Creați un șablon de pagină particularizat
Notă
Începând cu 12 octombrie 2022, portalurile Power Apps sunt Power Pages. Mai multe informații: Microsoft Power Pages este acum disponibil în general (blog)
În curând vom migra și vom îmbina documentația portalurilor Power Apps cu documentația Power Pages.
În acest exemplu, vom crea un șablon de pagină personalizat folosind Liquid și un șablon de pagină care se bazează pe un șablon web. Informații suplimentare: Stocați conținutul sursei folosind șabloane web. Scopul nostru este de a construi un simplu șablon cu două coloane care utilizează un set de linkuri web ca navigare din partea stângă, cu conținutul paginii la dreapta.
Pasul 1: creați un șablon web și scrieți codul de șablon Liquid
În primul rând, vom crea Șablonul web și vom scrie codul de șablon Liquid. Este posibil să reutilizăm unele elemente comune ale acestui șablon în șabloanele viitoare. Deci vom crea un șablon de bază comun pe care îl vom extinde apoi cu șablonul nostru specific. Șablonul nostru de bază va oferi linkuri de urmărire și titlul/antetul nostru de pagină, și va defini aspectul nostru cu o coloană:

Sfat
Citiți despre moștenirea șabloanelor folosind etichetele de blocare și extindere: etichete de șabloane
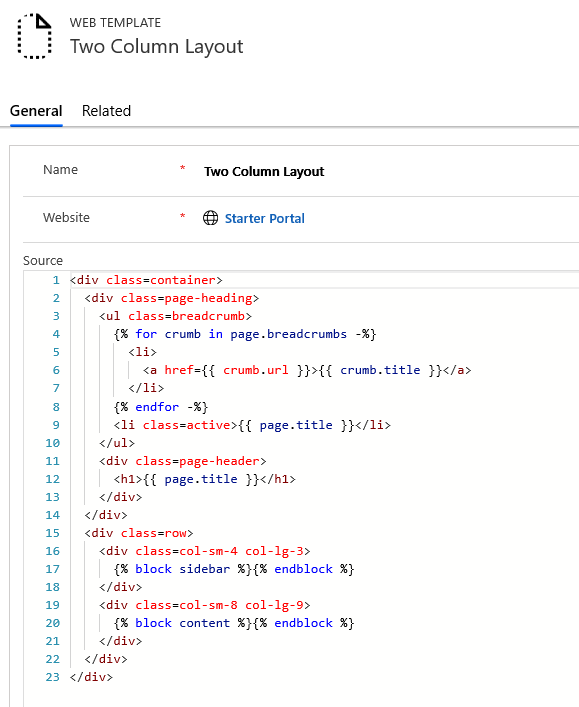
Aspect cu două coloane (șablon web)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Pasul 2: creați un nou șablon web care extinde șablonul nostru aspect de bază
Utilizați setul de linkuri web de navigare asociat cu pagina curentă pentru linkurile noastre de navigare pentru a crea un nou șablon web care extinde șablonul nostru aspect de bază.

Sfat
Familiarizați-vă cu încărcarea seturilor de linkuri web utilizând obiectul linkuri web.
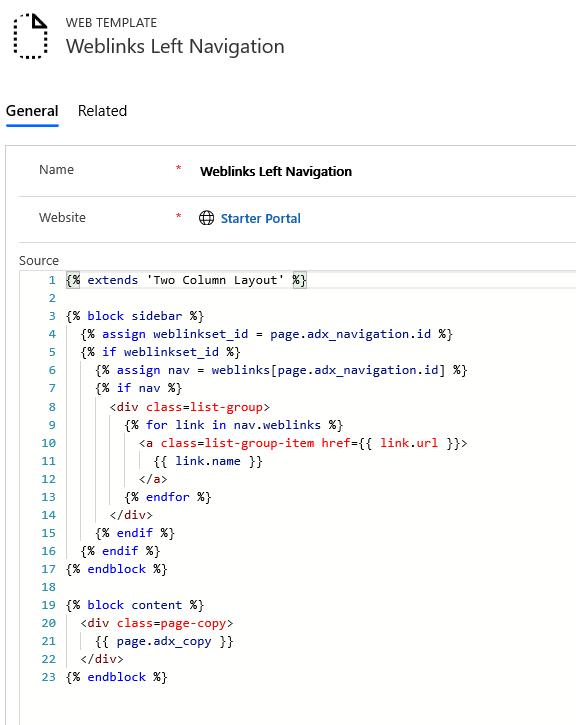
Navigarea la stânga în linkurile web (șablon web)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
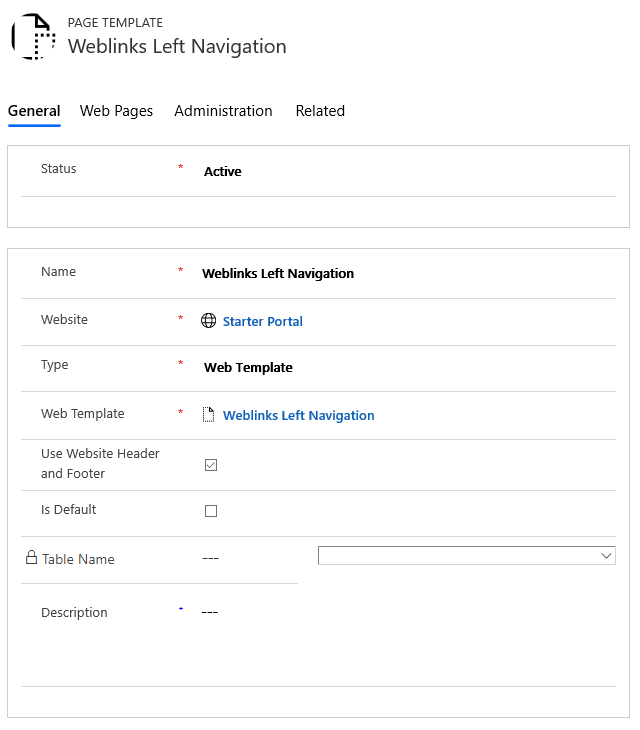
Pasul 3: creați un nou șablon de pagină pe baza șablonului web
În acest pas, vom crea un nou șablon de pagină care este bazat pe șablonul web pe care l-am creat la pasul anterior.

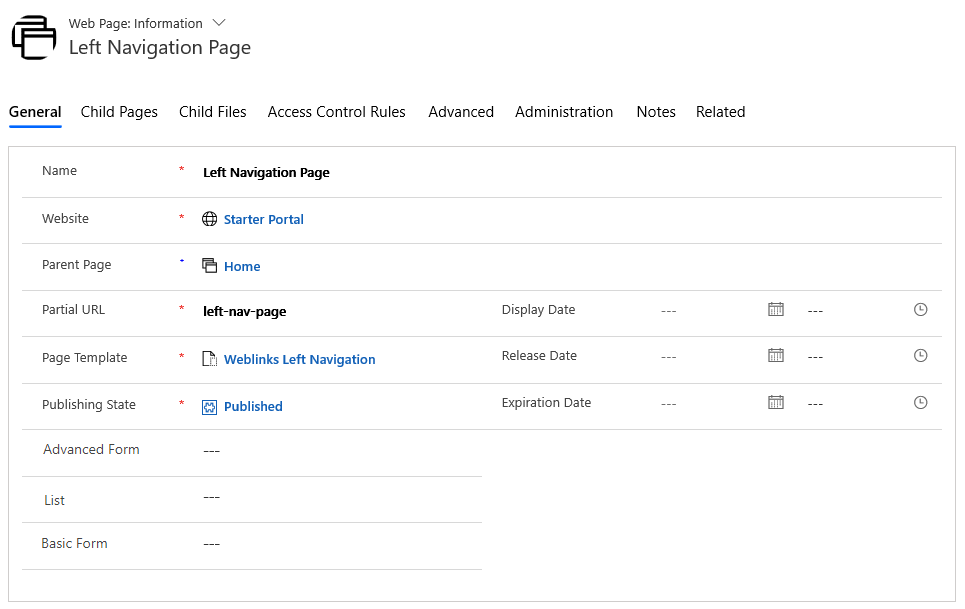
Pasul 4: creați o pagină web pentru a afișa conținutul
Creați o pagină web care să folosească șablonul nostru de pagină.

Accesați pagina web cu conținut localizat.

Accesați secțiunea Diverse și selectați setul de linkuri web pe care doriți să îl afișați în câmpul Navigare.

Când vizualizați pagina dvs., ar trebui să vedeți navigarea laterală.

Consultați și
Creați un șablon de pagină personalizat pentru a reda un flux RSS
Redați lista asociată cu pagina curentă
Redați un antet de site web și bara de navigare primară
Redați până la trei niveluri ale ierarhiei de pagini folosind navigarea hibridă
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).