Adăugarea resursei web Stocare Azure la un formular
Notă
Începând cu 12 octombrie 2022, portalurile Power Apps sunt Power Pages. Mai multe informații: Microsoft Power Pages este acum disponibil în general (blog)
În curând vom migra și vom îmbina documentația portalurilor Power Apps cu documentația Power Pages.
Notă
Pașii din acest subiect descriu adăugarea unei componente pentru a vizualiza și adăuga fișiere atașate la Azure pentru o aplicație bazată pe model. Controlul nu este utilizabil pe o componentă de formular de bază sau cu mai mulți pași dintr-o pagină web a portalului. Se recomandă utilizarea unui alt formular Dataverse pentru crearea formularelor de bază și a celor cu mai mulți pași pentru portal. Consultați Activați stocarea Azure pentru mai multe informații despre configurarea formularelor de portal pentru a adăuga și vizualiza atașări stocate în Azure.
Atașările încărcate în Stocare Azure (în loc să fie încărcate direct la Microsoft Dataverse) pot fi gestionate utilizând note în Dataverse.
Pentru a permite încărcarea atașărilor dintr-un anumit formular, dintr-o aplicație proiectată pe bază de model, în Azure Storage, trebuie să adăugați o resursă web la formularul respectiv, și să configurați Stocare Azure pentru organizație.
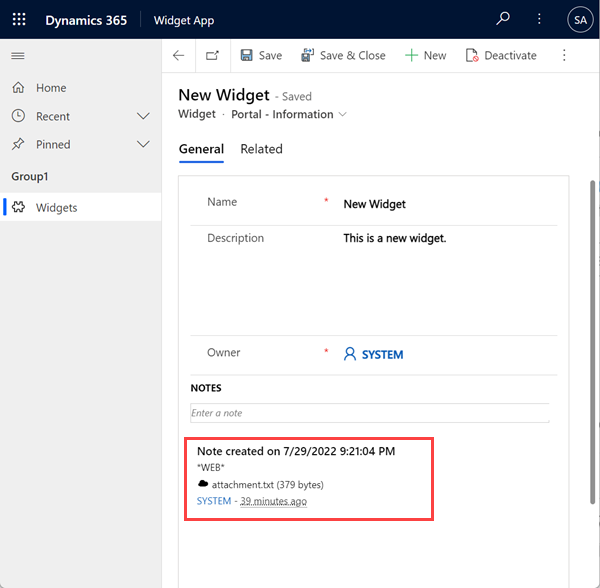
Când un fișier (de exemplu, atașări.zip) este încărcat în Stocare Azure cu ajutorul portalului, acesta este reprezentat de o notă într-un tabeș și un substituent pentru atașare.

Fișierul atașării se numește acum atașare.zip.txt. În mod implicit, Dataverse nu are conceptul unui fișier Azure, astfel că acest fișier substituent .txt este stocat în schimb în Dataverse. Contextul Stocare Azure pentru fișierul substituent prezintă detalii despre fișier.
{
"Name": "attachment.txt",
"Type": "text/plain",
"Size": 379,
"Url": "https://accountname.blob.core.windows.net/storage/81a9a9491c36e51182760026833bcf82/attachment.txt"
}
Pași pentru adăugarea resursei web Stocare Azure la un formular
Pentru a vedea fișierul stocat în Azure și a interacționa cu acesta, trebuie să adăugați resursa adx.annotations.html la formular. Cerința preliminară este să vă asigurați că utilizatorii au acces de citire la tabelul adx_setting. În caz contrar, resursa web nu se va reda corespunzător.
În editorul de formulare pentru acel formular, în zona Componente, în secțiunea Afișare, selectați Resursă web HTML.
În caseta Adăugați o resursă web HTML, selectați adx_annotations/adx.annotations.html. și alegeți Adăugați.
Introduceți un nume și o etichetă pentru resursă.
Selectați comanda Editați pentru linkul Resursă web.
În caseta Parametru particularizat (date), introduceți azureEnabled = true.

Selectați Finalizat pentru a salva resursa.
Salvați formularul, apoi publicați modificările.
Noul control va fi redat acum în pagină, oferindu-vă posibilitatea de a vă gestiona atașările în Stocare Azure.

Pictograma agrafă pentru hârtie a fost înlocuită cu o pictogramă cloud, pentru a indica faptul că fișierul este stocat în Stocare Azure. Puteți continua să stocați atașări în Dataverse; aceste fișiere vor fi marcate cu pictograma agrafă pentru hârtie.
Notă
Trebuie, de asemenea, să adăugați regula de partajare a resurselor cu origine încrucișată (CORS) în contul dvs. Stocare Azure după cum urmează, în caz contrar, veți vedea pictograma obișnuită pentru atașări, nu pictograma de cloud.
- Origini permise: specificați domeniul dvs. De exemplu,
https://contoso.crm.dynamics.com
Asigurați-vă că originea permisă nu are o finalitate/. De exemplu,https://contoso.crm.dynamics.com/este incorect. - Verbe permise: GET, PUT, DELETE, HEAD, POST
- Anteturi permise: specificați antetele solicitării pe care domeniul de origine le poate specifica la cererea CORS. De exemplu, x-ms-meta-data*, x-ms-meta-target*. Pentru acest scenariu, trebuie să specificați *, altfel resursa web nu se va reda corespunzător.
- Anteturi expuse: specificați anteturile de răspuns care pot fi trimise în răspunsul la solicitarea CORS și expuse de browser către emitentul solicitării. Exemple - * sau x-ms-meta-*. Pentru acest scenariu, trebuie să specificați *, altfel resursa web nu se va reda corespunzător.
- Vârsta maximă (secunde): specifica valoarea maximă de timp în care un browser trebuie să memoreze în cache solicitarea preflight OPTIONS. De exemplu, 200.
Informații suplimentare: Suport CORS pentru servicii Stocare Azure.
Dacă fișierul atașat este o imagine, controlul va afișa imaginea ca miniatură, indiferent dacă este stocată în Dataverse sau în Stocare Azure.
Notă
Caracteristica Miniatură este limitată la imagini cu dimensiunea de maxim 1 MB.

Procese pentru stocarea Bloburi Azure
Sunt necesare mai multe procese pentru a încărca atașări în Azure Storage care trebuie activate: AzureBlobStorageEnabled, Adresa URL de stocare în Azure Blob și Generare semnătură de acces partajat.

În timpul migrației, procesele pot fi dezactivate. Migrarea poate determina încărcarea atașărilor în Dataverse în loc de Azure Storage după ce urmați pașii pentru a adăuga resurse web. Asigurați-vă că aceste procese sunt activate pentru a încărca atașările în Azure Storage.
Suport pentru protocolul CORS
Pentru a afla despre suportul protocolului CORS în portaluri, accesați Configurați suportul protocolului CORS.