Sfaturi și cele mai bune practici pentru a îmbunătăți performanța aplicațiilor proiectate pe pânză
În articolele anterioare, ați aflat despre fazele de execuție și fluxul de apeluri de date, sursele comune de performanță lentă, și probleme de performanță și rezolvări comune în aplicațiile proiectate pe pânză. De asemenea, puteți beneficia urmând sfaturile și cele mai bune practici din acest articol pentru a spori performanța aplicațiilor pe care le creați.
Limitați conexiunile de date
Nu adăugați mai mult de 30 de conexiuni într-o aplicație. Aplicațiile îi notifică pe utilizatorii noi să se conecteze la fiecare conector, astfel încât fiecare conector suplimentar crește timpul necesar pentru pornirea aplicației. În timpul rulării aplicației, fiecare conector necesită resurse CPU, memorie și lărgimea de bandă a rețelei atunci când aplicația solicită date de la sursa respectivă.
Puteți măsura rapid performanțele aplicației dvs. activând instrumentele pentru dezvoltatori în Microsoft Edge sau Google Chrome în timpul rulării aplicației. Cel mai probabil vor fi necesare mai mult de 15 secunde pentru ca aplicația să returneze date dacă aceasta solicită frecvent date de la peste 30 de conexiuni Fiecare conexiune adăugată este contorizată individual în această limită, indiferent de tipul sursă de date conectat—ca Microsoft Dataverse sau tabele SQL Server, sau liste create folosind Microsoft Lists.
Limitați numărul de controale
Nu adăugați mai mult de 500 de controale într-o aplicație. Power Apps generează un model de obiect document HTML pentru a reda fiecare control. Cu cât adăugați mai multe controale, cu atât timpul de generare pentru Power Apps va fi mai mare.
În unele cazuri, puteți obține același rezultat și aplicația poate porni mai repede dacă utilizați o galerie în locul unor controale individuale. În plus, poate doriți să reduceți numărul de tipuri de control de pe același ecran. Unele controale (cum ar fi vizualizatorul PDF, tabelul de date și caseta combo) preiau scripturi mari de execuție, iar randarea acestora durează.
Optimizați proprietatea OnStart
Folosiți funcția ClearCollect pentru a memora local datele în cache dacă nu se modifică în timpul sesiunii de utilizator. De asemenea, utilizați funcția Concurent pentru încărcarea simultană a surselor de date; acest lucru poate reduce timpul de care o aplicație are nevoie pentru a încărca datele la jumătate. Mai multe informații: Funcție concurentă în Power Apps
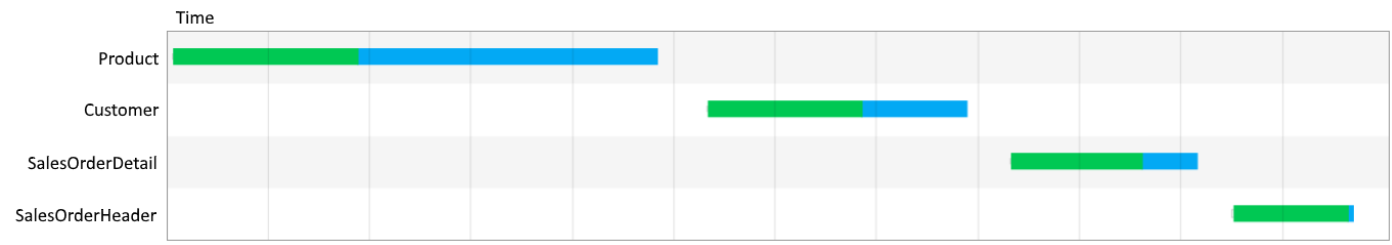
Fără funcția Concurent, următoarea formulă încarcă fiecare dintre cele patru tabele unul câte unul:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
Puteți confirma acest comportament în Instrumentele pentru dezvoltatori pentru browserul dvs., așa cum se arată în imaginea următoare.

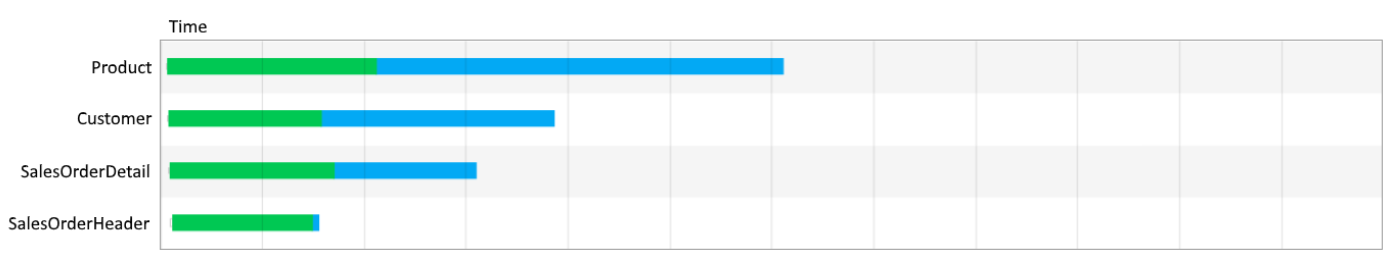
Puteți include aceeași formulă în funcția Concurrent pentru a reduce timpul general necesar operațiunii:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
Cu această modificare, aplicația preia tabelele în paralel, așa cum se arată în imaginea următoare.

Notă
Pentru mai multe informații despre problemele de performanță și rezoluțiile legate de OnStart, citiți Evenimentul OnStart necesită reglare.
Sfat
Vă recomandăm să utilizați proprietatea App.StartScreen deoarece simplifică lansarea aplicației și crește performanța aplicației.
Memorarea în cache a datelor de căutare
Utilizați funcția Set pentru a memora local în cache datele din tabelele de căutare, pentru a evita preluarea repetată a datelor din sursă. Această tehnică optimizează performanța dacă datele probabil nu se vor schimba în timpul unei sesiuni. Așa cum se arată în exemplul următor, datele sunt preluate de la sursă o singură dată, apoi sunt trimise la nivel local până când utilizatorul închide aplicația.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Această metodă este mai utilă pentru date precum informații de contact, valori implicite sau informații despre utilizator care nu se schimbă frecvent. Puteți utiliza această tehnică și cu funcțiile Implicit și Utilizator.
Evitați dependența de control între ecrane
Pentru a îmbunătăți performanța, ecranele unei aplicații sunt încărcate în memorie doar pe măsură ce sunt necesare. Această optimizare poate fi afectată dacă, de exemplu, ecranul 1 este încărcat și una dintre formulele sale folosește proprietatea unui control din ecranul 2. Acum, ecranul 2 trebuie încărcat pentru a satisface dependența înainte ca ecranul 1 să fie afișat. Imaginați-vă că ecranul 2 are o dependență pe ecranul 3, care are o altă dependență pe ecranul 4 etc. Acest lanț de dependență poate determina încărcarea mai multor ecrane.
Din acest motiv, evitați dependențele de formulă între ecrane. În unele cazuri, puteți utiliza o variabilă globală sau o colecție pentru a partaja informații între ecrane.
Există o excepție: În exemplul anterior, imaginați-vă că singura modalitate de afișare a ecranului 1 este prin navigarea din ecranul 2. Apoi ecranul 2 va fi deja încărcat în memorie atunci când ecranul 1 urmează să fie încărcat. Nu este nevoie de muncă suplimentară pentru a îndeplini dependența pentru ecranul 2, și astfel nu există un impact asupra performanței.
Utilizați delegarea
Atunci când este posibil, utilizați funcții care deleagă procesarea datelor către sursa de date, în loc să preluați date pe dispozitivul local pentru procesare. Dacă o aplicație trebuie să proceseze date local, operațiunea necesită mult mai multă putere de procesare, memorie și lățime de bandă a rețelei, mai ales dacă setul de date este mare.
Sfat
Pentru a afla despre funcțiile ce pot fi delegate acceptate de conectori specifici, accesați Documentația conectorului.
Pentru un exemplu de funcții ce pot fi delegate, luați în considerare o coloană ID definită ca tipul de date Număr într-o listă creată utilizând Microsoft Lists. Formulele din exemplul următor vor returna rezultatele așa cum era de așteptat. Cu toate acestea, prima formulă este delegabilă, în timp ce a doua nu este delegabilă.
| Formula | Poate fi delegată? |
|---|---|
Filter ('List data source', ID = 123 ) |
Da |
Filter(`List data source', ID ="123") |
Nu |
Deoarece presupunem că coloana ID din SharePoint este definită cu tipul de date Număr, valoarea din partea dreaptă ar trebui să fie o variabilă numerică în loc de o variabilă șir. În caz contrar, această nepotrivire poate face ca formula să nu poată fi delegată.
Utilizarea funcțiilor ce nu pot fi delegate și a limitelor neadecvate pentru rândurile de date pentru interogări ce nu pot fi delegate poate avea un efect negativ asupra performanței aplicației. Mai multe informații: Ce este delegarea într-o aplicație proiectată pe pânză
Utilizați încărcarea întârziată
Activați funcția de previzualizare pentru încărcare întârziată dacă aplicația dvs. are mai mult de 10 ecrane, fără reguli și multe comenzi care sunt pe mai multe ecrane și sunt direct legate de sursă de date. Dacă creați acest tip de aplicație și nu activați această caracteristică, performanța aplicației poate suferi, deoarece controalele din toate ecranele trebuie să fie populate chiar și pe ecrane care nu sunt deschise. De asemenea, toate ecranele aplicației trebuie actualizate ori de câte ori sursa de date se schimbă, ca atunci când utilizatorul adaugă o înregistrare.
Lucrul cu seturi de date mari
Utilizați surse de date și formule care pot fi delegate pentru ca aplicațiile să funcționeze bine și utilizatorii să poată accesa toate informațiile de care au nevoie, evitând să atingeți limita de 2000 de rânduri de date pentru interogări care nu pot fi delegate. Pentru coloanele de înregistrare a datelor pe care utilizatorii pot căuta, filtra sau sorta date, utilizați indexuri pe coloane așa cum este descris de sursele de date, cum ar fi SQL Server sau SharePoint.
Notă
Pentru informații suplimentare despre cât de mari pot fi seturile de date care pot cauza probleme comune de performanță pe diferite platforme, citiți Seturi de date mari ce se încarcă încet pe diferite platforme.
Republicați aplicațiile cu regularitate
Creatorii sunt încurajați să-și publice periodic aplicațiile. Deoarece platforma Power Apps este optimizată și implementată continuu, aplicația dvs. este regenerată în cadrul ultimelor optimizări ale platformei atunci când o publicați din nou.
Evitați repetarea aceleiași formule în mai multe locuri
Dacă mai multe proprietăți rulează aceeași formulă (în special dacă este complexă), setați-o o singură dată și apoi faceți referire la ieșirea primei proprietăți în proprietățile ulterioare. De exemplu, nu setați proprietatea DisplayMode a controalelor A, B, C, D, și E la aceeași formulă complexă. În schimb, setați proprietatea DisplayMode a controlului A la formula complexă, setați proprietatea DisplayMode la rezultatul proprietății DisplayMode a controlului A, procedând similar pentru C, D și E.
Activați DelayOutput la toate controalele de introducere a textului
Dacă aveți mai multe formule sau reguli care fac referire la valoarea unui control Introducere text, setați proprietatea DelayedOutput a controlului respectiv la True. Proprietatea Text a controlului respectiv va fi actualizată numai după oprirea introducerii tastelor în succesiune rapidă. Formulele sau regulile nu vor fi rulate de atât de multe ori, iar performanța aplicației se va îmbunătăți.
Evitați utilizarea Form.Updates în reguli și formule
Dacă faceți referire la o valoare introdusă de utilizator într-o regulă sau o formulă utilizând o variabilă Form.Updates, iterează peste toate cardurile de date ale formularului și creează o înregistrare de fiecare dată. Pentru o creștere a eficienței aplicației, mai eficientă, faceți referință la valoare direct de la cardul de date sau de la valoarea controlului.
Utilizați DelayItemLoading și Loading spinner pentru a îmbunătăți performanța în Galerie
În funcție de configurație, Galeria poate dura mai mult pentru a reda rândurile vizibile. Există câteva modalități de a îmbunătăți performanța.
- Simplificați șablonul. De exemplu, luați în considerare reducerea numărului de controale, referințe la căutări.
- Galeriile cu șabloane complexe pot beneficia dacă au DelayItemLoading setat la adevărat și LoadingSpinner setat la LoadingSpinner.Controls. Această modificare va îmbunătăți experiența percepută atunci când timpul de redare este mai lung. DelayItemLoading va amâna, de asemenea, redarea șabloanelor, ceea ce va permite restului ecranului să redea mai rapid, deoarece ecranul și galeria nu concurează pentru resurse.
Activați preâncărcarea aplicației pentru o performanță îmbunătățită
Opțional, puteți pre-încărca aplicația pentru a crește performanța.
Conectați-vă la Power Apps, apoi selectați Aplicații din meniu.
Selectați Mai multe acțiuni (...) pentru aplicația pe care doriți să o partajați, apoi selectați Setări.
În panoul Setări, comutați Pre-încărcare aplicație pentru performanțe îmbunătățite la Da. Aplicația se va preîncărca apoi.

Pentru ca modificările să intre în vigoare pentru aplicațiile încorpoarte în Teams, eliminați și adăugați din nou aplicația în Teams.
Notă
Acest lucru face ca activele aplicației compilate să fie accesibile prin puncte finale neautentificate pentru a permite încărcarea lor înainte de autentificare. Cu toate acestea, utilizatorii pot utiliza în continuare aplicația dvs. pentru a accesa date prin conectori numai după finalizarea autentificării și a autorizației. Acest comportament asigură că datele pe care o aplicație le preia din sursele de date nu vor fi disponibile utilizatorilor neautorizați. Elementele compilate ale aplicației includ o colecție de fișiere JavaScript care conțin text creat în comenzile aplicației (cum ar fi controalele PCF), materiale media (cum ar fi imagini), numele aplicației și adresa URL a mediului în care se află aplicația.
În general, aplicațiile ar trebui să recupereze media și informații din surse de date, prin conexiuni. Dacă media și informațiile trebuie adăugate la aplicație, fără a proveni de la o conexiune și sunt considerate sensibile, este posibil să doriți să dezactivați această setare. Rețineți că dezactivarea acestei setări va determina utilizatorii să aștepte puțin mai mult pentru a accesa o aplicație.
Datele aplicației stocate pe dispozitivul dvs
Pentru a permite utilizatorilor să recupereze mai repede detaliile aplicației atunci când aceasta pornește, anumite date sunt stocate local pe dispozitivul dvs. în memoria cache a browserului. Informațiile care sunt stocate includ detalii despre aplicație, mediu și conexiune. Aceste date vor rămâne stocate în browser în funcție de limitele de stocare ale fiecărui browser. Pentru a șterge datele stocate, consultați instrucțiunile pentru fiecare browser.
Pașii următori
Examinați standardele de codificare pentru a obține aplicații cu performanțe maxime și ușor de întreținut.
Consultați și
Explicații despre fazele de execuție ale aplicației proiectate pe pânză și fluxul apelurilor de date
Probleme și rezoluții obișnuite privind performanța aplicației proiectate pe pânză
Surse comune de performanță lentă pentru o aplicație proiectată pe pânză
Probleme și soluții comune pentru Power Apps
Depanarea problemelor de pornire pentru Power Apps
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).