Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Para aplicativos em Windows 10, recomendamos usar APIs Windows.UI.Composition em vez de DirectComposition. Para obter mais informações, consulte Modernizar seu aplicativo da área de trabalho usando a camada Visual.
O recorte fornece uma maneira de revelar apenas uma parte de uma árvore visual ou visual limitando a renderização do visual ou da árvore a uma área retangular específica. Este tópico descreve o suporte do Microsoft DirectComposition para visuais de recorte. Ele inclui as seguintes seções:
Retângulo de clipe
Um objeto visual tem uma propriedade Clip que define uma região retangular, ou retângulo de clipe, dentro do conteúdo de bitmap do visual. Quando o visual é renderizado na tela, somente a parte do conteúdo de bitmap que está dentro do retângulo de clipe é desenhada na tela, enquanto o conteúdo que se estende fora do retângulo de clipe é recortado (não desenhado). Por padrão, a propriedade Clip inclui todo o conteúdo de bitmap.
A propriedade Clip de um visual se aplica a todos os visuais filho e descendentes. Em outras palavras, qualquer conteúdo filho ou descendente que fique fora dos limites do retângulo de clipe do pai também é recortado.
O DirectComposition aplica a propriedade Clip antes de aplicar as propriedades OffsetX, OffsetY e 2D Transform, mas depois de aplicar as propriedades Efeito e Transformação 3D. Isso significa que transformações 2D, OffsetX e OffsetY afetarão o conteúdo visual e o retângulo do clipe. Enquanto transformações e efeitos 3D não se aplicarão ao retângulo de clipe.
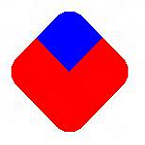
Por exemplo, ao aplicar um deslocamento ou uma transformação 2D, o retângulo de clipe é afetado pela matriz de transformação. Portanto, adicionar um deslocamento e uma rotação 2D (45 graus) juntamente com um retângulo de canto arredondado resultará nisso:

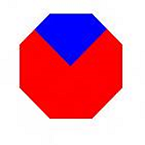
Ao aplicar uma transformação 3D "dentro" do retângulo de clipe, o retângulo de clipe não é afetado pela matriz de transformação. Mesmo ao aplicar uma rotação ao redor do eixo Z (efetivamente igual ao exemplo anterior), o diagrama a seguir é o resultado:

Observe que o visual girado dentro do clipe porque a matriz 3D não é aplicada ao próprio clipe.
Se a propriedade Clip estiver definida como um retângulo vazio, o visual será totalmente recortado; ou seja, o visual está incluído na árvore visual, mas não renderiza nada. Se você não quiser incluir um visual específico em uma composição, remova o visual da árvore visual em vez de definir um retângulo de clipe vazio. A remoção do visual resulta em um melhor desempenho.
Você define a propriedade Clip de um visual usando o método IDCompositionVisual::SetClip . Esse método inclui sobrecargas que permitem definir o valor da propriedade Clip para um retângulo estático ou para um objeto clip. Use um retângulo estático se você não precisar alterar as dimensões do retângulo de clipe durante o tempo de vida do visual. Se você precisar alterar as dimensões ou animar o retângulo de clipe, use um objeto clip.
Objeto Clip
Um objeto clip é um objeto COM (Component Object Model) que representa um retângulo de clipe. Crie um objeto clip usando o método IDCompositionDevice::CreateRectangleClip e use a interface IDCompositionRectangleClip do objeto para definir as propriedades do objeto. Um objeto clip recém-criado tem os valores mínimos possíveis para as propriedades Esquerda e Superior e os valores máximos possíveis para as propriedades Direita e Inferior, tornando-o efetivamente um objeto de clipe sem operação. Em outras palavras, o objeto representa um retângulo de clipe que incluiria todo o conteúdo de bitmap de um visual.
Um objeto clip inclui um conjunto de propriedades que permitem especificar cantos arredondados para o objeto clip. As propriedades permitem definir o raio x e o raio y de cada canto do objeto de recorte.
Retângulo de clipe animado
Você pode animar um retângulo de clipe aplicando objetos de animação às propriedades Esquerda, Superior, Direita e Inferior de um objeto clip. Use o método sobrecarregado IDCompositionVisual::SetClip(IDCompositionClip) para aplicar o retângulo de clipe animado à propriedade Clip de um visual.
Para obter mais informações sobre objetos de animação, consulte Animação.
Tópicos relacionados