Accesarea și configurarea proprietăților iFrame ale unui formular
Acest subiect se aplică la Dynamics 365 Customer Engagement (on-premises). Pentru versiunea Power Apps a acestui subiect, consultați: iFrame proprietăți pentru formularele principale ale aplicației bazate pe model
Puteți adăuga iFrame-urile într-un formular pentru a integra conținutul de pe alt site web într-un formular.
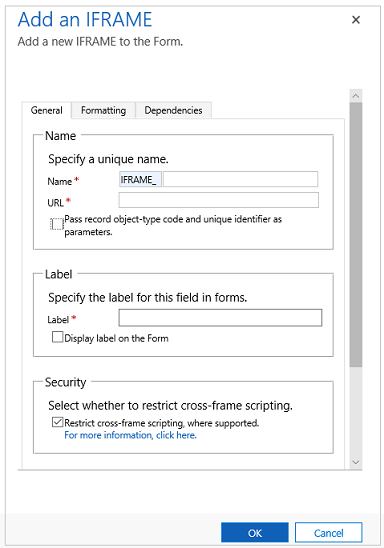
Puteți accesa Proprietățile formularului în exploratorul de soluții. Sub Componente, extindeți Entități, extindeți entitatea dorită, apoi selectați Formulare. În lista de formulare, deschideți formularul de tip Main. Apoi, în fila Inserare , selectați IFRAME pentru a vedea proprietățile IFRAME.

Notă
Formularele nu sunt concepute pentru a fi afișate în cadrul unui iFrame.
| Tab | Proprietate | Descriere |
|---|---|---|
| General | Nume | Necesar: un nume unic pentru iFrame. Numele poate conţine numai caractere alfanumerice şi caracterul de subliniere. |
| URL | Obligatoriu: adresa URL a paginii care urmează să fie afișată în iFrame. | |
| Transmiteți codul tip obiect de înregistrare și identificatorii unici ca parametri | Datele despre organizație, utilizator și despre înregistrare pot fi transmise către iFrame. Mai multe informații: Trimiteți parametri la iFrames | |
| Etichetă | Necesar: o etichetă de afișat pentru iFrame. | |
| Afișați eticheta pe formular | Dacă eticheta ar trebui să fie afișată. | |
| Restricționați scripturile încrucișate, acolo unde este acceptat | Este considerat un risc de securitate să permiteți interacțiunea paginilor de pe un alt site web cu aplicația Dynamics 365 for Customer Engagement prin intermediul scripturilor. Utilizați această opțiune pentru a restricționa scriptarea transversală a cadrului pentru paginile asupra cărora nu dețineți controlul. |
|
| Vizibil implicit | Afișarea iFrame este opțională și poate fi controlată folosind scripturi. Mai multe informații: Opțiuni de vizibilitate | |
| Activați pentru mobil | Bifați caseta de selectare pentru a activa iFrame pentru mobil. | |
| Formatare | Selectați numărul de coloane pe care le ocupă controlul | Când secțiunea care conține iFrame are mai mult de o coloană, puteți seta câmpul pentru a ocupa până la numărul de coloane al secțiunii. |
| Selectați numărul de rânduri pe care le ocupă controlul | Puteți controla înălțimea iFrame specificând un număr de rânduri ocupate de control. | |
| Extindeți automat pentru a utiliza spațiul disponibil | În loc să stabiliți înălțimea printr-un număr de rânduri, puteți permite extinderea înălțimii iFrame în spațiul disponibil. | |
| Selectați tipul de defilare pentru iFrame | Aveți trei opțiuni: - După cum este necesar: afișați barele de defilare când dimensiunea iFrame este mai mare decât spațiul disponibil. - Întotdeauna: afișați întotdeauna barele de defilare. - Niciodată: nu afișa niciodată barele de defilare. |
|
| Afișează chenar | Afișează o bordură în jurul iFrame. | |
| Dependente | Câmpuri dependente | Un iFrame poate interacționa cu câmpuri din formularul ce folosește scriptul. IDacă un câmp este eliminat din formular, scriptul din iFrame se poate rupe. Adăugați orice câmpuri la care se face referire prin scripturi din iFrames la câmpurile dependente , astfel încât să nu poată fi eliminate accidental. |
Transmiteți parametrii la iFrame-uri
Informațiile despre înregistrare pot fi transmise activând opțiunea Codul tip obiect de înregistrare și identificatorii unici ca parametri . Valorile trecute sunt:
| Parametru | Descriere |
|---|---|
orglcid |
LCID limbă implicită a organizației. |
orgname |
Numele organizației. |
userlcid |
LCID limba preferată a utilizatorului |
type |
Codul tip al entității. Această valoare poate fi diferită pentru entitățile particularizate din diferite organizații. Folosiți typename în schimb. |
typename |
Numele tip al entității. |
id |
Valoarea ID a înregistrării. Acest parametru nu are nicio valoare până când înregistrarea entității nu este salvată. |