Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O aplicativo Instalador de Aplicativos permite que desenvolvedores e profissionais de TI distribuam aplicativos do Windows 10 hospedando-os em sua própria CDN (Rede de Distribuição de Conteúdo). Isso é útil para empresas que não querem ou precisam publicar seus aplicativos na Microsoft Store, mas ainda querem aproveitar a plataforma de empacotamento e implantação do Windows 10.
Este tópico descreve as etapas para configurar um Servidor Web do Azure para hospedar pacotes de aplicativos do Windows 10 e como usar o aplicativo Instalador de Aplicativos para instalar os pacotes do aplicativo.
Neste tutorial, vamos examinar a configuração de um servidor IIS para verificar localmente se seu aplicativo Web pode hospedar corretamente os pacotes de aplicativos e invocar e usar o aplicativo Instalador de Aplicativos com eficiência. Também teremos tutoriais para hospedar seus aplicativos Web corretamente nos serviços Web de nuvem populares no campo (Azure e AWS) para garantir que eles atendam aos requisitos de instalação da Web do Instalador de Aplicativos. Este tutorial passo a passo não requer nenhuma experiência e é muito fácil de seguir.
Configuração
Para seguir este tutorial com êxito, você precisará do seguinte:
- Uma assinatura do Microsoft Azure
- Pacote de aplicativos do Windows 10 – O pacote do aplicativo que você distribuirá
Opcional: Projeto inicial no GitHub. Isso será útil se você não fizer um pacote de aplicativo ou página da Web com a qual trabalhar, mas ainda quiser aprender a usar esse recurso.
Etapa 1 – Obter uma assinatura do Azure
Para obter uma assinatura do Azure, visite a página da conta do Azure. Para os fins deste tutorial, você pode usar uma associação gratuita.
Etapa 2 – Criar um aplicativo Web do Azure
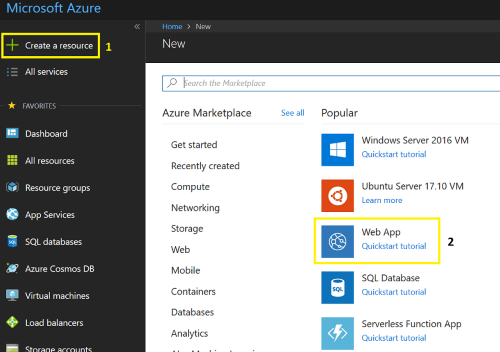
Na página do portal do Azure, clique no botão + Criar um Recurso e selecione Aplicativo Web

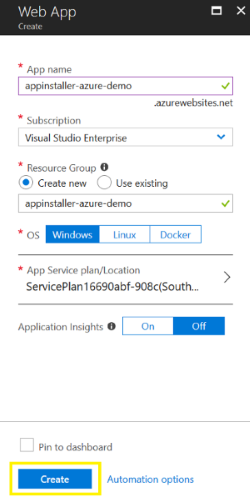
Crie um nome de aplicativo exclusivo e deixe o restante dos campos como padrão. Clique em Criar para concluir o assistente de criação do Aplicativo Web.

Etapa 3 – Hospedar o pacote do aplicativo e a página da Web
Depois que o aplicativo Web tiver sido criado, você poderá acessá-lo no painel no portal do Azure. Nesta etapa, criaremos uma página da Web simples com a GUI do portal do Azure.
Depois de selecionar o aplicativo Web recém-criado no painel, use o campo de pesquisa para localizar e abrir o Editor do Serviço de Aplicativo.
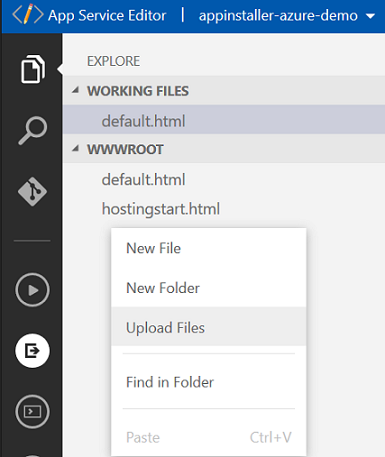
No editor, há um arquivo padrão hostingstart.html . Clique com o botão direito do mouse no espaço vazio do painel do explorador de arquivos e selecione Carregar Arquivos para começar a carregar os pacotes do aplicativo.
Observação
Você pode usar o pacote do aplicativo que faz parte do repositório do Projeto Inicial fornecido no GitHub se não tiver um pacote de aplicativo disponível. O certificado (MySampleApp.cer) com o qual o pacote foi assinado também está com o exemplo no GitHub. Você deve ter o certificado instalado em seu dispositivo antes de instalar o aplicativo.

Clique com o botão direito do mouse no espaço vazio do painel do explorador de arquivos e selecione Novos Arquivos para criar um novo arquivo. Nomeie o arquivo: default.html.
Se você estiver usando o pacote de aplicativos fornecido no Projeto Inicial, copie o código HTML a seguir para a página default.htmlda Web recém-criada. Se você estiver usando seu próprio pacote de aplicativos, modifique a URL do serviço de aplicativo (a URL após source=). Você pode obter a URL do serviço de aplicativo na página de visão geral do aplicativo no portal do Azure.
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Etapa 4 – Configurar o aplicativo Web para tipos MIME do pacote de aplicativos
Adicione um novo arquivo ao aplicativo Web chamado: Web.config. Abra o Web.config arquivo do explorer e adicione as linhas a seguir.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
Etapa 5 – Executar e testar
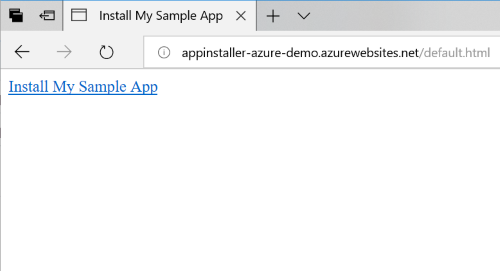
Para iniciar a página da Web que você criou, use a URL da etapa 3 para o navegador seguido por /default.html.

Clique em "Instalar Meu Aplicativo de Exemplo" para iniciar o Instalador de Aplicativos e instalar o pacote do aplicativo.
Solução de problemas
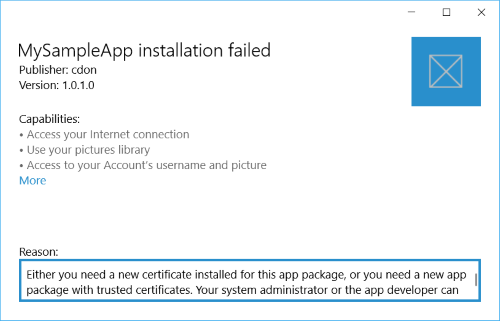
Falha na instalação do aplicativo Instalador de Aplicativos
A instalação do aplicativo falhará se o certificado com o qual o pacote do aplicativo está assinado não estiver instalado no dispositivo. Para corrigir isso, você precisará instalar o certificado antes da instalação do aplicativo. Se você estiver hospedando um pacote de aplicativo para distribuição pública, recomendamos assinar o pacote do aplicativo com um certificado de uma autoridade de certificação.

Nada acontece quando você clica no link
Verifique se o aplicativo Instalador de Aplicativos está instalado. Vá para Configurações ->Aplicativos & Recursos e localize o Instalador de Aplicativos na lista de aplicativos instalados.