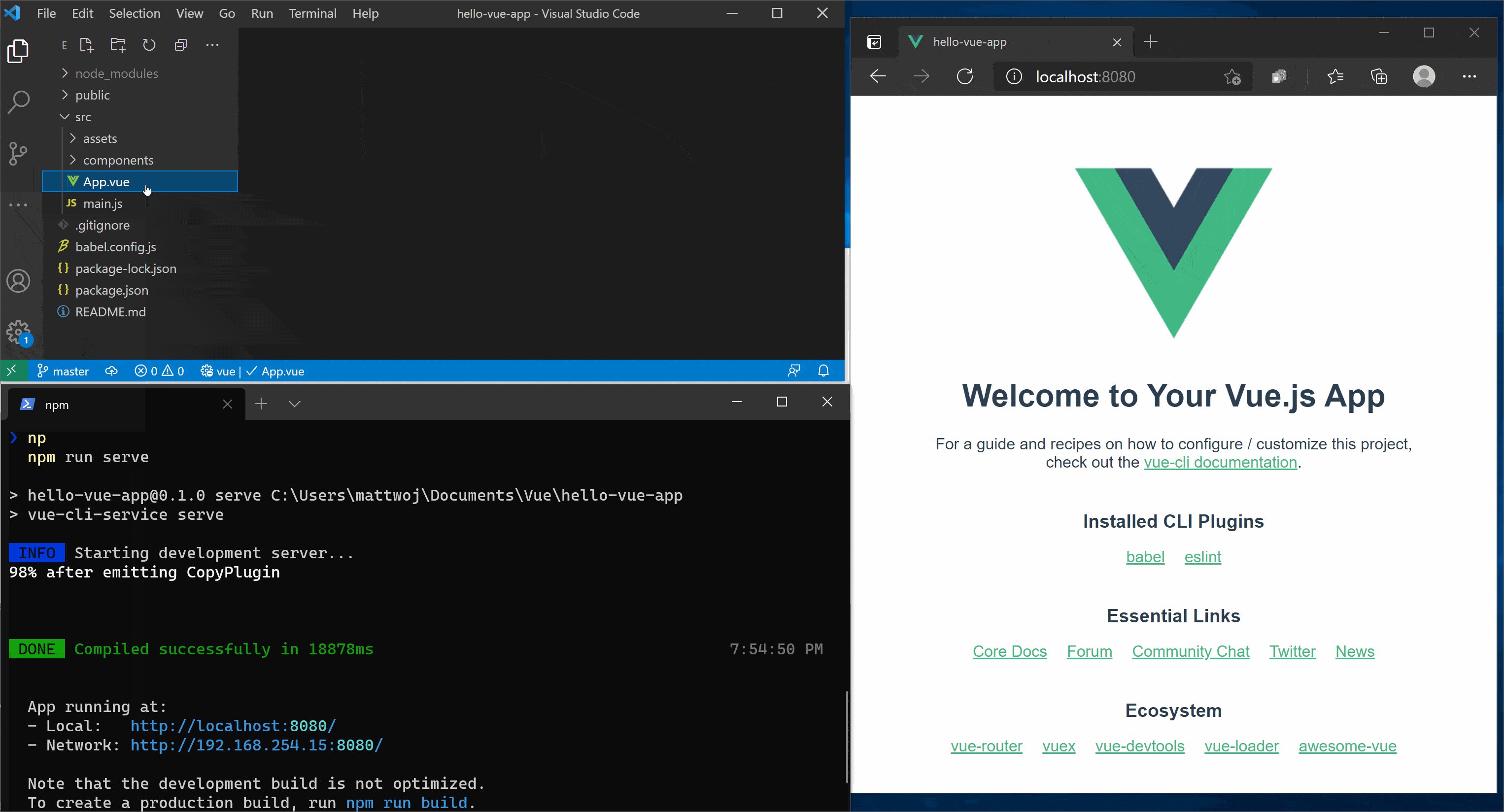
npm run serveVocê deverá ver "Bem-vindo ao seu aplicativo Vue.js" em http://localhost:8080 no navegador. Você pode pressionar
Ctrl+Cpara interromper o servidor vue-cli-service.Observação
Se estiver usando o WSL (com o Ubuntu ou sua distribuição favorita do Linux) para este tutorial, você precisará garantir que você tenha a Extensão Remota – WSL instalada para a melhor experiência em execução e edição do código com o servidor remoto VS.
Tente atualizar a mensagem de boas-vindas abrindo o código-fonte do aplicativo Vue no VS Code, insira:
code .O VS Code iniciará e exibirá seu aplicativo Vue no Explorador de Arquivos. Execute seu aplicativo no terminal novamente com
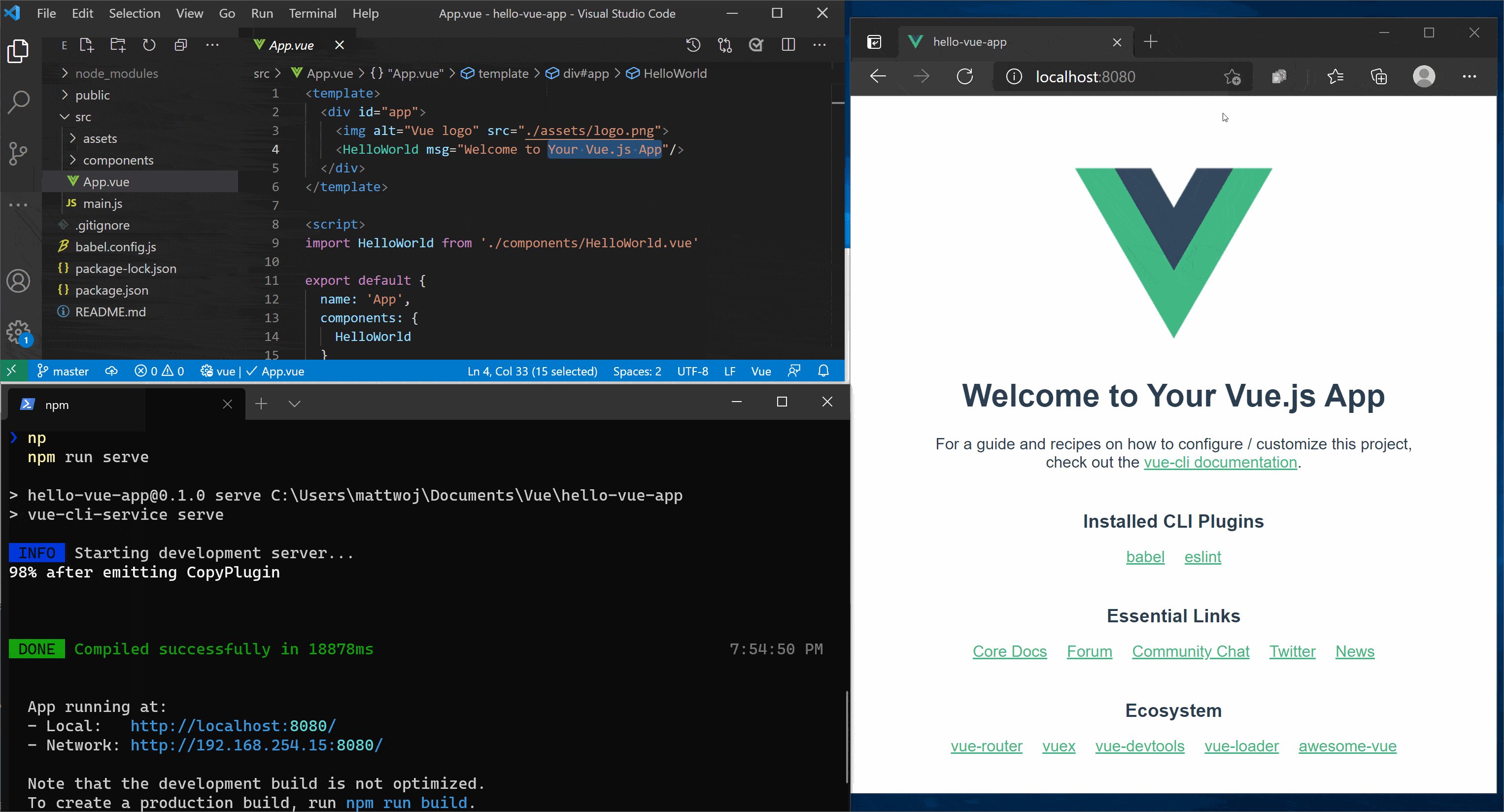
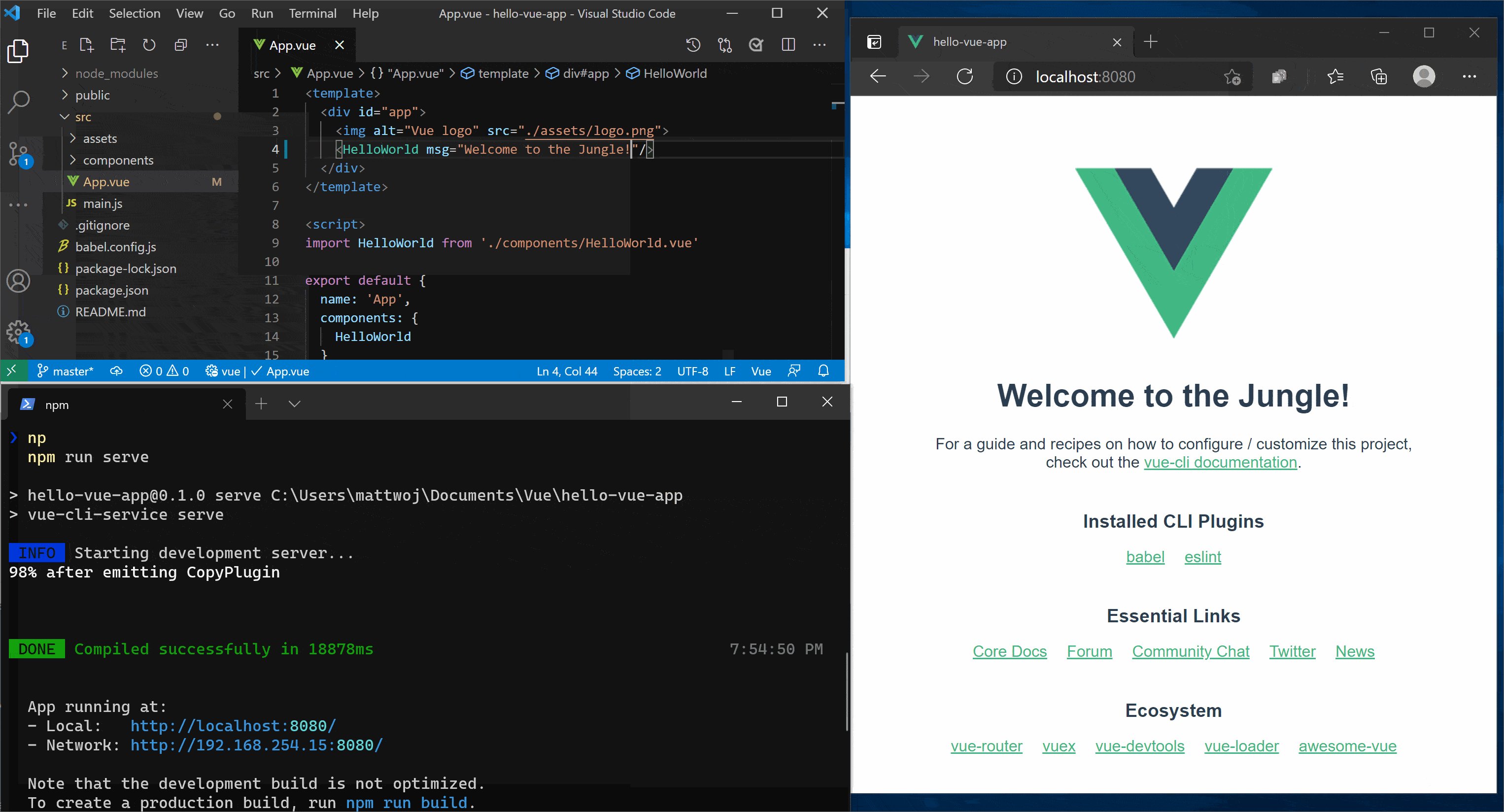
npm run servee abra seu navegador no localhost para que você possa ver a página de boas-vindas do Vue exibida. Localize oApp.vuearquivo no VS Code. Tente alterar "Bem-vindo ao seu aplicativo Vue.js" para "Bem-vindo à Selva!". Você verá seu aplicativo Vue fazer "hot reload" assim que salvar a alteração.
Recursos adicionais
Usando o Vue no Visual Studio Code: saiba mais sobre como usar o Vue com o VS Code, incluindo a extensão Vetur que fornece realce de sintaxe do Vue, IntelliSense, suporte de depuração e muito mais.
Comparação do Vue com outras estruturas, como React ou Angular
visão geral Vue.js
Dê os primeiros passos com Vue.js roteiro de aprendizagem
Windows developer
