Краткое руководство. Начало работы с библиотекой пользовательского интерфейса
Начните работу с библиотекой пользовательского интерфейса Службы коммуникации Azure, чтобы быстро интегрировать взаимодействие с приложениями. В этом кратком руководстве описано, как интегрировать составные компоненты библиотеки пользовательского интерфейса в приложение и настроить интерфейс для пользователей приложения.
Библиотека пользовательского интерфейса служб коммуникации отображает полный интерфейс взаимодействия в приложении. Он заботится о подключении к вызову, и он настраивает участие пользователя в вызове за кулисами. Разработчику нужно беспокоиться о том, где в пользовательском интерфейсе приложения вы хотите запустить взаимодействие. Составной компонент помогает пользователю настроить устройства, присоединиться к вызову и принять участие в нем и подготовиться к просмотру других участников.
Просмотрите это видео для обзора:
Примечание.
Подробные документацию и краткие руководства по библиотеке веб-пользовательского интерфейса см. в статье "История библиотеки веб-интерфейса".
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Развернутый ресурс Служб коммуникации. Создайте ресурс Служб коммуникации.
- Маркер Служб коммуникации Azure. Ознакомьтесь с этим примером.
Вы можете получить доступ к следующим кратким руководствам.
Получите пример приложения Android для этого краткого руководства в библиотеке пользовательского интерфейса открытый код Службы коммуникации Azure для Android.
Необходимые компоненты
- Учетная запись Azure и активная подписка Azure. Создайте учетную запись бесплатно .
- ОС, в которой выполняется Android Studio.
- Развернутый Службы коммуникации Azure ресурс.
- Маркер доступа Службы коммуникации Azure.
Настройка проекта
Выполните следующие разделы, чтобы настроить проект быстрого запуска.
Создание нового проекта Android
В Android Studio создайте проект:
В меню "Файл" выберите "Создать>проект".
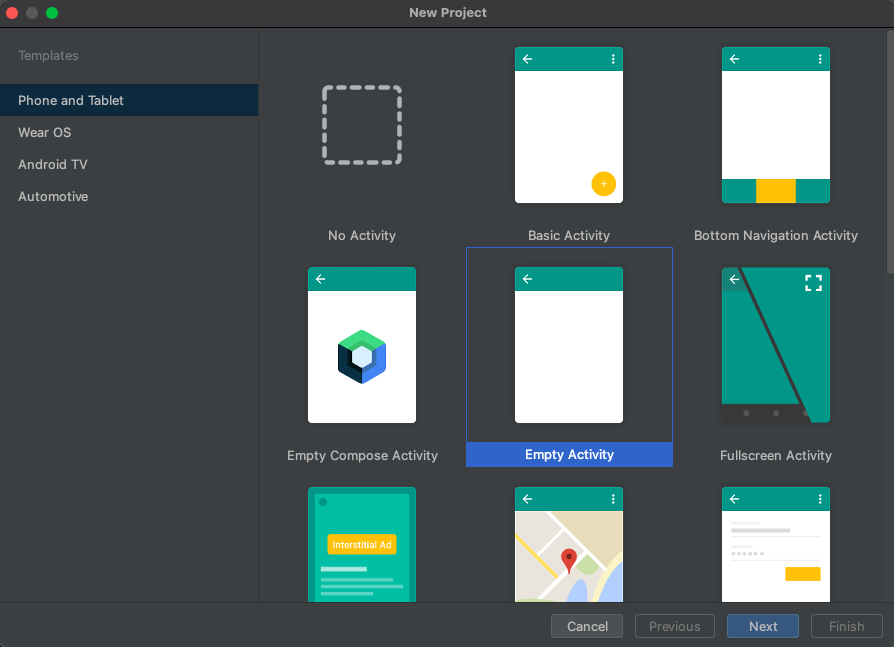
В новом проекте выберите шаблон проекта "Пустое действие ".

Выберите Далее.
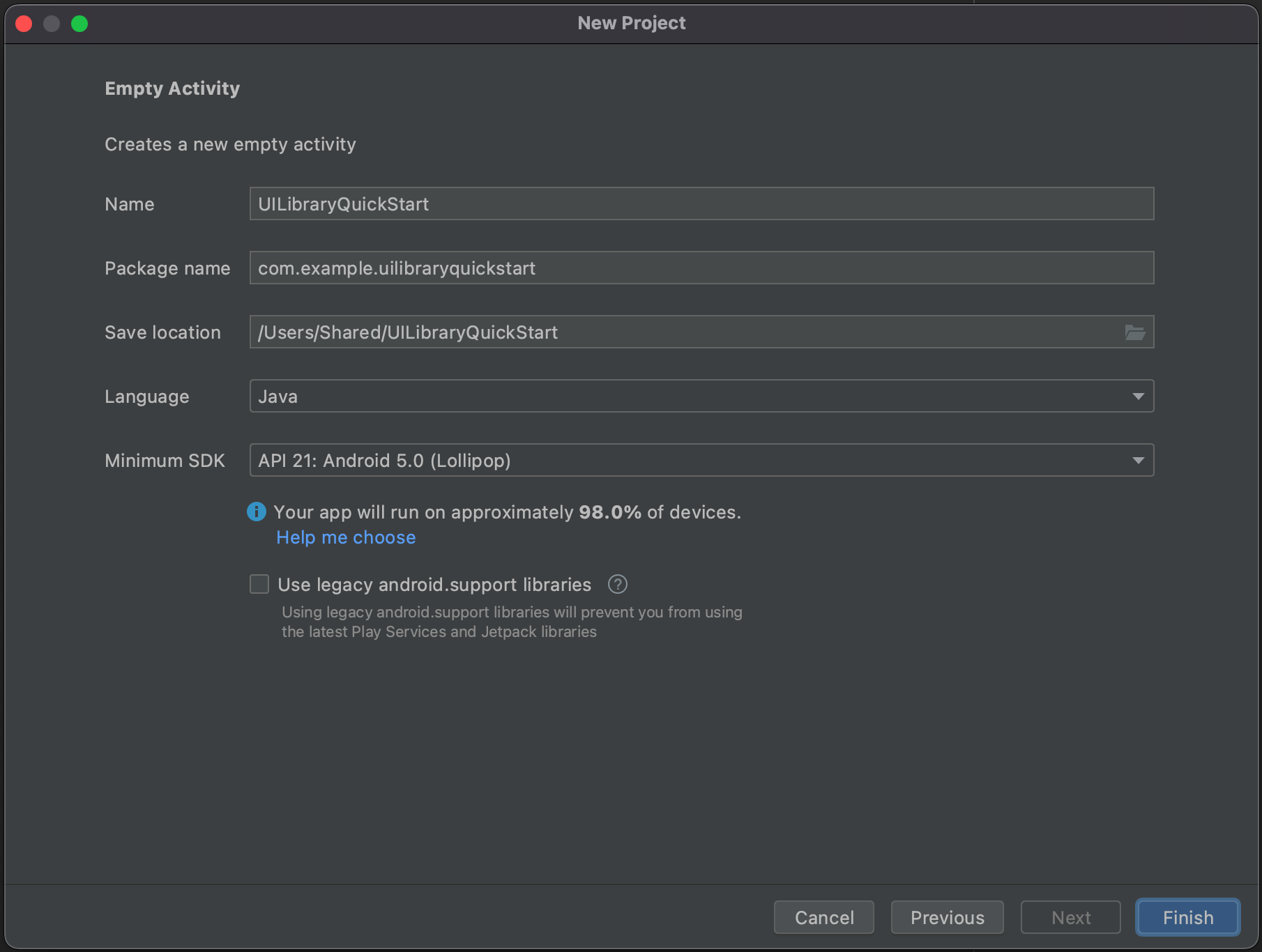
В поле "Пустое действие" назовите project UILibraryQuickStart. Для языка выберите Java/Kotlin. Для минимального пакета SDK выберите API 21: Android 5.0 (Lollipop) или более поздней версии.
Выберите Готово.

Установка пакетов
Выполните следующие разделы, чтобы установить необходимые пакеты приложений.
Добавление зависимости
В файле UILibraryQuickStart/app/build.gradle (в папке приложения) добавьте следующую зависимость:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Добавление репозиториев Maven
Для интеграции библиотеки требуются два репозитория Maven:
- MavenCentral
- Репозиторий пакетов Azure
Чтобы добавить репозитории, выполните следующие действия.
В скриптах проекта Gradle убедитесь, что добавлены следующие репозитории. Для Android Studio (2020.*)
repositoriesнаходится вsettings.gradleразделеdependencyResolutionManagement(Gradle version 6.8 or greater). Для более ранних версий Android Studio (4.*)repositoriesнаходится на уровнеbuild.gradleпроекта в разделеallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Синхронизируйте проект с файлами Gradle. Чтобы синхронизировать проект, в меню "Файл " выберите "Синхронизировать проект с файлами Gradle".
Добавление кнопки для Activity_main.xml
В файле макета app/src/main/res/layout/activity_main.xml добавьте следующий код, чтобы создать кнопку для запуска составного кода:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Инициализация составного
Чтобы инициализировать составной элемент, выполните следующие действия.
Переход к
MainActivity.Добавьте следующий код, чтобы инициализировать составные компоненты для вызова. Замените
"GROUP_CALL_ID"идентификатор группы для вызова. Замените"DISPLAY_NAME"собственным именем. Замените"USER_ACCESS_TOKEN"маркером.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import com.azure.android.communication.ui.calling.models.CallCompositeRemoteOptions
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val remoteOptions = CallCompositeRemoteOptions(locator, communicationTokenCredential, "DISPLAY_NAME")
val callComposite: CallComposite = CallCompositeBuilder().build()
callComposite.launch(this, remoteOptions)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Выполнение кода
В Android Studio создайте и запустите приложение:
- Нажмите кнопку "Запустить".
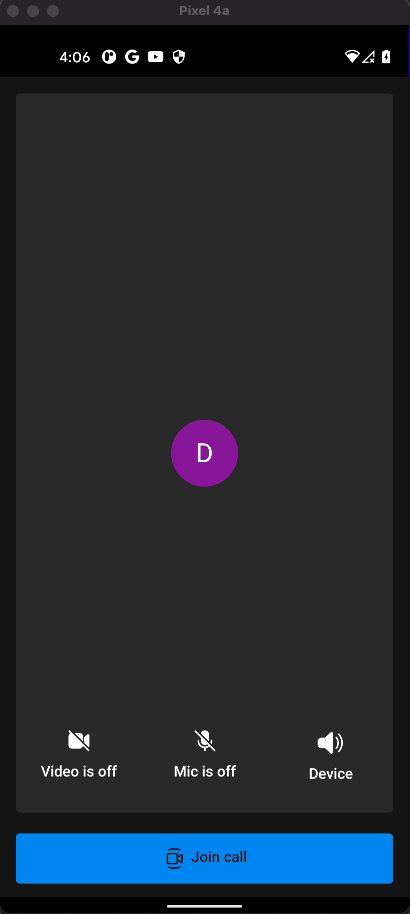
- Примите разрешения, а затем выберите параметры устройства, микрофона и видео.
- Выберите Присоединиться к звонку.

Объектная модель
Следующие классы и интерфейсы обрабатывают некоторые ключевые функции пользовательского интерфейса Службы коммуникации Azure Android:
| Имя | Описание |
|---|---|
| CallComposite | Составной компонент, который отображает интерфейс вызова с коллекцией участников и элементами управления |
| CallCompositeBuilder | Построитель, который строится с параметрами CallComposite |
| CallCompositeJoinMeetingLocator | Переданный CallComposite запуск для запуска группового вызова |
| CallCompositeTeamsMeetingLinkLocator | Передано для запуска для присоединения к собранию CallComposite Microsoft Teams |
| CallCompositeLocalizationOptions | Внедрено как необязательное для CallCompositeBuilder задания языка составного |
Функциональность библиотеки пользовательского интерфейса
Получите код для создания ключевых функций связи для приложения Android.
Создание CallComposite
Чтобы создать CallCompositeфункцию startCallComposite , инициализируйте CallCompositeBuilder экземпляр и CallComposite экземпляр.
Настройка проверки подлинности
Чтобы настроить проверку подлинности, в startCallComposite функции инициализировать CommunicationTokenCredential экземпляр. Замените "USER_ACCESS_TOKEN" маркер доступа.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Настройка группового вызова
Чтобы настроить групповой вызов, инициализируйте CallCompositeGroupCallLocator и предоставьте его объекту CallCompositeRemoteOptions .
val locator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val remoteOptions = CallCompositeRemoteOptions(
locator,
communicationTokenCredential,
"DISPLAY_NAME",
)
Настройка собрания Teams
Чтобы настроить собрание Microsoft Teams, инициализируйте CallCompositeTeamsMeetingLinkLocator и предоставьте его объекту CallCompositeRemoteOptions .
val locator = CallCompositeTeamsMeetingLinkLocator("TEAMS_MEETING_LINK")
val remoteOptions = CallCompositeRemoteOptions(
locator,
communicationTokenCredential,
"DISPLAY_NAME",
)
Настройка звонка в номерах
Важно!
Эта функция Службы коммуникации Azure сейчас доступна в предварительной версии.
Предварительные версии API и пакеты SDK предоставляются без соглашения об уровне обслуживания. Рекомендуется не использовать их для рабочих нагрузок. Некоторые функции могут не поддерживаться или могут иметь ограниченные возможности.
Дополнительные сведения см . в дополнительных условиях использования для предварительных версий Microsoft Azure.
Чтобы настроить вызов Службы коммуникации Azure комнат, инициализировать CallCompositeRoomLocatorего, предоставьте его CallCompositeRemoteOptions объекту и задайте CallCompositeParticipantRole для него CallCompositeLocalOptions значение setRoleHint().
CallComposite будет использовать подсказку роли перед подключением к вызову. После подключения к вызову фактическая текущая роль участника извлекается из Службы коммуникации Azure.
Дополнительные сведения о комнатах см. в кратком руководстве по созданию комнат и управлению ими
val locator = CallCompositeRoomLocator("<ROOM_ID>")
val remoteOptions = CallCompositeRemoteOptions(
locator,
communicationTokenCredential,
"DISPLAY_NAME",
)
val localOptions = CallCompositeLocalOptions().setRoleHint(participantRole)
val callComposite = CallCompositeBuilder().build()
callComposite.launch(context, remoteOptions, localOptions)
Запуск составного
Чтобы запустить пользовательский интерфейс вызова, в startCallComposite функции вызовите launchCallComposite экземпляр.
Подписка на события ошибок CallComposite
Чтобы получить события ошибок, вызовите setOnErrorHandler с CallCompositeпомощью .
errorCode Следующие значения могут быть отправлены обработчику ошибок:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
В следующем примере показано событие ошибки для неудачного составного события.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Применение конфигурации темы
Чтобы изменить основной цвет составного, создайте новый стиль темы в src/main/res/values/theme.xml и src/main/res/values-night/theme.xml с помощью AzureCommunicationUICalling.Theme родительской темы. Чтобы применить тему, внесите идентификатор темы в CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Применение конфигурации локализации
Чтобы изменить язык составного, используйте CallCompositeSupportedLocale для создания CallCompositeLocalizationOptions с Localeпомощью . Чтобы применить язык, внесите конфигурацию локализации CallCompositeBuilder. По умолчанию все текстовые метки используют строки английского языка (en). Можно использовать CallCompositeLocalizationOptions для задания другого значения language. По умолчанию библиотека пользовательского интерфейса содержит набор значений language , которые можно использовать с компонентами пользовательского интерфейса. CallCompositeSupportedLocale предоставляет поддерживаемые языковые стандарты. Например, для доступа к языковому стандарту английского языка можно использовать CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() предоставляет список объектов языкового стандарта для поддерживаемых языков.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Подписка на измененное событие состояния вызова CallComposite
Чтобы получать события изменения состояния вызова, вызовите addOnCallStateChangedEventHandler с CallCompositeпомощью .
В следующем примере показано событие изменения состояния вызова.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Закрытие CallComposite и подписка на отклоненное событие
Чтобы получить увольнение, вызовите addOnDismissedEventHandler с CallComposite. Чтобы закрыть CallComposite, вызовите dismiss.
В следующем примере показано событие изменения состояния вызова.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Дополнительные компоненты
Список вариантов использования содержит подробные сведения о дополнительных функциях.
Добавление уведомлений в мобильное приложение
Службы коммуникации Azure интегрируется с Сетка событий Azure и Центрами уведомлений Azure, чтобы добавлять push-уведомления в приложения в Azure. Push-уведомления можно использовать для отправки информации из приложения на мобильные устройства пользователей. Push-уведомление может отображать диалоговое окно, воспроизводить звук или отображать пользовательский интерфейс входящего вызова.
Получите пример приложения iOS для этого краткого руководства в библиотеке пользовательского интерфейса открытый код Службы коммуникации Azure для iOS.
Необходимые компоненты
- Учетная запись Azure и активная подписка Azure. Создайте учетную запись бесплатно .
- Компьютер Mac под управлением Xcode 13 или более поздней версии и действительный сертификат разработчика, установленный в связка ключей. Кроме того, для получения зависимостей необходимо установить CocoaPods.
- Развернутый Службы коммуникации Azure ресурс.
- Маркер доступа Службы коммуникации Azure.
Настройка проекта
Выполните следующие разделы, чтобы настроить проект быстрого запуска.
Создание проекта Xcode
В Xcode создайте проект:
В меню "Файл" выберите "Создать>проект".
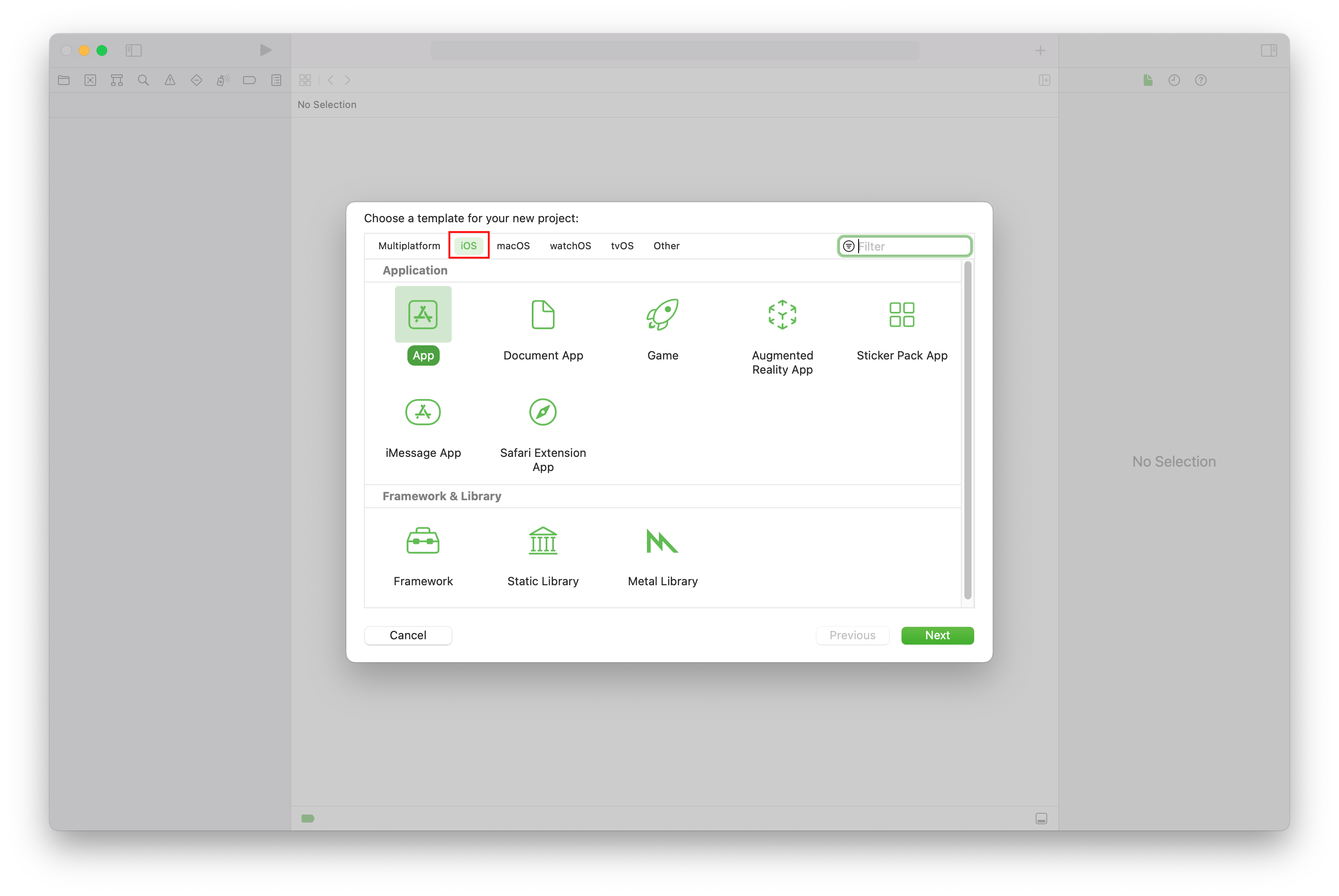
В разделе "Выбор шаблона" для нового проекта выберите платформу iOS и выберите шаблон приложения. В кратком руководстве используются раскадровки UIKit. Краткое руководство не создает тесты, поэтому можно очистить поле "Включить тесты" проверка box.

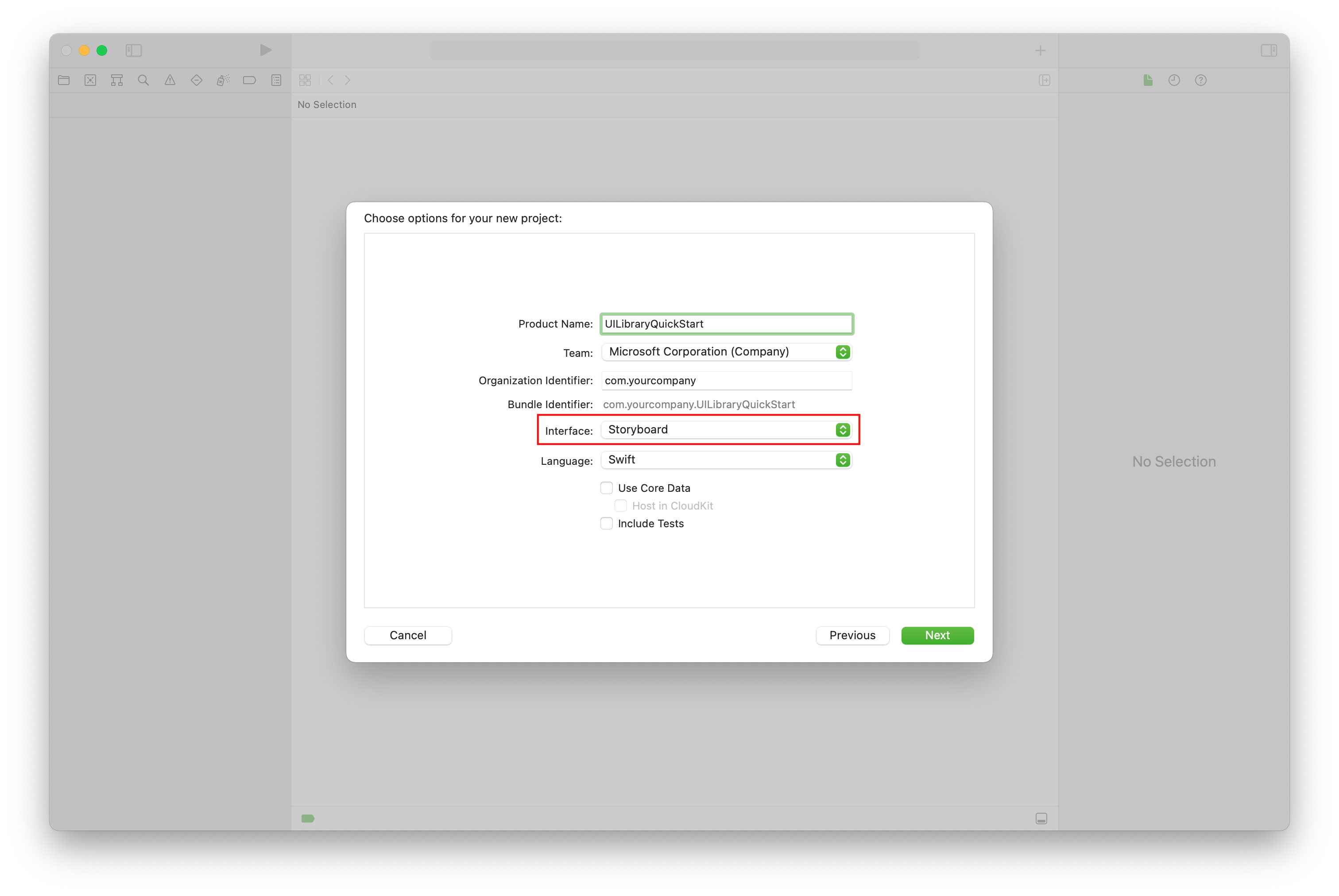
В поле "Выбор параметров для нового проекта" введите UILibraryQuickStart. Для интерфейса выберите "Раскадровка".

Установка пакета и зависимостей
(Необязательно) Для MacBook с M1 установите и включите Rosetta в Xcode.
В корневом каталоге проекта запустите файл
pod initPodfile. При возникновении ошибки обновите CocoaPods до текущей версии.Добавьте следующий код в podfile. Замените
UILibraryQuickStartименем проекта.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endВыполните команду
pod install --repo-update.В Xcode откройте созданный Xcworkspace-файл .
Запрос доступа к оборудованию устройства
Чтобы получить доступ к оборудованию устройства, включая микрофон и камеру, обновите список свойств вашего приложения. Задайте связанное значение строке, включенной в диалоговое окно, в системе используется для запроса доступа от пользователя.
В дереве проекта щелкните правой кнопкой мыши запись
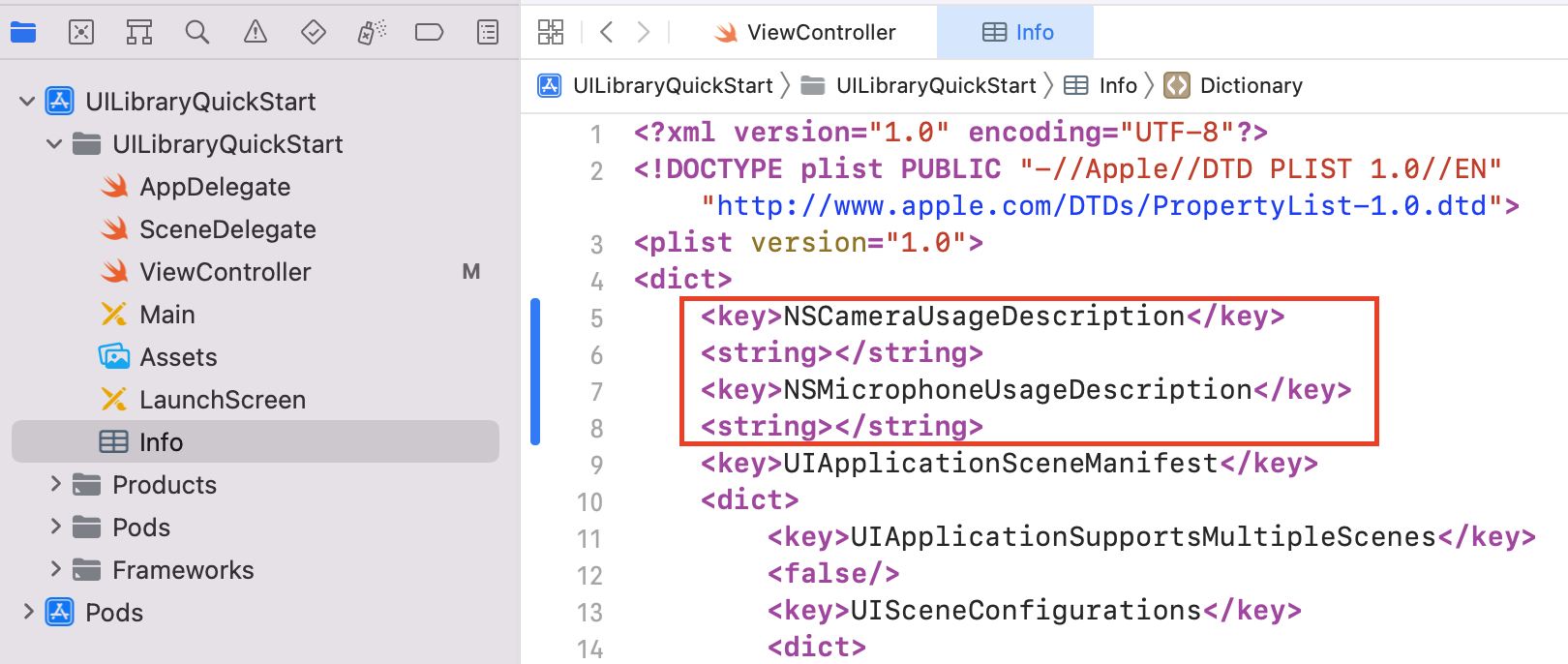
Info.plistи выберите Open As>Source Code (Открыть как > Исходный код). Добавьте следующие строки в раздел верхнего уровня<dict>и сохраните файл.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Ниже приведен пример исходного
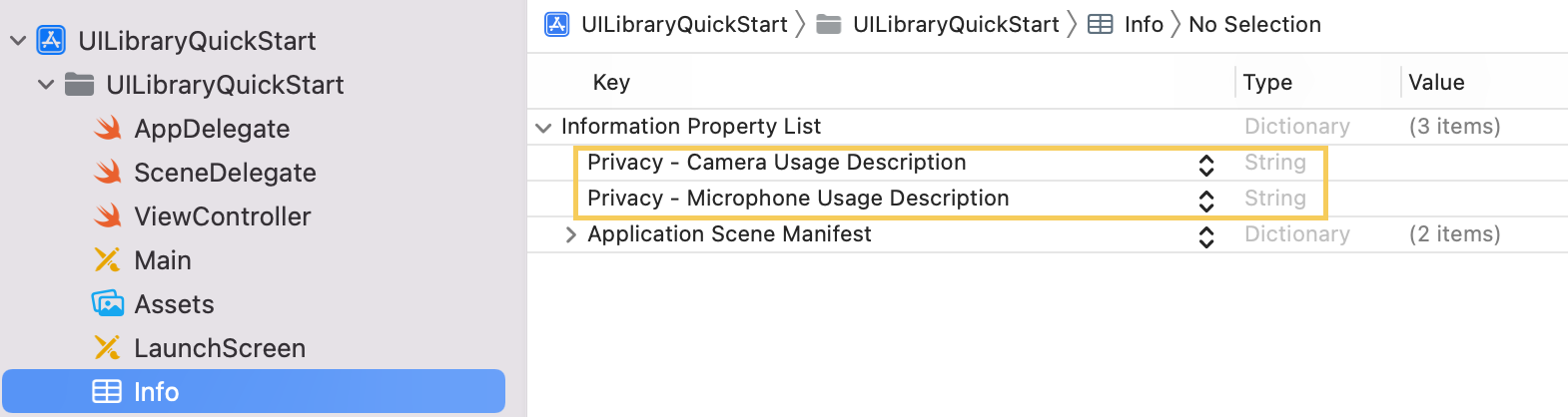
Info.plistкода в файле Xcode:
Чтобы убедиться, что запросы на разрешение устройства добавлены правильно, выберите "Открыть список свойств как>". Убедитесь, что список свойств сведений выглядит примерно так:

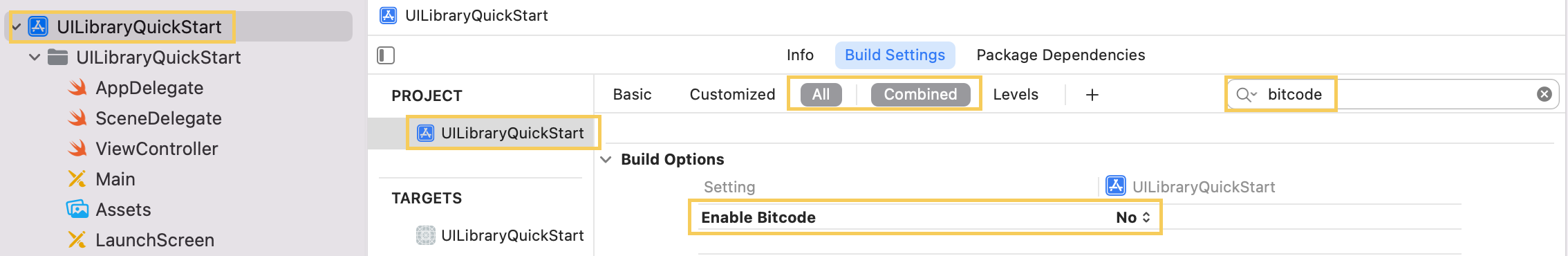
Отключение bitcode
В проекте Xcode в разделе "Сборка Параметры" задайте для параметра Enable Bitcode значение No. Чтобы найти параметр, измените фильтр с "Базовый" на "Все" или используйте панель поиска.

Инициализация составного
Чтобы инициализировать составной элемент, выполните следующие действия.
Переход к
ViewController.Добавьте следующий код, чтобы инициализировать составные компоненты для вызова. Замените
<GROUP_CALL_ID>идентификатор группы для вызова илиUUID()на создание идентификатора группы для вызова. Замените<DISPLAY_NAME>собственным именем. (Ограничение<DISPLAY_NAME>длины строки для 256 символов.) Замените<USER_ACCESS_TOKEN>маркер доступа.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions() callComposite = CallComposite(withOptions: callCompositeOptions) let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") let remoteOptions = RemoteOptions(for: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!), credential: communicationTokenCredential, displayName: "<DISPLAY_NAME>") callComposite?.launch(remoteOptions: remoteOptions) } }
Выполнение кода
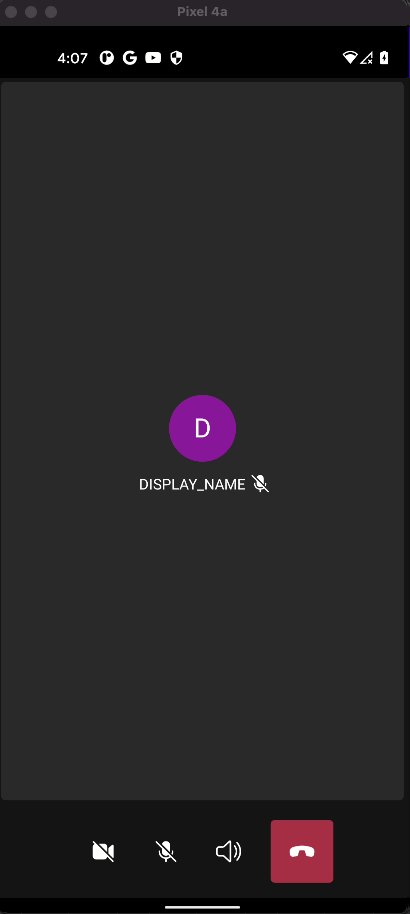
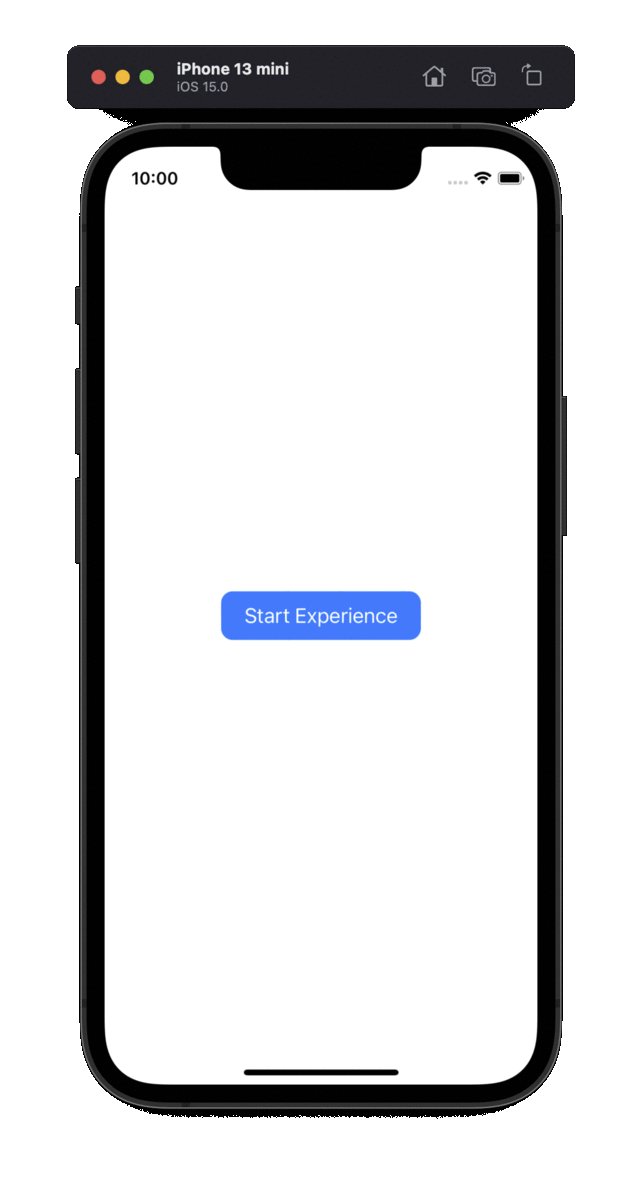
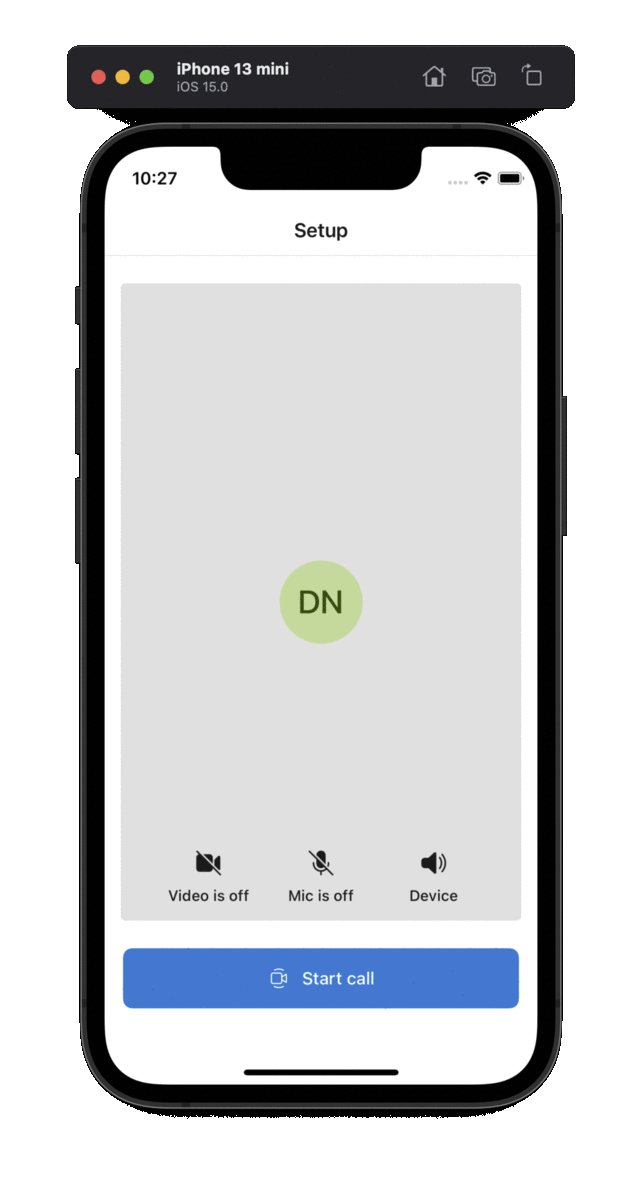
Чтобы создать и запустить приложение в симуляторе iOS, выберите "Запуск продукта>" или используйте сочетание клавиш (".-R). Затем попробуйте выполнить вызов на симуляторе:
Выберите "Начать работу".
Примите разрешения на звук, а затем выберите параметры устройства, микрофона и видео.
Нажмите кнопку "Пуск"

Объектная модель
Следующие классы и интерфейсы обрабатывают некоторые ключевые функции клиентской библиотеки пользовательского интерфейса Службы коммуникации Azure:
| Имя | Описание |
|---|---|
| CallComposite | Компонент, который отображает интерфейс вызова с коллекцией участников и элементами управления |
| CallCompositeOptions | Параметры для таких вариантов, как темы и обработка событий |
| RemoteOptions | Удаленные параметры для отправки Службы коммуникации Azure для присоединения к групповому вызову или собранию Teams. |
| ThemeOptions | Параметры настройки составной темы |
| ЛокализацияOptions | Языковые параметры составного элемента |
Функциональность библиотеки пользовательского интерфейса
Получите код для создания ключевых функций связи для приложения iOS.
Создание CallComposite
Чтобы создать CallCompositeфункцию startCallComposite , инициализируйте CallCompositeOptions экземпляр и CallComposite экземпляр:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions()
callComposite = CallComposite(withOptions: callCompositeOptions)
}
Настройка проверки подлинности
Чтобы настроить проверку подлинности, в startCallComposite функции инициализировать CommunicationTokenCredential экземпляр. Замените <USER_ACCESS_TOKEN> маркер доступа.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Если у вас еще нет маркера доступа, создайте маркер доступа Службы коммуникации Azure.
Настройка группового вызова
Чтобы настроить групповой вызов, в startCallComposite функции инициализировать RemoteOptions экземпляр для .groupCall указателя. Замените <GROUP_CALL_ID> идентификатор группы для вызова. Замените <DISPLAY_NAME> собственным именем.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let remoteOptions = RemoteOptions(for: .groupCall(groupId: uuid),
credential: communicationTokenCredential,
displayName: "<DISPLAY_NAME>")
Дополнительные сведения об использовании идентификатора группы для звонков см. в разделе "Управление вызовами".
Настройка собрания Teams
Чтобы настроить собрание Microsoft Teams в startCallComposite функции, инициализируйте RemoteOptions экземпляр для .teamsMeeting указателя. Замените <TEAMS_MEETING_LINK> ссылку на собрание Teams для вызова. Замените <DISPLAY_NAME> собственным именем.
let remoteOptions = RemoteOptions(for: .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>"),
credential: communicationTokenCredential,
displayName: "<DISPLAY_NAME>")
Получение ссылки на собрание Teams
Вы можете получить ссылку на собрание Microsoft Teams с помощью API Graph. Этот процесс подробно описан в документации по Graph.
Пакет SDK вызовов Служб коммуникации принимает полную ссылку на собрание Microsoft Teams. Эта ссылка возвращается в составе onlineMeeting ресурса в свойстве joinWebUrl. Вы также можете получить необходимые сведения о собрании из URL-адреса собрания присоединения в самом приглашении на собрание Teams.
Настройка звонка в номерах
Важно!
Эта функция Службы коммуникации Azure сейчас доступна в предварительной версии.
Предварительные версии API и пакеты SDK предоставляются без соглашения об уровне обслуживания. Рекомендуется не использовать их для рабочих нагрузок. Некоторые функции могут не поддерживаться или могут иметь ограниченные возможности.
Дополнительные сведения см . в дополнительных условиях использования для предварительных версий Microsoft Azure.
Чтобы настроить вызов Службы коммуникации Azure комнат внутри startCallComposite функции, инициализируйте RemoteOptions экземпляр для .roomCall указателя. Замените <ROOM_ID> идентификатором комнаты для вызова. Инициализация экземпляра LocalOptions с roleHintпомощью .
Замените <DISPLAY_NAME> собственным именем.
CallComposite будет использовать подсказку роли перед подключением к вызову. После подключения к вызову фактическая текущая роль участника извлекается из Службы коммуникации Azure.
Дополнительные сведения о комнатах см. в кратком руководстве по созданию комнат и управлению ими
let remoteOptions = RemoteOptions(for: .roomCall(roomId: "<ROOM_ID>"),
credential: communicationTokenCredential,
displayName: "<DISPLAY_NAME>")
let localOptions = LocalOptions(roleHint: participantRole)
let callComposite = CallComposite()
callComposite.launch(remoteOptions: remoteOptions, localOptions: localOptions)
Запуск составного
startCallComposite В функции вызовите launchCallComposite экземпляр:
callComposite?.launch(remoteOptions: remoteOptions)
Оформление подписки на события
Вы можете реализовать закрытия для действий над составными событиями. Следующие коды ошибок могут быть отправлены обработчику ошибок:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
В следующем примере показано событие ошибки для неудачного составного события:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Применение параметров темы
Чтобы настроить взаимодействие в приложении, создайте настраиваемые параметры темы, реализующие ThemeOptions протокол. Включите экземпляр нового класса в CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Дополнительные сведения о работе с темами см. в руководстве по теме.
Применение параметров локализации
Чтобы изменить язык в составном компоненте, создайте настраиваемые параметры локализации и включите их в CallCompositeOptions. По умолчанию все текстовые метки используют строки английского языка (SupportedLocale.en). Можно использовать LocalizationOptions для задания другого значения locale. По умолчанию библиотека пользовательского интерфейса содержит набор значений locale , которые можно использовать с компонентами пользовательского интерфейса. SupportedLocale.values предоставляет список всех поддерживаемых языков.
В следующем примере составной объект локализован на французский (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Дополнительные сведения о локализации и списке поддерживаемых языков см. в руководстве по локализации.
Подписка на измененное событие состояния вызова CallComposite
Вы можете реализовать закрытия для действий над составными событиями. Состояния вызова будут отправлены обработчику измененного состояния вызова.
В следующем примере показано событие изменения состояния вызова.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Закрытие CallComposite и подписка на отклоненное событие
Чтобы закрыть CallComposite, вызовите dismiss. Следующее событие увольнения будет отправлено при отключенном вызове:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Добавление уведомлений в мобильное приложение
Службы коммуникации Azure интегрируется с Сетка событий Azure и Центрами уведомлений Azure, чтобы добавлять push-уведомления в приложения в Azure. Push-уведомления можно использовать для отправки информации из приложения на мобильные устройства пользователей. Push-уведомление может отображать диалоговое окно, воспроизводить звук или отображать пользовательский интерфейс входящего вызова.
Очистка ресурсов
Если вы хотите отменить и удалить подписку на Службы коммуникации, можно удалить ресурс или группу ресурсов.
При удалении группы ресурсов также удаляются все связанные с ней ресурсы.
См. сведения об очистке ресурсов.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по