Quickstart: Sign in users in a single-page app (SPA) and call the Microsoft Graph API using Angular
This quickstart uses a sample Angular single-page app (SPA) to show you how to sign in users by using the authorization code flow with Proof Key for Code Exchange (PKCE) and call the Microsoft Graph API. The sample uses the Microsoft Authentication Library for JavaScript to handle authentication.
Prerequisites
- An Azure account with an active subscription. If you don't already have one, Create an account for free.
- Node.js
- Visual Studio 2022 or Visual Studio Code
Register the application and record identifiers
To complete registration, provide the application a name, specify the supported account types, and add a redirect URI. Once registered, the application Overview pane displays the identifiers needed in the application source code.
Sign in to the Microsoft Entra admin center.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.
in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.Browse to Identity > Applications > App registrations, select New registration.
Enter a Name for the application, such as identity-client-spa.
For Supported account types, select Accounts in this organizational directory only. For information on different account types, select the Help me choose option.
Select Register.
The application's Overview pane is displayed when registration is complete. Record the Directory (tenant) ID and the Application (client) ID to be used in your application source code.
Note
The Supported account types can be changed by referring to Modify the accounts supported by an application.
Add a platform redirect URI
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication.
- On the Platform configurations page, select Add a platform, and then select SPA option.
- For the Redirect URIs enter
http://localhost:4200. - Select Configure to save your changes.
Clone or download the sample application
To obtain the sample application, you can either clone it from GitHub or download it as a .zip file.
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitDownload the .zip file. Extract it to a file path where the length of the name is fewer than 260 characters.
Configure the project
In your IDE, open the project folder, ms-identity-docs-code-javascript/angular-spa, containing the sample.
Open src/app/app.module.ts and update the following values with the information recorded earlier in the admin center.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- The identifier of the application, also referred to as the client. Replace the text in quotes with the Application (client) ID value that was recorded earlier.authority- The authority is a URL that indicates a directory that MSAL can request tokens from. Replace Enter_the_Tenant_Info_Here with the Directory (tenant) ID value that was recorded earlier.redirectUri- The Redirect URI of the application. If necessary, replace the text in quotes with the redirect URI that was recorded earlier.
Run the application and sign in
Run the project with a web server by using Node.js:
To start the server, run the following commands from within the project directory:
npm install npm startCopy the
httpsURL that appears in the terminal, for example,https://localhost:4200, and paste it into a browser address bar. We recommend using a private or incognito browser session.Follow the steps and enter the necessary details to sign in with your Microsoft account. You'll be requested an email address so a one time passcode can be sent to you. Enter the code when prompted.
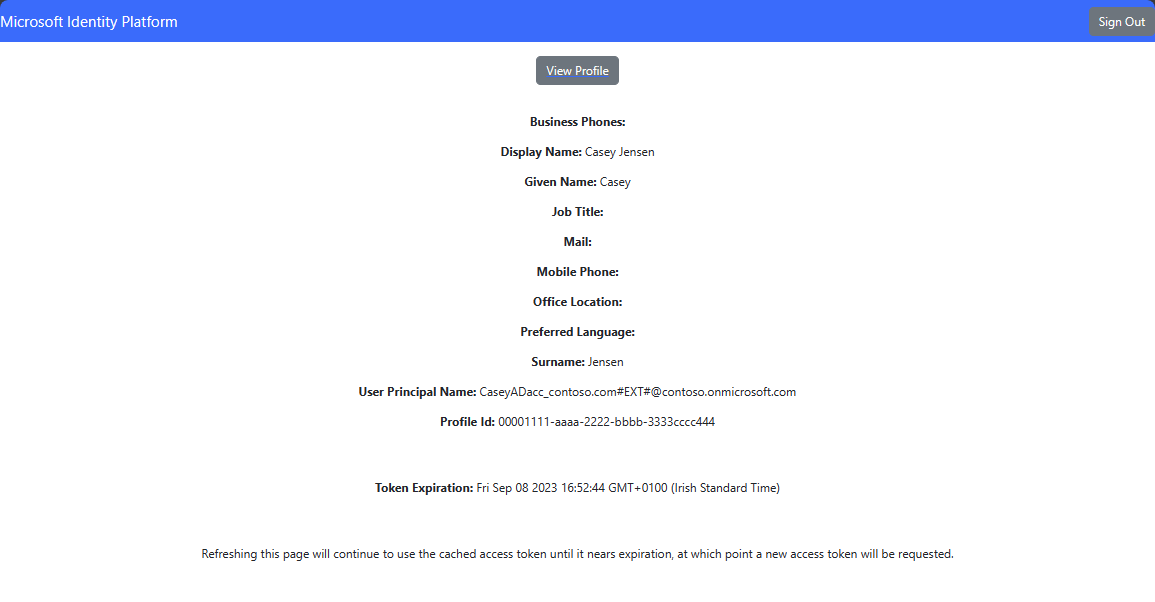
The application will request permission to maintain access to data you have given it access to, and to sign you in and read your profile. Select Accept. The following screenshot appears, indicating that you have signed in to the application and have accessed your profile details from the Microsoft Graph API.

Sign out from the application
- Find the Sign out button in the top right corner of the page, and select it.
- You'll be prompted to pick an account to sign out from. Select the account you used to sign in.
A message appears indicating that you have signed out. You can now close the browser window.
Related content
Quickstart: Protect an ASP.NET Core web API with the Microsoft identity platform
Learn more by building this Angular SPA from scratch with the following series - Tutorial: Sign in users and call Microsoft Graph

