Notă
Accesul la această pagină necesită autorizare. Puteți încerca să vă conectați sau să modificați directoarele.
Accesul la această pagină necesită autorizare. Puteți încerca să modificați directoarele.
În acest tutorial, veți afla cum să adăugați o pagină pe site-ul dvs. Power Pages. Puteți folosi această pagină pentru a afișa conținut static publicului dvs., cum ar fi text sau imagini, sau o puteți utiliza pentru a le permite vizitatorilor site-ului dvs. să interacționeze cu informațiile din Dataverse folosind liste și formulare.
În acest tutorial, veți afla cum să:
- Adăugați o pagină nouă la un site
- Adăugați și modificați conținutul paginii
- Mutați pagina în harta site-ului
Cerințe preliminare
- Un abonament sau o versiune de încercare a Power Pages. Obțineți o Power Pages probă aici.
- Trebuie creat un site Power Pages. Creați un Power Pages site.
Creați o pagină utilizând un aspect necompletat
În acești pași, veți crea o pagină folosind un aspect gol. Pe măsură ce aflați mai multe despre Power Pages, puteți să utilizați alte aspecte sau chiar să vă creați propriile aspecte personalizate.
Acest video oferă o prezentare generală a pașilor necesari pentru a crea o pagină pornind de la un aspect gol.
Accesați Power Pages.
Selectați Editare pe site-ul la care doriți să adăugați o pagină. Dacă nu aveți un site, creați un site înainte de a continua.
Selectați Pagini și apoi selectați + Pagina în colțul din stânga sus.
Selectați Alte modalități de a adăuga o pagină.
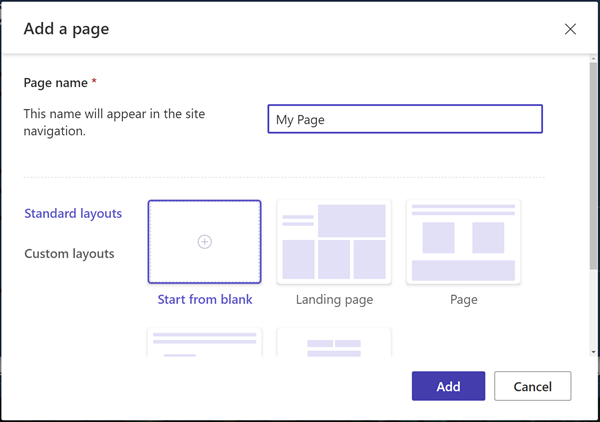
Furnizați un nume pentru pagina dvs. și selectați Începe de la aspectul de pagină necompletat.

Selectați Adăugare.
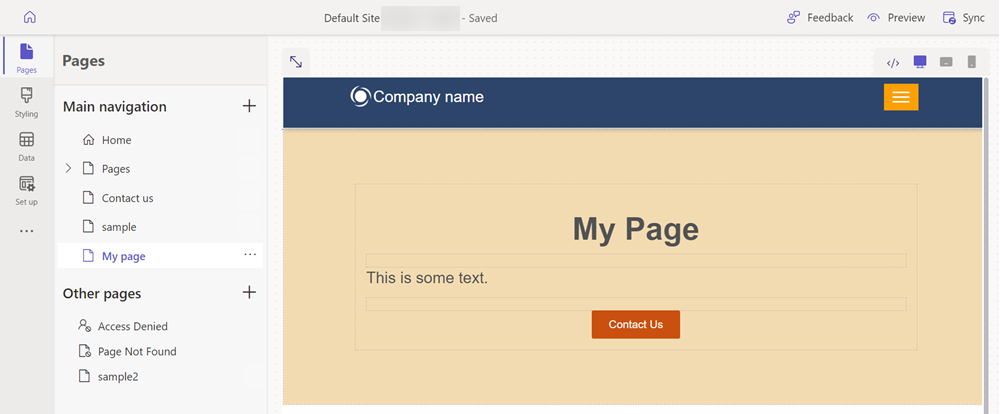
După câteva momente, ar trebui să vedeți o pagină goală cu o selecție de componente de adăugat la secțiune.
Proiectați pagina și adăugați conținut
Selectați pictograma Text.
Introduceți un nume pentru pagina dvs. (de exemplu, Pagina mea).
- Schimbați stilul la Titlu 1
- Selectați pictograma B pentru a face textul aldin.
- Reglați alinierea astfel încât textul să apară centrat

Sub text, selectați pictograma + și selectați pictograma Distanțier pentru a adăuga componenta distanțier.
Sub distanțier, selectați pictograma + și selectați pictograma Text pentru a adăuga o altă casetă de text.
Adăugați text în caseta de text. Experimentați cu stilul și culorile.
Selectați pictograma + de sub text și adăugați un alt distanțier.
Selectați componenta Buton.
Configurați următoarele detalii pentru buton:
- Eticheta butonului: Contactați-ne
- Alegeți Link către o pagină
- Selectați pagina Contactaţi-ne din meniul vertical.
- Selectați OK
- Utilizați meniul de proprietăți pentru a centra butonul
Selectați întreaga secțiune și selectați Fundal din meniul de proprietăți și schimbați culoarea de fundal a secțiunii.
Experimentați adăugând secțiuni suplimentare, componente și culori la pagina dvs.

Previzualizați pagina
Puteți previzualiza oricând modul în care va arăta pagina dvs. pe site.
În studioul de design, selectați Previzualizare din meniul lateral.
Alegeți Desktop pentru ca pagina să apară în browser sau puteți vizualiza pagina pe dispozitivul mobil prin scanarea codului QR.
Mutați pagina în harta site-ului
Adăugarea paginii la Navigare principală va adăuga o opțiune de meniu. Pagina poate fi mutată în diferite locuri din ierarhia generală a site-ului folosind studioul de design.
Acest videoclip va oferi o prezentare generală a pașilor pentru a muta o pagină pe harta site-ului.
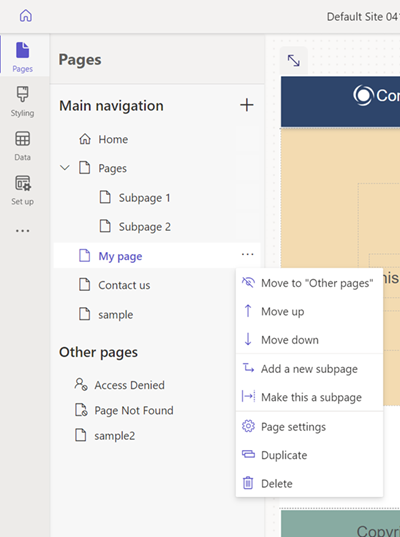
Sub Navigare principală, selectați pictograma cu cele trei puncte (...) și alegeți Treceți la alte pagini.

Pagina ar trebui să apară acum în secțiunea Alte pagini. Dacă acum previzualizați pagina, veți observa că nu există un element de meniu pentru pagină.
Sub Alte pagini, selectați pagina din nou și alegeți Mutare în „Navigare principală”.
Selectați pagina și selectați cele trei puncte (...), mutați pagina în sus și în jos în ierarhie folosind opțiunile Mutare în sus și Mutare în jos.
Mutați pagina sub linkul Pagini. Selectați opțiunea Faceți din aceasta o subpagină pentru a face din aceasta o subpagină a paginii Pagini.
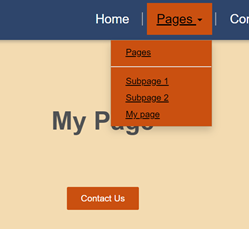
versiune preliminară pagina și observați modul în care pagina dvs. este un sublink sub pagini și, de asemenea, modul în care adresa URL reflectă faptul că această pagină este acum o subpagină.

Consultați și
Pașii următori
Treceți la articolul următor pentru a afla cum să aplicați stiluri pe site-ul dvs.