Afișarea pictogramelor particularizate împreună cu valorile în vizualizările de listă
Administratorii mediului Power Apps și persoanele care realizează particularizări pot adăuga reprezentări grafice într-o vizualizare și stabili logica folosită pentru a selecta un element grafic pe baza valorii coloanei folosind JavaScript. Capabilitatea vă permite să particularizați vizualizările listă care afișează pictograme alături de text sau valorile numerice.
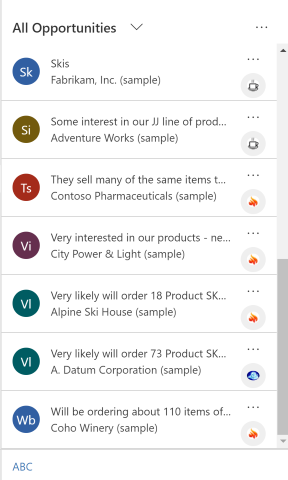
Acest exemplu afișează pictograme personalizate într-o vizualizare pentru tabelul de oportunități, care este disponibil cu anumite aplicații, cum ar fi Dynamics 365 Sales. Puteți afișa pictograme personalizate în vizualizări cu alte tabele standard, cum ar fi contul sau tabelul de contact, precum și tabelele personalizate.
![]()
Pictogramele personalizate din vizualizările listei pot fi afișate în Interfață unificată, client web moștenit, aplicație mobilă și aplicație pentru Outlook.
Notă
Pictogramele personalizate nu sunt disponibile atunci când aplicația este în modul offline pentru mobil.
Adăugarea elementelor grafice particularizate și JavaScript ca resurse web
Creați fișiere grafice noi necesare pentru particularizare. Vă recomandăm o dimensiune de pictogramă de 16 x 16 pixeli (imaginile mai mari vor fi reduse).
Scrieți una sau mai multe funcții JavaScript care stabilesc ce pictograme să se afișeze și pentru ce valori (de obicei, veți avea nevoie de o funcție pentru fiecare coloană pe care doriți să o particularizați). Fiecare funcție trebuie să accepte un obiect de date de tip rând și un cod de limbă (LCID) ca date de intrare și întoarce o matrice ce conține numele unei imagini și textul sfat ecran. Pentru un exemplu de funcție, consultați Funcție JavaScript eșantion, mai departe în acest articol.
Conectați-vă la mediul dvs. ca administrator și deschideți exploratorul de soluții.
Se deschide fereastra pop-up Soluție implicită. Navigați la Componente > Resurse web aici.
Acum, veți încărca elementele grafice particularizate, pe rând, ca resurse web. Selectați butonul Nou din bara de instrumente pentru a crea o nouă resursă web. Se deschide o altă fereastră pop-up pentru a vă ajuta să creați resursa. Parcurgeți aceste etape:
Dați noii resurse un Nume semnificativ. Acesta este numele pe care îl veți utiliza pentru a vă referi la fiecare element grafic din codul JavaScript.
Setați opțiunea Tip la formatul grafic pe care l-ați utilizat pentru a salva fișierul grafic (PNG, JPEG sau GIF).
Selectați Alegeți fișierul pentru a deschide o fereastră de browser de fișiere. Utilizați-o pentru a găsi și selecta fișierul grafic.
Dacă doriți, adăugați un Nume afișat și/sau o Descriere.
Selectați Salvare și apoi închideți fereastra Resursă web.
Repetați pasul anterior pentru fiecare fișier grafic pe care îl aveți.
Acum, veți adăuga JavaScript ca resursă web finală. Selectați butonul Nou din bara de instrumente pentru a crea o nouă resursă web. Se deschide o altă fereastră pop-up pentru a vă ajuta să creați resursa. Efectuați următoarele activități:
Dați noii resurse un Nume semnificativ.
Setați Tip la Script (JScript).
Selectați Editor de text (lângă setarea Tip) pentru a deschide o fereastră de editor de text. Inserați aici codul JavaScript și selectați OK pentru a-l salva.
Dacă doriți, adăugați un Nume afișat și/sau o Descriere.
Selectați Salvare și apoi închideți fereastra Resursă web.
Cu fereastra pop-up Soluție implicită încă deschisă, extindeți arborele Componente > Tabele și localizați tabelul pe care doriți să îl particularizați.
Extindeți tabelul și selectați pictograma Vizualizări.
Veți vedea acum o listă de vizualizări pentru tabelul selectat. Selectați o vizualizare din listă. Apoi, deschideți lista verticală Mai multe acțiuni din bara de instrumente și selectați Editare.
Se deschide o fereastră pop-up cu controale pentru editarea vizualizării selectate. Aceasta arată fiecare coloană care face parte din vizualizare. Selectați coloana țintă, apoi selectați Modificare proprietăți din caseta Sarcini comune. Se deschide caseta de dialog Modificare proprietăți coloană; aici, efectuați următoarele setări:
Resursă web: specificați numele resursei web pe care ați creat-o să includă funcțiile JavaScript (selectați Răsfoire pentru a alege dintr-o listă).
Nume funcție: tastați numele funcției pe care ați scris-o pentru a modifica coloana și vizualizarea selectate.
Selectați OK pentru a închide caseta de dialog Modificare proprietăți coloană.
Selectați Salvare și închidere pentru a salva vizualizarea.
Repetați acești pași pentru fiecare tabel, vizualizare și coloană, după cum este necesar.
Când sunteți gata, selectați Publicați toate particularizările pentru a publica modificările. Apoi, închideți fereastra Soluție implicită.
Exemplu de funcție JavaScript
Funcția JavaScript pentru afișarea pictogramelor și a sfaturilor ecran particularizate așteaptă următoarele două argumente: întregul obiect de rând specificat în layoutxml și ID-ul de setări regionale (LCID) al utilizatorului apelant. Parametrul LCID vă permite să specificați textul sfatului ecran în mai multe limbi. Pentru mai multe informații despre limbile acceptate de mediu, consultați Activarea limbilor și Instalarea sau upgrade-ul pachetelor lingvistice. Pentru o listă a valorilor ID-urilor de setări regionale (LCID) pe care le puteți utiliza în cod, consultați ID-urile de setări regionale atribuite de Microsoft.
Presupunând că veți adăuga pictograme particularizate pentru un tip de atribut cu set de opțiuni, care include un set limitat de opțiuni predefinite, vă recomandăm să utilizați valoarea întreagă a opțiunilor în locul etichetei pentru a evita problemele de localizare.
Notă: Dacă este necesar să preluați date pentru a determina pictograma, Interfața unificată acceptă returnarea unui obiect JavaScript Promise care se rezolvă într-un boolean (similar cu regulile panglicii). Nu utilizați o XMLHttpRequest sincronă (XHR) în funcția dvs. personalizată.
Următorul exemplu de cod afișează pictograme și sfaturi ecran bazate pe una dintre cele trei valori (1: Fierbinte, 2: Cald, 3: Rece) din atributul opportunityratingcode (Evaluare). Exemplul de cod arată, de asemenea, cum să afișați textul sfatului ecran localizat. Pentru ca acest eșantion să funcționeze, trebuie să creați trei resurse web de imagini cu imagini 16x16 cu următoarele nume: new_Hot, new_Warm și new_Cold.
Important
Acest eșantion necesită tabelul oportunitate, care este disponibil cu aplicația Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Vizualizare comportament pictogramă particularizată
Coloane principale
În vizualizarea listă a grilelor, pictogramele personalizate aplicate coloanei primare ale tabelului înlocuiesc pictograma implicită generată de sistem.
![]()
Alte coloane
În vizualizarea listă a grilelor, pictogramele personalizate aplicate unei coloane care nu este coloana primară a tabelului se afișează ca o pictogramă secundară în plus față de pictograma implicită generată de sistem.

Formulare de card
Pictogramele personalizate înlocuiesc pictograma implicită generată de sistem atunci când vizualizarea este configurată pentru a utiliza un formular de card.
![]()
Consultați și
Înțelegeți vizualizări pentru aplicația pe bază de model
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru