Construiți și distribuiți o aplicație web progresivă
Utilizați studioul de proiectare Power Pages pentru a configura aplicația web progresivă (PWA). Puteți activa sau dezactiva capacitatea PWA. Puteți personaliza setările PWA și vă puteți pregăti să creați un pachet de aplicații pentru a-l publica în magazinele de dispozitive respective, dacă doriți.
Accesați Power Pages.
Alegeți site-ul dvs. și selectați Editare.
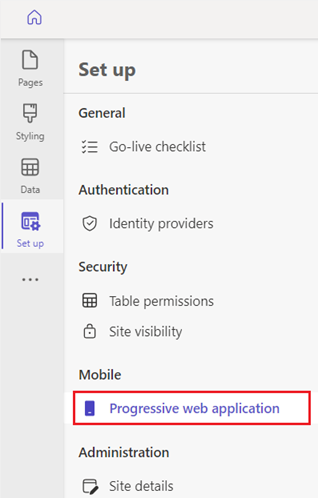
În studioul de proiectare, selectați spațiul de lucru Configurare și apoi selectați Aplicație web progresivă.

Selectați Activare PWA.

Creați un logo pentru aplicația dvs.
Vă puteți crea propriul PWA cu propriul logo, utilizând opțiunile de particularizare pentru a schimba numele aplicației, pagina de pornire, culoarea și multe altele.
Notă
Pe dispozitivele iOS, pictogramele pentru PWA vor fi afișate ca miniaturi, iar ecranul de pornire particularizat nu va fi afișat.
În studioul de proiectare, selectați Aplicație web progresivă.
Actualizați următoarele setări PWA pentru site-ul dvs.
Setare Descriere Funcție Numele portalului PWA care apare pe dispozitivul mobil și în magazinul de aplicații. Descriere Descrierea PWA care apare pe dispozitivul mobil și în magazinul de aplicații. Pagina de pornire a aplicației Pagina de start pentru site-ul atunci când se deschide prin PWA. Fundal ecran de pornire Culoarea de fundal pentru ecranul de pornire atunci când PWA este încărcată. Pictograma Aplicație Pictograma pentru aplicația care apare pe dispozitivul mobil și în magazinul de aplicații.
Notă: acceptă formate .jpg, .jpeg .png cu o dimensiune maximă de încărcare de 5 MB. Dimensiunea pictogramei trebuie să fie de 512 × 512 pixeli.Notă
În funcție de browserul dvs., poate dura câteva momente pentru ca acesta să reflecte modificările dvs. După particularizarea PWA, selectați Previzualizare pentru a goli memoria cache a site-ului dvs.
Definirea comportamentului offline
PWA oferă suport pentru o experiență de navigare fluidă atunci când dispozitivul utilizat este offline sau deconectat de la internet. Puteți alege paginile din site care sunt disponibile offline (doar în citire) și o pagină de mesaj pentru restul capacităților portalului care nu sunt activate pentru acces offline.
Configurați paginile offline pentru portalul PWA
În studioul de design, în spațiul de lucru Configurare , selectați Aplicație web progresivă.
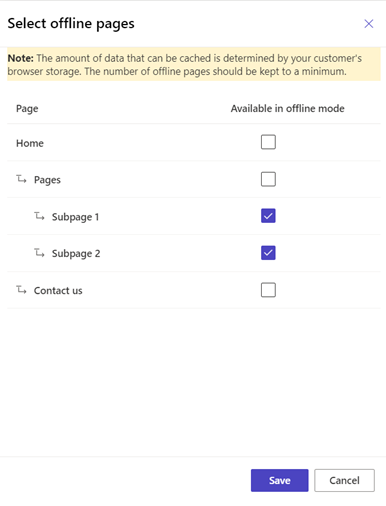
Sub Mai multe setari, selectați Definiți pagini offline.

Selectați paginile pe care doriți ca utilizatorii să aibă permisiunea să le acceseze atunci când folosesc PWA offline.

Notă
Când configurați accesul offline la paginile PWA, asigurați-vă că țineți cont de limitele de stocare pentru dispozitivele utilizatorilor. Când cerințele de stocare pentru accesul PWA offline depășesc spațiul de stocare disponibil pe dispozitiv, întregul portal nu va fi disponibil pentru acces offline. Vă recomandăm să testați experiența utilizatorilor la accesul offline și să păstrați în cache numai paginile care vor fi cele mai utile și mai importante pentru utilizatorii dvs. Rețineți că paginile offline pot afișa doar informații; paginile care sunt conectate ka Microsoft Dataverse care conțin formulare de completat sau care rulează interogări nu vor funcționa în timp ce utilizatorii sunt offline.
Configurarea unei pagini cu un mesaj offline
Când un dispozitiv este offline, pagina pe care o configurați ca pagină de mesaj offline apare atunci când utilizatorii încearcă să acceseze pagini care nu sunt activate pentru acces offline.
În studioul de proiectate, selectați spațiul de lucru Pagini.
Selectați Pagină offline implicită.
Particularizați pagina.
Notă
- Nu poți schimba câmpurile Titlu sau URL parțial ("/default-offline-page") pentru pagina offline. O pagină offline implicită va fi afișată utilizatorilor dacă pagina offline lipsește.
- În funcție de browserul dvs., poate dura câteva momente pentru ca acesta să reflecte modificările dvs. După particularizarea experienței PWA offline, selectați Previzualizare pentru a goli memoria cache a site-ului dvs.
Testați-vă site-ul în modul offline
După ce activați paginile offline, puteți utiliza un dispozitiv mobil în modul offline și puteți naviga prin diferite pagini care sunt activate pentru acces offline.
Navigați la site-ul dvs. utilizând un browser web de pe dispozitivul dvs. mobil în modul online.
Selectați Adăugați la ecranul de pornire sau o variantă similară. De exemplu, pe un dispozitiv Android, opțiunea ar putea fi + Adăugați la>Ecranul aplicației.

Notă
Această acțiune descarcă pagini de portal care au fost activate pentru navigarea offline. Acest lucru poate dura ceva timp, în funcție de lățimea de bandă a rețelei și de dimensiunea paginilor care au fost selectate pentru navigarea offline.
Activați modul offline pe dispozitivul dvs. mobil.
Din ecranul de pornire, deschideți portalul dvs. Vedeți o notificare în partea de sus care vă reamintește că navigați în modul offline. Dacă selectați pagini care nu sunt activate pentru navigarea offline, apare mesajul offline.


Distribuirea aplicației dvs.
Vă puteți distribui aplicația fie utilizând un browser, fie printr-un magazin de aplicații.
Distribuiți-vă aplicația utilizând un browser
După ce portalul dvs. este activat ca PWA, utilizatorii dvs. pot fixa site-ul Power Pages ca aplicație pe ecranul de pornire de pe dispozitivul lor. Această opțiune este acceptată pe toate platformele (Android, iOS, Chromebook și Windows), pe lângă toți factorii de formă (mobil, desktop și tabletă).
Următoarele grafice ilustrează experiența utilizatorului de adăugare a unui portal la ecranul de pornire utilizând browserul care instalează portalul ca PWA.

Android și iOS fiecare oferă o metodă diferită pentru instalarea bazată pe browser.
Distribuiți-vă aplicația printr-un magazin de aplicații
Aplicațiile web progresive pot fi, de asemenea, distribuite prin magazinele de aplicații pentru Android și iOS Windows. Această distribuție se face prin crearea unui pachet de aplicații și publicarea aplicației în magazinul de aplicații respectiv. Pentru crearea pachetelor de aplicații, colaborăm cu PWABuilder, care oferă o platformă pentru a genera pachete de aplicații pentru diverse magazine de aplicații.
Pentru a crea un pachet de aplicații, accesați Configurarea spațiului de lucru în studioul de design. Sub Pachet aplicație, selectați Creați un pachet de aplicații.

Acest lucru vă duce la site-ul web PWA Builder, unde puteți crea un pachet de aplicații pentru diverse magazine de aplicații. Pachetul pe care îl creați utilizând generatorul PWA conține:
Un pachet de aplicații pentru PWA care urmează să fie utilizat în magazinul de aplicații respectiv.
Un document pas cu pas despre publicarea aplicației.
Pentru mai multe detalii, accesați Centru de resurse PWA.
Pentru iOS că, PWABuilder oferă suport pentru generarea pachetului magazinului de aplicații. Pentru mai multe informații, consultați pachetul pentru App Store.
Pentru Windows, consultați pachetul pentru Microsoft Store.
Alte considerații pentru Android
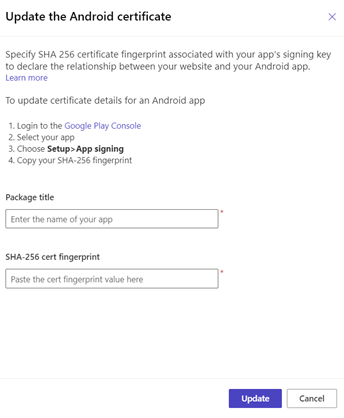
Android Pentru platformă, puteți, de asemenea, să actualizați Android certificatul cu opțiunea Actualizați certificatul Android .

Actualizați titlul și amprenta certificatului SHA-256 pentru a actualiza fișierul de linkuri la materiale digitale (assetlinks.json) care dovedește că sunteți proprietarul PWA.

Consultați și
Prezentare generală a site-urilor ca aplicații
web progresive Prezentare generală a aplicațiilor web progresive (PWA)