Implementarea unui exemplu de componentă API web în portal
Notă
Începând cu 12 octombrie 2022, portalurile Power Apps sunt Power Pages. Mai multe informații: Microsoft Power Pages este acum disponibil în general (blog)
În curând vom migra și vom îmbina documentația portalurilor Power Apps cu documentația Power Pages.
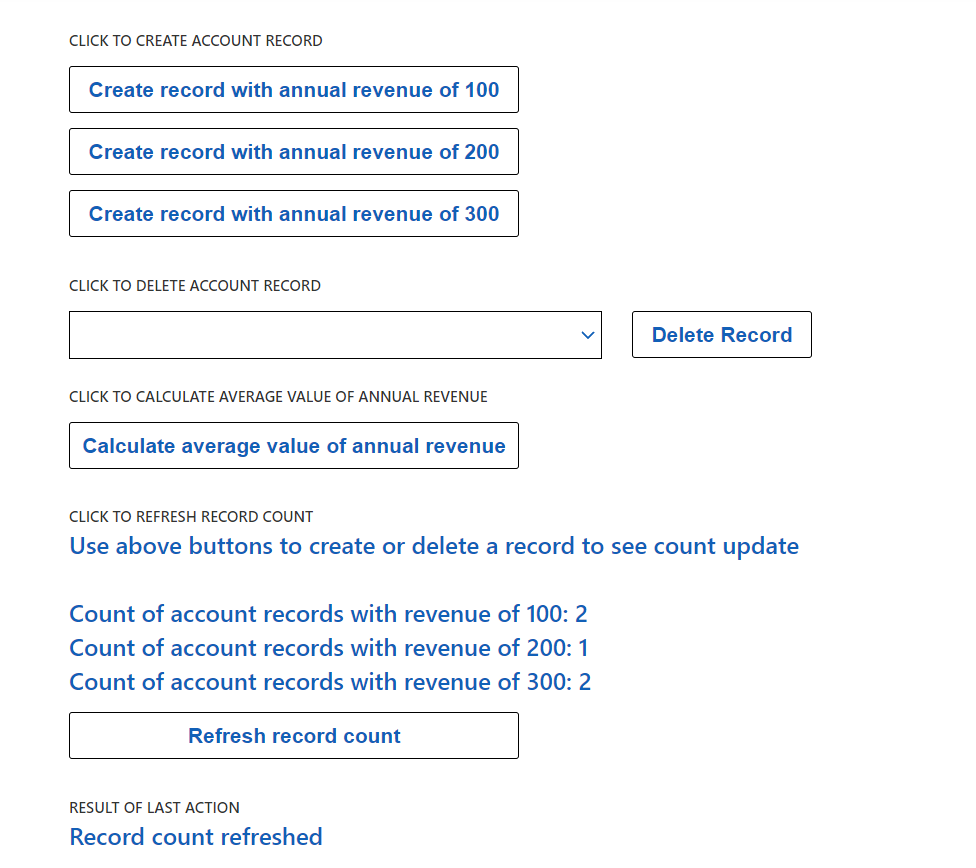
În continuare este un exemplu de implementare a unei componente de cod care utilizează portalul Web API pentru a efectua acțiuni de creare, regăsire, actualizare și ștergere. Componenta redă patru butoane, pe care se poate face clic pentru a invoca diferite acțiuni Web API. Rezultatul apelului Web API este injectat într-un element HTML div din partea de jos a componentei de cod.

Cerințe preliminare
- Versiunea portalului dvs. trebuie să fie 9.3.10.x sau o versiune ulterioară.
- Pachetul dvs. inițial trebuie să fie 9.2.2103.x sau o versiune superioară.
- Trebuie să activați setarea site-ului pentru a activa portalurile web API pentru portalul dvs. Setările site-ului pentru API-ul Web
- Configurați securitatea tabelului folosind permisiunile de tabel. Permisiuni de tabel utilizând Studio
Cod
Puteți descărca componenta eșantion completă de aici.
În mod implicit, în exemplu, componenta este configurată pentru a realiza crearea, regăsirea, setarea câmpurilor nume și venituri din exemplele Web API.
Pentru a schimba configurația implicită la orice tabel sau coloană, actualizați valorile de configurare de mai jos, așa cum se arată
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Metoda createRecord redă trei butoane, ceea ce vă permite să creați o înregistrare de cont cu câmpul de venituri setat la valori diferite (100, 200, 300).
Când selectați unul dintre butoanele de creare, rutina evenimentului asociată butonului onClick verifică valoarea butonului selectat și folosește acțiunea Web API pentru a crea o înregistrare de cont cu câmpul de venituri setat la valoarea butonului. Câmpul de nume al înregistrării contului va fi setat la Componenta de cod API Web (exemplu) cu o valoare int aleatorie atașată la capătul șirului. Metoda de callback din apelul Web API injectează rezultatul apelului (succes sau eșec) în rezultatul controlului personalizat div.
Metoda deleteRecord redă un buton care șterge înregistrarea selectată din meniul vertical. Controlul vertical vă permite să selectați înregistrarea contului pe care doriți să o ștergeți. Odată ce o înregistrare de cont este selectată din meniul vertical și butonul Ștergeți înregistrarea este selectat, înregistrarea este ștearsă. Metoda de callback din apelul Web API injectează rezultatul apelului (succes sau eșec) în rezultatul controlului personalizat div.
Metoda FetchXML retrieveMultiple redă un buton în componenta de cod. Când metoda onClick a acestui buton este apelată, FetchXML este generat și transmis către funcția retrieveMultiple pentru a calcula valoarea medii a câmpului de venituri pentru toate înregistrările contabile. Metoda de callback din apelul Web API injectează rezultatul apelului (succes sau eșec) în rezultatul controlului personalizat div.
Metoda OData retrieveMultiple redă un buton în componenta de cod. Când metoda onClick a acestui buton este apelată, un șir OData este generat și transmis către funcția retrieveMultiple pentru a regăsi toate înregistrările de cont cu un câmp de nume care este asemănător cu componenta de cod Web API (eșantion), ceea ce este valabil pentru toate înregistrările de cont create de această componentă de cod.
La regăsirea cu succes a înregistrărilor, componenta de cod dispune de logica pentru a număra câte înregistrări de cont au câmpul de venituri setat la 100, 200 sau 300 și pentru a afișa acest număr într-un div container de stare OData pe componenta de cod. Metoda de callback din apelul Web API injectează rezultatul apelului (succes sau eșec) în rezultatul controlului personalizat div.
Consultați și
Power Apps component framework - prezentare generală
Descărcați componentele eșantionului
Cum se utilizează componentele eșantionului
Creați-vă prima componentă
Adăugați componente de cod într-un câmp sau tabel în aplicații proiectate pe bază de model
Eticheta de șablon Liquid pentru componente de cod
API-ul pentru portaluri web
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).