Înțelegeți aspectul de date-formular pentru aplicațiile proiectate pe pânză
Creați cu ușurință un formular atractiv și eficient atunci când creați o aplicație proiectată pe pânză în Power Apps. De exemplu, luați în considerare acest formular de bază pentru înregistrarea comenzilor de vânzare:

În acest tutorial, vom parcurge pașii pentru a crea acest formular. Vom analiza, de asemenea, câteva subiecte avansate, cum ar fi dimensionarea dinamică a câmpurilor pentru a umple spațiul disponibil.
Înainte să începeți
Dacă sunteți nou în Power Apps (sau ați generat doar automat aplicații), veți dori să creați o aplicație de la zero înainte de a vă cufunda în acest articol. Prin creare unei aplicații de la zero, vă veți familiariza cu conceptele necesare, cum ar fi adăugarea surselor de date și a controalelor, care sunt menționate, dar care nu sunt explicate în acest articol.
Acest articol este scris plecând de la premisa că aveți o sursă de date denumită Comandă vânzăre și care conține câmpurile din graficul anterior. Dacă aveți un Power Apps pentru fiecare utilizator, per aplicație sau licență de încercare și permisiuni de administrator de sistem sau persoană care particularizează sistemul, puteți crea un tabel în Microsoft Dataverse și adăuga câmpuri similare.
Adăugarea unei galerii
Creați o aplicație pentru tabletă de la zero și adăugați sursa dvs. de date.
Tot ceea ce este prezentat în acest articol se aplică și pentru layouturile de telefon, dar aplicațiile de telefon au adesea o singură coloană verticală.
Adăugați un control vertical Galerie și setați proprietatea sa Elemente la Comandă de vânzare.
(opțional) Pentru a se potrivi cu exemplele din acest tutorial, schimbați Aspectul galeriei pentru a afișa numai Titlu și subtitlu.

În galerie, faceți clic sau atingeți SO004.

Această înregistrare va apărea în formularul pe care îl generați urmând pașii de mai jos din acest articol.
Adăugați o bară de titlu
Adăugați un ecran gol unde veți pune formularul.
În afara acestui tutorial, puteți pune controalele Galerie și Editează formularul pe același ecran, dar veți avea mai mult spațiu de lucru dacă le veți pune pe ecrane separate.
În partea de sus a noului ecran, adăugați un control Etichetă și setați proprietatea sa Text pentru această expresie:
"Sales Order " & Gallery1.Selected.SalesOrderIdEticheta indică numărul comenzii de vânzare a înregistrării pe care ați selectat-o în galerie.
(opțional) Formatați eticheta astfel:
Setați proprietatea sa Aliniere la Centru.
Setați proprietatea sa Dimensiune la 20.
Setați proprietatea sa Completare la Bleumarin.
Setați proprietatea sa Culoare la Alb.
Setați proprietatea sa Lățime la Parent.Width.
Setați proprietățile sale X și Y la 0.

Adăugarea unui formular
Adăugați un control Editează formularul, apoi mutați-l și redimensionați-l pentru a umple ecranul sub etichetă.
În pasul următor, veți conecta controlul formularului la sursa de date Comandă de vânzare folosind panoul din dreapta, nu bara de formule. Dacă utilizați bara de formule, formularul nu va afișa câmpuri în mod implicit. Puteți afișa oricând orice câmp doriți selectând una sau mai multe casete de selectare în panoul din dreapta.
În panoul din dreapta, faceți clic sau atingeți săgeata în jos de lângă Nicio sursă de date selectată, apoi faceți clic sau atingeți Comandă de vânzare.
O setare implicită de câmpuri din sursa de date Comandă de vânzare va apărea într-un aspect simplu, format din trei coloane. Cu toate acestea, multe sunt necompletate și poate dura câteva momente pentru a se stabili în pozițiile finale.
Setați proprietatea formularului Element la Gallery1.Selected.
Formularul arată înregistrarea selectată în galerie, dar setul implicit de câmpuri s-ar putea să nu se potrivească cu ceea ce doriți în produsul final.
În panoul din partea dreaptă, ascundeți fiecare dintre aceste câmpuri, bifând caseta de selectare:
- ID comandă vânzare
- Cont
- Reprezentant vânzări
- Contact cont
Mutați câmpul Starea comenzii glisându-l la stânga și apoi fixându-l în cealaltă parte a câmpului Referința comenzii de achiziție a clienților.
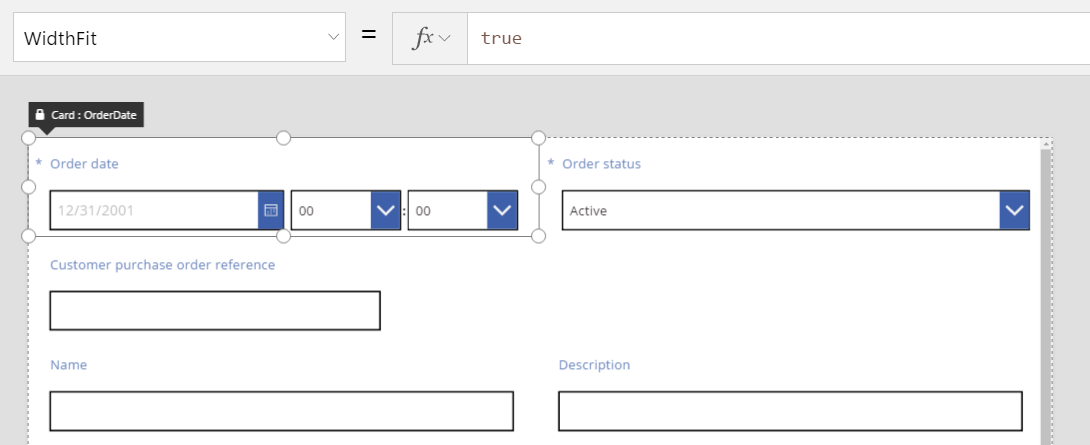
Ecranul dvs. ar trebui să semene cu acest exemplu:

Selectați un card de date
Fiecare câmp afișat are pe formular un card de date corespunzător. Acest card include un set de controale pentru titlul câmpului, o casetă de intrare, o stea (care apare dacă este necesar câmpul) și un mesaj de eroare de validare.
Puteți selecta cardurile direct pe formular. Când este selectat un card, deasupra acestuia apare o captură neagră.

Notă
Pentru a șterge un card (nu doar a-l ascunde), selectați-l, apoi apăsați Ștergeți.
Aranjați cardurile în coloane
În mod implicit, formularele din aplicațiile pentru tablete au trei coloane, iar în aplicațiile de telefon au una. Puteți specifica nu numai câte coloane are un formular, ci și dacă toate cardurile ar trebui să se încadreze în limitele coloanelor.
În acest grafic, numărul de coloane din formular a fost schimbat de la trei la patru odată cu selectarea casetei de selectare Snap în coloane. Cardurile din formular au fost aranjate automat pentru a se potrivi cu noul aspect.

Redimensionați cardurile pe mai multe coloane
În funcție de datele de pe fiecare card, s-ar putea să doriți ca unele carduri să se încadreze într-o singură coloană și alte carduri să se extindă pe mai multe coloane. Dacă un card conține mai multe date decât doriți să se afișeze într-o singură coloană, puteți lărgi cardul selectând-l și apoi glisând mânerul de apucare pe marginea stângă sau dreaptă a casetei sale de selecție. În timp ce trageți mânerul, cardul se va „extinde” la limitele coloanelor.
Pentru a vă face designul mai flexibil, dar să păstrați o anumită structură, puteți crește numărul de coloane la 12. Cu această modificare, puteți configura cu ușurință fiecare card pentru a cuprinde întregul formular, jumătate din formular, o treime, un sfert, o șesime și așa mai departe. Să vedem asta în acțiune.
În panoul din dreapta, setați numărul de coloane din formular la 12.

Formularul nu se schimbă vizibil, dar aveți mai multe puncte de prindere în timp ce trageți mânerul de apucare stânga sau dreapta.
Măriți lățimea cardului Dată comandă prin glisarea mânerului de apucare din partea dreaptă a unui punct de prindere spre dreapta.
Cardul se întinde pe patru dintre cele 12 coloane ale formularului (sau 1/3 din formular), în loc de doar trei dintre cele 12 coloane ale formularului (sau 1/4 din formular). Ori de câte ori măriți lățimea unui card cu un punct de extindere, cardul se extinde pe 1/12 suplimentară din formular.

Repetați pasul anterior cu cardurile Starea comenzii și Referința comenzii de achiziție a clienților.

Redimensionați cardurile Nume și Descriere pentru a prelua șase coloane (sau 1/2) din formular.
Faceți ca primele două rânduri ale adresei de livrare să se extindă în întregul formular:
Gata. Obținem forma noastră dorită, amestecând rânduri cu diferite numere de coloane:

Manevrați controalele într-un card
Adresa de livrare include mai multe informații pe care dorim să le grupăm vizual pentru utilizator. Fiecare câmp va rămâne în propriul card de date, dar putem manipula controalele din card pentru a le face să se potrivească mai bine.
Selectați cardul Prima linie a adresei de livrare, selectați eticheta din cardul respectiv, apoi ștergeți din text primele trei cuvinte.

Selectați cardul A doua linie a adresei de livrare, selectați eticheta din cardul respectiv, apoi ștergeți tot textul din ea.
Poate fi tentant să eliminați controlul etichetei și, în multe cazuri, va funcționa bine. Dar formulele pot depinde prezența controlului. O abordare mai sigură este eliminarea textului sau setarea proprietății Vizibil a controlului la fals.

În același card, mutați caseta de introducere a textului peste etichetă pentru a reduce spațiul dintre prima și a doua linie a adresei.
Înălțimea cardului se micșorează atunci când conținutul acestuia ocupă mai puțin spațiu.

Acum să ne îndreptăm atenția către a treia linie a adresei. Similar cu ceea ce tocmai am făcut, să scurtăm textul fiecărei etichete pentru aceste carduri și să aranjăm căsuța de introducere a textului să fie în dreapta fiecărei etichete. Iată pașii pentru cardul Stare:
| Pas | Descriere | Rezultat |
|---|---|---|
| 1 | Selectați cardul Stare, astfel încât mânerele de apucare să apară în jurul lui. |  |
| 2 | Selectați eticheta din cadrul acestui card, astfel încât mânerele de apucare să apară în jurul acestuia. |  |
| 3 | Puneți cursorul în dreapta textului, apoi ștergeți porțiunea de care nu avem nevoie. |  |
| 4 | Folosind mânerele de apucare pe laturi, dimensionați controlul etichetelor pentru a se potrivi cu noua dimensiune a textului. |  |
| 5 | Selectați controlul de introducere a textului din cadrul acestui card. |  |
| 6 | Folosind mânerele de apucare pe laturi, dimensionați controlul de introducere a textului la dimensiunea dorită. |  |
| 7 | Glisați în sus caseta de introducere a textului și spre dreapta controlului etichetei, apoi fixați caseta de introducere a textului. |  |
| Modificările noastre la cardul Stare sunt acum complete. |  |
Rezultatul pentru a treia linie de adresă completă:

Multe dintre carduri încep cu formule dinamice pentru proprietățile lor. De exemplu, controlul de introducere a textului pe care l-am redimensionat și mutat mai sus a avut o proprietate Lăţime bazată pe lățimea părintelui său. Când mutați sau redimensionați un control, aceste formule dinamice sunt înlocuite cu valori statice. Dacă doriți, puteți restaura formulele dinamice folosind bara de formule.
Dezactivarea Snap pe coloane
Uneori veți dori un control mai fin decât pot oferi cele 12 coloane standard. Pentru aceste cazuri, puteți dezactiva Snap în coloane apoi poziționați manual cardurile. Formularul va continua să se alinieze la 12 coloane, dar puteți ține apăsate, de asemenea, tastele Alt sau Ctrl + Shift după începerea redimensionării sau repoziționării pentru a trece peste punctele de aliniere. Pentru mai multe informații, consultați Comenzile rapide de la tastatură cu comportament alternativ.
În exemplul nostru, cele patru componente care alcătuiesc a treia linie a adresei au toate aceeași lățime. Dar este posibil ca acesta să nu fie cel mai bun aspect, deoarece numele orașelor sunt mai lungi decât prescurtările statelor, iar caseta de introducere a textului pentru țări/regiuni este scurtă din cauza lungimii etichetei sale. Pentru a optimiza acest spațiu, dezactivați Snap la coloane în panoul din dreapta și apoi țineți apăsate tastele Alt sau Ctrl + Shift după ce începeți să dimensionați și să poziționați aceste carduri.
După o poziționare atentă, rezultatul are dimensiuni adecvate pentru fiecare câmp și chiar distanțarea orizontală între câmpuri:

Pe scurt, care sunt diferențele când Snap la coloane este pe versus oprit?
| Comportament | Snap la coloane Activat | Snap la coloane Dezactivat |
|---|---|---|
| Redimensionați alinierile la | Numărul de coloane selectate: 1, 2, 3, 4, 6, sau 12 |
12 coloane |
| Redimensionarea alinierii poate fi anulată | Nu | Da, cu tastele Alt sau Ctrl + Shift după începerea redimensionării |
| Cardurile sunt retransmise automat între rânduri (mai multe despre acest lucru veți găsi ulterior) | Da | Nu |
Setați lățimea și înălțimea
La fel ca orice în Power Apps, aspectul formularului este guvernat de proprietățile de pe controalele cardului. După cum s-a descris deja, puteți modifica valorile acestor proprietăți prin glisarea controalelor în diferite locații sau glisarea mânerelor de prindere pentru redimensionarea controalelor. Dar veți descoperi situații în care veți dori să înțelegeți și să manipulați mai precis aceste proprietăți, mai ales atunci când faceți formularele dinamice cu formule.
Aspect de bază: X, Y și lățime
Proprietățile X și Y controlează poziția cardurilor. Când lucrăm cu controale pe pânza brută, aceste proprietăți oferă o poziție absolută. Într-un formular, aceste proprietăți au un sens diferit:
- X: Comanda într-un rând.
- Y: Numărul de rând.
Similar cu controalele de pe pânză, proprietatea Lăţime specifică lățimea minimă a cardului (mai mult despre aspectul minim în câteva momente).
Să aruncăm o privire la proprietățile X, Y și Lățime a cardurilor din formularul nostru:

Rânduri care depășesc
Ce se întâmplă în cazul în care cardurile de pe un rând sunt prea largi pentru a se potrivi pe acel rând? În mod normal, nu trebuie să vă faceți griji pentru această posibilitate. Cu Snap la coloane activat, aceste trei proprietăți vor fi ajustate automat, astfel încât totul să se potrivească frumos în rânduri, fără să depășească rândurile.
Dar dacă Snap la coloane este dezactivat sau o Lăţime bazată pe formulă există pe unul sau mai multe carduri, se poate produce depășirea unui rând. În acest caz, cardurile se vor încadra automat astfel încât, în mod efectiv, să fie creat un alt rând. De exemplu, haideți să schimbăm manual proprietatea Lăţime a cardului nostru Referința comenzii de achiziție a clienților (primul rând, al treilea element) la 500:

Cele trei carduri de pe rândul de sus nu se mai potrivesc orizontal și un alt rând a fost creat pentru a încadra depășirea. Coordonata Y pentru toate aceste carduri este în continuare aceeași la 0 și cardurile Nume și Descriere au încă un Y din 1. Cardurile care au o valoare Y diferită nu sunt îmbinate de-a lungul rândurilor.
Puteți utiliza acest comportament pentru a crea un aspect complet dinamic, în care cardurile sunt plasate pe baza unei comenzi Z, completând pe cât posibil înainte de a trece la rândul următor. Pentru a obține acest efect, dați tuturor cardurilor aceeași valoare Y și utilizați X pentru comanda cardurilor.
Umplerea spațiilor: WidthFit
Depășirea din ultimul exemplu a creat un spațiu după cardul Starea comenzii, care a fost al doilea card din primul rând. Am putea regla manual proprietățile Lăţime ale celor două carduri rămase pentru a umple acest spațiu, dar această abordare este obositoare.
Ca alternativă, utilizați proprietatea WidthFit. Dacă această proprietate este setată pe adevărat pentru unul sau mai multe carduri la rând, orice spațiu rămas pe rând va fi împărțit uniform între ele. Acest comportament este motivul pentru care am spus mai devreme că proprietatea Lăţime a unui card este un minimum și ceea ce se vede poate fi mai larg. Această proprietate nu va face niciodată să se micșoreze cardul, ci doar să se extindă.
Dacă setăm WidthFit la adevărat pe cardul Starea comenzii, acesta umple spațiul disponibil, în timp ce primul card rămâne neschimbat:

Dacă setăm de asemenea WidthFit la adevărat pe cardul Data comenzii, ambele carduri vor împărți uniform spațiul disponibil:

Mânerele de prindere de pe aceste carduri iau în considerare lățimea suplimentară oferită de WidthFit, nu lățimea minimă prevăzută de proprietatea Lăţime. Poate fi derutant să manipulați proprietatea Lăţime în timp ce WidthFit este activat; poate doriți să dezactivați, să faceți modificări la Lăţime, apoi să activați din nou.
Când ar putea fi util WidthFit? Dacă aveți un câmp care este utilizat doar în anumite situații, puteți să îi setați proprietatea Vizibil la fals, iar celelalte carduri de pe rând vor umple automat spațiul din jurul său. Poate doriți să utilizați o formulă care arată un câmp doar atunci când un alt câmp are o anumită valoare.
În acest caz, vom seta proprietatea Vizibil a câmpului Starea comenzii la fals static:

Odată cu cel de-al doilea card eliminat efectiv, cel de-al treilea card poate reveni acum la același rând ca și primul card. Primul card are încă WidthFit setat la adevărat, deci se extinde singur pentru a umple spațiul disponibil.
Deoarece Starea comenzii este invizibilă, nu o puteți selecta la fel de ușor pe pânză. Cu toate acestea, puteți selecta orice control, vizibil sau nu, în lista ierarhică de controale din partea stângă a ecranului.
Înălțime
Proprietatea Înălţime guvernează înălțimea fiecărui card. Cardurile au echivalentul a WidthFit pentru Înălţime și este întotdeauna setat la adevărat. Imaginați-vă că există o proprietate HeightFit, dar nu o căutați în produs, deoarece o astfel de proprietate nu este încă expusă.
Nu puteți opri acest comportament, astfel încât schimbarea înălțimilor cardurilor poate fi dificilă. Toate cardurile dintr-un rând par a avea aceeași înălțime ca cel mai înalt card. Ați putea privi un rând astfel:

Ce card face rândul înalt? În graficul precedent, cardul Valoare totală este selectat și apare înalt, dar proprietatea sa Înălţime este setată pe 80 (la fel ca înălțimea primului rând). Pentru a reduce înălțimea unui rând, trebuie să reduceți Înălţime a celui mai înalt card din acel rând și nu puteți identifica cel mai înalt card fără a examina proprietatea Înălţime a fiecărui card.
AutoHeight
Un card ar putea fi, de asemenea, mai înalt decât vă așteptați în cazul în care conține un control pentru care proprietatea AutoHeight este setată pe adevărat. De exemplu, multe carduri conțin o etichetă care afișează un mesaj de eroare dacă valoarea câmpului provoacă o problemă de validare.
Fără niciun text de afișat (nicio eroare), eticheta se colapsează până la înălțimea zero. Dacă nu ați avea mai multe informații, nu ați ști că este acolo și așa trebuie să fie:

În partea stângă a ecranului apare lista de controale ErrorMessage1, care este controlul nostru pe etichetă. Pe măsură ce actualizați o aplicație, puteți selecta acest control pentru a-i conferi o anumită înălțime și pentru a arăta mânerele de prindere cu care puteți poziționa și mări controlul. „A” dintr-o casetă albastră indică faptul că controlul are AutoHeight setat la adevărat:

Proprietatea Text a acestui control este setată pe Parent.Error, care este utilizat pentru a obține informații de eroare dinamice pe baza regulilor de validare. În scop ilustrativ, să setăm static proprietatea Text a acestui control, care îi va crește înălțimea (și, prin extensie, înălțimea cardului) pentru a se adapta la lungimea textului:

Să facem mesajul de eroare un pic mai lung și din nou, controlul și cardul cresc pentru a se adapta. Rândul total crește în înălțime, păstrând alinierea verticală între carduri:

Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).