Оптимизация производительности веб-частей на страницах современных сайтов SharePoint
Страницы современных сайтов SharePoint содержат веб-части, которые могут влиять на общее время загрузки страницы. Из этой статьи вы узнаете, как определять, насколько веб-части на страницах влияют на задержку, распознаваемую конечным пользователем, и как устранять распространенные проблемы.
Примечание.
Дополнительные сведения о производительности на современных порталах SharePoint см. в статье Производительность в современном интерфейсе SharePoint.
Использование средства диагностики страниц SharePoint для анализа веб-частей
Средство "Диагностика страницы" для SharePoint — это расширение браузера для новых браузеров Microsoft Edge (https://www.microsoft.com/edge) и Chrome, которое анализирует как страницы современного портала SharePoint, так и классического сайта публикации. Это средство предоставляет отчет о каждой проанализированной странице, показывающий, как она работает при заданных критериях производительности. Чтобы установить средство диагностики страниц для SharePoint и узнать о ней, см . раздел Использование средства диагностики страниц для SharePoint.
Примечание.
Средство диагностики страниц работает только для SharePoint и не может использоваться на системной странице SharePoint.
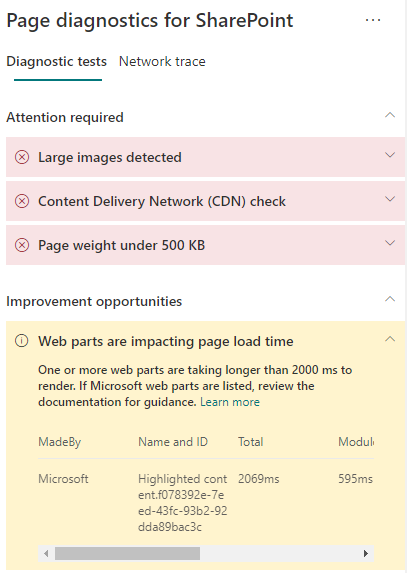
При анализе сайта SharePoint с помощью средства диагностики страниц SharePoint можно просматривать данные о веб-частях, превышающие базовые показатели, которые указаны для результата Влияние веб-частей на общее время загрузки страниц на панели Диагностические тесты.
Возможные результаты:
- Требуется внимание (красный цвет): любая пользовательская веб-часть, видимая в окне просмотра (видимая часть страницы, которая загружается первой), для загрузки которой требуется больше двух секунд. Любые настраиваемые веб-части за пределами окна просмотра, требующие более четырех секунд на загрузку. Общее время загрузки отображается в результатах теста и разбивается по нагрузке модуля, отложенной нагрузке, инициализации и отрисовке.
- Возможности улучшения (желтый цвет). Элементы, которые могут повлиять на время загрузки страницы, отображаются в этом разделе и должны проверяться и отслеживаться. К ним могут относиться веб-части Майкрософт "не по умолчанию" (OOTB). Результаты для всех веб-частей Майкрософт, приведенные в этом разделе, автоматически направляются в корпорацию Майкрософт, поэтому никакие действия не требуются. Вы должны регистрировать запрос в службу поддержки для исследования только в том случае, если на странице наблюдается низкая производительность и все веб-части Майкрософт на странице отображаются в результатах в разделе Возможности улучшения . В будущем обновлении средства "Диагностика страницы" для SharePoint результаты будут разбиты на основе конкретной конфигурации веб-части Майкрософт.
- Действия не требуются (зеленый цвет) — для возвращения данных все веб-части не занимают больше двух секунд времени.
Если веб-части влияют на время загрузки страницы , результат отображается в разделе Требуется внимание или Возможности улучшения результатов, выберите результат, чтобы просмотреть подробные сведения о том, какие веб-части загружаются медленно. Будущие обновления средства диагностики страниц для SharePoint могут включать обновления правил анализа, поэтому убедитесь, что у вас всегда установлена последняя версия средства.

Результаты содержат следующие данные:
Метод Made by показывает, является ли веб-часть пользовательской или Microsoft OOTB.
Имя и идентификатор содержат идентифицирующие сведения, которые помогут найти веб-часть на странице.
Total показывает общее время загрузки, инициализации и отрисовки модуля веб-частью. Это общее относительное время, затраченное веб-частью на отрисовку на странице, от начала до конца.
Загрузка модуля показывает время, затраченного на скачивание, оценку и загрузку расширений JavaScript и CSS-файлов. Затем запускается процесс инициализации.
Отложенная загрузка показывает время отложенной загрузки веб-частей, которые не отображаются в main разделе страницы. Существуют определенные условия, в которых слишком много веб-частей для отрисовки, и они помещаются в очередь для отрисовки, чтобы свести к минимуму время загрузки страницы.
Init показывает время, затраченное веб-части на инициализацию данных.
Это асинхронный вызов, а время инициализации — это вычисление времени для функции onInit при разрешении возвращенного обещания.
Отрисовка показывает время, затраченное на отрисовку пользовательского интерфейса (пользовательского интерфейса) после завершения загрузки модуля и инициализации.
Это время выполнения JavaScript для подключения модели DOM в документе (странице). Отрисовка асинхронных ресурсов, например изображений, может занять дополнительное время.
Эта информация предназначена для того, чтобы помочь проектировщикам и разработчикам устранять проблемы. С ней следует ознакомить команду по проектированию и разработке.
Устранение проблем производительности веб-частей
Чтобы определить и устранить проблемы с производительностью веб-частей, указанных в окне Влияние веб-частей на общее время загрузки страниц, используйте инструкции, приведенные в этом разделе.
Возможные причины низкой производительности веб-части делятся на три категории. Используйте следующие сведения, чтобы определить, какие проблемы относятся к вашему сценарию, и устранить их.
- Размер скрипта веб-части и зависимости
- Оптимизируйте исходный сценарий, который отображает основной сценарий только в режиме просмотра.
- Переместите редко используемые сценарии и код режима изменения (например, панель свойств) в отдельные блоки с помощью оператора import().
- Ознакомьтесь с зависимостями в файле package.json, чтобы полностью удалить ненужный код. Переместите зависимости "только тестирование" или "только сборка" в раздел devDependencies.
- Для оптимальной статической загрузки ресурсов следует использовать сеть доставки содержимого (CDN) Office 365. Открытые источники CDN предпочтительнее использовать для файлов JS и CSS. Дополнительные сведения об использовании Office 365 CDN см. в статье Использование сети доставки содержимого Office 365 (CDN) с SharePoint.
- Повторно используйте такие платформы, как React и Fabric imports, которые входят в состав SharePoint Framework (SPFx). Дополнительные сведения см. в статье Обзор SharePoint Framework.
- Убедитесь, что вы используете последнюю версию SharePoint Framework, и обновите их до новых версий по мере их доступности.
- Извлечение или кэширование данных
- Если веб-часть использует дополнительные серверные вызовы для получения данных для отображения, убедитесь, что эти серверные API работают быстро и (или) реализуют кэширование на стороне клиента (например, с помощью localStorage или IndexedDB для больших наборов).
- Если для отображения важных данных требуется несколько вызовов, воспользуйтесь пакетной обработкой на сервере или другими методами объединения запросов в один вызов.
- Кроме того, если для некоторых элементов данных требуется более медленный API, но они не являются критически важными для первоначальной отрисовки, разделите их на отдельный вызов, который выполняется после отрисовки критически важных данных.
- Когда одни и те же данные повторяются в разных частях, используйте один уровень данных, чтобы избежать повторения вызовов.
- Время отображения
- Любые мультимедийные источники, такие как изображения и видеоролики, следует уменьшать до размера контейнера, устройства и (или) сети во избежание загрузки ненужных больших активов. Дополнительные сведения о зависимостях содержимого см. в статье Использование Office 365 сети доставки содержимого (CDN) с SharePoint.
- Избегайте вызовов API, которые вызывают повторное воспроизведение, сложные правила CSS или сложные анимации. Дополнительные сведения см. в статье Минимизация перегруппировки браузера.
- Избегайте выполнения длительных цепных задач. Разбивайте такие задачи на отдельные очереди. Дополнительные сведения см. в статье Оптимизация выполнения JavaScript.
- Резервируйте соответствующее место для асинхронного отображения визуальных элементов или элементов мультимедиа, чтобы избежать пропуска кадров и перебоев, известных какподвисания.
- Если какой-либо из браузеров не поддерживает функцию, используемую для отображения, загрузите полизаполнение или исключите выполнение зависимого кода. Если эта функция не является критической, удалите ресурсы, такие как обработчики событий, чтобы избежать утечек памяти.
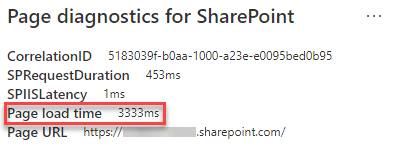
Перед изменением в страниц для устранения проблем производительности запомните время загрузки страницы по результатам анализа. Снова запустите средство после внесения изменений, чтобы узнать, соответствует ли новый результат базовому стандарту, и проверить, сократилось ли время загрузки.

Примечание.
Время загрузки страницы зависит от множества факторов, например от загрузки сети, времени суток и других переменных условий. Следует несколько раз проверить время загрузки страницы до и после внесения изменений, чтобы получить среднестатистические данные.
Статьи по теме
Настройка производительности SharePoint
Настройка производительности Office 365
Производительность в современном интерфейсе SharePoint
Использование сети доставки содержимого Office 365 (CDN) с SharePoint
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по