Eticheta de șablon Liquid pentru componente de cod
Power Apps component framework permite dezvoltatorilor profesioniști și creatorilor de aplicații să creeze componente de cod pentru aplicații proiectate pe bază de model și pe pânză. Aceste componente de cod pot oferi o experiență îmbunătățită utilizatorilor care lucrează cu date despre formulare, vizualizări și tablouri de bord. Mai multe informații: Utilizarea componentelor de cod în Power Pages
Important
Eticheta șablon Liquid pentru componentele de cod necesită versiunea de portaluri 9.3.10.x sau o versiune ulterioară.
Cu această versiune, am introdus posibilitatea de a adăuga componente de cod create folosind eticheta de șablon Liquid pe paginile web și componentele activate folosind API-uri web care sunt activate pentru componente la nivel de câmp în formularele Power Pages.
Componentele de cod pot fi adăugate utilizând codecomponent eticheta de șablon Liquid. Cheia pentru desemnarea componentei de cod care trebuie încărcată este transmisă folosind atributul name. Cheia poate fi GUID (care este ID-ul componentei de cod) sau numele componentei de cod importate în Microsoft Dataverse.
Valorile proprietăților pe care componenta de cod consideră că trebuie să fie transmise ca pereche cheie/valoare separată prin ":" (semnul două puncte), unde cheia este numele proprietății și valoarea este valoarea șirului JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
De exemplu, pentru a adăuga o componentă de cod care așteaptă un parametru de intrare numit controlValue, utilizați eticheta șablon Liquid următoare:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Sfat
Acest exemplu folosește parametri numiți controlvalue și controlApiKey, dar componenta pe care o utilizați poate necesita nume diferite de parametri.
Puteți utiliza controlul pentru eșantionul de hartă și să împachetați componenta de cod ca soluție pentru utilizarea cu Power Pages.
Notă
Resursele create de comunitate nu sunt acceptate de Microsoft. Dacă aveți întrebări sau probleme cu resursele comunității, contactați editorul resursei. Înainte de a utiliza aceste resurse, trebuie să vă asigurați că îndeplinesc cerințele din îndrumările pentru Power Apps component framework și ar trebui să fie utilizate numai în scop de referință.
Tutorial: folosiți componentele de cod pe paginile cu eticheta șablon Liquid
În acest tutorial, veți configura Power Pages pentru a adăuga componenta la o pagină web. Apoi, veți vizita pagina web și veți interacționa cu componenta.
Înainte de a începe
Dacă utilizați șablonul de componentă de cod folosit în acest tutorial, asigurați-vă că importați mai întâi soluțiile șablonului în mediu, înainte de a începe. Pentru a afla despre importul soluției, consultați Importul soluțiilor.
Cerințe preliminare
Pentru cerințe preliminare și pentru a afla despre componentele de cod acceptate/neacceptate în Power Pages, accesați Utilizați componente de cod în Power Pages.
Notă
Acest tutorial folosește un eșantion de componentă de cod creat folosind Power Apps component framework pentru a demonstra un control de tip hartă pe o pagină web. De asemenea, puteți utiliza orice componentă existentă sau nouă pe care o dețineți și orice altă pagină web pentru acest tutorial. În acest caz, asigurați-vă că utilizați componenta și pagina dvs. web când urmați pașii din acest tutorial. Pentru mai multe informații despre cum să creați componente de cod, consultați Creați-vă prima componentă.
Pasul 1. Adăugați componenta de cod pe o pagină web din Studio
Deschideți site-ul dvs. în Studio de proiectare Power Pages.
Selectați spațiul de lucru Pagini și selectați + Pagini.
Denumiți pagina. De exemplu, Vizualizator de hărți.
Selectați Începeți de la aspectul de pagină necompletat.
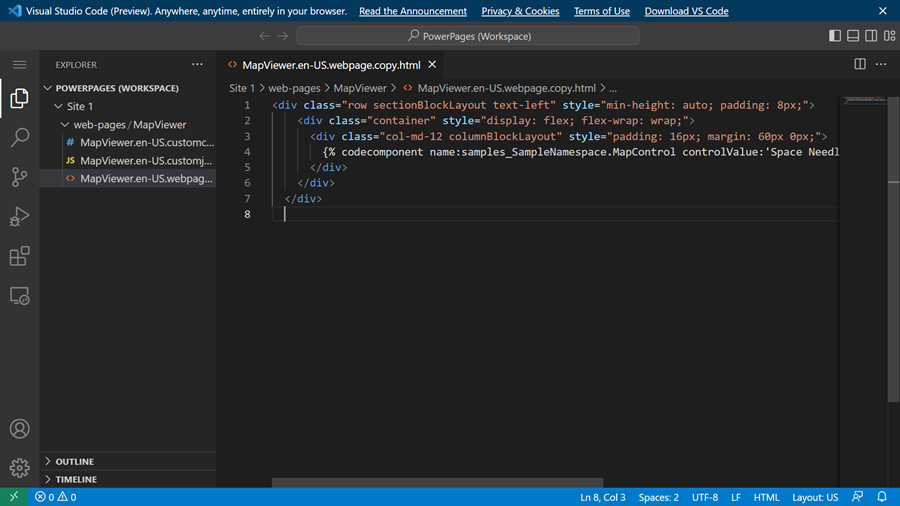
Selectați butonul Editați codul pentru a deschide Visual Studio Code pentru web.
Adăugați controlul între
<div></div>cu eticheta șablon Liquid folosind următoarea sintaxă:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Sfat
Pentru a recupera detaliile tuturor componentelor importate și pentru a căuta un nume de componentă, consultați API-ul web CustomControl.
De exemplu:
Pentru a căuta o componentă:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNamePentru a recupera parametrii de intrare pentru o componentă:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Selectați CTRL-S de pe tastatură pentru a salva codul de actualizare.
Navigați înapoi la studioul de proiectare și selectați Sincronizare pentru a actualiza pagina web cu editările din Visual Studio Code.
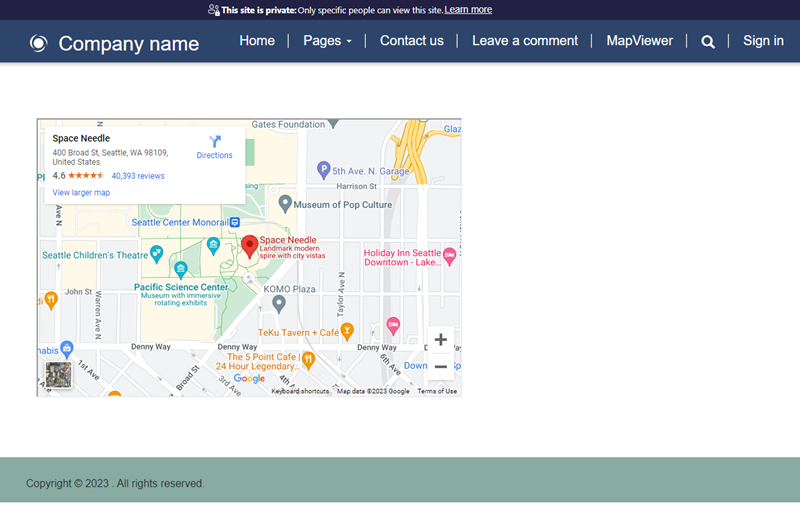
În colțul din dreapta sus, selectați Previzualizare și Desktop pentru a previzualiza site-ul.
Pagina web va afișa acum controlul adăugat pe ea.

Pașii următori
Prezentare generală: Utilizare a componentelor de cod din portaluri
Consultați și
- Etichetă de entitate Dataverse pentru componenta de cod
- Etichetă de șablon pentru componenta de cod
- Prezentare generală Power Apps component framework
- Creați-vă prima componentă
- Adăugați componente de cod într-o coloană sau într-un tabel în aplicații proiectate pe bază de model
- Implementați un eșantion de componentă de portal API web