Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tutorial demonstra como configurar um servidor IIS, verificar se seu aplicativo Web pode hospedar pacotes de aplicativos e invocar e usar o Instalador de Aplicativos com eficiência.
O aplicativo Instalador de Aplicativos permite que desenvolvedores e profissionais de TI distribuam aplicativos do Windows 10 hospedando-os em sua própria CDN (Rede de Distribuição de Conteúdo). Isso é útil para empresas que não querem ou precisam publicar seus aplicativos na Microsoft Store, mas ainda querem aproveitar a plataforma de empacotamento e implantação do Windows 10.
Configuração
Para seguir com êxito com este tutorial, você precisará do seguinte:
- Visual Studio 2017
- Ferramentas de desenvolvimento da Web e IIS
- Pacote de aplicativos do Windows 10 – O pacote do aplicativo que você distribuirá
Opcional: Projeto inicial no GitHub. Isso é útil se você não tiver pacotes de aplicativos com os quais trabalhar, mas ainda quiser saber como usar esse recurso.
Etapa 1 – Instalar o IIS e o ASP.NET
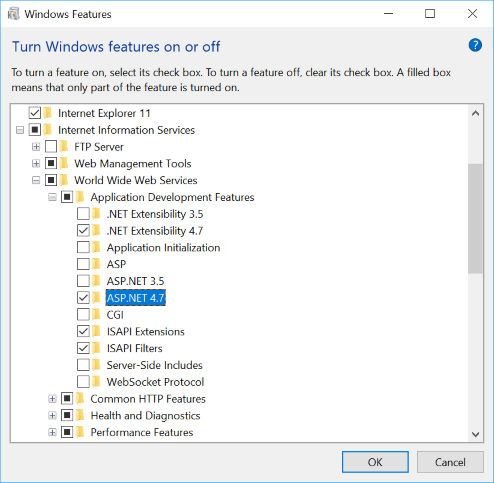
Os Serviços de Informações da Internet são um recurso do Windows que pode ser instalado por meio do menu Iniciar. Na pesquisa do menu Iniciar, procure por Ativar ou desativar recursos do Windows.
Localize e selecione Os Serviços de Informações da Internet para instalar o IIS.
Observação
Você não precisa selecionar todas as caixas de seleção nos Serviços de Informações da Internet. Somente os selecionados quando você verifica os Serviços de Informações da Internet são suficientes.
Você também precisará instalar ASP.NET 4.5 ou superior. Para instalá-lo, localize os Serviços de Informações da Internet –> World Wide Web Services –> Recursos de Desenvolvimento de Aplicativos. Selecione uma versão de ASP.NET maior ou igual a ASP.NET 4.5.

Etapa 2 – Instalar o Visual Studio 2017 e as ferramentas de desenvolvimento na Web
Instale o Visual Studio 2017 se você ainda não o instalou. Se você já tiver o Visual Studio 2017, verifique se as cargas de trabalho a seguir estão instaladas. Se as cargas de trabalho não estiverem presentes em sua instalação, acompanhe usando o Instalador do Visual Studio (encontrado no menu Iniciar).
Durante a instalação, selecione ASP.NET e desenvolvimento na Web e quaisquer outras cargas de trabalho nas quais você está interessado.
Depois que a instalação for concluída, inicie o Visual Studio e crie um novo projeto (Arquivo ->Novo Projeto).
Etapa 3 – Criar um aplicativo Web
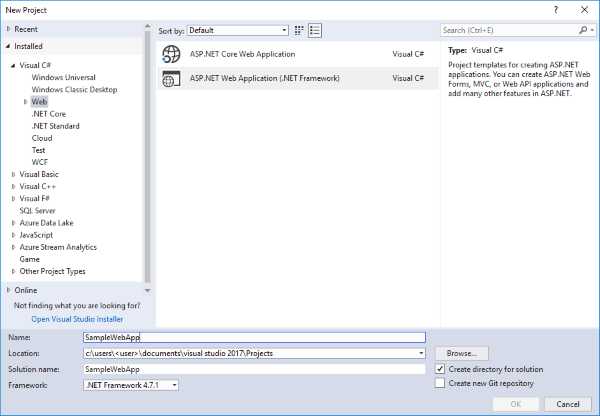
Inicie o Visual Studio 2017 como Administrador e crie um novo projeto de Aplicativo Web do Visual C# com um modelo de projeto vazio .

Etapa 4 – Configurar o IIS com nosso aplicativo Web
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto raiz e selecione Propriedades.
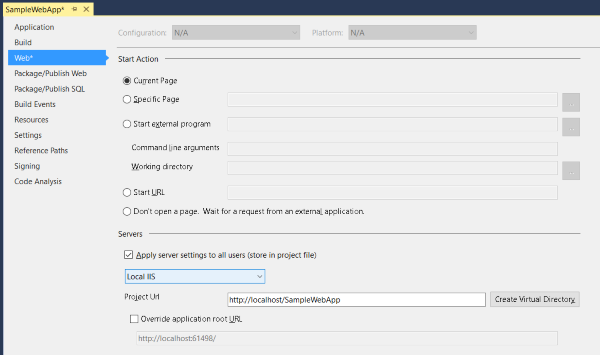
Nas propriedades do aplicativo Web, selecione a guia Web . Na seção Servidores , escolha O IIS Local no menu suspenso e clique em Criar Diretório Virtual.

Etapa 5 – Adicionar um pacote de aplicativo a um aplicativo Web
Adicione o pacote de aplicativos que você vai distribuir no aplicativo Web. Você pode usar o pacote de aplicativos que faz parte dos pacotes de projeto de início fornecidos no GitHub se não tiver um pacote de aplicativo disponível. O certificado (MySampleApp.cer) com o qual o pacote foi assinado também está com o exemplo no GitHub. Você deve ter o certificado instalado em seu dispositivo antes de instalar o aplicativo (Etapa 9).
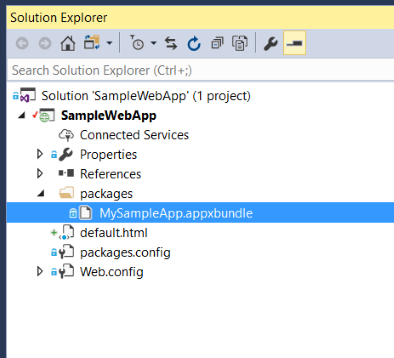
No aplicativo Web do projeto inicial, uma nova pasta foi adicionada ao aplicativo Web chamado pacotes que contêm os pacotes de aplicativo a serem distribuídos. Para criar a pasta no Visual Studio, clique com o botão direito do mouse no nó do projeto no Gerenciador de Soluções, selecione Adicionar -> e nomeie-a em pacotes. Para adicionar pacotes de aplicativos à pasta, clique com o botão direito do mouse na pasta de pacotes e selecione Adicionar ->Item Existente... e navegue até o local do pacote do aplicativo.

Etapa 6 – Criar uma página da Web
Este aplicativo Web de exemplo usa HTML simples. Você é livre para criar seu aplicativo Web conforme necessário de acordo com suas necessidades.
Clique com o botão direito do mouse no projeto raiz do Gerenciador de Soluções, selecione Adicionar ->Novo Item e adicione uma nova página HTML na seção da Web .
Depois que a página HTML for criada, clique com o botão direito do mouse na página HTML no Gerenciador de Soluções e selecione Definir como Página Inicial.
Clique duas vezes no arquivo HTML para abri-lo na janela do editor de código. Neste tutorial, somente os elementos necessários na página da Web para invocar o aplicativo Instalador de Aplicativos com êxito para instalar um aplicativo do Windows 10 serão usados.
Inclua o código HTML a seguir em sua página da Web. A chave para invocar com êxito o Instalador de Aplicativos é usar o esquema personalizado que o Instalador de Aplicativos registra com o sistema operacional: ms-appinstaller:?source=. Confira o exemplo de código abaixo para obter mais detalhes.
Observação
Verifique se o caminho de URL especificado após o esquema personalizado corresponde à URL do Projeto na guia Web da sua solução VS.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Etapa 7 – Configurar o aplicativo Web para tipos MIME do pacote de aplicativos
Abra o arquivo Web.config do gerenciador de soluções e adicione as linhas a seguir dentro do <configuration> elemento.
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Observação
Na mais recente tecnologia Web da Microsoft . NET Core. O site da Web criado usando ASP do .NET Core ignora o mimeMap de conteúdo estático do web.config. Como resultado, você precisará configurar corretamente o site do .NET Core para hospedar sua instalação do MSIX, e será necessário modificar o método Configure no arquivo Startup.cs. Visite a documentação do .NET Core para obter mais informações.
Etapa 8 – Adicionar isenção de loopback para o Instalador de Aplicativos
Devido ao isolamento de rede, aplicativos do Windows 10 como o Instalador de Aplicativos são restritos a usar endereços de loopback IP como http://localhost/. Ao usar o servidor IIS local, o Instalador de Aplicativos deve ser adicionado à lista de isenção de loopback.
Para fazer isso, abra o Prompt de Comando como Administrador e insira o seguinte:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Para verificar se o aplicativo foi adicionado à lista de isentos, use o seguinte comando para exibir os aplicativos na lista de isenção de loopback:
CheckNetIsolation.exe LoopbackExempt -s
Você deve encontrar microsoft.desktopappinstaller_8wekyb3d8bbwe na lista.
Depois que a validação local da instalação do aplicativo por meio do Instalador de Aplicativos for concluída, você poderá remover a isenção de loopback que você adicionou nesta etapa:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Etapa 9 – Executar o aplicativo Web
Crie e execute o aplicativo Web clicando no botão executar na Faixa de Opções do VS, conforme mostrado na imagem abaixo:

Uma página da Web será aberta no navegador:

Clique no link na página da Web para iniciar o aplicativo Instalador de Aplicativos e instalar seu pacote de aplicativos do Windows 10.
Solução de problemas
Privilégio não suficiente
Se a execução do aplicativo Web no Visual Studio exibir um erro como "Você não tem privilégio suficiente para acessar sites do IIS em seu computador", será necessário executar o Visual Studio como administrador. Feche a instância atual do Visual Studio e reabra-a como administrador.
Definir página inicial
Se a execução do aplicativo Web faz com que o navegador seja carregado com um erro HTTP 403.14 – Proibido, é porque o aplicativo Web não tem uma página inicial definida. Consulte a Etapa 6 neste tutorial para saber como definir uma página inicial.