Redirecționarea unui utilizator către o pagină implicită la conectare
Notă
Începând cu 12 octombrie 2022, portalurile Power Apps sunt Power Pages. Mai multe informații: Microsoft Power Pages este acum disponibil în general (blog)
În curând vom migra și vom îmbina documentația portalurilor Power Apps cu documentația Power Pages.
Puteți să configurați un portal pentru a redirecționa un utilizator către o pagină implicită după ce se conectează.
Pentru a realiza acest lucru, înlocuiți șablonul implicit de studio care este utilizat ca aspect de pagină pentru pagina de pornire. Înlocuiți acest șablon implicit cu un șablon personalizat care include cod JavaScript pentru a redirecționa utilizatorul către pagina pe care o alegeți. Pașii sunt:
- Faceți o copie a șablonului web de șablon de studio implicit.
- Adăugați cod JavaScript la copia șablonului web.
- Creați unui șablon de pagină corespuzător.
- Modificați pagina de pornire pentru a utiliza șablonul modificat.
Faceți o copie a șablonului de studio implicit
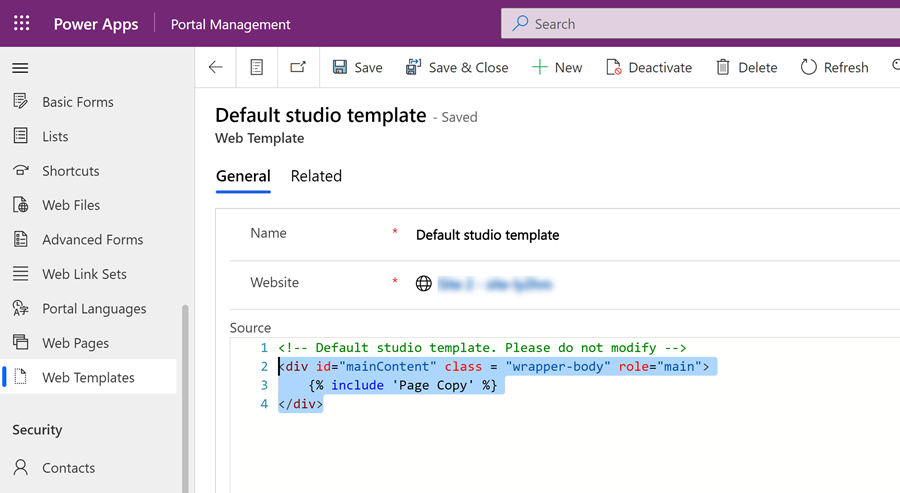
Deschideți aplicația Gestionarea portalului și accesați Șabloane Web și deschideți Șabloane web impliciite.
Copiați tot conținutul care urmează linia
<!-- Default studio template. Please do not modify -->.
Pentru a crea o înregistrare șablon nou de Web, selectați Nou.
Dați șablonului un nume (de exemplu, Șablon de pagină de pornire) și selectați Site-ul web unde doriți să implementați funcționalitatea de redirecționare. Lipiți conținutul din șablonul implicit de studio, apoi selectați Salvați.
Adăugați codul JavaScript
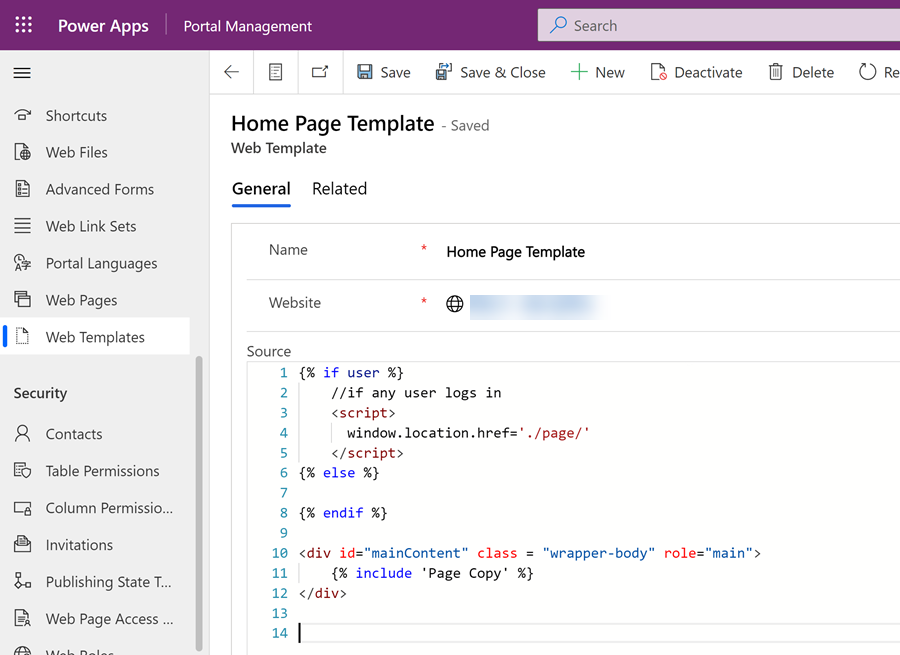
În noul șablon, adăugați următorul cod JavaScript. Înlocuiți
./page/cu adresa URL parțială a paginii către care doriți să direcționați utilizatorul:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Selectați Salvare.
Crearea unui șablon de pagină
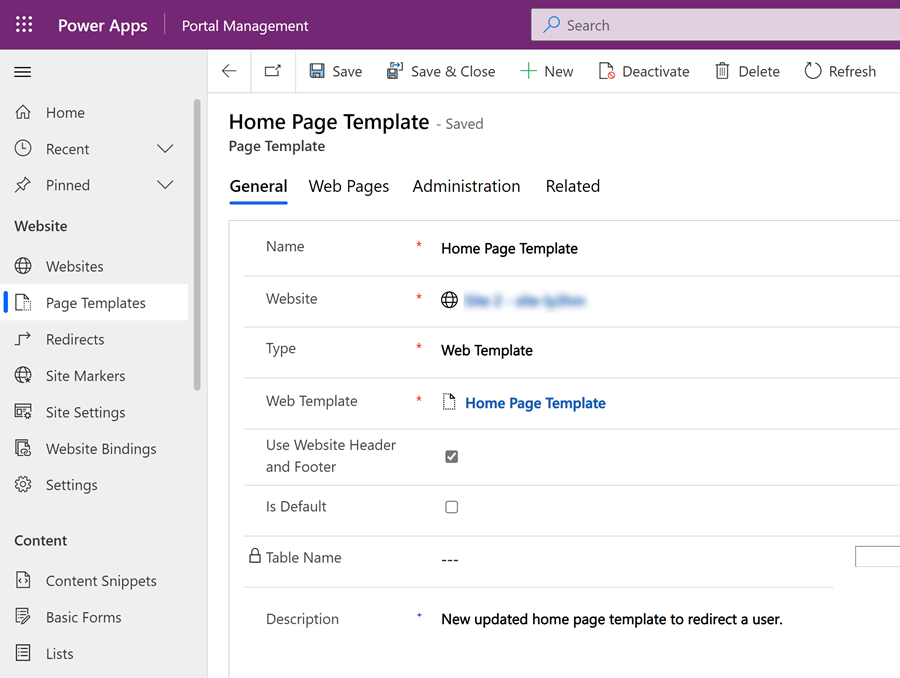
În aplicația Gestionarea portalului, selectați Șabloane de pagină.
Pentru a crea o înregistrare de șablon nou de pagină, selectați Nou.
Dați un nume șablonului de pagină (de exemplu, Șablon de pagină de pornire). Selectați înregistrarea Site web unde doriți să aveți funcționalitatea, alegeți Tip la fel de Șablon web și selectați Șablon web pe care l-ați creat la pasul anterior.

Actualizați pagina de pornire
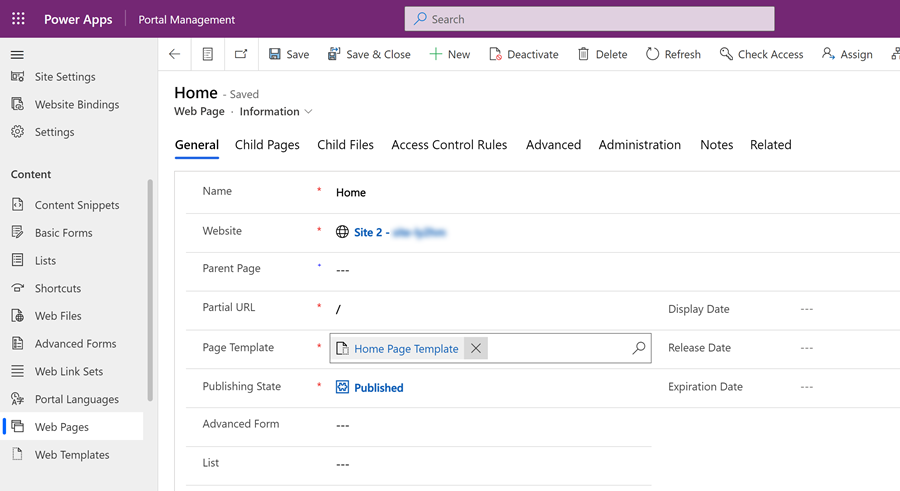
Accesați aplicația Gestionare portal.
În Pagini web, localizați înregistrarea paginii web Pornire. Modificați Șablon de pagină la înregistrarea șablonului de pagină pe care l-ați creat anterior în cadrul acestei proceduri. Selectați Salvare și închidere.

Acum, când un utilizator se conectează, acesta va fi redirecționat către pagina pe care ați specificat-o în codul JavaScript din șablonul web actualizat.
Consultați și
Creați un șablon de pagină personalizat pentru a reda un flux RSS
Redați lista asociată cu pagina curentă
Redați un antet de site web și bara de navigare primară
Redați până la trei niveluri ale ierarhiei de pagini folosind navigarea hibridă
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru