Использование модуля пространственного ввода-вывода Azure Maps
Пакет SDK веб-версии Azure Maps содержит модуль пространственного ввода-вывода, который интегрирует пространственные данные с SDK с помощью JavaScript или TypeScript. Благодаря полезным функциям этого модуля разработчики получают доступ к перечисленным ниже возможностям.
- Чтение и запись пространственных данных. Поддерживаются следующие форматы файлов: KML, KMZ, GPX, GeoRSS, GML, GeoJSON и CSV-файлы, содержащие столбцы с пространственными данными. Также поддерживается формат Well-Known Text (WKT).
- Подключение для открытых служб геопространственного консорциума (OGC) и интеграции с Azure Карты веб-sdk, а также наложения веб-служб карт (WMS) и веб-карт (WMTS) в виде слоев на карте. Дополнительные сведения см. в разделе "Добавление слоя карты" из открытого геопространственного консорциума (OGC).
- Запрос данных в службе Web Feature Service (WFS). Дополнительные сведения см. в разделе Подключение в службу WFS.
- Наложить сложные наборы данных, содержащие сведения о стиле и автоматически отрисовывая их. Дополнительные сведения см. в разделе "Добавление простого слоя данных".
- Использование высокоскоростных классов чтения и записи кода XML и файлов с разделителями. Дополнительные сведения см. в разделе "Основные операции ввода-вывода".
В этом руководстве показано, как интегрировать и использовать модуль пространственного ввода-вывода в веб-приложении.
В этом видео представлен обзор модуля пространственного ввода-вывода в пакете SDK веб-версии Azure Maps.
Предупреждение
Используйте только данные и службы из источника, которому вы доверяете, особенно при ссылке на него из другого домена. Модуль пространственного ввода-вывода выполняет шаги, чтобы свести к минимуму риск, однако самый безопасный подход слишком не позволяет начать какие-либо опасные данные в приложении.
Необходимые компоненты
- Учетная запись Azure Карты
- Ключ подписки
Установка модуля пространственного ввода-вывода
Модуль пространственного ввода-вывода Azure Maps можно загрузить одним из двух способов:
Воспользуйтесь для загрузки модуля пространственного ввода-вывода Azure Maps глобально размещенной Azure CDN. Для этого варианта необходимо добавить ссылку на JavaScript-код в элемент
<head>HTML-файла.<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Исходный код azure-maps-spatial-io можно загрузить локально, а затем разместить в приложении. Этот пакет также включает определения TypeScript. Для этого варианта установите пакет с помощью следующей команды:
npm install azure-maps-spatial-ioЗатем используйте объявление импорта для добавления модуля в исходный файл:
import * as spatial from "azure-maps-spatial-io";Дополнительные сведения см. в статье "Использование пакета npm для управления картой Azure Карты".
Использование модуля пространственного ввода-вывода
Создайте HTML-файл.
Загрузите пакет SDK веб-версии Azure Maps и инициализируйте элемент управления картой. Подробные сведения см. в руководстве по управлению картой Azure Maps. После этого ваш HTML-файл должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that IE and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Загрузите модуль пространственного ввода-вывода Azure Maps. В этом упражнении для загрузки модуля пространственного ввода-вывода Azure Maps используется CDN. Добавьте следующую ссылку на
<head>элемент HTML-файла:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Инициализируйте
datasourceи добавьте источник данных на карту. Инициализируйтеlayerи добавьте источник данных на слой карты. Затем выполните отрисовку источника данных и слоя. Прежде чем прокручивать страницу вниз к разделу с полной версией кода, подумайте, где лучше всего разместить фрагменты кода источника данных и слоя. Помните, что перед попытками манипулировать картой программным образом следует дождаться, пока ресурс карты не будет готов.var datasource, layer;и
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);Теперь html-код должен выглядеть следующим образом. В этом примере показано, как отобразить данные функций XML-файла на карте.
Примечание.
В этом примере используется Route66Attractions.xml.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensures that IE and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Не забудьте заменить
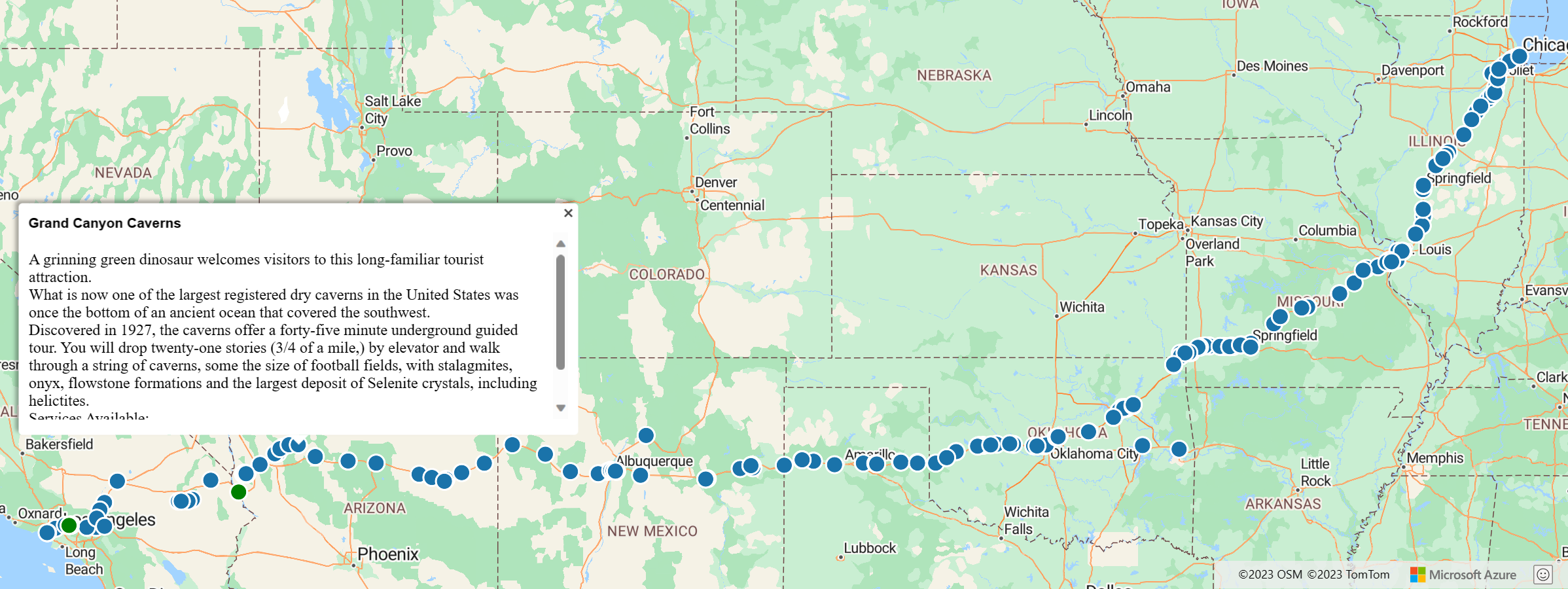
<Your Azure Maps Key>ключ подписки. Вы увидите результаты, аналогичные следующему изображению в HTML-файле:
Следующие шаги
Показанная функция — это только одна из многих функций, доступных в модуле пространственного ввода-вывода. Ознакомьтесь со следующими руководствами, чтобы узнать, как использовать другие функции в модуле пространственного ввода-вывода:
См. документацию по пространственному вводу-выводу Azure Maps: