Notă
Accesul la această pagină necesită autorizare. Puteți încerca să vă conectați sau să modificați directoarele.
Accesul la această pagină necesită autorizare. Puteți încerca să modificați directoarele.
Customer Insights - Journeys forms let you use custom captcha bot protection to validate form submissions. This article shows how to integrate Google reCAPTCHA. The flow is similar for other captcha services. The steps in this article apply to marketing and event registration form types.
Note
In the current app version, only one captcha implementation can be active. If you use your own captcha provider (as outlined in the next sections), existing forms that use the out-of-the-box captcha will stop working. A custom captcha implementation requires at least basic knowledge of writing and debugging Dataverse plugins.
The process consists of these steps:
- Add reCAPTCHA to the form.
- Add the captcha text value to the form submission once the form is submitted.
- Activate reCAPTCHA plugin and safely store the private key.
Step-by-step example: Integrate Google reCAPTCHA
1. Add reCAPTCHA to the form
To add reCAPTCHA to the form:
Create a form in the Customer Insights - Journeys form editor.
Add a
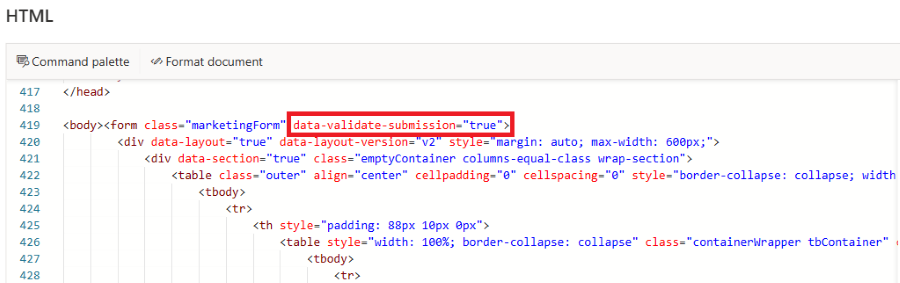
data-validate-submission="true"attribute to the<form>element, which enables custom validation on the form submission:
Add a
<div id="g-recaptcha">in the form as a placeholder for reCAPTCHA. This div ID is used as a reference later. Put the placeholder between the last field and the submit button.Publish the form and embed the form into your website.
Edit the page where the form was embedded. Add the script provided by Google into the page header. This script loads the reCAPTCHA with the
onLoadcallback parameter. This callback is called as soon as the captcha is loaded.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Add the onLoadCallback function:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Replace the
{sitekey}placeholder with the value provided by Google. The callback function renders reCAPTCHA inside the placeholder<div id="g-recaptcha">you created earlier.Register the onloadCallback function with the form loader:
Make the reCAPTCHA challenge required on the client side to avoid form submission without answering the challenge.void form submission without answering the reCAPTCHA challenge. ```javascript <script> document.addEventListener("d365mkt-afterformload", function() { var form = document.querySelector("[data-form-id='7305961d-dc04-f011-bae1-0022480c3fab']"); //formId form.addEventListener("d365mkt-formsubmit", function(event) { if (grecaptcha.getResponse() === '') { event.preventDefault(); alert('Please check the reCAPTCHA'); } }, false); }); </script>
2. Add the captcha text value to the form submission
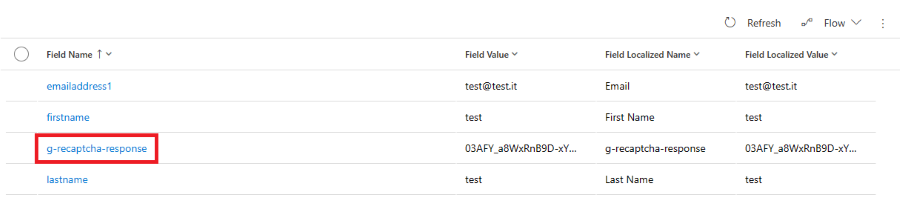
When the form is submitted, the g-recaptcha-response parameter is added automatically to the form submission. The reCAPTCHA plugin hides this value and adds it to the ValidationOnlyFields list in the response object returned by the plugin code.
3. Activate the reCAPTCHA plugin
To activate the reCAPTCHA plugin:
- Go to Settings > Form settings > reCAPTCHA.
- Enter the private key. The private key is saved in a secure storage location.
- Activate the plugin by switching the Status toggle.