Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Nota
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossa diretrizes de design atuais.
As guias fornecem uma maneira de apresentar informações relacionadas em páginas rotuladas separadas.

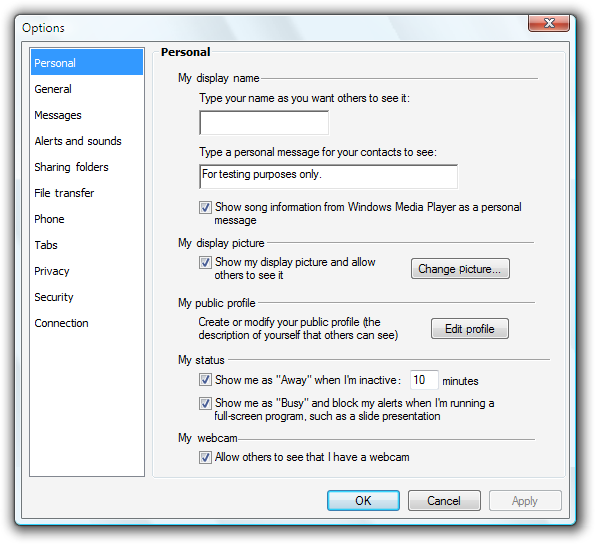
Um conjunto típico de guias.
As guias geralmente são associadas a janelas de propriedades (e vice-versa), mas as guias podem ser usadas em qualquer tipo de janela.
Os controles tab representam as pastas manila com guias usadas para organizar informações em armários de arquivamento comumente encontrados nos Estados Unidos. (As pastas manila não são usadas em todo o mundo.)
Nota
Diretrizes relacionadas a de layout de, menus de guia , caixas de diálogo e janelas de propriedades são apresentadas em artigos separados.
Esse é o controle certo?
Para decidir, considere estas perguntas:
- Os controles podem caber confortavelmente em uma única página de tamanho razoável? Nesse caso, use uma única página.
- Há apenas uma guia? Nesse caso, use uma única página.
- As guias estão relacionadas entre si de alguma forma óbvia? Caso contrário, considere dividir as informações em janelas separadas de informações relacionadas.
- Se usado para configurações, as configurações em páginas diferentes são completamente independentes? Alterar uma configuração em uma página afetará as configurações em outras páginas? Se eles não forem independentes, use páginas de tarefas ou um assistente de em vez disso.
- As guias são principalmente pares entre si ou há uma relação hierárquica? Se hierárquico, considere usar a divulgação progressiva ou caixas de diálogo filho para mostrar informações relacionadas.
- As guias são usadas para exibir etapas dentro de uma tarefa? Você pode usar "guias" para exibir as etapas dentro de uma tarefa somente se elas forem apresentadas para parecerem etapas e houver uma maneira óbvia e alternativa de chegar à etapa de texto, como um botão Avançar. Caso contrário, se as etapas forem necessárias, use páginas em um fluxo de página ou um assistente de . Se as etapas forem opcionais, exiba as etapas opcionais usando caixas de diálogo modais em vez disso.
- As guias são exibições diferentes dos mesmos dados? Nesse caso, considere usar um botão de divisão ou lista suspensa para alterar as exibições. Embora as guias possam ser usadas efetivamente para alterar as exibições, as alternativas são mais leves.
Padrões de uso
As guias têm vários padrões de uso:
| Uso | Exemplo |
|---|---|
|
de superfície de janela dinâmica como barras de rolagem, as guias podem ser usadas para aumentar a área da superfície da janela para mostrar informações relacionadas. |
Com esse padrão, o uso de guias é conceitualmente semelhante a colocar todas as informações nas guias linearmente em uma única superfície rolável, com os rótulos de tabulação como títulos. 
Neste exemplo, as guias aumentam efetivamente a área da superfície da janela. |
|
várias exibições como botões divididos ou listas suspensas, as guias podem ser usadas para mostrar exibições diferentes das mesmas informações ou informações relacionadas. |

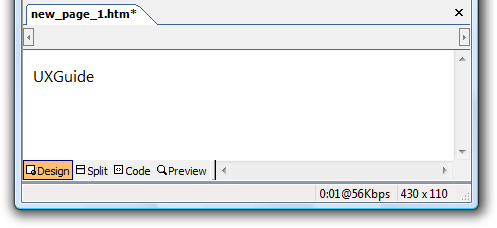
Neste exemplo, as guias alteram as exibições em um documento. |
|
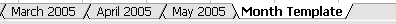
vários documentos como várias janelas, as guias podem ser usadas para mostrar documentos diferentes em uma única janela. |


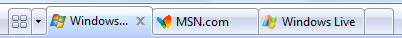
Nesses exemplos, as guias mostram documentos diferentes em uma única janela do aplicativo. |
|
opções exclusivas como botões de opção, as guias podem ser usadas para apresentar várias opções exclusivas. nesse padrão, somente a guia selecionada se aplica e todas as outras guias são ignoradas. |

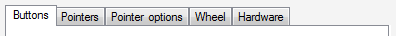
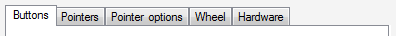
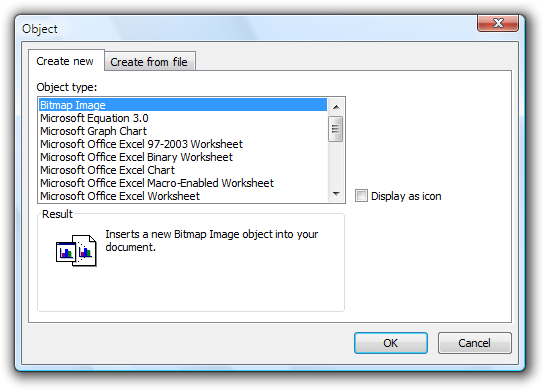
Neste exemplo, as guias são usadas (incorretamente) como um substituto para botões de opção. Esse padrão não é recomendado porque usa um comportamento diferente do padrão. As guias se comportam como uma configuração em vez de apenas uma maneira de navegar dentro da janela. |
se fizer apenas uma coisa...
Verifique se as informações nas guias estão relacionadas, mas as configurações em páginas diferentes são independentes. A última guia selecionada não deve ter nenhum significado especial.
Diretrizes
Geral
Usar guias horizontais se:
- A janela tem sete ou menos guias.
- Todas as guias se encaixam em uma linha, mesmo quando a interface do usuário (interface do usuário) é localizada.
Usar guias verticais se:
A janela de propriedade tem oito ou mais guias.
O uso de guias horizontais exigiria mais de uma linha.

Neste exemplo, as guias verticais acomodam oito ou mais guias.
Não aninhar guias ou combinar guias horizontais com guias verticais. Em vez disso, reduza o número de guias, use apenas guias verticais ou use outro controle, como uma lista suspensa.
Não role as guias horizontais. A rolagem horizontal não é facilmente detectável. No entanto, você pode rolar guias verticais.
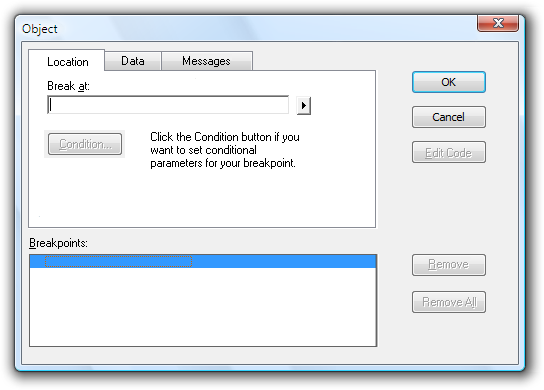
Incorreto:

Neste exemplo, as guias horizontais são roladas.
Para guias em uma janela ou painel redimensionável, coloque uma barra de rolagem, quando necessário, na página, não na janela ou no painel. As guias devem estar sempre visíveis e não rolar para fora da exibição.
 da barra de rolagem
da barra de rolagemNeste exemplo, a página de guias tem a barra de rolagem, não o painel.
Verifique se as guias se parecem com guias e não com outro tipo de controle.
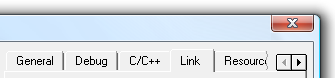
Incorreto:

Neste exemplo, essas guias se parecem com botões de comando.
Interação
- Quando os controles se aplicam apenas a uma página, coloque-os dentro da borda da página com guias.
- Quando os controles se aplicam a toda a janela, coloque-os fora da página com guias.
- Não atribua efeitos à alteração de guias. As guias devem estar acessíveis em qualquer ordem. Alterar a guia atual nunca deve ter efeitos colaterais, aplicar configurações ou resultar em uma mensagem de erro.
- Não atribua um significado especial à última guia selecionada. A seleção da guia é para navegação a seleção da última guia do usuário não é uma configuração.
- Não torne as configurações em uma página dependentes de configurações em outras páginas. Em vez disso, coloque as configurações dependentes na mesma página.
- Se é provável que os usuários comecem com a última guia exibida, faça com que a guia persista e selecione-a por padrão. Faça com que as configurações persistam por janela, por usuário. Caso contrário, selecione a primeira página por padrão.
Ícones
Não coloque ícones nas guias. Os ícones geralmente adicionam desordem visual desnecessária, consomem espaço na tela e geralmente não melhoram a compreensão do usuário. Adicione apenas ícones que ajudam na compreensão, como símbolos padrão.
Incorreto:

Neste exemplo, os ícones adicionam desordem visual e pouco fazem para melhorar a compreensão do usuário.
Exceção: Você poderá usar ícones claramente reconhecíveis se não houver espaço suficiente para exibir rótulos significativos:
Correto:

Neste exemplo, a janela é tão estreita que os ícones comunicam melhor as guias do que os rótulos.
Não use logotipos de produto para gráficos de guia. As guias não são para de identidade visual.
Padrão de superfície de janela dinâmica
Não use barras de rolagem em páginas de guias. As guias funcionam de forma semelhante às barras de rolagem para aumentar a área efetiva de uma janela. Um mecanismo deve ser suficiente.
Use rótulos de guia conciso. Use uma ou duas palavras que descrevem claramente o conteúdo da página. Rótulos mais longos consomem espaço na tela, especialmente quando os rótulos são localizados.
Use rótulos de guias específicos e significativos. Evite rótulos de guia genéricos que possam ser aplicados a qualquer guia, como Geral, Avançado ou Configurações.
Se uma guia não se aplicar ao contexto atual e os usuários não esperarem, remova-a. Isso simplifica a interface do usuário e os usuários não a perderão.
Incorreto:

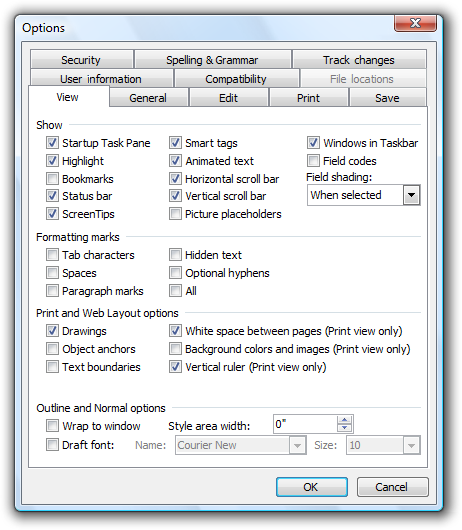
Neste exemplo, a guia Locais do Arquivo é desabilitada incorretamente quando o Microsoft Word é usado como um editor de email. Em vez de desabilitar essa guia, ela deve ser removida porque os usuários não esperam exibir ou alterar locais de arquivo nesse contexto.
Se uma guia não se aplicar ao contexto atual e os usuários esperarem:
- Exiba a guia.
- Desabilite os controles na página.
- Inclua texto explicando por que os controles estão desabilitados.
Não desabilite a guia, porque fazer isso não é autoexplicativo e proíbe a exploração. Os usuários que procuram um valor específico seriam forçados a procurar em todas as outras guias.

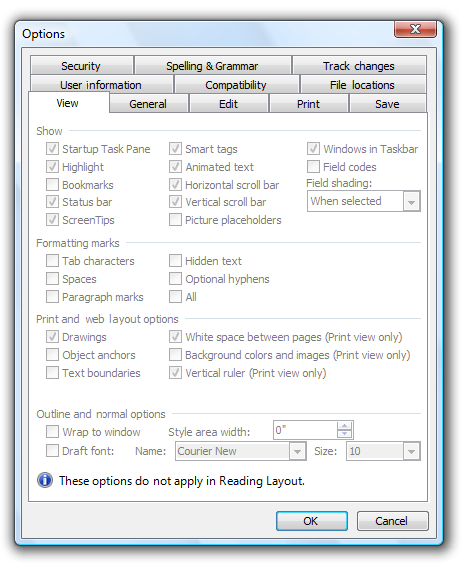
Neste exemplo, nenhuma das opções de Exibição se aplica ao Layout de Leitura. No entanto, os usuários podem esperar que eles se apliquem com base no rótulo da guia, portanto, a página é exibida, mas as opções estão desabilitadas.
Vários padrões de exibições e documentos
- Usar os nomes de exibição ou de documento em rótulos de guia.
- Evite nomes de guia excessivamente longos. Se necessário, tenha um tamanho máximo de nome ou trunque o rótulo de guia exibido usando reticências. Rótulos mais longos consomem espaço na tela, especialmente quando os rótulos são localizados.
- Se uma guia não se aplicar ao contexto atual, remova a guia.
Padrão de opções exclusivas
Não use esse padrão! Em vez disso, use botões de opção ou uma lista suspensa.
Incorreto:

Neste exemplo, as guias são usadas incorretamente como um substituto para botões de opção.
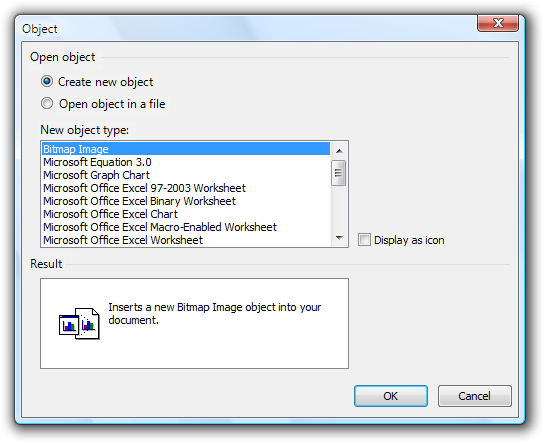
Correto:

Neste exemplo, os botões de opção são usados corretamente.
Rótulos
- Guias de rótulo com base em seu padrão. Use substantivos em vez de verbos, sem pontuação final. Consulte as diretrizes de padrão anteriores para obter mais informações.
- Use a capitalização no estilo de frase.
- Não atribua uma chave de acesso. As guias são acessíveis por meio de suas teclas de atalho (Ctrl+Tab, Ctrl+Shift+Tab, Ctrl+PgUp, Ctrl+PgDn). Há uma escassez de boas opções de chave de acesso, portanto, não atribuir chaves de acesso a guias torna mais fácil atribuí-las a outros controles.
Documentação
Ao fazer referência a guias:
- Use o texto exato do rótulo, incluindo sua capitalização, e inclua a guia palavra.
- Para descrever a interação do usuário, use o clique.
- Quando possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas somente se necessário para evitar confusão.
- Como vários usos podem ser ambíguos, especialmente para um público mundial, use apenas a guia substantiva para se referir apenas a um controle de tabulação. Para outros usos, esclareça o significado com um descritor: a tecla Tab, uma parada de tabulação ou uma marca de tabulação na régua.
Exemplo: no menu ferramentas de, clique em Opçõese, em seguida, clique na guia Exibir.