Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.

Nos últimos anos, enviamos muitos dispositivos e fatores forma diferentes com diferentes tipos de exibição, resoluções e experiências do usuário. Desenvolvemos um conjunto de práticas recomendadas para projetar ótimas experiências em realidade misturada, mas essas práticas recomendadas continuam evoluindo à medida que testamos e avaliamos designs em diferentes produtos e dispositivos.
Estamos entusiasmados em apresentar o mais recente Realidade Misturada Linguagem de Design, exibida pela primeira vez no aplicativo Mesh para HoloLens, ao público por meio dos blocos de construção do MRTK. As novas alterações de design visam capacitar os desenvolvedores a criar aplicativos prontos para produção mais bonitos, utilizáveis e portáteis.
Aprimoramentos
 Geometria atualizada com cantos arredondados para experiências mais acessíveis e amigáveis
Geometria atualizada com cantos arredondados para experiências mais acessíveis e amigáveis
 Comentários visuais aprimorados para entrada multimoda aprimorada, como foco nos olhos combinado com gesto de pinçagem
Comentários visuais aprimorados para entrada multimoda aprimorada, como foco nos olhos combinado com gesto de pinçagem
 Unidades modulares aprimoradas que dão suporte a vários cenários de interface do usuário com permutações
Unidades modulares aprimoradas que dão suporte a vários cenários de interface do usuário com permutações
 Sistema de backplate modular para criar layouts complexos que permanecem claros e utilizáveis
Sistema de backplate modular para criar layouts complexos que permanecem claros e utilizáveis
 Visuais de caixa delimitadora reprojetados para reduzir o ruído visual e habilitar interações fluidas alimentadas por foco
Visuais de caixa delimitadora reprojetados para reduzir o ruído visual e habilitar interações fluidas alimentadas por foco
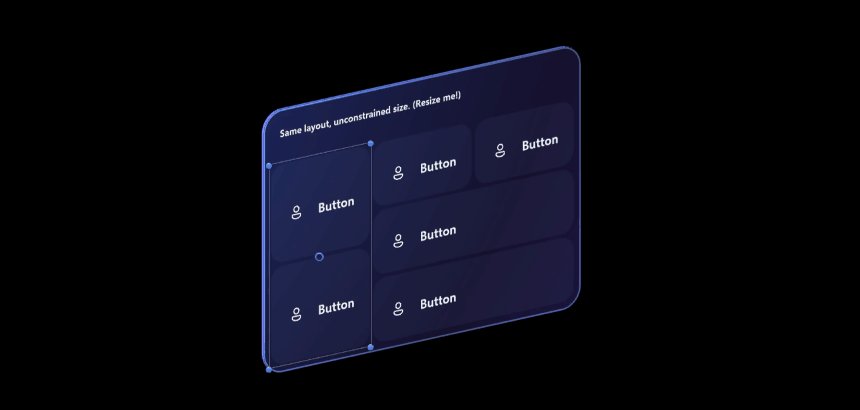
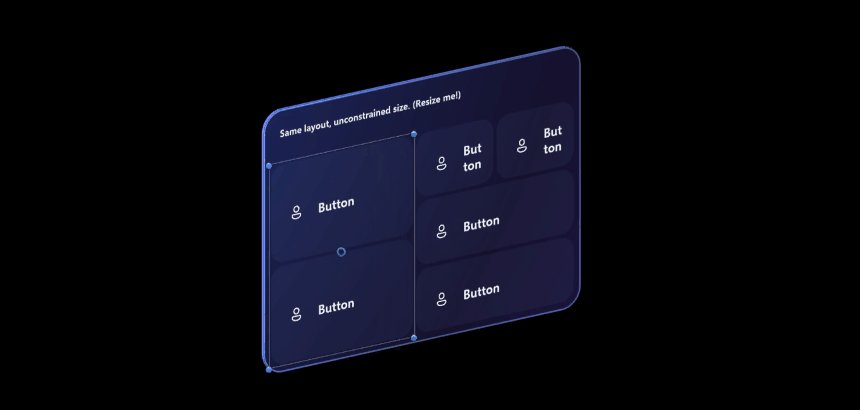
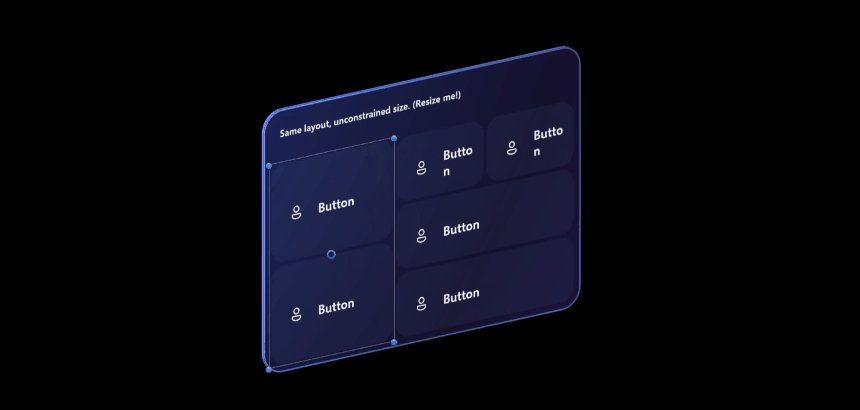
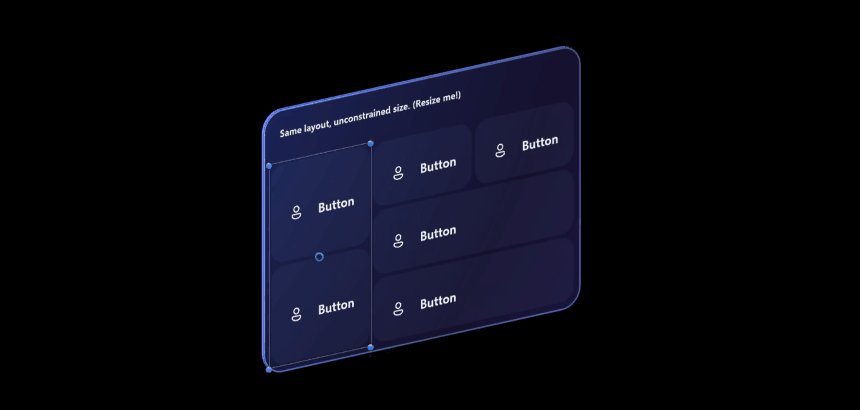
 Integração com o RectTransform e o Unity Canvas que dá suporte ao layout dinâmico e flexível
Integração com o RectTransform e o Unity Canvas que dá suporte ao layout dinâmico e flexível
Elementos Key

Geometria
A nova linguagem de design apresenta geometria com cantos arredondados que criam uma experiência mais acessível, envolvente e moderna. A geometria também é totalmente tridimensional, com uma espessura tangível que ajuda a fundamentar os desenhos na realidade. Ele também lembra ao usuário que esses elementos são objetos físicos reais que existem dentro de seu espaço 3D e podem ser anexados a objetos e capturados, movidos ou manipulados.

Cor
A cor ajuda os usuários a se concentrarem em suas tarefas indicando uma hierarquia visual e uma estrutura entre elementos da interface do usuário. O esquema de cores da nova linguagem de design minimiza a fadiga ocular, mantendo-se brilhante e opaco o suficiente em telas aditivas para fortalecer a confiança do usuário quando eles fazem interações diretas com as mãos. Elementos detalhados, como efeitos iridescentes, são o resultado de iterações de design e pesquisa de usuários para fornecer a melhor experiência na exibição aditiva do HoloLens e em outros dispositivos Realidade Misturada.

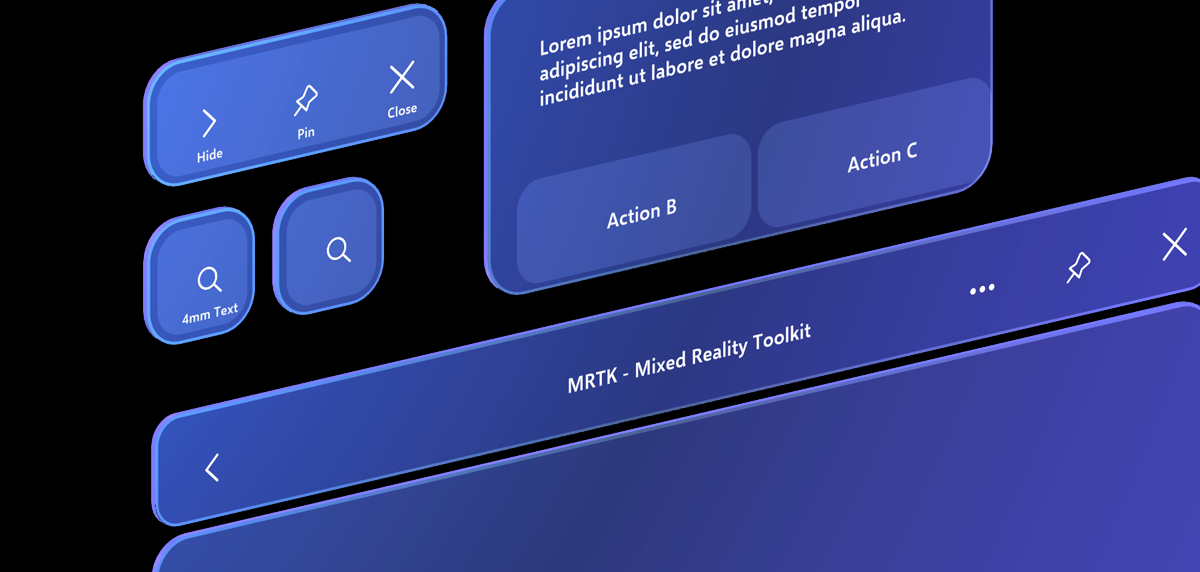
Luz e materiais
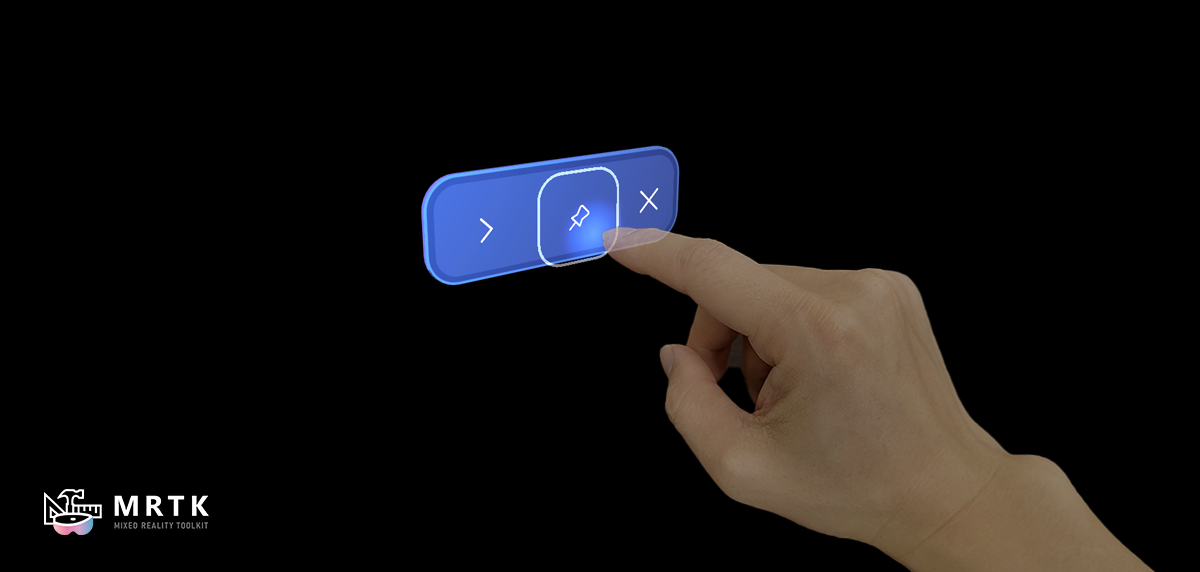
A luz e os materiais desempenham um papel essencial no fornecimento de comentários visuais em interações espaciais. O uso da iluminação 3D contextual ajuda o usuário a perceber o estado de profundidade e interação, especialmente quando as exibições aditivas do dispositivo podem causar confusão de profundidade. Por exemplo, as pontas dos dedos do usuário lançam um brilho sutil nas superfícies pressionáveis dos botões, melhorando a percepção do usuário sobre a distância do dedo do holograma.

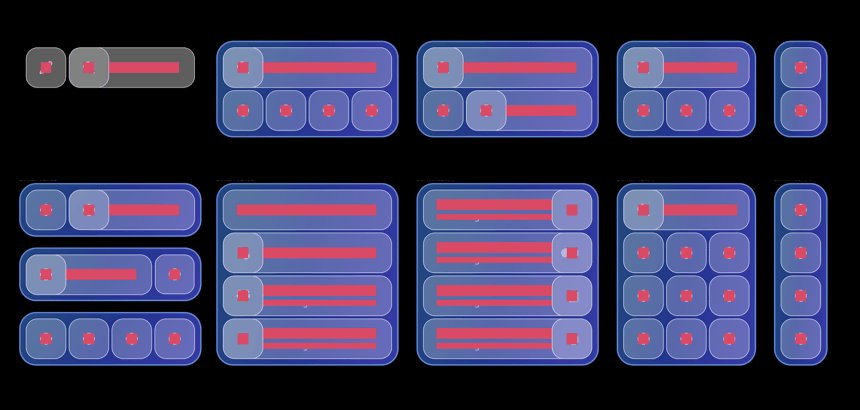
Camadas
Camadas é o conceito de sobreposição de uma superfície com outra. A linguagem de design Realidade Misturada usa camadas e elevação para criar uma interface do usuário volumétrica que aprimora a qualidade da interação e a usabilidade em interações espaciais e encanta os usuários com uma resposta bonita e intuitiva à sua entrada.
![]()
Iconografia
A iconografia é um conjunto de imagens e símbolos visuais que ajudam os usuários a entender e navegar pelo aplicativo. A linguagem de design Realidade Misturada usa os ícones do sistema fluente da Microsoft. Cada glifo em nossa fonte de ícones do sistema foi reprojetado para adotar uma geometria mais suave e metáforas mais modernas.

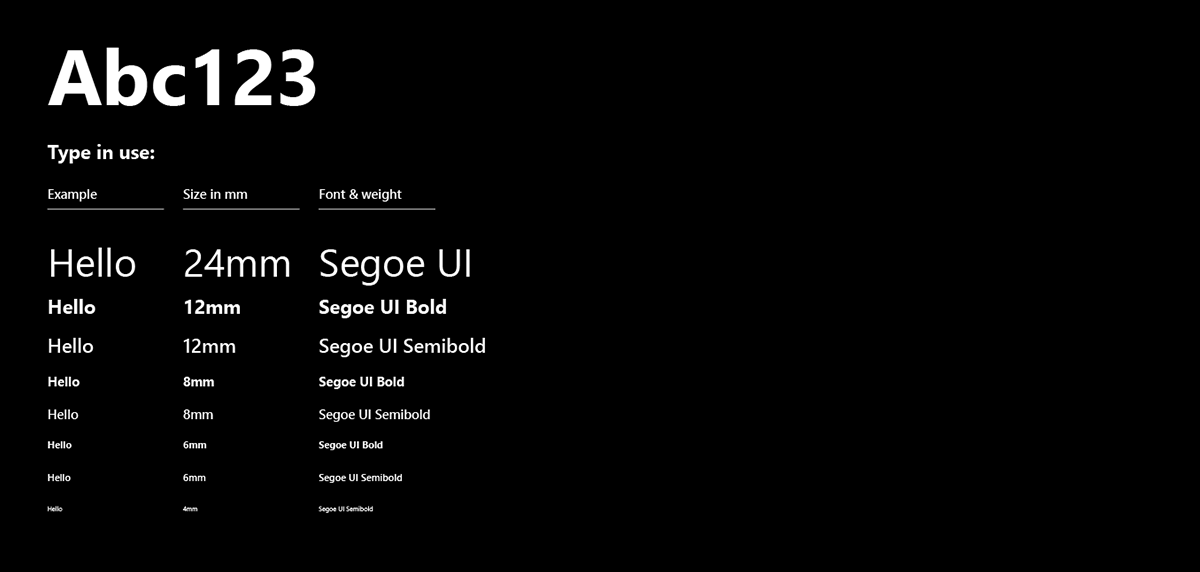
Tipografia
Como a representação visual da linguagem, a principal tarefa da tipografia é informar. A rampa de tipos da Linguagem de Design ajuda você a criar estrutura e hierarquia em seu conteúdo para maximizar a legibilidade e a legibilidade em sua interface do usuário.
linguagem de design Realidade Misturada no MRTK3
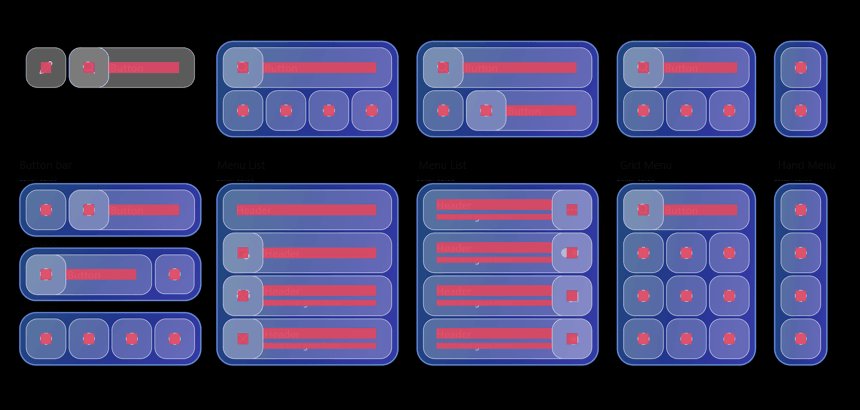
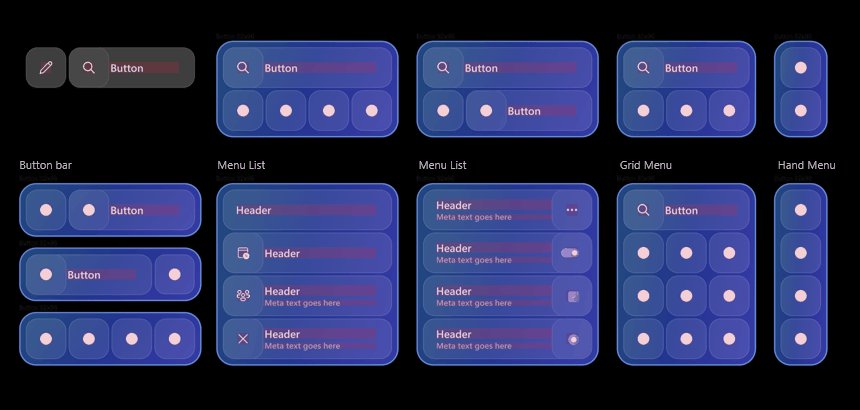
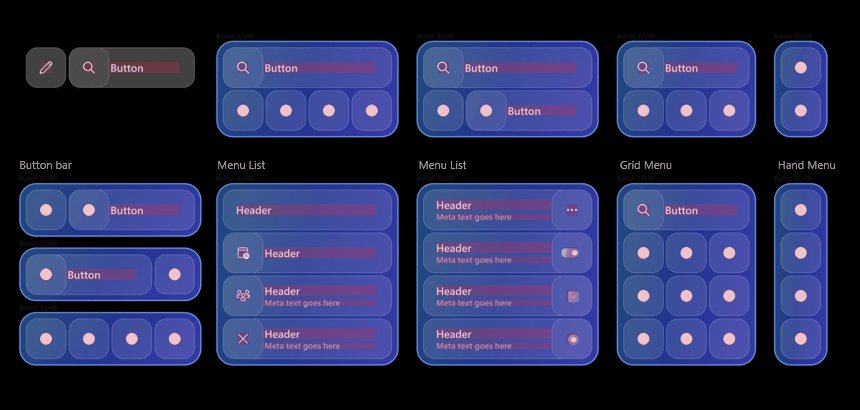
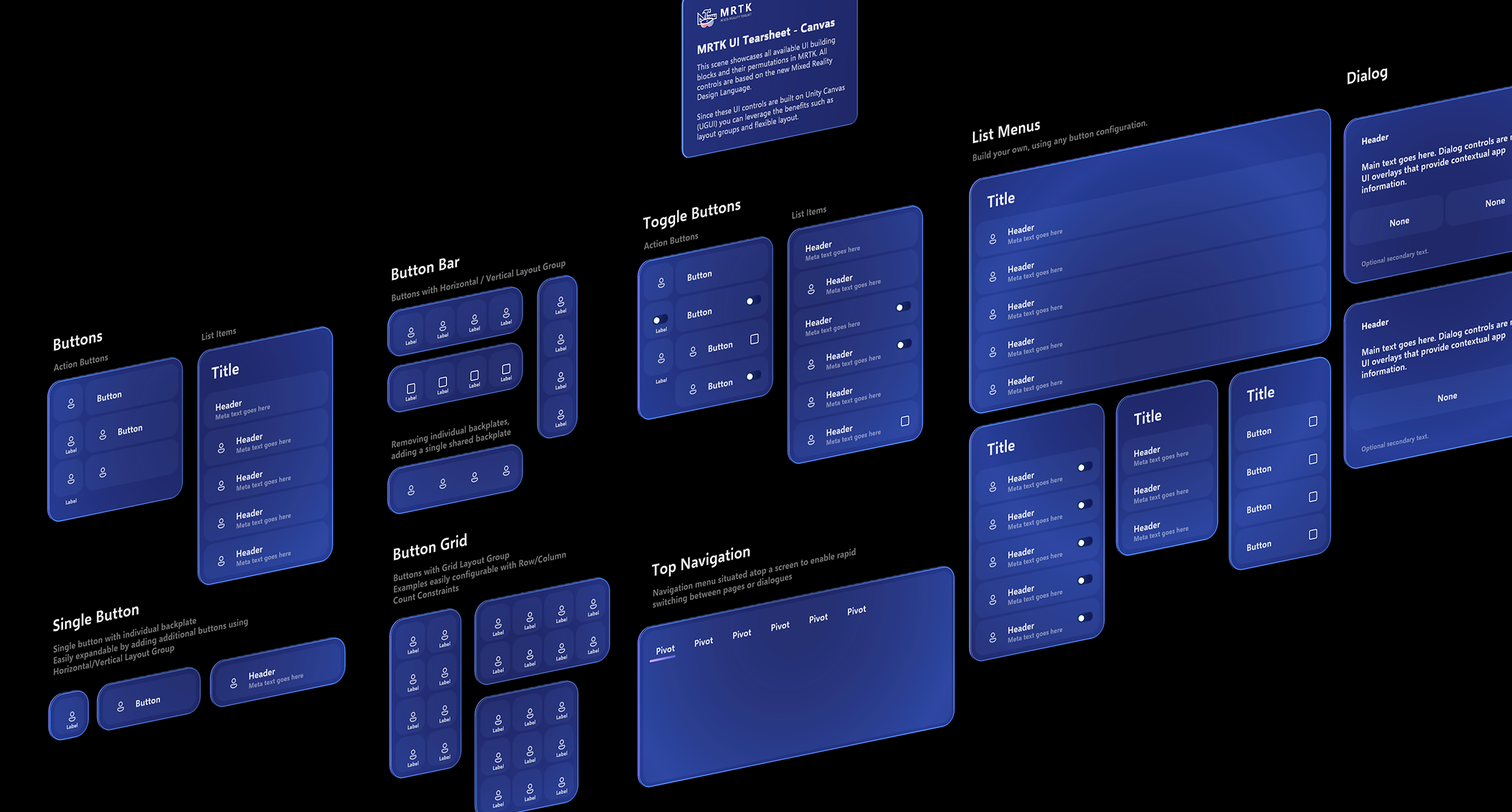
Você pode marcar essas cenas de exemplo para vários elementos de interface do usuário com Realidade Misturada Linguagem de Design.
- CanvasUITearSheet.unity: mostra todas as variantes de pré-fabricado de botão baseadas em tela disponíveis no MRTK.
- CanvasExample.unity: exemplos de criação de layouts maiores usando os componentes baseados em tela.
- UITearSheet.unity: mostra todas as variantes de pré-fabricado de botão não baseadas em Tela disponíveis no MRTK.

Exemplos de como usar Realidade Misturada linguagem de design
Explore e saiba mais sobre os exemplos de linguagem de design Realidade Misturada em ação.