Controlul Containerului orizontal în Power Apps
Controlul containerului orizontal determină poziția componentelor secundare, astfel încât să nu trebuiască să setați niciodată X, Y pentru o componentă din interiorul containerului.
Descriere
Controlul containerului orizontal distribuie spațiul disponibil componentelor sale secundare în funcție de setări, și determină alinierea componentelor secundare.
Proprietăţi
BorderColor - Culoarea bordurii unui control.
BorderStyle - Dacă bordura unui control este de tip Continuu, Linii, Puncte sau Fără.
BorderThickness - Grosimea bordurii unui control.
Culoare - Culoarea controlului containerului.
Drop shadow - Adaugă efecte de umbră în jurul controlului.
Fill - Culoarea de fond a unui control.
Height - Distanța dintre marginile superioare și inferioare ale unui control.
Direcție - Definește în ce direcție containerul își așează componentele secundare. Orizontal și Vertical.
Justificare (vertical) - Definește modul în care elementele secundare sunt aliniate cu axa primară. Start, Sfârșit, Centru, Spațiul dintre.
Aliniere (Orizontal) - Definește modul în care componentele secundare sunt poziționate în container, în axa distantă (opusă de LayoutDirection). Start, Centru, Sfârșit, Întindere.
Decalaj - Definește spațiul dintre componentele secundare ale containerului în pixeli.
Depășire orizontală - Definește dacă containerul afișează bare de derulare sau elimină conținutul atunci când este prea mare pentru a se potrivi. Derulare și Ascundere.
RadiusBottomLeft - Gradul la care este rotunjit colțul din stânga jos al unui control.
RadiusBottomRight – Gradul la care este rotunjit colțul din dreapta jos al unui control.
RadiusTopLeft – Gradul la care este rotunjit colțul din stânga sus al unui control.
RadiusTopRight – Gradul la care este rotunjit colțul din dreapta sus al unui control.
Depășire verticală - Definește dacă containerul afișează bare de derulare sau elimină conținutul atunci când este prea mare pentru a se potrivi. Derulare și Ascundere.
Încadrare - Definește dacă conținutul se încadrează pe un nou rând sau coloană atunci când acesta nu se potrivește.
Aliniere în container - Definește modul în care componenta individuală este aliniată la părinte. Valoarea implicită, Setat de container, moștenește valoarea de la proprietatea părinte LayoutAlignItems, în timp ce alte proprietăți pot fi utilizate pentru a personaliza alinierea pentru componenta secundară individuală. Setat de container, Start, Sfârșit, Centru, și Întindere.
Umplere porțiuni - Definește cum crește componenta individuală atunci când există mai mult spațiu disponibil pe ecran alocate părintelui său. Numărul reprezintă porțiunea din spațiul suplimentar acordat componentei din tot spațiul suplimentar disponibil revendicat de copiii părintelui său. De exemplu, dacă copilul A are Fill portions setat la 1 și copilul B are Fill portions setat la 2, copilul A primește 1/3 din spațiul suplimentar disponibil în timp ce copilul B primește 2/3 din spațiul suplimentar disponibil.
Lățimea minimă - Reprezintă dimensiunea minimă a componentei în direcția Fill portions (adică a părintelui Direction).
PaddingBottom - Distanța dintre textul dintr-un control și marginea de jos a controlului respectiv.
PaddingLeft - Distanța dintre textul dintr-un control și marginea din stânga a controlului respectiv.
PaddingRight - Distanța dintre textul dintr-un control și marginea din dreapta a controlului respectiv.
PaddingTop - Distanța dintre textul dintr-un control și marginea de sus a controlului respectiv.
Visible - Dacă un control este vizibil sau ascuns.
Width - Distanța dintre marginea din stânga și cea din dreapta a unui control.
X- Distanța dintre marginea din stânga a unui control și marginea din stânga a containerului părinte al acestuia (a ecranului, dacă nu există un container părinte).
Y - Distanța dintre marginea de sus a unui control și marginea de sus a containerului părinte al acestuia (a ecranului, dacă nu există un container părinte).
Exemplu
Creați o aplicație pe planșă, necompletată, cu aspectul de tip Tabletă.
Selectați Fișier > Setări > Dimensiunea și orientarea ecranului și dezactivați Scalați pentru încadrare, Blocare raport de aspect, și Blocare orientare și selectați Aplicare.
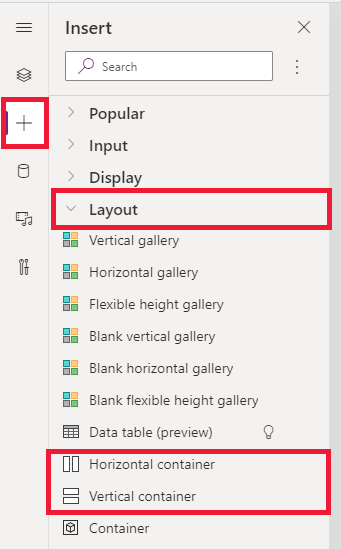
Acum, din panourile Introducere în bara laterală stângă, sub fila Aspect, selectați Container orizontal.

Setați următoarele proprietăți pentru a ocupa întregul spațiu disponibil al ecranului:
- X = 0
- Y= 0
- Lățime = Parent.Width
- Înălțime = Parent. Înălțime
Adăugați câteva butoane, intrări de text, conținut media, pictograme și selectați F5 pentru a vedea cum se adaptează aplicația la modificările ecranului.
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru