Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A reprodução de mídia envolve a exibição e a escuta de vídeo e áudio por meio de experiências de tela inteira internas (inseridas em uma página ou com um grupo de outros controles) ou dedicadas.
Os usuários esperam um conjunto de controle básico, como reproduzir/pausar, ignorar, ignorar, avançar, que você pode modificar conforme necessário (incluindo os botões do player de mídia, o plano de fundo da barra de controle e a organização ou layout de controle).

Esse é o controle correto?
Use um reprodutor de mídia quando quiser reproduzir áudio ou vídeo em seu aplicativo. Para exibir uma coleção de imagens, use uma visualização de inversão.
Recomendações
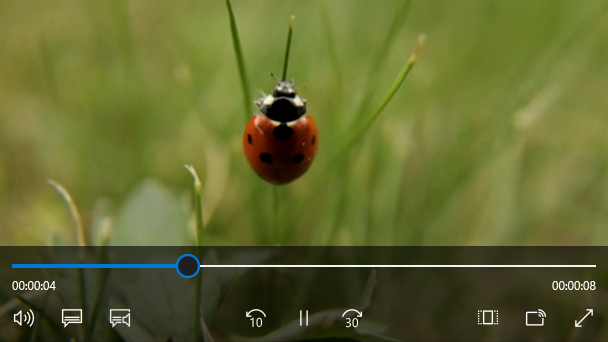
O reprodutor de mídia oferece suporte a temas claros e escuros, mas o tema escuro oferece uma experiência melhor para a maioria dos cenários de entretenimento. O fundo escuro proporciona um melhor contraste, em especial para condições de pouca luz, e limita a interferência da barra de controlo na experiência de visualização.
Ao reproduzir conteúdo de vídeo, incentive uma experiência de visualização dedicada promovendo o modo de tela inteira em vez do modo embutido. A experiência de visualização em tela cheia é ideal e as opções são restritas no modo embutido.
Se você tiver o espaço da tela, use o layout de linha dupla. Ele fornece mais espaço para controles do que o layout compacto de linha única e pode ser mais fácil de navegar usando uma variedade de entradas.
Os controles padrão foram otimizados para reprodução de mídia, no entanto, você pode adicionar opções personalizadas necessárias ao reprodutor de mídia para fornecer a melhor experiência para seu aplicativo. Visite Criar controles de transporte personalizados para saber mais sobre como adicionar controles personalizados.
Criar um reprodutor de mídia
- APIs importantes: classe MediaPlayerElement, classe MediaTransportControls
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Adicione mídia ao aplicativo criando um objeto MediaPlayerElement em XAML e defina uma Source como uma MediaSource que aponta para um arquivo de áudio ou vídeo.
Este XAML cria o MediaPlayerElement e define sua propriedade Source como o URI de um arquivo de vídeo que seja local para o aplicativo. O começa a MediaPlayerElement ser reproduzido quando a página é carregada. Para impedir que a mídia seja iniciada imediatamente, você pode definir a propriedade Reprodução Automática como false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
Esse XAML cria um MediaPlayerElement com os controles de transporte internos habilitados e a propriedade AutoPlay definida como false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
Importante
A configuração MediaPlayerElement.Source como um URI relativo (ms-appx/ms-resource) só funciona em um aplicativo empacotado com um Projeto de Empacotamento de Aplicativos do Windows. Se o aplicativo não usar um Projeto de Empacotamento de Aplicativos do Windows, a solução alternativa recomendada será converter o URI relativo ms-appx:/// em um URI totalmente resolvido file:/// . Consulte também as seções Definir a fonte de mídia e Abrir arquivos de mídia local mais adiante neste artigo.
Controles de transporte de mídia
MediaPlayerElement tem controles de transporte internos que manipulam recursos de reprodução, parada, pausa, volume, ativação de mudo, busca/progresso, legendas ocultas e seleção de faixa de áudio. Para habilitar esses controles, defina AreTransportControlsEnabled como true. Para desativá-los, defina AreTransportControlsEnabled como false. Os controles de transporte são representados pela classe MediaTransportControls. Você pode usar os controles de transporte no estado em que se encontram ou personalizá-los de várias maneiras. Para saber mais, confira a referência de classe MediaTransportControls e Criar controles personalizados de transporte.
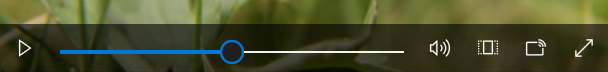
Os controles de transporte dão suporte a layouts de linha única e dupla. O primeiro exemplo aqui é um layout de linha única, com o botão reproduzir/pausar localizado à esquerda da linha do tempo da mídia. Esse layout é melhor reservado para reprodução de mídia embutida e telas compactas.

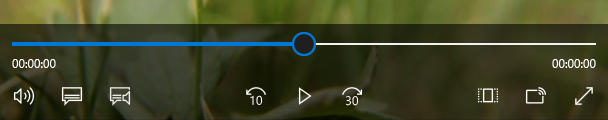
O layout de controles de linha dupla (abaixo) é recomendado para a maioria dos cenários de uso, especialmente em telas maiores. Esse layout fornece mais espaço para controles e facilita a operação da linha do tempo para o usuário.

Controles de transporte de mídia do sistema
MediaPlayerElement é integrado automaticamente aos controles de transporte de mídia do sistema. Os controles de transporte de mídia do sistema são os controles que aparecem quando as teclas de mídia de hardware são pressionadas, como os botões de mídia nos teclados. Para saber mais, confira SystemMediaTransportControls.
Definir a fonte de mídia
Para reproduzir arquivos na rede ou arquivos inseridos com o aplicativo, defina a propriedade Source como uma MediaSource com o caminho do arquivo.
Dica
Para abrir arquivos da Internet, você precisa declarar a funcionalidade Internet (Cliente) no manifesto do aplicativo (Package.appxmanifest). Para obter mais informações sobre como declarar recursos, consulte Declarações de funcionalidade do aplicativo.
Esse código tenta definir a propriedade Source do MediaPlayerElement definida em XAML como o caminho de um arquivo inserido em uma TextBox.
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Para definir a fonte de mídia como um arquivo de mídia inserido no aplicativo, inicialize um Uri com o caminho prefixado com ms-appx:///, crie um MediaSource com o Uri e defina a Origem como o Uri. Por exemplo, para um arquivo chamado video1.mp4 que está em uma subpasta Vídeos , o caminho seria semelhante a: ms-appx:///Videos/video1.mp4
Importante
A configuração MediaPlayerElement.Source como um URI relativo (ms-appx/ms-resource) só funciona em um aplicativo empacotado com um Projeto de Empacotamento de Aplicativos do Windows.
Esse código define a propriedade Source do MediaPlayerElement definido anteriormente em XAML como ms-appx:///Videos/video1.mp4.
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Abrir arquivos de mídia locais
Para abrir arquivos no sistema local ou no OneDrive, você pode usar o FileOpenPicker para obter o arquivo e Source para definir a origem da mídia, ou ainda acessar programaticamente as pastas de mídia do usuário.
Se o aplicativo precisar de acesso sem interação do usuário às pastas Música ou Vídeo, por exemplo, se você estiver enumerando todos os arquivos de música ou vídeo na coleção do usuário e exibindo-os em seu aplicativo, será necessário declarar os recursos Biblioteca de Música e Biblioteca de Vídeo. Para obter mais informações, consulte arquivos e pastas nas bibliotecas de música, imagens e vídeos.
O FileOpenPicker não precisa de recursos especiais para acessar os arquivos no sistema de arquivos local, como as pastas Música ou Vídeo do usuário, já que o usuário tem controle total sobre qual arquivo está sendo acessado. Do ponto de vista de segurança e privacidade, é melhor minimizar o número de recursos que seu aplicativo usa.
Para abrir a mídia local usando FileOpenPicker
Chame FileOpenPicker para permitir que o usuário escolha um arquivo de mídia.
Use a classe FileOpenPicker para escolher um arquivo de mídia. Defina o FileTypeFilter para especificar quais tipos de arquivo são
FileOpenPickerexibidos. Chame PickSingleFileAsync para iniciar o seletor de arquivos e obter o arquivo.Use uma MediaSource para definir o arquivo de mídia escolhido como o MediaPlayerElement.Source.
Para usar o StorageFile retornado do FileOpenPicker, você precisa chamar o método CreateFromStorageFile no MediaSource e defini-lo como a Origem do MediaPlayerElement. Em seguida, chame Play no MediaPlayerElement.MediaPlayer para iniciar a mídia.
Este exemplo mostra como usar o FileOpenPicker para escolher um arquivo e definir o arquivo como o Source de um MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
Definir a origem do pôster
Você pode usar a propriedade PosterSource para fornecer seu MediaPlayerElement com uma representação visual antes de a mídia ser carregada. A PosterSource é uma imagem, como uma captura de tela, pôster de filme ou arte do álbum, que é exibida no lugar da mídia. O PosterSource é exibido nas seguintes situações:
- Quando uma fonte válida não está definida. Por exemplo, Source não está definido,
Sourcefoi definido comonullou a origem é inválida (como é o caso quando ocorre um evento MediaFailed ). - Enquanto a mídia está carregando. Por exemplo, uma origem válida está definida, mas o evento MediaOpened ainda não ocorreu.
- Quando a mídia está sendo transmitida para outro dispositivo.
- Quando a mídia é apenas áudio.
Aqui está um MediaPlayerElement com seu Source definido como uma faixa de álbum, e PosterSource definido como uma imagem da capa do álbum.
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
Mantenha a tela do dispositivo ativa
Normalmente, um dispositivo escurece a tela (e eventualmente a desliga) para economizar bateria quando o usuário está ausente, mas os aplicativos de vídeo precisam manter a tela ligada para que o usuário possa ver o vídeo. Para evitar que a exibição seja desativada quando não for mais detectada atividade de usuário, como quando um aplicativo estiver reproduzindo um vídeo, você pode chamar DisplayRequest.RequestActive. A classe DisplayRequest permite que você informe ao Windows que mantenha a tela ligada para que o usuário possa conferir o vídeo.
Para economizar energia e a vida útil da bateria, chame DisplayRequest.RequestRelease para liberar a solicitação de exibição quando ela não for mais necessária. O Windows desativa automaticamente as solicitações de exibição ativas do aplicativo quando o aplicativo sai da tela e as reativa quando o aplicativo volta ao primeiro plano.
Consulte algumas situações em que você deve liberar a solicitação de exibição:
- A reprodução de vídeo é pausada, por exemplo, pela ação do usuário, buffer ou ajuste devido à largura de banda limitada.
- A reprodução foi interrompida. Por exemplo, a reprodução do vídeo ou a apresentação acabou.
- Erro na reprodução. Por exemplo, problemas com a conectividade de rede ou um arquivo corrompido.
Para manter a tela ativa
Crie uma variável DisplayRequest global. Inicialize-o para
null.private DisplayRequest appDisplayRequest = null;Chame RequestActive para notificar o Windows que o aplicativo requer que a tela fique ligada.
Chame RequestRelease para liberar a solicitação de exibição sempre que a reprodução do vídeo por parada, pausada ou interrompida por um erro de reprodução. Quando seu aplicativo não tem mais nenhuma solicitação de exibição ativa, o Windows economiza bateria escurecendo a exibição (e, eventualmente, desligando-a) quando o dispositivo não está sendo usado.
Cada MediaPlayerElement.MediaPlayer tem uma PlaybackSession do tipo MediaPlaybackSession que controla diversos aspectos da reprodução de mídia como PlaybackRate, PlaybackState e Position. Aqui, você usa o evento PlaybackStateChanged em MediaPlayer.PlaybackSession para detectar situações em que deve liberar a solicitação de exibição. Em seguida, use a propriedade NaturalVideoHeight para determinar se um arquivo de áudio ou vídeo está sendo executado, e mantenha a tela ativa somente se o vídeo estiver sendo executado.
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
Controlar o media player programaticamente
MediaPlayerElement oferece inúmeras propriedades, métodos e eventos para controlar a reprodução de áudio e vídeo por meio da propriedade MediaPlayerElement.MediaPlayer. Para uma listagem completa de propriedades, métodos e eventos, confira página de referência do MediaPlayer.
Cenários avançados de reprodução de mídia
Para cenários de reprodução de mídia mais complexos, como reproduzir uma lista de reprodução, alternar entre idiomas de áudio ou criar faixas de metadados personalizadas, defina MediaPlayerElement.Source como MediaPlaybackItem ou MediaPlaybackList. Confira a página Reprodução de mídia no Centro de Desenvolvimento para obter mais informações sobre como habilitar diversas funcionalidades de mídia avançada.
Redimensionar e esticar vídeo
Use a propriedade Stretch para mudar a forma como o conteúdo e/ou a PosterSource preenche seu contêiner. Isso redimensiona e amplia o vídeo de acordo com o valor de Stretch. Os Stretch estados são semelhantes às configurações de tamanho de imagem em muitos aparelhos de TV. Você pode conectar isso a um botão e permitir que o usuário escolha qual configuração prefere.
- Nenhum exibe a resolução nativa do conteúdo em seu tamanho original. Isso pode resultar em alguns dos vídeos sendo cortados ou barras pretas nas bordas do vídeo.
- O uniforme preenche o máximo de espaço possível, preservando a proporção e o conteúdo do vídeo. Isso pode resultar em barras pretas horizontais ou verticais nas bordas do vídeo. Isso é semelhante aos modos de tela widescreen.
- UniformToFill preenche todo o espaço, mantendo a taxa de proporção. Isso pode resultar no corte de parte do vídeo. Isso é semelhante aos modos de tela cheia.
- Fill preenche todo o espaço, mas não mantém a taxa de proporção. Nenhum vídeo é cortado, mas pode ocorrer alongamento. Isso é semelhante aos modos de alongamento.

Aqui, um AppBarButton é usado para percorrer as opções de Stretch. Uma switch instrução verifica o estado atual da propriedade Stretch e o define como o próximo valor na Stretch enumeração. Isso permite que o usuário percorra os diferentes estados de alongamento.
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
Habilitar reprodução de baixa latência
Defina a propriedade RealTimePlayback como true em um MediaPlayerElement.MediaPlayer para permitir que o elemento media player reduza a latência inicial para reprodução. Isso é fundamental para aplicativos de comunicação bidirecional e pode ser aplicável a alguns cenários de jogos. Lembre-se de que esse modo consome mais recursos e é menos eficiente em termos de energia.
Este exemplo cria um MediaPlayerElement e define RealTimePlayback como true.
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP:classe MediaPlayerElement, classe MediaTransportControls
- Abra o aplicativo Galeria do WinUI 2 e veja o MediaPlayerElement em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Se você está projetando para a experiência de 10 pés, escolha o layout de linha dupla. Ele oferece mais espaço para controles do que o layout compacto de linha única e é mais fácil de navegar usando um gamepad de 10 pés. Consulte o artigo Projetando para Xbox e TV para obter mais informações sobre como otimizar seu aplicativo para a experiência de 10 pés.
MediaPlayerElement só está disponível no Windows 10 versão 1607 e mais recente. Se estiver desenvolvendo um aplicativo para uma versão anterior do Windows 10, você precisará usar o controle MediaElement em vez disso. Todas as recomendações feitas aqui também se aplicam MediaElement .
Artigos relacionados
Windows developer
