Notă
Accesul la această pagină necesită autorizare. Puteți încerca să vă conectați sau să modificați directoarele.
Accesul la această pagină necesită autorizare. Puteți încerca să modificați directoarele.
Când creați pagini web noi utilizând spațiul de lucru Pagini, aveți la dispoziție o varietate de aspecte de pagini. În unele cazuri, este posibil să doriți să creați un aspect de pagină personalizat pentru a afișa informații într-un anumit format sau pentru a oferi o interfață de utilizator specializată.
În acest tutorial, învățați cum să creați un aspect personalizat de pagină folosind Liquid.
Scenariul nostru exemplu este să construim un șablon cu două coloane cu meniul principal al site-ului ca navigare în partea stângă și conținutul paginii în dreapta.
Iată următorii pași și elemente care sunt create pentru a oferi un aspect personalizat al paginii:
- Vom crea un șablon web de bază comun cu cod personalizat pentru a stabili aspectul de bază al paginii.
- Vom crea un al doilea șablon web cu cod suplimentar pentru a demonstra caracteristicile modulare ale șabloanelor web.
- De asemenea, vom crea o înregistrare a șablonului de pagină care face referire la șablonul web care configurează modul în care este redată aspectul paginii pe site.
- În cele din urmă, vom crea o pagină web folosind aspectul personalizat al paginii.
Cerințe preliminare
- Un abonament sau o versiune de încercare a Power Pages. Obțineți o Power Pages probă aici
- Trebuie creat un site Power Pages. Creați un Power Pages site
- Cunoștințe de bază despre HTML și Liquid
Pasul 1: creați un șablon web și scrieți codul de șablon Liquid
Mai întâi, creați șablonul web și scrieți codul șablonului Liquid. Este posibil să reutilizați unele elemente comune ale acestui șablon în șabloane viitoare. Deci, creați un șablon de bază comun pe care îl extindeți cu șablonul dvs. specific. Șablonul dvs. de bază oferă link-uri de tip breadcrumb, titlul/antetul paginii și vă definește aspectul pe două coloane.
Accesați Power Pages.
În studioul de proiectare, alegeți ... și apoi selectați Gestionare portal. Utilizați aplicația Portal Management pentru a crea o înregistrare șablon web și introduceți codul personalizat.

În aplicația Gestionare portal, derulați până la secțiunea Conținut și selectați Șabloane web.
Din ecranul Șabloane Web active, selectați Nou.
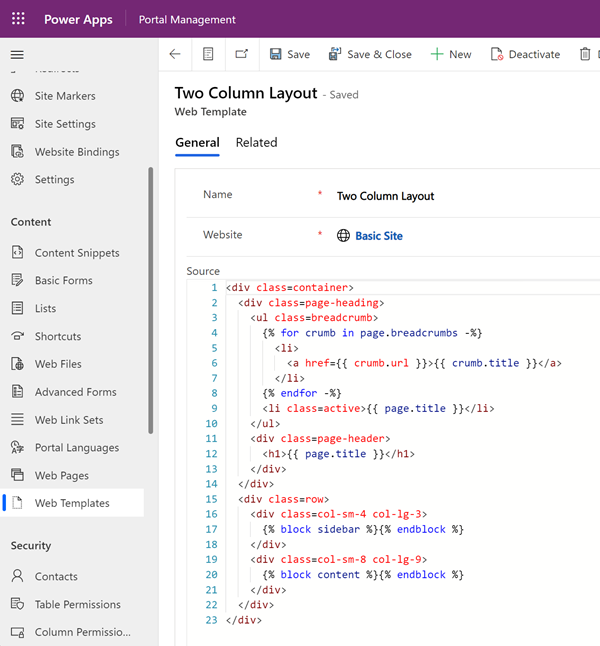
Denumiți șablonul web Aspect în două coloane.

Inserați următorul cod în câmpul Sursă :
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Selectați Salvați.
Pasul 2: creați un nou șablon web care extinde șablonul nostru aspect de bază
Creăm un șablon web care citește înregistrarea de navigare de pe pagina web asociată (vezi mai jos). De asemenea, extindem șablonul de bază creat la pasul anterior. Șabloanele web pot fi folosite drept componente reutilizabile atunci când se creează site-uri avansate.
În aplicația Gestionare portal, derulați până la secțiunea Conținut și selectați Șabloane web.
Din ecranul Șabloane Web active, selectați Nou.
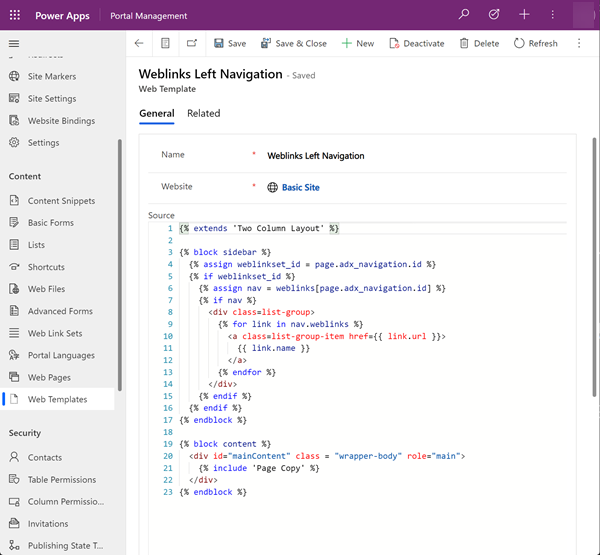
Denumiți șablonul web Navigație stânga linkuri web.

Navigarea la stânga în linkurile web (șablon web)
Observați modul în care codul folosește cuvântul cheie extends din Liquid pentru a încorpora șablonul de aspect de bază.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Pasul 3: creați un nou șablon de pagină pe baza șablonului web
În acest pas, creați un șablon de pagină nou bazat pe șablonul web creat la pasul anterior. Șablonul de pagină este necesar pentru ca aspectul personalizat al paginii să fie o opțiune pe care o puteți selecta atunci când creați o nouă pagină web.
În aplicația Gestionare portal, derulați până la secțiunea Site și selectați Șabloane pagină.
Din ecranul Șabloane de pagină active , selectați Nou.
Completați câmpurile:
Câmp Valoare Nume Introduceți un nume. Site Selectați site-ul web căruia i se aplică tema. Pentru a afișa o listă de opțiuni disponibile, plasați cursorul în câmp și apăsați enter pe tastatură. Tipul Alegeți Șablon web Șablon web Selectați Navigare la stânga în linkuri web (sau cum ați numit șablonul dvs. web). Utilizare anteturi și subsoluri de site web Bifată. Este implicit Debifat. Nume tabel Nicio selecție. Descriere O descriere a șablonului dvs. de pagină. 
Selectați Salvați.
Pasul 4: creați o pagină web pentru a afișa conținutul
În studio de design, selectați Sincronizare. Această acțiune aduce actualizările făcute în aplicația Portal Management studioului de design.
În spațiul de lucru Pagini, selectați + Pagină.
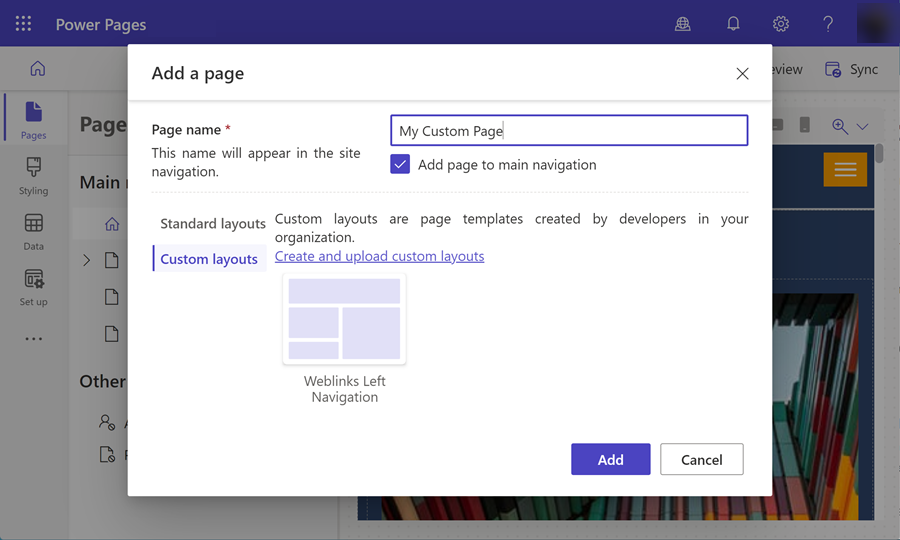
În caseta de dialog Adăugați o pagină :
- Introduceți Numele paginii.
- Din Aspecte personalizate, selectați aspectul personalizat al paginii.
- Selectați Adăugare.

Adăugați mai mult conținut în secțiunile editabile ale paginii.
Configurație suplimentară pagină
În acest exemplu, legați înregistrarea de navigare la pagina de conținut pentru codul personalizat pentru a reda meniul din partea de navigare din stânga.
În studioul de proiectare, alegeți ... și apoi selectați Gestionare portal. Utilizați aplicația Portal Management pentru a adăuga mai multe configurații la pagina dvs.
În aplicația Gestionare portal , derulați la secțiunea Conținut și selectați Pagini web.
Găsiți și deschideți pagina pe care ați creat-o anterior în spațiul de lucru Pagini. Aceasta deschide pagina web rădăcină. Faceți modificări în pagina de conținut localizat asociată.
În secțiunea Conținut localizat , selectați pagina web cu conținut localizat.

Notă
Dacă aveți mai multe limbi furnizate, actualizați fiecare pagină localizată.
Accesați secțiunea Diverse și selectați linkul web setat pentru afișare în câmpul Navigație .

Salvați modificările și reveniți la studio de design.
Selectați Previzualizare și apoi Desktop pentru a vedea pagina personalizată cu navigarea laterală.
