Utilizarea controalelor Fluent UI
Crearea de aplicații care arată excelent în Microsoft Teams va fi mai simplă cu noile noastre componente. Construite pe baza Fluent UI framework, noile componente vor arăta grozav cu stilurile Teams și se vor adapta automat la tema implicită a Teams. Noile controale sunt Buton, Casetă de selectare, Casetă combinată, Selector de date, Etichetă, Grup radio, Evaluare, Slider, Casetă text și Comutare.
Să aruncăm o privire la fiecare control Fluent UI și la cele mai utile proprietăți ale acestuia. Pentru o listă completă de controale și proprietăți din Power Apps, mergeți la Controale și proprietăți în Power Apps.
Button
Un control pe care utilizatorul îl poate selecta pentru a interacționa cu aplicația.

Descriere
Configurați proprietatea OnSelect a unui control Buton pentru a rula una sau mai multe formule atunci când utilizatorul selectează controlul.
Proprietăți cheie
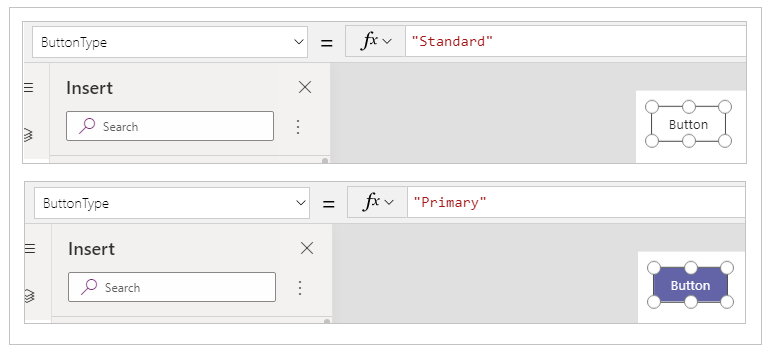
ButtonType - Stilul butonului de afișat, Standard sau Primar. Valoarea implicită: Standard.
OnSelect – cum răspunde aplicația atunci când utilizatorul selectează un control.
Text - Text care apare pe un control sau pe care utilizatorul îl introduce într-un control.
Casetă de selectare
Un control pe care utilizatorul îl poate selecta sau șterge pentru a-i seta valoarea la adevărat sau fals.

Descriere
Utilizatorul poate specifica o valoare booleană utilizând acest control familiar, care a fost utilizat pe scară largă în interfața cu utilizatorul.
Proprietăți cheie
Box side - Partea controlului pe care este afișată caseta de selectare.
Label - Text care apare pe un control.
Bifat - Dacă este selectat sau nu controlul.
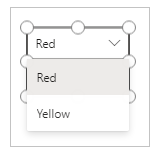
Casetă combo
Un control care permite utilizatorilor să facă selecții din alegerile furnizate. Acceptă căutarea și mai multe selecții.

Descriere
O casetă combo control permite utilizatorului să caute elemente pe care să le selecteze.
Modul de selectare simplă sau selectare multiplă este configurat prin proprietatea SelectMultiple.
Proprietăți cheie
Articole - Sursa de date din care se pot face selecții.
DefaultSelectedItems - Elementele care sunt selectate inițial înainte ca utilizatorul să interacționeze cu controlul.
SelectMultiple - Dacă utilizatorul poate selecta un singur articol sau mai multe articole.
SeCaută - Dacă utilizatorul poate căuta articole înainte de a selecta.
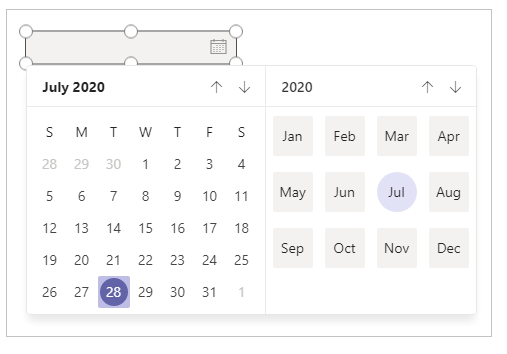
Selector dată
Un control pe care utilizatorul îl poate selecta pentru a specifica o dată.

Descriere
Dacă adăugați un control Selector de dată în loc de un control de introducere text vă asigurați că utilizatorul specifică o dată în formatul corect.
Proprietăți cheie
Valoare - Data selectată în prezent într-un control de dată. Această dată este reprezentată în ora locală.
Eticheta
O casetă care afișează date precum text, numere, date sau monedă.

Descriere
O etichetă arată datele pe care le specificați ca un șir literal de text sau ca o formulă care se evaluează într-un șir de text. Etichetele apar adesea în afara oricărui alt control (cum ar fi un banner care identifică un ecran), ca o etichetă care identifică un alt control (cum ar fi un rating sau un control audio), sau într-o galerie pentru a arăta un tip specific de informații despre un articol.
Proprietăți cheie
Color - Culoarea textului unui control.
Font - Numele familiei de fonturi în care apare textul.
Text - Textu care apare pe un control.
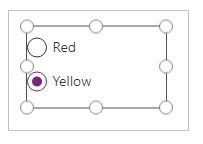
Grup radio
Un control de intrare care afișează mai multe opțiuni, dintre care doar una poate fi selectată de către utilizatori.

Descriere
Un control Grup radio un control standard de intrare HTML, este cel mai bine utilizat doar cu câteva opțiuni care se exclud reciproc.
Proprietăți cheie
Elemente – Sursa datelor care apar într-un control, precum o galerie, o listă sau o diagramă.
Selectat - Înregistrarea datelor care reprezintă elementul selectat.
Evaluare
Un control cu ajutorul căruia utilizatorii pot indica o valoare de la 0 la un număr maxim pe care îl specificați.

Descriere
În acest control, utilizatorul poate indica, de exemplu, cât de mult le-a plăcut ceva selectând un anumit număr de stele.
Proprietăți cheie
Valoare - Valoarea inițială a unui control înainte ca acesta să fie modificat de utilizator.
Max – Valoarea maximă la care utilizatorul poate seta un glisor sau o evaluare.
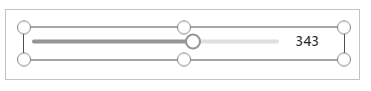
Cursor
Un control cu care utilizatorul poate specifica o valoare prin glisarea unui handle.

Descriere
Utilizatorul poate indica o valoare, între o valoare minimă și maximă pe care o specificați, trăgând mânerul unui glisor la stânga la dreapta sau în sus și în jos, în funcție de direcția pe care o alegeți.
Proprietăți cheie
Max – Valoarea maximă la care utilizatorul poate seta un glisor sau o evaluare.
Min – Valoarea minimă la care utilizatorul poate seta un glisor.
Value – Valoarea unui control de intrare.
Aspect - Dacă un control este afișat orizontal sau vertical.
Afișează valoare - Dacă un control ar trebui să afișeze valoarea.
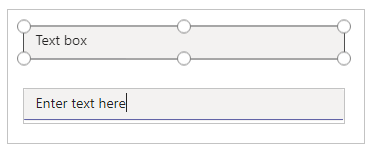
Casetă text
O casetă în care utilizatorul poate introduce text, numere și alte date.

Descriere
Utilizatorul poate specifica date tastând într-un Control Casetă de text. În funcție de modul în care configurați aplicația, datele respective ar putea fi adăugate la un sursă de date, folosit pentru a calcula o valoare temporară sau încorporate în alt mod.
Proprietăți cheie
Font - Numele familiei de fonturi în care apare textul.
Text - Text care apare pe un control sau pe care utilizatorul îl introduce într-un control.
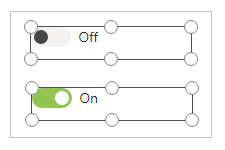
Comutare
Un control pe care utilizatorul îl poate activa sau dezactiva prin mișcarea handle-ului.

Descriere
Un control Comutare este conceput pentru interfața de utilizator modernă, dar se comportă la fel ca o casetă de selectare.
Proprietăți cheie
Bifat - Dacă este selectat sau nu controlul.
OffText - Textul stării dezactivat.
OnText - Textul stării activat.
Diferența dintre Fluent UI și controalele clasice
Proprietățile comenzilor au fost simplificate pentru ușurința utilizării. Următorul tabel listează diferențele dintre controalele Fluent UI și numele proprietăților de control clasic.
| Tip de control | Clasic | Fluent UI |
|---|---|---|
| Button | Completare Fundal TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Casetă de selectare | Implicită TabIndex |
Bifat AcceptsFocus |
| Casetă combo | InputTextPlaceholder TabIndex |
SMS AcceptsFocus |
| Selector dată | SelectedDate TabIndex |
Valoare AcceptsFocus |
| Etichetă | Dimensiune | FontSize |
| Grup radio | TabIndex | AcceptsFocus |
| Evaluare | Implicită TabIndex |
Valoare AcceptsFocus |
| Cursor | Implicită TabIndex |
Valoare AcceptsFocus |
| Casetă text | Culoare Implicită Completare SpellCheck TabIndex |
ColorText Valoare ColorBackground EnableSpellCheck AcceptsFocus |
| Comutare | Dimensiune Implicită TabIndex |
FontSize Bifat AcceptsFocus |
Consultați și
Crearea de aplicații suplimentare
Înțelegerea Power Apps Studio
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).