Бот интерактивных уведомлений в Teams
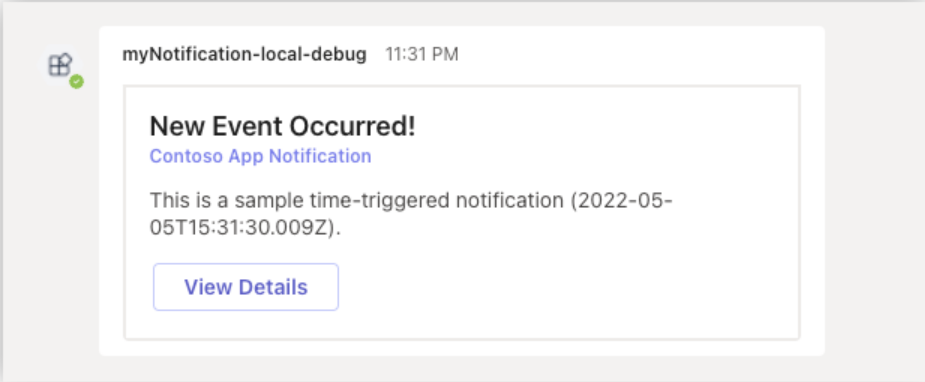
Набор средств Microsoft Teams позволяет создавать приложения, которые фиксируют события и отправляют их в виде интерактивных уведомлений в личный, групповой чат или канал в Microsoft Teams. Уведомления можно отправлять в виде обычного текста или адаптивных карточек. Шаблон бота уведомлений создает приложение, которое отправляет сообщение в Teams с адаптивными карточками, активируются http-запросом после.
Шаблон приложения создается с помощью пакета SDK TeamsFx, который предоставляет простой набор функций по Microsoft Bot Framework для реализации вашего требования. Например, туристическое агентство создает приложение в Teams для своих пользователей, чтобы они были в курсе прогноза погоды. На следующей блок-схеме приложение Teams уведомляет пользователей о прогнозе погоды с помощью адаптивной карточки:
Вы можете отправить уведомление боту в следующих сценариях:
Вы хотите уведомить всех участников канала или чата об одном и том же или связанном содержимом.
Настраиваемый пользовательский интерфейс в карточке
Требуется быстрый ответ, включение содержимого мультимедиа или кнопки действий.
Отправка запланированных уведомлений
Зажгите двойные эмблемы как в действии, так и в чате, канале или приложении
Добавьте шаблон в исходный код.
Обработка локализации вручную.
Преимущества
Упрощает отправку уведомлений в личный, групповой чат и в канал с помощью API из пакета SDK TeamsFx.
Улучшает взаимодействие с пользователем, настраивая уведомления с помощью адаптивной карточки.
Предоставляет несколько механизмов для активации уведомлений, таких как HTTP и триггер таймера расписания с Функции Azure.
Уведомление карта легко интегрируется с ботом и обеспечивает согласованное взаимодействие с пользователем в приложении Bot.
Примечание.
Перед отправкой уведомления необходимо установить приложение бота с соответствующим область.
Уведомление на основе событий
Пакет SDK Bot Framework предоставляет функциональные возможности для упреждающего сообщения в Teams. Пакет SDK TeamsFx предоставляет функциональные возможности для управления ссылками на беседы бота при активации события бота. Пакет SDK TeamsFx распознает следующие события бота:
| Событие | Поведение |
|---|---|
| При первой установке бота для пользователя, группы или команды. | Добавьте ссылку целевой беседы в хранилище. |
| При удалении бота из пользователя, группы или команды. | Удалите целевую ссылку на беседу из хранилища. |
| Когда команда, установленная ботом, удаляется. | Удалите целевую ссылку на беседу из хранилища. |
| Когда команда, установленная ботом, восстанавливается. | Добавьте ссылку целевой беседы в хранилище. |
| Когда бот отправляет сообщения. | Если целевая ссылка на беседу не существует, добавьте ее в хранилище. |

При отправке уведомлений пакет SDK TeamsFx создает новую беседу из выбранной ссылки на беседу, а затем отправляет сообщение. Для расширенного использования вы можете напрямую получить доступ к ссылке на беседу, чтобы выполнить собственную логику бота:
// list all installation targets
for (const target of await notificationApp.notification.installations()) {
// call Bot Framework's adapter.continueConversationAsync()
await target.adapter.continueConversationAsync(
target.botAppId,
target.conversationReference,
async (context) => {
// your own bot logic
await context...
}
);
}
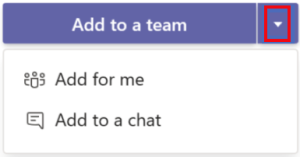
Установка бота уведомлений
Бот уведомлений должен быть установлен в команде, групповом чате или в качестве личного приложения в зависимости от необходимых область. Во время установки можно выбрать область, куда вы хотите добавить и использовать бота:
Чтобы открыть бот в личных область, нажмите кнопку Открыть.
Чтобы открыть бота в общей область, выберите требуемый канал, чат или собрание из списка и перейдите через диалоговое окно, чтобы выбрать Перейти.

Дополнительные параметры установки см. в разделе Настройка параметров установки по умолчанию. Сведения об удалении см. в статье Удаление приложения из Teams.
Настройка уведомления
Вы можете внести следующие настройки, чтобы расширить шаблон уведомлений в соответствии с вашими бизнес-нуждами:
- Настройка точки триггера из источника событий
- Настройка содержимого уведомлений
- Настройка места отправки уведомлений
Настройка точки триггера из источника событий
Можно настроить следующие триггеры:
Expressуведомление на основе:При отправке HTTP-запроса в точку
src/index.jsвхода реализация по умолчанию отправляет адаптивную карточку в Teams. Это событие можно настроить, изменивsrc/index.js. Типичная реализация может вызывать API для получения событий, данных или и того, и другого, которые могут отправлять адаптивную карточку по мере необходимости. Чтобы добавить дополнительные триггеры, можно выполнить следующие действия:- Создайте новую маршрутизацию:
server.post("/api/new-trigger", ...). - Добавьте триггеры таймера из широко используемых пакетов npm, таких как cron, node-schedule или из других пакетов.
Примечание.
По умолчанию Набор средств Teams формирует одну
expressточку входа вsrc/index.js.- Создайте новую маршрутизацию:
Уведомление на основе Функции Azure:
При выборе
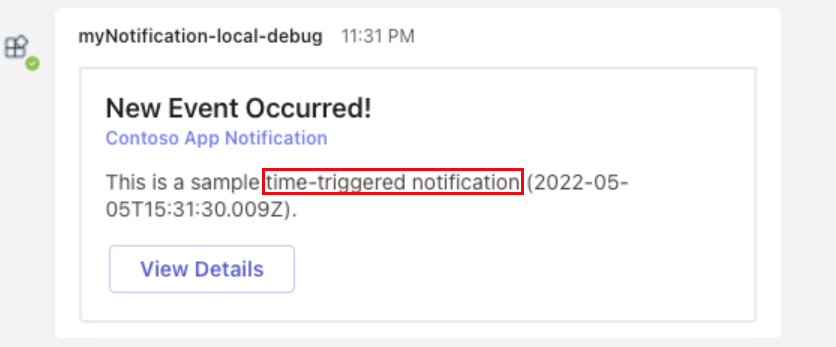
timerтриггера реализованный по умолчанию триггерsrc/timerTrigger.tsтаймера функции Azure отправляет адаптивную карточку каждые 30 секунд. Вы можете изменить файл*Trigger/function.json, чтобы настроитьscheduleсвойство . Дополнительные сведения см. в документации по функциям Azure.
При выборе
httpтриггера HTTP-запрос активирует уведомление, а реализация по умолчанию отправляет адаптивную карточку в Teams. Это событие можно изменить, настроивsrc/*Trigger.ts. Эта реализация может вызывать API для получения событий, данных или и того, и другого, который может отправлять адаптивную карточку по мере необходимости.
Триггеры функции Azure:
Event Hubтриггер для отправки уведомлений при отправке события в Концентратор событий Azure.Cosmos DBтриггер для отправки уведомлений при создании или обновлении документа Cosmos.
Дополнительные сведения о триггерах поддержки см. в разделе Триггеры поддержки Функции Azure.
Настройка содержимого уведомлений
Файл src/adaptiveCards/notification-default.json определяет адаптивную карточку по умолчанию. Конструктор адаптивных карточек можно использовать для визуального проектирования пользовательского интерфейса адаптивной карточки. Определяет src/cardModels.ts структуру данных, которая используется для загрузки данных для адаптивной карточки. Привязка между моделью карта и адаптивной карточкой выполняется путем сопоставления имени, CardData.title например сопоставления с ${title} в адаптивной карточке. Вы можете добавлять, изменять или удалять свойства и их привязки, чтобы настроить адаптивную карточку по мере необходимости.
При необходимости можно также добавить новые карточки. Дополнительные сведения о создании различных типов адаптивных карточек со списком или оглавлением динамического содержимого с помощью ColumnSet и FactSetсм. в разделе Пример уведомления адаптивной карточки.
Настройка места отправки уведомлений
Вы можете настроить отправку уведомлений в следующие целевые объекты:
Уведомления в личном чате:
// list all installation targets for (const target of await notificationApp.notification.installations()) { // "Person" means this bot is installed as Personal app if (target.type === "Person") { // Directly notify the individual person await target.sendAdaptiveCard(...); } }
Уведомления в групповом чате:
// list all installation targets for (const target of await notificationApp.notification.installations()) { // "Group" means this bot is installed to a Group Chat if (target.type === "Group") { // Directly notify the Group Chat await target.sendAdaptiveCard(...); // List all members in the Group Chat then notify each member const members = await target.members(); for (const member of members) { await member.sendAdaptiveCard(...); } } }
Уведомления для канала:
// list all installation targets for (const target of await notificationApp.notification.installations()) { // "Channel" means this bot is installed to a Team (default to notify General channel) if (target.type === "Channel") { // Directly notify the Team (to the default General channel) await target.sendAdaptiveCard(...); // List all members in the Team then notify each member const members = await target.members(); for (const member of members) { await member.sendAdaptiveCard(...); } // List all channels in the Team then notify each channel const channels = await target.channels(); for (const channel of channels) { await channel.sendAdaptiveCard(...); } } }
Уведомления для определенного канала:
// find the first channel when the predicate is true. const channel = await notificationApp.notification.findChannel(c => Promise.resolve(c.info.name === "MyChannelName")); // send adaptive card to the specific channel. await channel?.sendAdaptiveCard(...);Примечание.
Чтобы предотвратить неопределенные выходные данные, установите приложение бота в канале Общие команды.
Уведомления для определенного пользователя:
// find the first person when the predicate is true. const member = await notificationApp.notification.findMember(m => Promise.resolve(m.account.name === "Bob")); // send adaptive card to the specific person. await member?.sendAdaptiveCard(...);Примечание.
Чтобы предотвратить неопределенные выходные данные и отсутствующие уведомления, необходимо включить конкретного пользователя в установку уведомлений область.
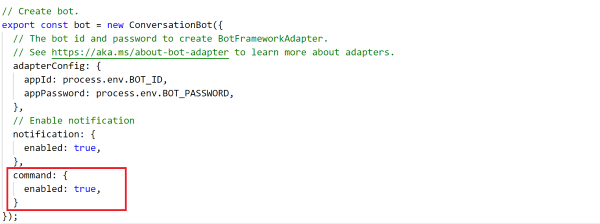
Настройка инициализации
Для отправки уведомления необходимо создать ConversationBot .
Примечание.
Код создается в проекте.
/** Javascript/Typescript: src/internal/initialize.*s **/
const notificationApp = new ConversationBot({
// The bot id and password to create CloudAdapter.
// See https://aka.ms/about-bot-adapter to learn more about adapters.
adapterConfig: {
MicrosoftAppId: config.botId,
MicrosoftAppPassword: config.botPassword,
MicrosoftAppType: "MultiTenant",
},
// Enable notification
notification: {
enabled: true,
},
});
Настройка адаптера
Вы можете настроить, создав собственный адаптер или настроив его после инициализации. Ниже приведен пример кода для создания адаптера.
// Create your own adapter
const adapter = new CloudAdapter(...);
// Customize your adapter, e.g., error handling
adapter.onTurnError = ...
const notificationApp = new ConversationBot({
// use your own adapter
adapter: adapter;
...
});
// Or, customize later
notificationApp.adapter.onTurnError = ...
Покупка места в хранилище
Хранилище можно использовать для реализации подключений уведомлений. Вы можете добавить собственное хранилище с помощью следующего примера кода:
// implement your own storage
class MyStorage implements NotificationTargetStorage {...}
const myStorage = new MyStorage(...);
// initialize ConversationBot with notification enabled and customized storage
const notificationApp = new ConversationBot({
// The bot id and password to create CloudAdapter.
// See https://aka.ms/about-bot-adapter to learn more about adapters.
adapterConfig: {
MicrosoftAppId: config.botId,
MicrosoftAppPassword: config.botPassword,
MicrosoftAppType: "MultiTenant",
},
// Enable notification
notification: {
enabled: true,
storage: myStorage,
},
});
Если хранилище не предоставлено, можно использовать локальное файловое хранилище по умолчанию, в котором хранятся подключения уведомлений в:
-
.notification.localstore.jsonесли выполняется локально. -
${process.env.TEMP}/.notification.localstore.json, еслиprocess.env.RUNNING_ON_AZUREзадано значение 1.
Если вы используете локальное хранилище файлов по умолчанию, веб-приложение Azure и Функции Azure очистить локальный файл во время перезапуска или повторного развертывания. Вы также можете удалить бот из Teams, а затем установить его, чтобы снова добавить подключения к хранилищу.
Отличается NotificationTargetStorage от пользовательского хранилища пакета SDK Bot Framework. Для хранилища уведомлений требуются readфункции , write, deleteи list , но в хранилище пакета SDK Bot Framework есть readфункции , writeи delete , а также отсутствуют функциональные list возможности.
Дополнительные сведения о хранилище BLOB-объектов Azure см. в примере реализации хранилища уведомлений.
Примечание.
- Рекомендуется использовать собственное общее хранилище для рабочей среды.
- Если вы реализуете собственное хранилище пакета SDK Bot Framework, например ,
botbuilder-azure-blobs.BlobsStorageнеобходимо реализовать другое хранилище для уведомлений. Вы можете совместно использовать одну строку подключения BLOB-объектов с разными контейнерами.
Добавление проверки подлинности для API уведомлений
Если выбрать триггер HTTP, в API шаблонных уведомлений не включена проверка подлинности или авторизация. Убедитесь, что вы добавили проверку подлинности или авторизацию для API, прежде чем использовать его в рабочей среде. Можно выполнить одно из следующих действий:
Используйте ключ API. Вы можете использовать ключи доступа к функциям, если выбрать Функции Azure для размещения бота уведомлений.
Используйте маркер доступа, выданный Microsoft Entra ID. Дополнительные сведения см. в статье Настройка единого входа для бота в Microsoft Entra ID.
Для API может быть больше решений для проверки подлинности или авторизации, которые можно выбрать по мере необходимости.
Подключение к существующим API
Если у вас нет требуемого пакета SDK и вы хотите вызвать внешние API в коде, для начальной загрузки кода можно использовать команду Teams: подключиться к API в Microsoft Visual Studio Code Teams Toolkit или команду teamsfx add api-connection в TeamsFx CLI. Дополнительные сведения см. в статье Интеграция существующих сторонних API.
Приложение бота Teams или входящий веб-перехватчик Teams
TeamsFx поддерживает два способа отправки уведомлений из системы в Teams:
- Создайте приложение бота Teams.
- Создайте входящий веб-перехватчик Teams.
В следующей таблице приведено сравнение двух разных способов:
| Приложение бота Teams | Входящие веб-перехватчики Teams | |
|---|---|---|
| Сообщение отдельного человека | ✔️ | ❌ |
| Чат группы сообщений | ✔️ | ❌ |
| Общедоступный канал сообщений | ✔️ | ✔️ |
| Приватный канал сообщений | ❌ | ✔️ |
| Отправка сообщения карта | ✔️ | ✔️ |
| Отправить приветственное сообщение | ✔️ | ❌ |
| Получение контекста Teams | ✔️ | ❌ |
| Требовать инструкции по установке в Teams | ✔️ | ❌ |
| Требовать ресурс Azure | Azure Служба Bot | ❌ |
Уведомление о входящих веб-перехватчиках
Важно!
Соединители Microsoft 365 (ранее называемые соединителями Office 365) скоро устареют, и создание новых соединителей Microsoft 365 скоро будет заблокировано. Дополнительные сведения о расписании и о том, как приложение "Рабочие процессы" обеспечивает более гибкий и безопасный интерфейс, см. в статье Прекращение использования соединителей Microsoft 365 в Microsoft Teams.
Как создать веб-перехватчик в Teams?
Чтобы автоматически публиковать сообщения в чате или канале при получении запроса веб-перехватчика, используйте предопределенные шаблоны рабочих процессов или создайте рабочий процесс с нуля с помощью триггера При получении запроса веб-перехватчика Teams . Дополнительные сведения см . в статье Публикация рабочего процесса при получении запроса веб-перехватчика в Microsoft Teams.
Дополнительные сведения о триггере получения запроса веб-перехватчика Teams см. в разделе Microsoft Teams — webhook.
Если вы уже создали соединители Office 365:
Создание соединителя Power Automate. Power Automate расширяет возможности широко используемых приложений рабочих процессов в Teams. Это масштабируемый и безопасный подход к программной передаче данных в Teams и из нее. Если вы используете этот метод, вы можете создавать шаблоны рабочих процессов для публикации оповещений из продукта в каналах Teams. Такой подход упрощает внедрение пользователем нового метода. Дополнительные сведения см. в статье Power Automate для корпоративных разработчиков, независимых поставщиков программного обеспечения и партнеров.
Обновление приложения Teams. Вы можете улучшить текущее приложение Teams. Например, можно разрешить пользователям настраивать упреждающие сообщения на основе событий триггера в системе. Дополнительные сведения см. в статье о том, как боты могут отправлять сообщения в каналы с помощью упреждающих сообщений.
Известные проблемы
- Приложение workflows не может публиковать в частных каналах в качестве бота потока. Однако он может публиковаться от имени пользователя.
- Рабочие процессы поддерживают только адаптивные карточки. Он не поддерживает более старый формат карта сообщений, используемый Office 365 соединителями. Рабочие процессы не поддерживают использование формата карта сообщений. Дополнительные сведения см. в статье Преобразование сообщений соединителя карта формате в адаптивную карточку.
- Рабочие процессы не предлагают сторонние соединители, такие как DataDog и Jenkins.
- Рабочие процессы можно создавать только в среде по умолчанию.
Ограничения
Рабочие процессы связаны только с определенными пользователями (которые называются владельцами рабочего процесса), а не с командой Или каналом Teams. Рабочие процессы могут стать потерянными потоками при отсутствии владельца, если совладельцы не назначены. Чтобы обеспечить непрерывность бизнес-процесса, автоматизированного потоком, администраторы могут добавить одного или нескольких совладельцев и предоставить им полный контроль над рабочим процессом. Они также могут добавить проверку подлинности для подключений (если таковые имеются) и включить поток, если он был отключен. Дополнительные сведения см. в разделе Управление потерянными потоками.
Входящие веб-перехватчики помогают публиковать сообщения из приложений в Teams. Если входящие веб-перехватчики включены для команды в любом канале, она предоставляет конечную точку HTTPS, которая принимает правильно отформатированный ФОРМАТ JSON и вставляет сообщения в этот канал. Например, можно создать входящий веб-перехватчик в канале DevOps, настроить сборку и одновременно развернуть и отслеживать службы для отправки оповещений. TeamsFx предоставляет пример уведомления о входящих веб-перехватчиках , который поможет вам:
- Создайте входящий веб-перехватчик в Teams.
- Отправка уведомлений с помощью входящих веб-перехватчиков с адаптивными карточками.
Отправка уведомлений ленты новостей
Если вы хотите отправлять уведомления веб-канала действий для приложения, можно использовать API-интерфейсы уведомлений веб-канала действий в Microsoft Graph. Дополнительные сведения см. в статье Отправка уведомлений веб-канала действий пользователям в Microsoft Teams.
Вопросы и ответы
Почему установка уведомлений пуста, даже если приложение бота установлено в Teams?
Teams отправляет событие только при первой установке. Если приложение бота уже установлено до запуска службы бота уведомлений, событие установки не достигло службы бота или опущено.
Эту проблему можно устранить следующими способами:
- Отправьте сообщение личному боту или упоминание бота в групповом чате или канале, что поможет вам снова связаться со службой бота с правильными сведениями об установке.
- Удалите приложение бота из Teams, а затем перезапустить или перезапустить его. Вы можете повторно отправить событие установки в службу бота.
Целевые подключения уведомлений хранятся в хранилище сохраняемости. Если вы используете локальное хранилище файлов по умолчанию, все установки хранятся в ..notification.localstore.json
Примечание.
Дополнительные сведения о добавлении собственного хранилища см. в разделе Добавление хранилища.
Почему при отправке уведомления возникает ошибка "Неправильный запрос" или "Недопустимый аргумент"?
Если установка уведомлений не соответствует идентификатору или паролю бота, вы можете получить ошибку Не удалось расшифровать идентификатор беседы . Одной из возможных причин этой ошибки является изменение идентификатора или пароля бота из-за очистки локального состояния или повторной подготовки.
Эту проблему можно устранить, очистив хранилище уведомлений. После очистки уведомите в Teams о переустановке бота и убедитесь, что новая установка обновлена. Каждая хранимая установка уведомлений привязана к одному боту. Если вы можете проверка хранилище уведомлений, его поле бота должно соответствовать запущенному боту, например идентификатору бота с тем же идентификатором GUID.
Примечание.
В случае локального хранилища расположение по умолчанию — .notification.localstore.json.
Почему целевой объект уведомлений теряется после перезапуска или повторного развертывания приложения бота?
Целевые подключения уведомлений хранятся в хранилище сохраняемости. Если вы используете локальное хранилище файлов по умолчанию, веб-приложение Azure и Функции Azure очистить локальный файл во время перезапуска или повторного развертывания. Вы также можете удалить бот из Teams, а затем установить его, чтобы снова добавить подключения к хранилищу. Рекомендуется использовать собственное общее хранилище для рабочей среды.
Почему возвращается неопределенная ошибка при использовании API findChannel()?
Вы можете столкнуться с неопределенной ошибкой, если приложение бота установлено на других каналах, а не в General канале. Чтобы устранить эту ошибку, можно удалить приложение бота из Teams, а затем перезапустить и перезапустить его. После повторного запуска убедитесь, что приложение бота установлено в General канале.
Можно ли узнать все целевые объекты, в которых установлен бот, в проекте уведомлений и вне него?
Существуют API Microsoft Graph для перечисления приложений, установленных в команде, группе или чате. При необходимости выполните итерацию команды, группы или чата в установленное приложение, которое должно быть целевым. В проекте уведомлений он использует хранилище сохраняемости для хранения целевых объектов установки. Дополнительные сведения см. в разделе Уведомления на основе событий.
Как настроить порты прослушивания Azurite?
Если Azurite выходит из-за используемого AzureWebJobsStorage порта, можно указать другой порт прослушивания и обновить строка подключения в local.settings.json.
Как расширить бот уведомлений для поддержки команд и ответов?
Перейдите к
bot\src\internal\initialize.ts(js)инициализации и обновите ееconversationBot, чтобы включить функцию уведомлений:Чтобы добавить команду в бот, следуйте инструкциям в разделе Командный бот в Teams.
Как расширить бот уведомлений, добавив действия адаптивной карточки бота рабочего процесса?
Функция обработчика действий адаптивной карточки позволяет приложению реагировать на действия адаптивной карточки, которые активируются конечными пользователями для выполнения последовательного рабочего процесса. Адаптивная карточка предоставляет одну или несколько кнопок в карта, чтобы запрашивать входные данные пользователя, например вызов некоторых API. Затем адаптивная карточка отправляет другую адаптивную карточку в беседе, чтобы ответить на действие карта.
Дополнительные сведения о добавлении адаптивных действий карта в командный бот см. в разделе Рабочий процесс бота в Teams.
Пошаговые инструкции
Следуйте пошаговому руководству по созданию бота уведомлений Teams.
См. также
Platform Docs