Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O Visual Studio Code, juntamente com a extensão WSL, permite que você use o WSL como seu ambiente de desenvolvimento em tempo integral diretamente do VS Code. É possível:
- desenvolver em um ambiente baseado em Linux
- usar ferramentas e utilitários específicos do Linux
- executar e depurar seus aplicativos baseados em Linux a partir do conforto do Windows, mantendo o acesso a ferramentas de produtividade como o Outlook e o Office
- usar o terminal interno do VS Code para executar sua distribuição de opções do Linux
- aproveite os recursos do VS Code, como preenchimento de código do IntelliSense, linting, suporte de depuração, snippets de código e teste de unidade
- gerenciar facilmente o controle de versão com o suporte interno do Git do VS Code
- executar comandos e extensões do VS Code diretamente em seus projetos do WSL
- Editar arquivos no Linux ou no sistema de arquivos do Windows montado (por exemplo
/mnt/c) sem se preocupar com problemas de caminho, compatibilidade binária ou outros desafios entre diferentes sistemas operacionais.
Instalar o VS Code e a extensão WSL
Visite a página de instalação do VS Code e selecione o instalador do Windows para sua arquitetura atual do sistema. Instale o Visual Studio Code no Windows (não no sistema de arquivos WSL).
Quando solicitado a Selecionar Tarefas Adicionais durante a instalação, certifique-se de marcar a opção Adicionar ao PATH para que você possa abrir facilmente uma pasta no WSL usando o comando 'code'.
Instale o pacote de extensões de Desenvolvimento Remoto. Esse pacote de extensão inclui a extensão WSL, além das extensões Remote – SSH e Dev Containers, permitindo que você abra qualquer pasta em um contêiner, em um computador remoto ou no WSL.
Importante
Para instalar a extensão WSL, você precisará da versão 1.35 de maio ou posterior do VS Code. Não recomendamos usar o WSL no VS Code sem a extensão WSL, pois você perderá o suporte para preenchimento automático, depuração, linting etc. Fato divertido: essa extensão WSL é instalada em $HOME/.vscode/extensions (insira o comando ls $HOME\.vscode\extensions\ no PowerShell).
Atualizar sua distribuição do Linux
Algumas distribuições do WSL Linux não têm bibliotecas que são necessárias para a inicialização do servidor VS Code. Você pode adicionar bibliotecas adicionais à distribuição do Linux usando o gerenciador de pacotes.
Por exemplo, para atualizar o Debian ou o Ubuntu, use:
sudo apt-get update
Para adicionar wget (para recuperar conteúdo de servidores web) e certificados CA (para permitir que aplicativos baseados em SSL verifiquem a autenticidade das conexões SSL), digite:
sudo apt-get install wget ca-certificates
Abrir um projeto WSL no Visual Studio Code
Na linha de comando
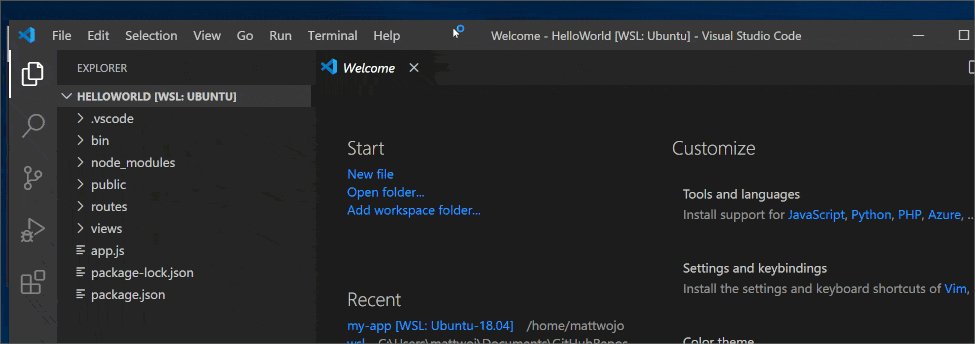
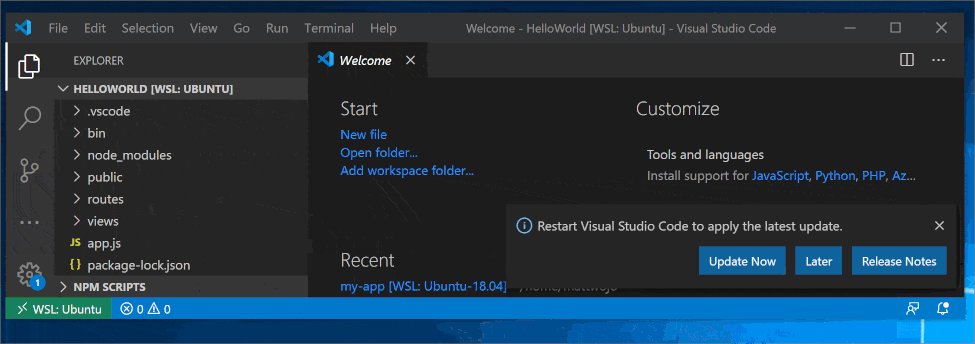
Para abrir um projeto da distribuição do WSL, abra a linha de comando da distribuição e insira: code .

A partir do VS Code
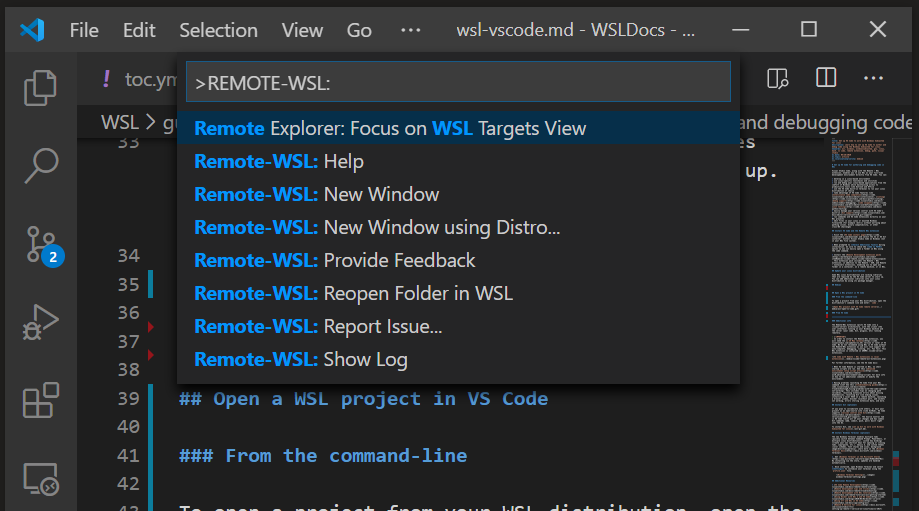
Você também pode acessar mais opções de WSL do VS Code usando o atalho: Ctrl + Shift + P no VS Code para abrir a paleta de comandos. Se você digitar WSL , verá uma lista das opções disponíveis, permitindo que você reabra a pasta em uma sessão WSL, especifique em qual distribuição deseja abrir e muito mais.

Extensões dentro do WSL do VS Code
A extensão WSL divide o VS Code em uma arquitetura de "cliente-servidor", com o cliente (a interface do usuário) em execução em seu computador Windows e o servidor (seu código, Git, plug-ins etc) executando "remotamente" na distribuição do WSL.
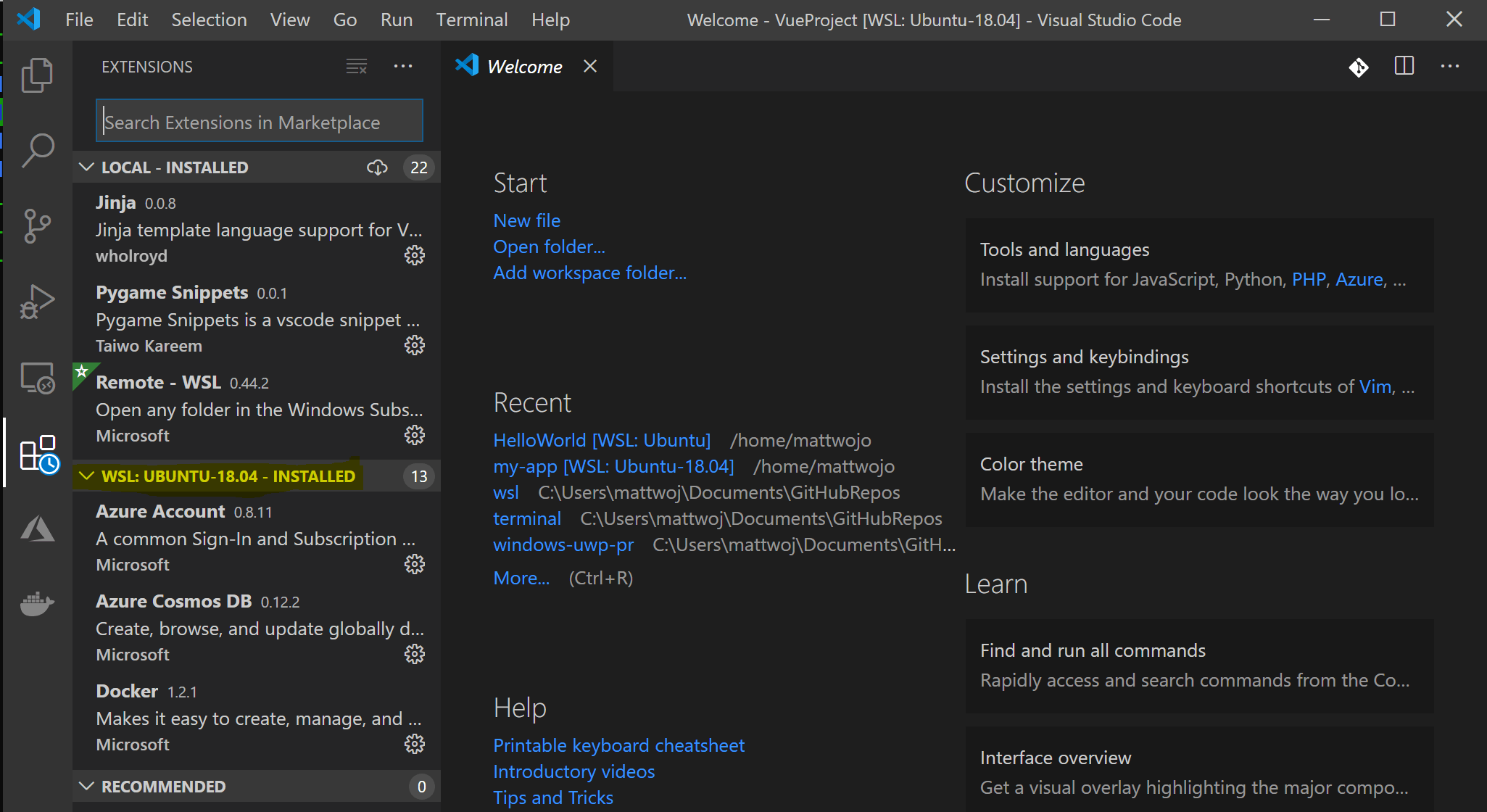
Ao executar a extensão WSL, a seleção da guia "Extensões" exibirá uma lista de extensões divididas entre o computador local e a distribuição do WSL.
A instalação de uma extensão local, como um tema, só precisa ser instalada uma vez.
Algumas extensões, como a extensão python ou qualquer coisa que trate coisas como linting ou depuração, devem ser instaladas separadamente em cada distribuição WSL. O VS Code exibirá um ícone ⚠de aviso, juntamente com um botão verde "Instalar no WSL", se você tiver uma extensão instalada localmente que não esteja instalada na distribuição do WSL.

Para obter mais informações, consulte os documentos do VS Code:
Quando o VS Code é iniciado no WSL, nenhum script de inicialização de shell é executado. Consulte este artigo de script de configuração de ambiente avançado para obter mais informações sobre como executar comandos adicionais ou modificar o ambiente.
Tendo problemas para iniciar o VS Code da linha de comando do WSL? Este guia de solução de problemas inclui dicas sobre como alterar variáveis de caminho, resolver erros de extensão relacionados a dependências ausentes, resolver problemas de término de linha do Git, instalar um VSIX local em um computador remoto, iniciar uma janela do navegador, bloqueio da porta localhost, falha nos soquetes da Web, erros no armazenamento de dados da extensão e muito mais.
Instalar o Git (opcional)
Se você pretende colaborar com outras pessoas ou hospedar seu projeto em um site de software livre (como o GitHub), o VS Code é compatível com o controle de versão com o Git. A guia Controle do Código-Fonte no VS Code rastreia todas as alterações e tem comandos Comuns do Git (adicionar, confirmar, enviar por push, pull) integrados diretamente à interface do usuário.
Para instalar o Git, consulte configurar o Git para trabalhar com o Subsistema do Windows para Linux.
Instalar o Terminal do Windows (opcional)
O novo Terminal do Windows habilita várias guias (alternar rapidamente entre o Prompt de Comando, o PowerShell ou várias distribuições do Linux), associações de chave personalizadas (criar suas próprias teclas de atalho para abrir ou fechar guias, copiar+colar, etc.), emojis e temas personalizados ☺ (esquemas de cores, estilos de fonte e tamanhos, imagem de plano de fundo/desfoque/transparência). Saiba mais na documentação do Terminal do Windows .
Obtenha o Terminal do Windows na Microsoft Store: ao instalar por meio do repositório, as atualizações são tratadas automaticamente.
Depois de instalado, abra o Terminal do Windows e selecione Configurações para personalizar o terminal usando o
profile.jsonarquivo.
Recursos adicionais
- Documentação do VS Code WSL
- Tutorial do VS Code WSL
- Dicas e truques de desenvolvimento remoto
- Usando o Docker com o WSL 2 e o VS Code
- Usando C++ e WSL no VS Code
- Serviço R remoto para Linux
Algumas extensões adicionais que talvez você queira considerar incluem:
- Keymaps de outros editores: essas extensões podem tornar seu ambiente mais familiar se você estiver migrando de outro editor de texto (como Atom, Sublime, Vim, Emacs, Bloco de Notas++, etc).
- Sincronização de Configurações: Permite sincronizar as configurações do VS Code em diferentes instalações usando o GitHub. Se você trabalha em computadores diferentes, isso ajuda a manter seu ambiente consistente entre eles.
Windows Subsystem for Linux