Add Markdown to a dashboard
TFS 2018
Use the Markdown widget to support your team and stakeholders by adding information such as:
- Team goals.
- Links to:
- Team backlogs or boards.
- Metrics.
- Other items located in a network share such as a OneNote, SharePoint site, or wiki pages.
- Important dates or target deadlines.
Here's an example:

Prerequisites
- You must be a member of the project.
- Anyone with access to a project, including Stakeholders, can view dashboards.
- To add, edit, or manage a team dashboard, you must have Basic access, be added to the team administrator role, be a member of the Project Administrators group, or have dashboard permissions granted to you. Team administrators can manage permissions for the team.
Note
Data that's displayed within a chart or widget is subject to permissions granted to the signed in user. For example, if a user doesn't have permissions to view work items under an area path, then those items don't display in a query results widget in a dashboard. For more information, see FAQs on Azure DevOps dashboards, charts, and reports, Access and permissions.
Supported Markdown syntax
The Markdown widget supports CommonMark standard features, such as:
- Headings
- Paragraphs and line breaks
- Blockquotes
- Horizontal rule
- Emphasis (bold, italics, strikethrough)
- Tables
- Lists, both ordered and unordered
- Links
- Images
- Escaping characters
For details on usage, see Syntax guidance for basic Markdown usage.
For performance reasons, the Markdown widget doesn't add support for many extended features, many of which are supported in the wiki. Extended capabilities would impede widget load time. For example, the following extended Markdown features aren't supported in the Markdown widget:
- Embedded HTML syntax
- Code highlighting (wiki/others support language-syntax aware color coding, CommonMark just renders code as plain preformatted text)
- Checklists
- Emoji characters
- Attachments
- Math formulas
Connect to your project
To add the Markdown widget to a dashboard, you connect to your project using a supported web browser.
Open a web browser, connect to your project, and select Dashboards.

If you need to switch to a different project, select the ![]() Azure DevOps logo to browse all projects and teams.
Azure DevOps logo to browse all projects and teams.
Add the Markdown widget
If you need to add a dashboard, see Add, rename, and delete dashboards.
Select
 Edit to modify a dashboard.
Edit to modify a dashboard.Select
 to open the widget catalog.
to open the widget catalog.Drag the Markdown widget onto the dashboard where you want it located.

Select the
 gear icon to open the configuration dialog for the widget.
gear icon to open the configuration dialog for the widget.To edit a Markdown widget, you may need to be a team admin, a member of the Project Administrators group, or be granted permissions. To learn more, see Set dashboard permissions.
Adjust the widget size as needed to fit the contents of the Markdown you'll enter. The largest size is 10 tiles wide by 10 tiles tall. You can always adjust this later.

Enter the text and Markdown syntax into the configuration the configuration dialog. For supported syntax, see Syntax guidance for Markdown files, widgets, wikis, and pull request comments.
Here we show some simple text with a bulleted list of four links

To link to a wiki page, repository file, or page within the project, use this format:
/DefaultCollection/Fabrikam%20Fiber/Voice/_wiki?pagePath=%2FHome/DefaultCollection/Fabrikam%20Fiber/Voice/_git/Fabrikam%20Fiber?path=%2FREADME.md/DefaultCollection/Fabrikam%20Fiber/Voice/_backlogs?level=Backlog%20items&showParents=false&_a=backlogThis renders the following widget:

Note
Links to documents on file shares using
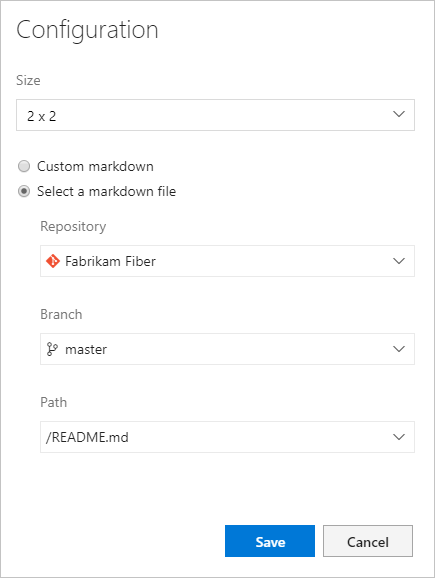
file://are not supported. This restriction has been implemented for security purposes.Optionally, you can select to point to a file in your repository.

If you haven't closed the widget catalog yet, do that now.
If you want to reposition the Markdown widget or other widgets on the dashboard, do that now while you're still in dashboard edit mode.
When you're finished with your changes, select
 to exit dashboard editing.
to exit dashboard editing.