Notă
Accesul la această pagină necesită autorizare. Puteți încerca să vă conectați sau să modificați directoarele.
Accesul la această pagină necesită autorizare. Puteți încerca să modificați directoarele.
Controalele card sunt elementele de bază ale comenzilor Editați formular și Afișați formular în aplicațiile canvas. Formularul reprezintă întreaga înregistrare și fiecare card reprezintă un singur câmp al înregistrării respective.
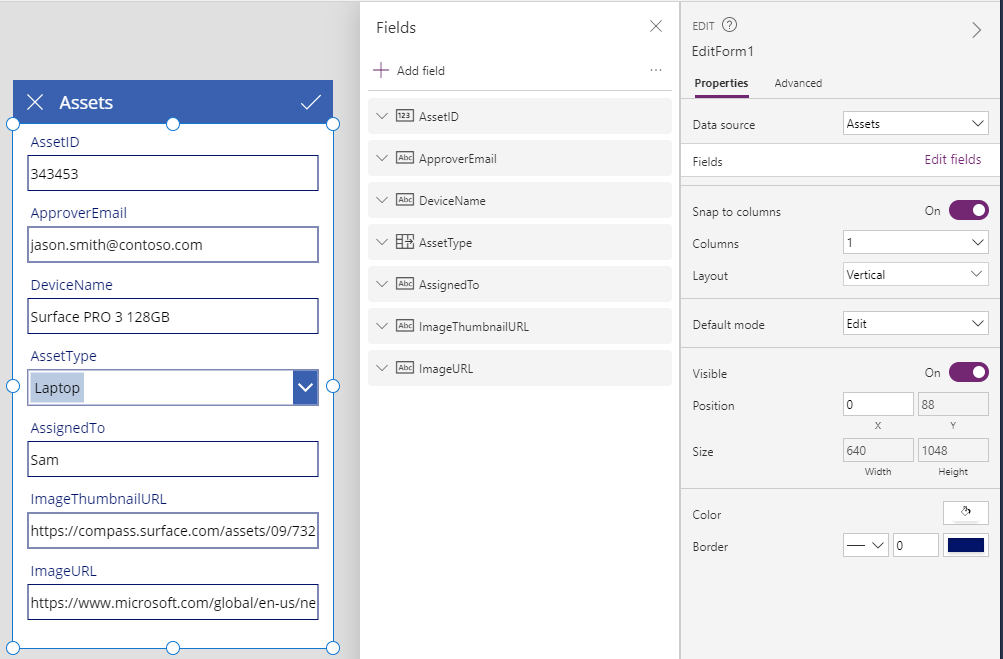
Interacționați cu ușurință cu cardurile în panoul din dreapta după ce selectați un control de formular în spațiul de lucru de proiectare. În acel panou, puteți alege care câmpuri să fie afișate, cum să afișați fiecare câmp și în ce ordine să le afișați. De exemplu, imaginea de mai jos arată un control Editare formular într-o aplicație creată dintr-o listă numită Assets, unde puteți personaliza câmpurile pentru a răspunde nevoilor dvs. specifice.

Începeți cu cardurile citind adăugați un formular și înțelegeți formularele de date. Restul acestui articol explică modul în care funcționează cardurile și cum să le personalizezi sau să le creezi pe ale tale.
Carduri predefinite
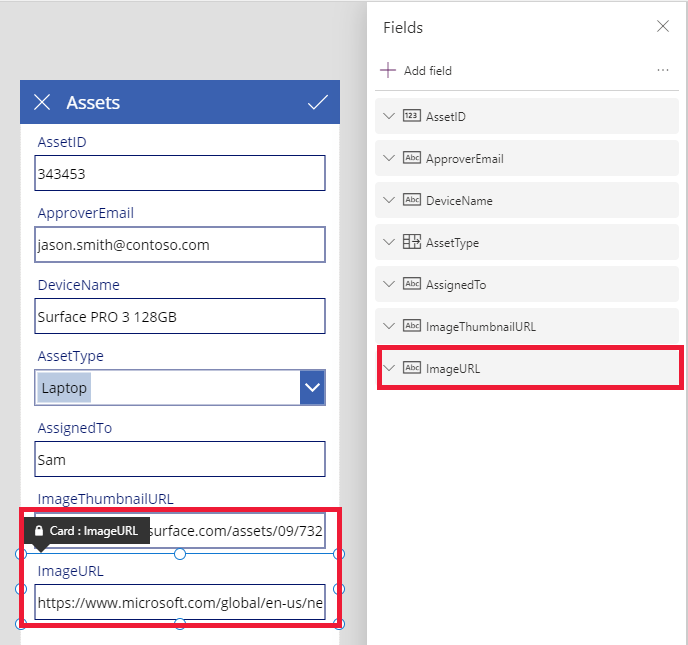
Power Apps oferă un set predefinit de carduri pentru șiruri, numere și alte tipuri de date, ceea ce facilitează adaptarea aplicației la cerințele specifice de date. În panoul din dreapta, vedeți variațiile disponibile și puteți schimba cardul utilizat pentru un câmp:

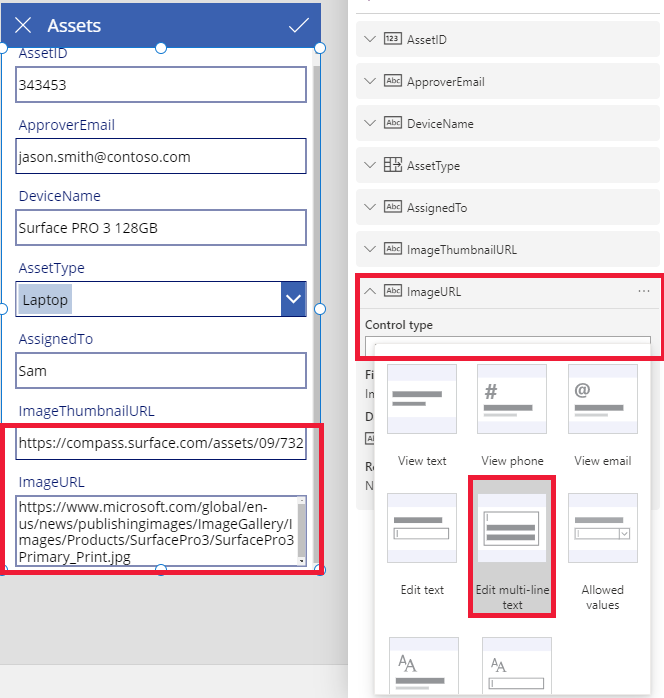
În acest exemplu, este selectat un card text cu o singură linie, dar textul URL este mai lung decât ceea ce se potrivește pe o singură linie. Să schimbăm într-un card text cu mai multe linii pentru a oferi utilizatorilor noștri mai mult spațiu de editat:

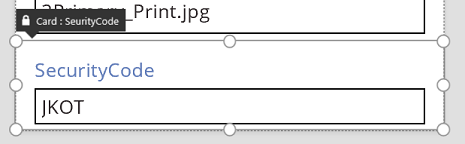
Mai multe câmpuri din această sursă de date nu sunt afișate, dar puteți afișa sau ascunde un câmp bifând caseta de selectare a acestuia. Acest exemplu arată cum să afișați câmpul SecurityCode .
Personalizați un card
Cardurile includ alte comenzi. Într-un control Editare formular , utilizatorul introduce date într-un control standard Introducere text pe care îl adăugați din fila Inserare .
Acest articol prezintă un exemplu despre cum să schimbați aspectul unei cărți prin manipularea controalelor din acesta.
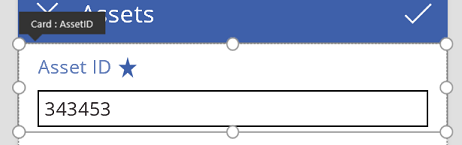
Mai întâi, reveniți la cardul care a fost introdus cel mai recent pentru câmpul SecurityCode . Selectați acest card făcând clic sau atingându-l o dată:

Selectați controlul Introducere text din interiorul cardului făcând clic sau atingând controlul de intrare în sine.

Mutați controlul în interiorul cardului trăgând caseta de selecție și redimensionați-l trăgând mânerele de-a lungul marginii casetei de selecție:

Redimensionați, mutați și efectuați alte modificări la comenzile dintr-un card, dar nu îl puteți șterge fără să îl deblocați mai întâi.
Deblocarea unui card
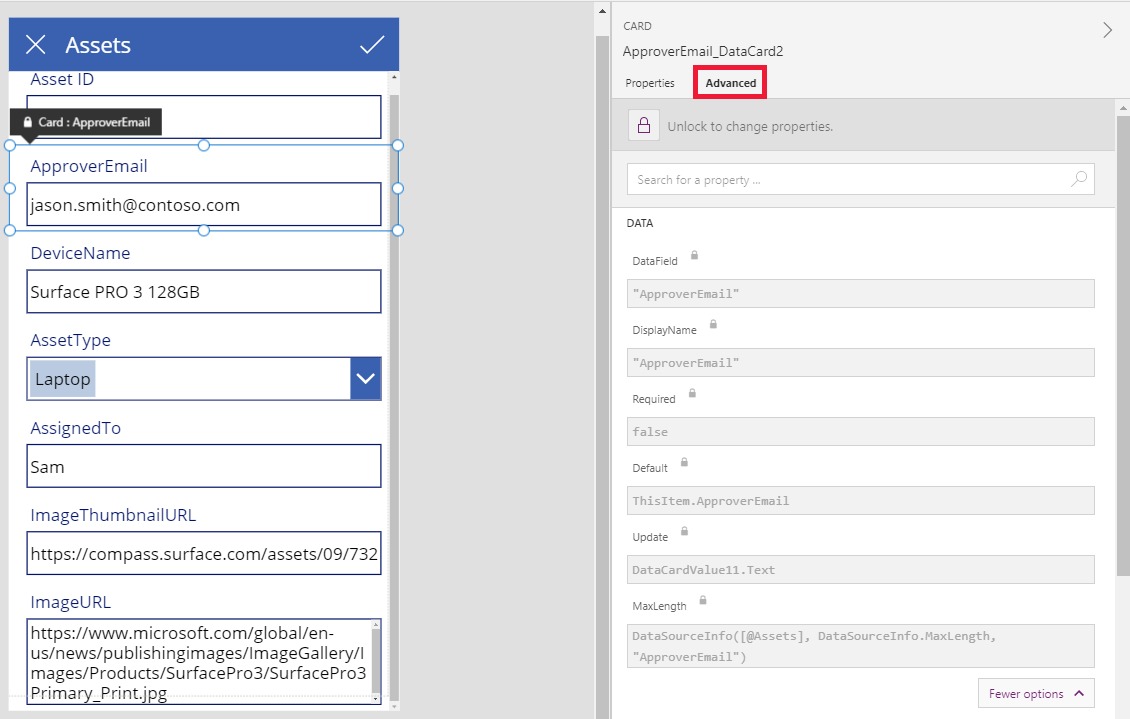
Pe lângă faptul că conțin controale, cardurile în sine sunt controale cu proprietăți și formule, permițând personalizare avansată. Când alegeți să afișați un câmp într-un formular, panoul din dreapta creează automat cardul pentru dvs. și generează formulele necesare, economisind timp și efort. Putem vedea aceste formule în fila Avansat din panoul din dreapta:

Vedeți imediat una dintre cele mai importante proprietăți ale cardului: proprietatea DataField . Această proprietate indică ce câmp al sursei de date vede utilizatorul și poate edita în acest card.
În fila Avansat , bannerul din partea de sus indică faptul că proprietățile acestui card sunt blocate. O pictogramă de lacăt apare și lângă proprietățile DataField, DisplayName și Required . Panoul din dreapta a creat aceste formule, iar blocarea previne modificări accidentale ale acestor proprietăți.
![]()
Selectați bannerul din partea de sus pentru a debloca cardul, astfel încât să puteți modifica aceste proprietăți:

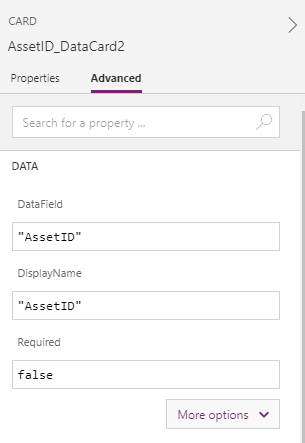
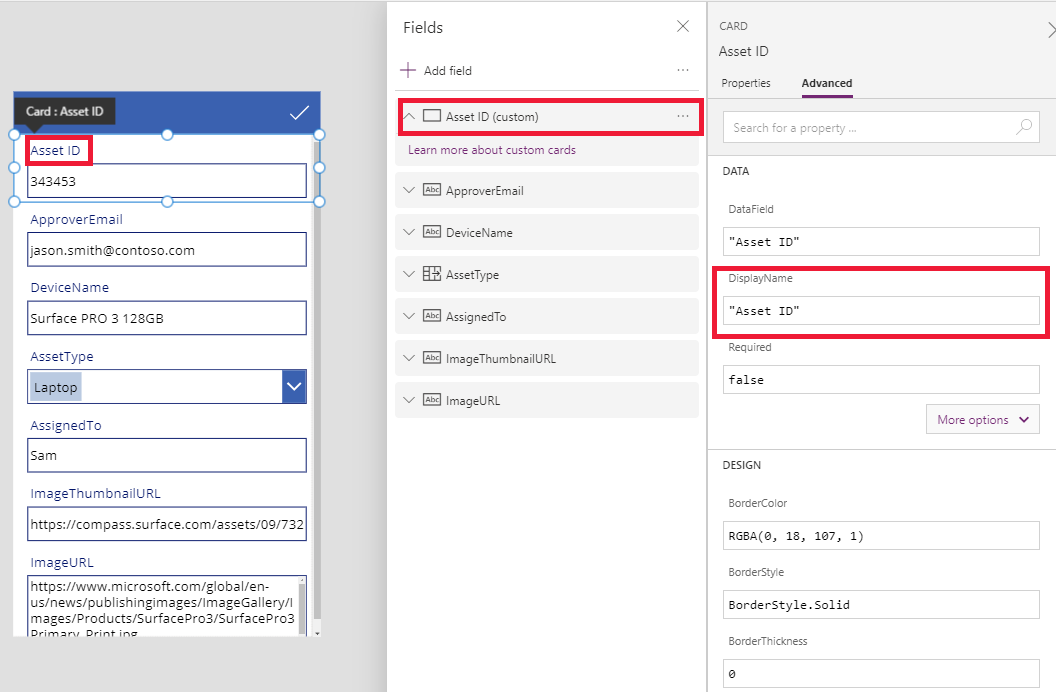
Modificați DisplayName pentru a pune un spațiu între Asset și ID. Prin această modificare, modificăm ceea ce a fost generat pentru noi. În panoul din dreapta, acest card are o etichetă diferită:

Acum ați preluat controlul asupra acestui card și îl puteți modifica în continuare pentru a se potrivi nevoilor dvs. Dar ați pierdut capacitatea de a schimba cardul de la o reprezentare la alta (de exemplu, text cu o singură linie în text cu mai multe rânduri), așa cum ați făcut înainte. Ați transformat cardul predefinit într-un „card personalizat” pe care îl controlați acum.
Important
Nu puteți rebloca un card dacă îl deblocați. Pentru a readuce un card la o stare de blocare, scoateți-l și introduceți-l în panoul din dreapta.
Puteți modifica aspectul și comportamentul unui card deblocat într-o varietate de moduri, cum ar fi adăugarea și ștergerea controalelor din cadrul acesteia. De exemplu, puteți adăuga o formă de stea din meniul Icoane din fila Inserare .

Steaua este acum o parte a cardului și va călători cu el dacă, de exemplu, reordonați cardurile în formular.
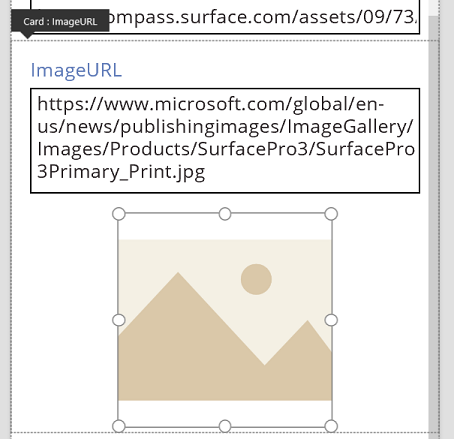
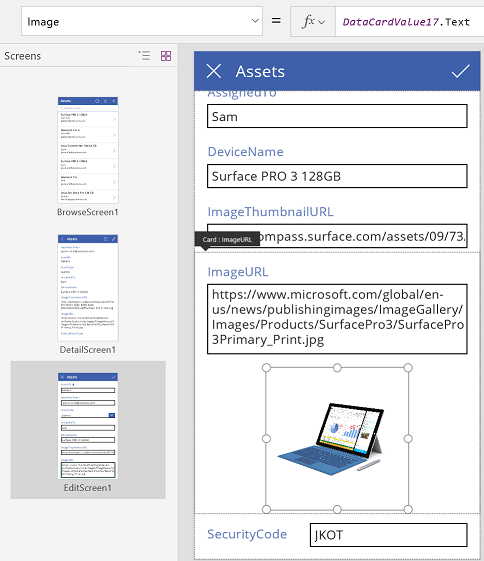
Ca un alt exemplu, deblocați cardul ImageURL și apoi adăugați-i un control Image din fila Insert :

În bara de formule, setați Imagine proprietatea acestui control la TextBox.Text, unde TextBox este numele controlului . deține adresa URL:

Acum puteți vedea imaginile și puteți edita adresele URL ale acestora. Rețineți că am fi putut folosi Parent.Default ca proprietate Imagine , dar nu s-ar fi actualizat dacă utilizatorul ar fi schimbat adresa URL.
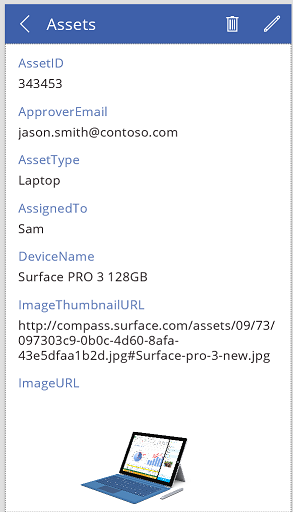
Același lucru îl putem face pe al doilea ecran al acestei aplicații, unde folosim un control Afișare formular pentru a afișa detaliile unei înregistrări. În acest caz, este posibil să dorim să ascundem eticheta (setați Vizibil proprietatea etichetei, nu cardul, la false), deoarece utilizatorul nu va edita adresa URL pe ecranul respectiv:

Interacționarea cu un formular
După deblocarea unui card, puteți schimba modul în care interacționează cu formularul care îl conține.
Iată instrucțiuni despre cum funcționează controalele cu cardul lor și cum funcționează cardurile cu formularul. Aceste instrucțiuni vă ajută să înțelegeți cum să creați formule care să facă referire la alte controale, inclusiv carduri și controale din cadrul cardurilor. Fiți creativ – puteți crea o aplicație în mai multe moduri, pentru a se potrivi nevoilor dvs. specifice.
Proprietatea Câmp de date
Cea mai importantă proprietate de pe card este proprietatea DataField . Această proprietate controlează validarea, determină ce câmp este actualizat și gestionează alte aspecte ale cardului.
Informații care intră
Ca container, formularul face ca ThisItem disponibil pentru toate cardurile din el. Această înregistrare conține toate câmpurile pentru înregistrarea curentă de interes.
Proprietatea Implicită a fiecărui card ar trebui să fie setată la ThisItem.FieldName. În unele cazuri, puteți transforma această valoare pe măsură ce apare. De exemplu, poate doriți să formatați un șir sau să traduceți valoarea dintr-o limbă în alta.
Fiecare control din card ar trebui să facă referire la Parent.Default pentru a ajunge la valoarea câmpului. Această strategie încapsulează cardul, permițând proprietatea implicită a cardului să se schimbe fără a afecta formulele sale interne.
În mod implicit, proprietățile DefaultValue și Required sunt preluate din metadatele sursei de date pe baza proprietății DataField . Puteți suprascrie aceste formule cu propria logică, integrând metadatele sursei de date utilizând funcția DataSourceInfo .
Informații care ies
După ce utilizatorul modifică o înregistrare utilizând controalele din carduri, funcția SubmitForm salvează acele modificări în sursa de date. Când funcția respectivă rulează, controlul formular citește valorile proprietății DataField fiecărei carduri pentru a ști ce câmp să schimbe.
Controlul formularului citește și valoarea proprietății Actualizare a fiecărei carduri. Această valoare este stocată în sursa de date pentru acest câmp. Acesta este locul pentru a aplica o altă transformare, poate pentru a inversa transformarea care a fost aplicată în formula Implicită a cardului.
Proprietatea Valid este determinată de metadatele sursei de date, pe baza proprietății DataField . De asemenea, se bazează pe proprietatea Required și dacă proprietatea Update conține o valoare. Dacă valoarea de pe proprietatea Actualizare nu este validă, proprietatea Eroare furnizează un mesaj de eroare ușor de utilizat.
Dacă proprietatea DataField a unui card este gol, cardul acționează ca un container pentru controale. Proprietățile sale Valide și Actualizare nu participă la trimiterea formularului.
Disecarea unui exemplu
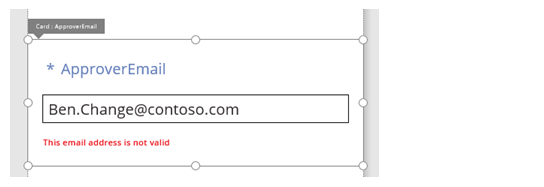
Să explorăm controalele care alcătuiesc un card de bază de introducere a datelor. Spațiul dintre comenzi este mărit pentru a le afișa fiecare mai clar, ajutându-vă să înțelegeți cum contribuie fiecare componentă la funcționalitatea cardului:

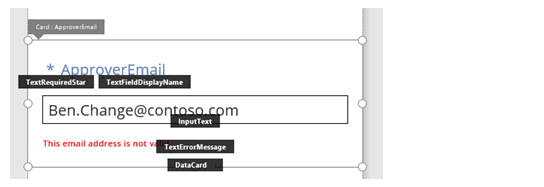
În acest grafic, controalele din cardul de date au fost etichetate:

Patru comenzi fac cardul să funcționeze:
| Nume | Tipul | Descriere |
|---|---|---|
| TextRequiredStar | Eticheta control | Afișează o stea, care este folosită în mod obișnuit în formularele de introducere a datelor pentru a indica faptul că este obligatoriu un câmp. |
| TextFieldDisplayName | Eticheta control | Afișează numele ușor de utilizat al câmpului. Acest nume poate diferi de ceea ce este în schema sursei de date. |
| InputText | Introduceți text control | Afișează valoarea inițială a câmpului și permite utilizatorului să modifice această valoare. |
| TextErrorMessage | Eticheta control | Afișează utilizatorului un mesaj de eroare ușor de utilizat dacă apare o problemă cu validarea. De asemenea, asigură că câmpul are o valoare dacă este necesară. |
Pentru a popula aceste controale cu date, proprietățile lor sunt determinate de proprietățile cardului prin aceste formule cheie. Formulele se referă la un anumit câmp. În schimb, toate informațiile provin de pe card.
| Proprietate control | Formulă | Descriere |
|---|---|---|
| TextRequiredStar.Visible | Părinte.Necesar | Steaua apare doar dacă este obligatoriu câmpul. Obligatorie este o formulă condusă de dvs. sau de metadatele din sursa de date. |
| TextFieldDisplayName.Text | Parent.DisplayName | Controlul casetei de text arată numele ușor de utilizat, pe care dvs. sau metadatele sursei de date îl furnizați și care este setat pe proprietatea DisplayName a cardului. |
| InputText.Default | Părinte.Implicit | Controlul de introducere text arată inițial valoarea câmpului din sursa de date, astfel cum este furnizat de valoarea implicită a cardului. |
| TextErrorMessage.Text | Parent.Eroare | Dacă apare o problemă de validare, proprietatea Eroare a cardului oferă un mesaj de eroare corespunzător. |
Notă
Proprietatea Parent.Error este o proprietate numai de ieșire pe care nu o puteți seta folosind o formulă. Această proprietate nu apare în lista de proprietăți din colțul din stânga sus sau în filele Proprietăți sau Avansate de lângă marginea dreaptă. Bara de formule sugerează această proprietate dacă scrieți o formulă care face referire la proprietate.
Pentru a scoate informații din aceste controale și a le împinge înapoi în sursa de date, utilizați următoarele formule cheie:
| Numele controlului | Formula | Descriere |
|---|---|---|
| DataCard.DataField | „AprobatorEmail” | Numele câmpului pe care utilizatorul îl poate afișa și edita în acest card. |
| DataCard.Actualizare | InputText.Text | Valoarea de validat și împins înapoi în sursa de date când rulează SubmitForm . |