Lucrul cu șabloane de e-mail, de pagină și de formular
Dynamics 365 Customer Insights - Journeys vine cu o mare varietate de șabloane proiectate profesional. Cele mai multe șabloane includ un aspect cu coloane, o schemă de culori, conținut eșantion și imagini eșantion, în timp ce altele furnizează doar un aspect simplu cu coloane, fără conținut eșantion. Există și șabloane goale, fără conținut eșantion sau structură.
Șabloane în Dynamics 365 Customer Insights - Journeys
Șabloanele incluse cu Dynamics 365 Customer Insights - Journeys oferă:
- Un punct de plecare care vă ajută să lucrați mai rapid
- Aspecte avansate, bazate pe tehnici de design receptiv, datorită cărora conținutul se afișează corect pe orice dimensiune de ecran
- O paletă armonioasă de culori, cu un număr ușor de gestionat de culori, pe care o puteți adapta cu ușurință la identitatea organizației dvs.
- Designuri cu eficiență demonstrată, testate cu o mare varietate de clienți de web și e-mail pentru a ne asigura că arată bine pe toate dispozitivele
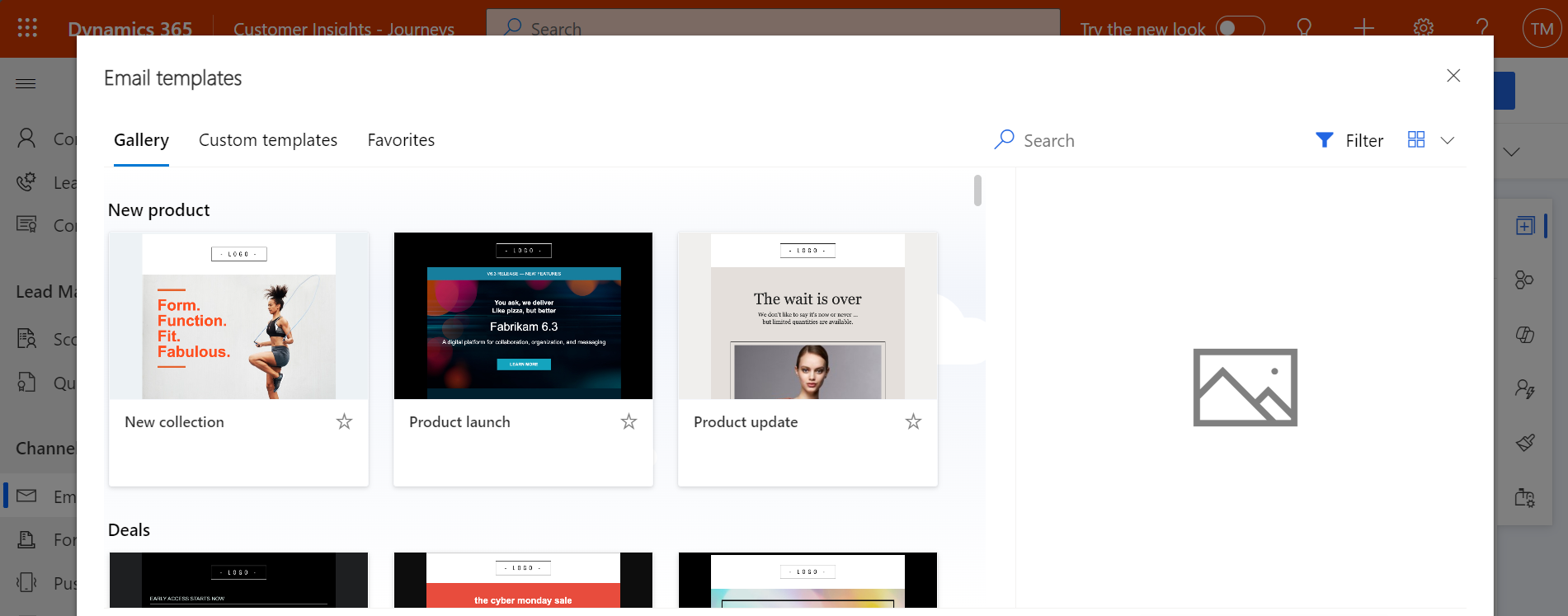
Primul lucru pe care îl faceți de fiecare dată când creați un mesaj, o pagină sau un formular nou este să alegeți un șablon. Puteți lucra ușor cu conținutul și stilurile furnizate utilizând proiectantul, dar aspectul cu coloane este determinat în mod semi-permanent de șablonul ales (îl puteți schimba doar folosind editorul de cod HTML).

Atunci când creați un design nou, conținutul șablonului selectat este copiat în acesta. Designul și șablonul nu sunt asociate. Prin urmare, când editați designul, șablonul nu se schimbă. În mod similar, schimbările ulterioare pe care le aduceți unui șablon nu vor afecta designurile existente care au fost create prin utilizarea acestuia.
Puteți să creați cu ușurință șabloane proprii care să corespundă nevoilor de comunicare și identității vizuale ale organizației dvs. Puteți salva orice e-mail existent sau călătoria clientului ca șablon selectând Salvare ca șablon în timp ce e-mailul sau călătoria este deschisă sau lucrați direct în zona de șabloane relevante pentru a le crea de la zero. De asemenea, puteți crea șabloane de pagină și formulare, dar o puteți face numai creându-le în zona de șabloane—nu sunt furnizate butoane Salvare ca șablon pentru acestea, dar ați putea copiați/lipiți codul HTML dintr-o pagină sau formular existent într-un șablon nou. Când configurați un șablon, puteți adăuga diferite tipuri de metadate (cum ar fi scopul, stilul, tipul de piață și optimizat pentru), care fac fiecare șablon mai ușor de identificat și mai ușor de găsit, folosind filtre în Selectați un șablon caseta de dialog afișată utilizatorilor de fiecare dată când creează un nou design de e-mail, pagină sau formular.
Important
Șabloanele implicite sunt menținute ca parte a soluției și pot fi suprascrise atunci când Dynamics 365 Customer Insights - Journeys este actualizat. Prin urmare, dacă doriți să personalizați un șablon implicit, atunci ar trebui să salvați întotdeauna rezultatul folosind un nume nou, mai degrabă decât să îl salvați sub numele său implicit - altfel personalizările dvs. ar putea fi suprascrise în timpul următoarei actualizări.
Aplicarea stilului unui șablon
Toate șabloanele de e-mail și de pagină incluse în Dynamics 365 Customer Insights - Journeys oferă controale de stil pentru a vă ajuta să le adaptați rapid la culorile utilizate de organizația sau campania dvs. Setările de stil variază în funcție de șablonul ales. Designurile bazate pe un șablon gol nu includ controale de stil decât dacă dvs. (sau persoana care particularizează sistemul dvs.) le-ați programat în acest scop folosind marcajul HTML corect.

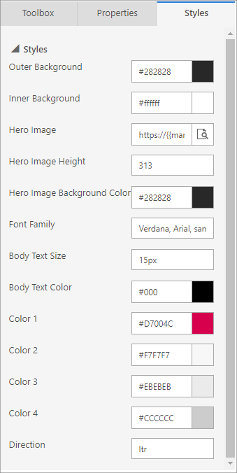
Iată câteva setări de stil obișnuite incluse în șabloanele predefinite:
- Fundal exterior: culoarea afișată în afara conținutului mesajului dvs. (în spatele „hârtiei”)
- Fundal interior: culoarea afișată în spatele conținutului mesajului dvs. („culoarea hârtiei”)
- Setări pentru imaginea eroului: imaginea eroului, atunci când este prezentă, este de obicei cea mai mare imagine din pagină, aflată în general în partea de sus a mesajului sau în apropierea acesteia. Aceste setări controlează URL-ul sursă al imaginii și setările de stil care o afectează. Utilizați butonul de răsfoire pentru setarea Imagine eroă pentru a alege o imagine din Dynamics 365 Customer Insights - Journeys biblioteca dvs. de imagini.
- Setări pentru font și corpul textului: acestea stabilesc opțiuni tipografice care se aplică majorității textului din mesajul dvs., dar de obicei nu și titlurilor.
-
Culori: un design grafic bun nu trebuie să includă prea multe culori, iar culorile ar trebui să se armonizeze între ele. Șabloanele utilizează în general între două și patru culori pe care le puteți seta individual pentru a corespunde paletei dvs. preferate de culori. Aceste culori sunt mapate în general la textul antetului, butoanele de acționare, fundalurile casetelor de text și marginile utilizate în design. Următoarele convenții de denumire sunt utilizate cel mai frecvent (uneori sunt furnizate culori suplimentare):
- Culoare 1: butoane primare
- Culoare 2: butoane secundare sau blocuri de caracteristici
- Culoare 3: Subsol
- Direcție: în funcție de limba pe care o utilizați, veți alege fie LTR (de la stânga la dreapta), fie RTL (de la dreapta la stânga).
Setările oferite pentru fiecare șablon sunt configurate prin utilizarea de atribute particularizate în HTML-ul șablonului. Puteți să le editați și să le creați după necesități atunci când vă particularizați sau creați propriile șabloane. Mai multe informații: Utilizați atribute personalizate pentru a activa funcțiile de designer în e-mailuri, pagini și formulare.
Adăugarea etichetelor vizuale pentru șabloane
Atunci când proiectați un nou e-mail de marketing, pagină, formular sau segment, vi se prezintă pentru prima dată o galerie de șabloane din care să alegeți. Puteți adăuga o etichetă vizuală specifică la orice șablon pentru a îl face mai ușor de găsit și identificat de către alți utilizatori atunci când navigați galeria și alte ecrane.
Vizualizare etichete șablon
Pentru galeriile și listele de șabloane ce utilizează vizualizarea dală, fiecare etichetă apare ca o suprapunere colorată pentru fiecare șablon relevant. Pentru afișaje utilizând vizualizarea grilă (vizualizare listă), etichetele sunt afișate ca valori de coloană, unde acestea arată, de asemenea, fundalul colorat configurat.
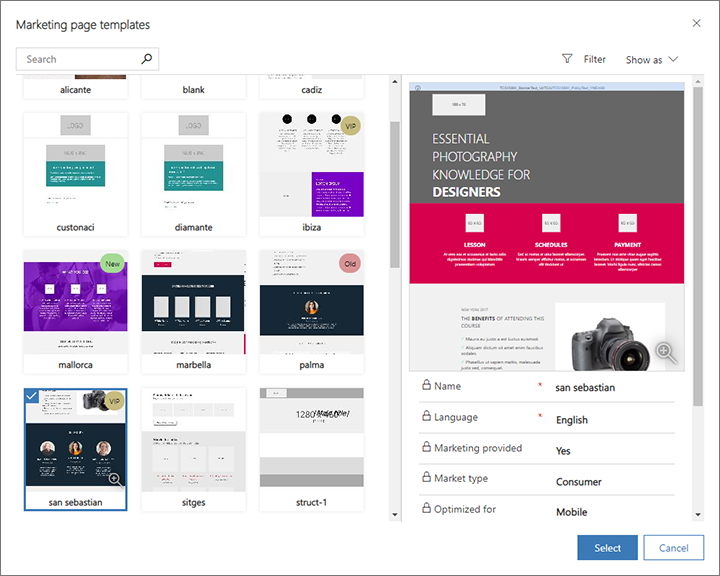
În următoarea captură de ecran, puteți vedea o vizualizare a șabloanelor pagină de marketing etichetate cu „Nou” (verde), „Vechi” (roșu) și „VIP” (auriu). Folosiți lista derulantă Afișați ca pentru a comuta între Grilă (lista) și Plane.

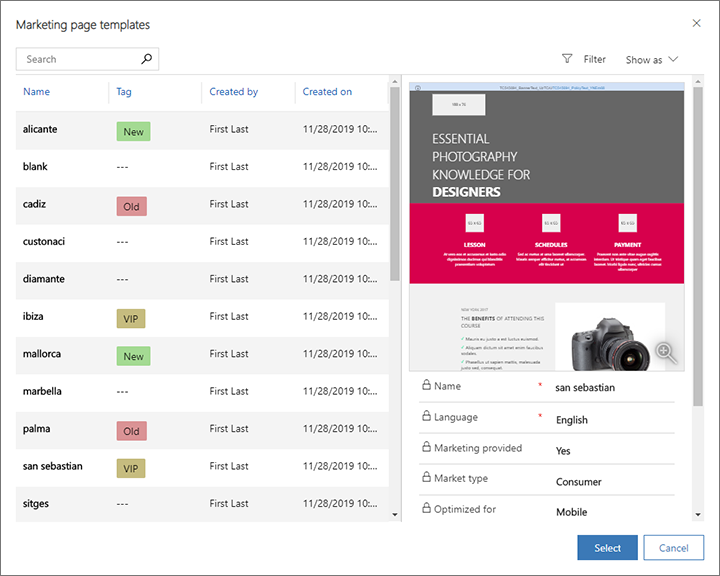
Următoarea captură de ecran arată aceeași colecție de șabloane pagină de marketing, dar cu Afișați ca setat la Grilă. În acest exemplu, etichetele sunt afișate în coloana Tag .

Setarea etichetei pentru fiecare șablon
Important
Această secțiune se aplică numai pentru marketing outbound.
Pentru a atribui o etichetă unui șablon, deschideți șablonul relevant sub titlul Outbound marketing>Șablon de marketing , deschideți fila corespunzătoare și apoi faceți o selecție din lista derulantă relevantă. Consultați tabelul următor pentru detalii despre cum se face această setare pentru diferite tipuri de șabloane pe o instanță implicită.
| Tip de șablon | Navigare | Filă | Nume câmp (listă verticală) |
|---|---|---|---|
| Călătoriile clienților | Șabloane de marketing > Șabloane de călătorie | Generalități | Etichetă |
| E-mailuri de marketing | Șabloane de marketing > Șabloane de e-mail | Informații generale | Etichetă |
| Pagini de marketing | Șabloane de marketing > Pagină șabloane | Rezumat | Etichetă |
| Formulare de marketing | Șabloane de marketing > Șabloane formular | Rezumat | Etichetă |
| Segmente | Șabloane de marketing > Șabloane segment | Generalități | Categorie |
Particularizați selecția, textul și culorile etichetei
Important
Această secțiune se aplică numai pentru marketing outbound.
Persoanele care particularizează sistemul pot crea oricâte etichete sunt necesare pentru fiecare tip de șablon și defini textul afișat și culoarea de fundal pentru fiecare etichetă. Pentru instrucțiuni despre cum să efectuați aceste personalizări, consultați Crearea și personalizarea etichetelor șablonului.
Compatibilitate șablon de e-mail și previzualizări
Proiectarea și utilizarea șabloanelor HTML care arata bine în fiecare din varietatea largă de clienți de e-mail în uz astăzi poate fi o provocare. Citiți această secțiune pentru detalii despre clienții pe care îi susținem cu șabloanele predefinite, cum le puteți examina și testa și alte note speciale.
Clienți de e-mail testați
Toate șabloanele de e-mail incluse în Dynamics 365 Customer Insights - Journeys au fost testate pe o gamă largă de clienți de e-mail disponibili, după cum este listat în tabelele următoare. Șabloanele ar trebui să funcționeze impecabil pe majoritatea clienților moderni, dar unele elemente de design pot fi afectate pe clienții mai vechi și mai rar utilizați.
| Clienți desktop | Clienți mobil | Clienți web | Clienți web (cont.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Aplicația Gmail iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12.9 inch) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox de Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Crom Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Probleme cunoscute la anumiți clienți de e-mail
Următoarele probleme cunoscute se aplică șabloanelor de e-mail predefinite și mesajelor proprii atunci când sunt afișate pe anumiți clienți de e-mail:
- Gmail are o limită de dimensiune de 104 KB, astfel încât marcajul care depășește această limită va fi tăiat. Toate șabloanele predefinite au o dimensiune mai mică decât această limită și nu ar trebui să fie afectate, decât dacă sunt puternic particularizate.
-
Outlook 2007 și versiunile mai noi pentru Windows au următoarele limitări, deși aceste caracteristici nu sunt acceptate în prezent de proiectantul de e-mail și nici nu sunt utilizate în șabloanele predefinite:
- Nu se acceptă bordurile în jurul butoanelor.
- Colțurile rotunjite pot să fie redate incorect.
- Imaginile de fundal nu sunt acceptate atunci când au text sau butoane suprapuse.
- Outlook acceptă personalizări locale și pluginuri care pot afecta modul în care sunt redate mesajele. În unele cazuri, destinatarii care folosesc instalări personalizate din Outlook pot vedea machete ciudate sau elemente de pagină repetate. Aceste efecte nu pot fi simulate prin afișările de designer sau previzualizare. Dacă este necesar, puteți utiliza trimiterile de testare pentru a vedea cum arată desenele dvs. în anumite configurații Outlook.
- Clienții de e-mail T-Online vor reda două butoane, butonul obișnuit și marcajul VML .
- Clientul Android de e-mail 4.4 afișează doar aproximativ 60% din lățimea șablonului. Nu am reușit să verificăm dacă se poate defila pe orizontală. Din câte știm, asta afectează doar clientul Android nativ, nu clienții nativi incluși cu telefoane de la majoritatea producătorilor, precum Samsung.
- SFR.fr clienții de e-mail afișează o culoare de fundal pentru unele linkuri.
- Clienții de e-mail Lotus Notes au probleme generale de redare cu șabloanele.
Probleme Litmus pentru previzualizarea designurilor de e-mail
Dynamics 365 Customer Insights - Journeys Oferă atât o examinare simulată, cât și o previzualizare Inbox pentru mesajele de e-mail. Previzualizările inbox sunt mai exacte deoarece sunt redate pentru anumiți clienți de e-mail. Previzualizările inbox sunt furnizate de un partener Microsoft numit Litmus Software, Inc. Previzualizările Litmus sunt create prin redarea mesajului dvs. pe clienți de e-mail reali și apoi prin returnarea unei capturi de ecran a rezultatului. Următoarele probleme cunoscute pot surveni în previzualizările inbox.
- Subsol lipsă: capturile de ecran de turnesol nu reușesc uneori să surprindă întreaga înălțime a mesajului.
- Nu se poate derula: previzualizarea returnată este o captură de ecran statică, care poate include bare de defilare pentru mesaje mai înalte decât ecranul. Nu puteți defila în imagine folosind aceste bare.
- Mesajul este prea mare: Uneori, Litmus redă conținut suplimentar la sfârșitul mesajului de e-mail.
- Doar jumătate din mesaj este vizibil în previzualizare: Acest lucru se poate întâmpla dacă Litmus face o captură de ecran înainte ca mesajul să fie încărcat complet. Încercați să reîncărcați previzualizarea. Dacă problema persistă, mesajul poate include conținut dinamic care nu este rezolvat.
- Previzualizările Outlook nu reflectă inserturile particularizate: Outlook acceptă particularizări locale și inserturi care pot, în unele cazuri, să afecteze modul în care sunt redate mesajele. Litmus oferă capturi de ecran bazate pe o instalare Outlook standard, fără a lua în considerare impactul pluginurilor personalizate și al altor personalizări locale. Dacă este necesar, puteți utiliza trimiterile de testare pentru a vedea cum arată desenele dvs. în anumite configurații Outlook.