Разработка приложения Microsoft Teams с помощью шаблонов пользовательского интерфейса
Ускорьте разработку приложения Microsoft Teams с помощью шаблонов пользовательского интерфейса. Шаблоны представляют собой коллекцию компонентов на основе пользовательского интерфейса Fluent, которые работают в распространенных вариантах использования Teams, предоставляя вам больше времени для определения оптимальных возможностей для пользователей.
Начало работы с инструментами и примерами
Следующие ресурсы помогут вам спроектировать и разработать приложение с помощью шаблонов пользовательского интерфейса.
Комплект разработчика для пользовательского интерфейса Microsoft Teams
Шаблоны пользовательского интерфейса для дизайна приложения можно получить из комплекта пользовательского интерфейса Microsoft Teams, который также содержит подробные сведения об использовании, анатомии, специальных возможностях и рекомендациях.
Также доступны сборники схем приложений и шаблоны пользовательского интерфейса, которые помогут вам приступить к работе с приложениями, расширенными в Microsoft 365.
Компоненты Fluent UI React
Просмотр и тестирование отдельных компонентов Fluent UI React в браузере.
Пример приложения
Установите пример приложения, чтобы увидеть, как шаблоны пользовательского интерфейса выглядят и ведут себя в контекстах Teams.
Календарь
В Teams в календаре пользователь просматривает, планирует и управляет предстоящими и прошлыми событиями для себя или группы.
Основные варианты использования
- Планирование собраний и событий
- Получение напоминаний о предстоящих собраниях и событиях
- Просмотр расписаний
Версия для настольного компьютера
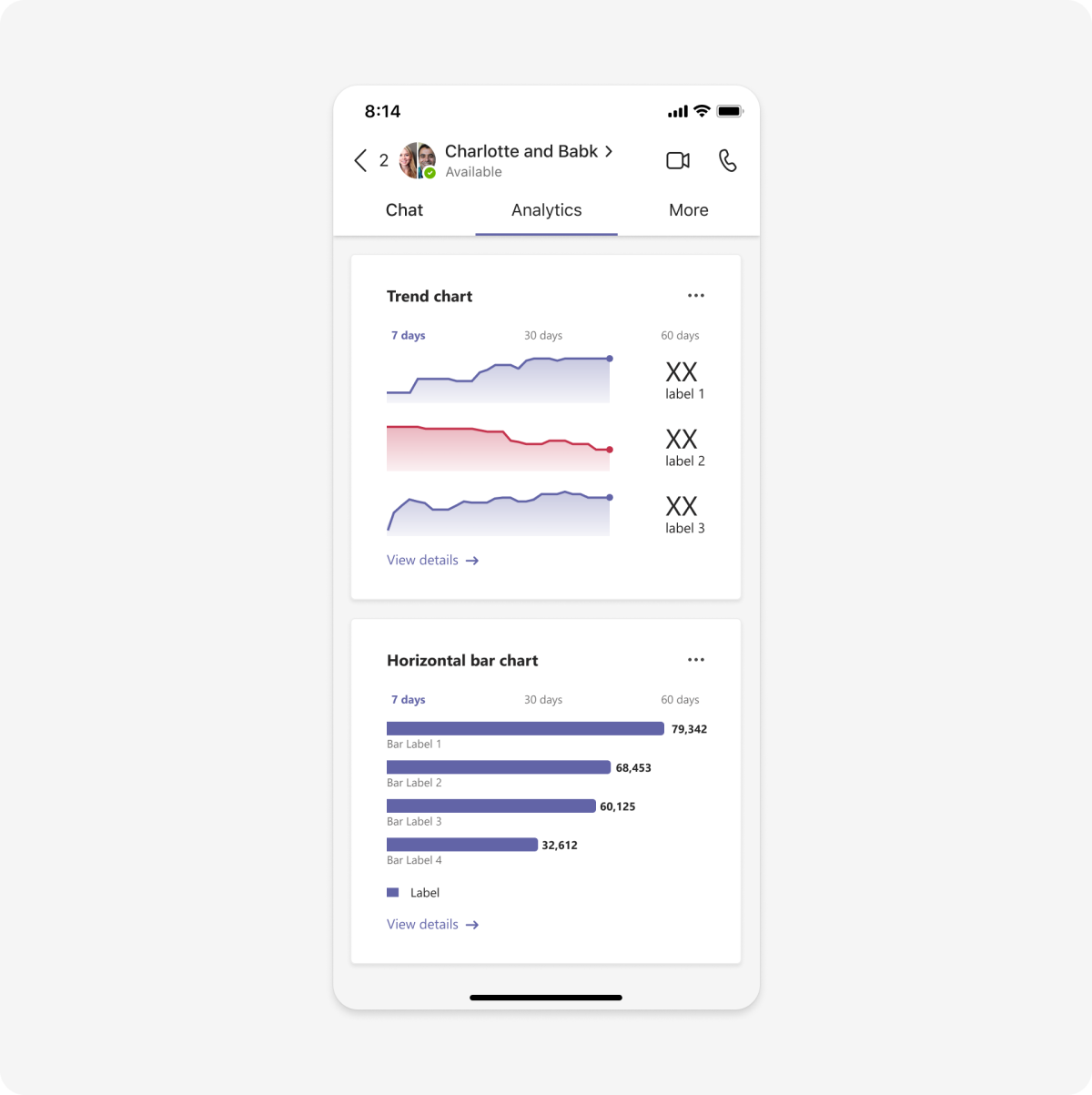
Панель мониторинга
На панели мониторинга отображаются различные типы содержимого в центральном расположении (например, в личном приложении Или вкладке Teams). Пользователи должны иметь возможность настраивать по крайней мере некоторые из того, что они видят на панели мониторинга.
Основные варианты использования
- Анализ данных
- Метрики отчета
- Организация разных сведений в одном месте
Мобильная версия

Версия для настольного компьютера
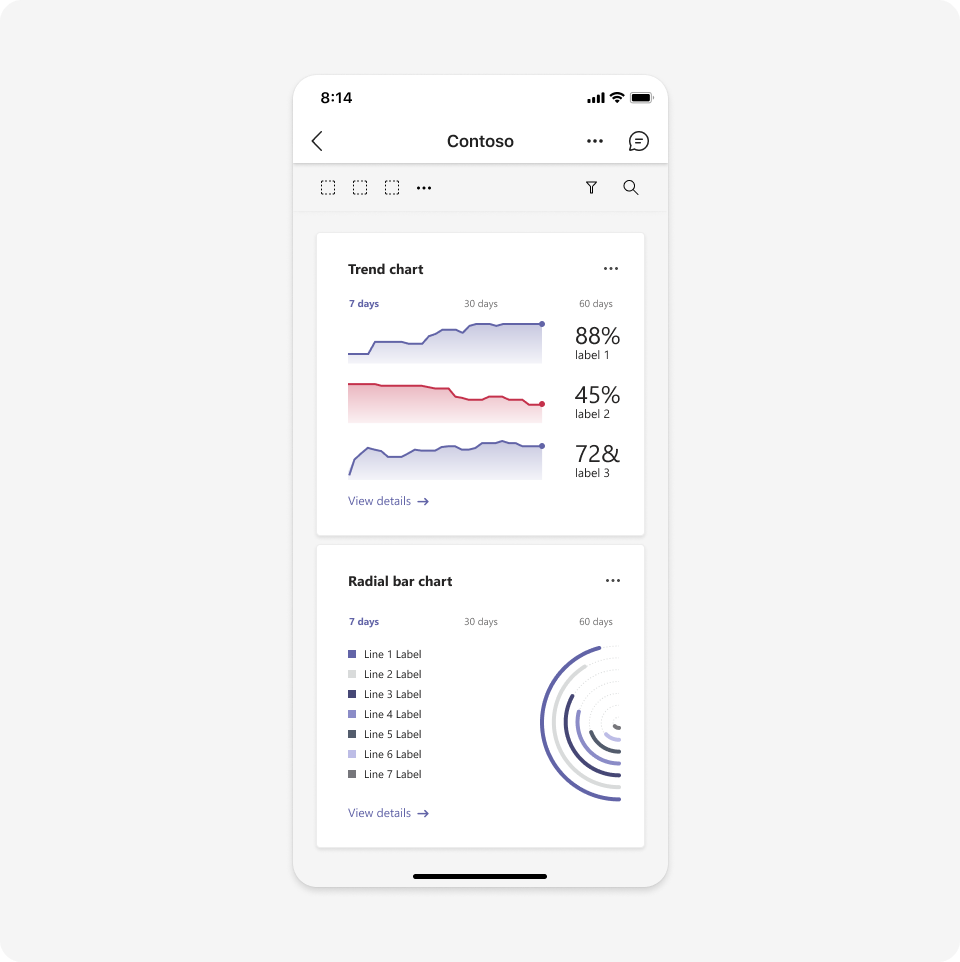
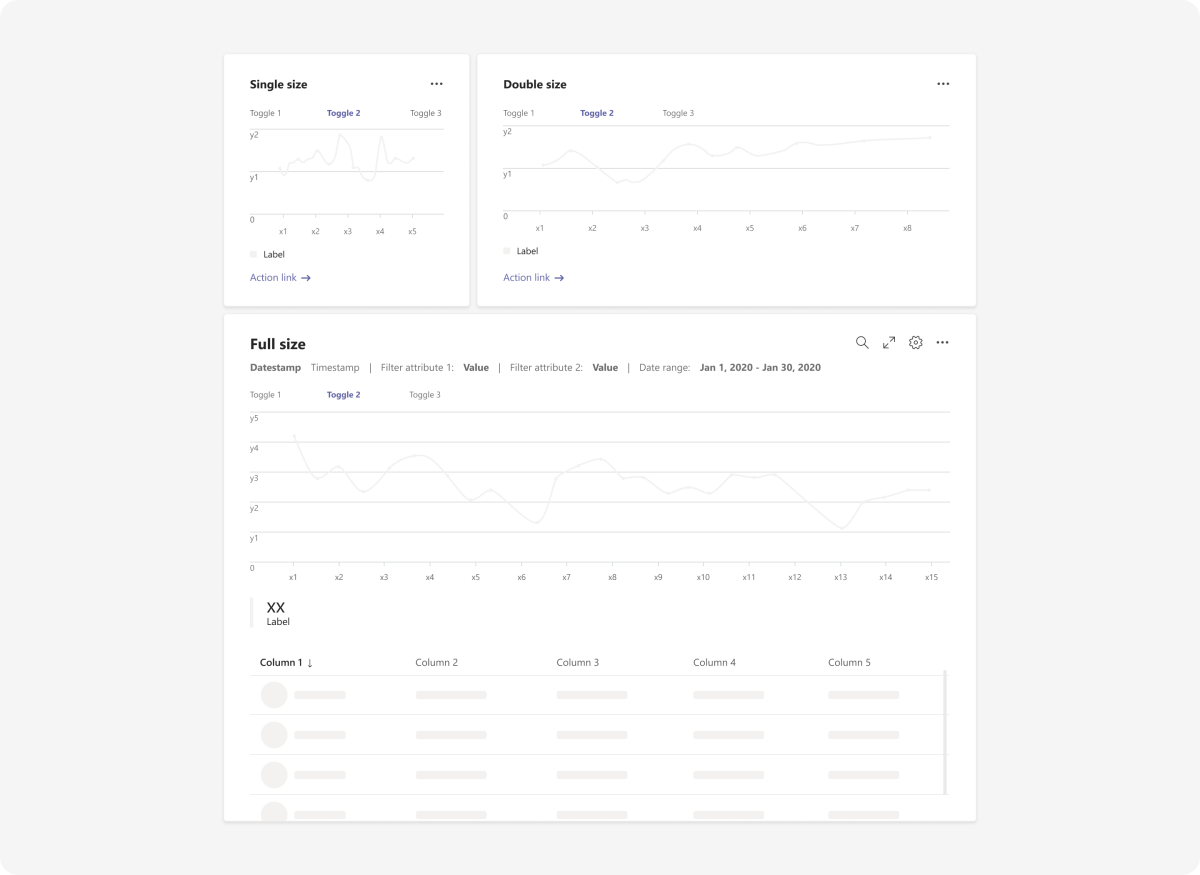
Визуализация данных
Вы можете использовать карточки разных размеров (одинарные, двойные и полные), чтобы стекать и упорядочивать визуализации данных на одной странице. Карточки масштабируемые в соответствии с макетом столбца и заполнение пустых пробелов.
Основные варианты использования
- Отображение сложных сведений
- Создание панели мониторинга
Мобильная версия

Версия для настольного компьютера

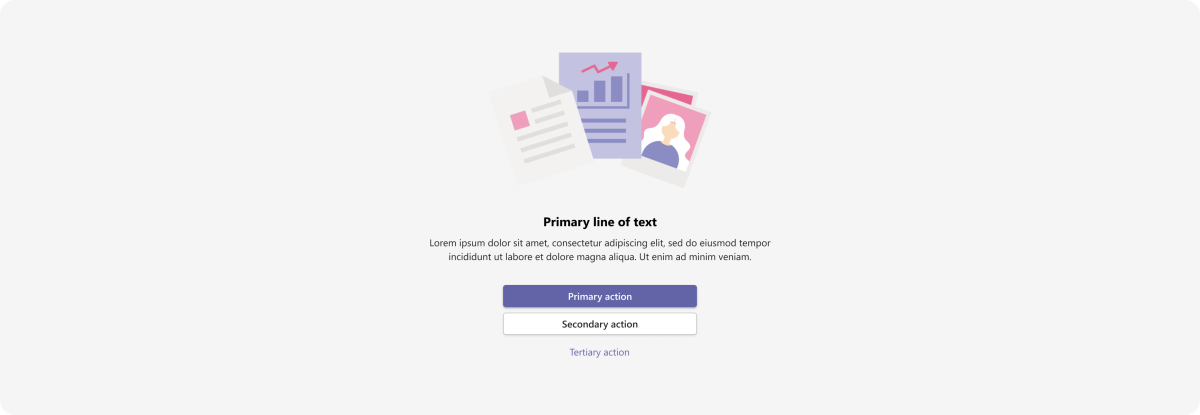
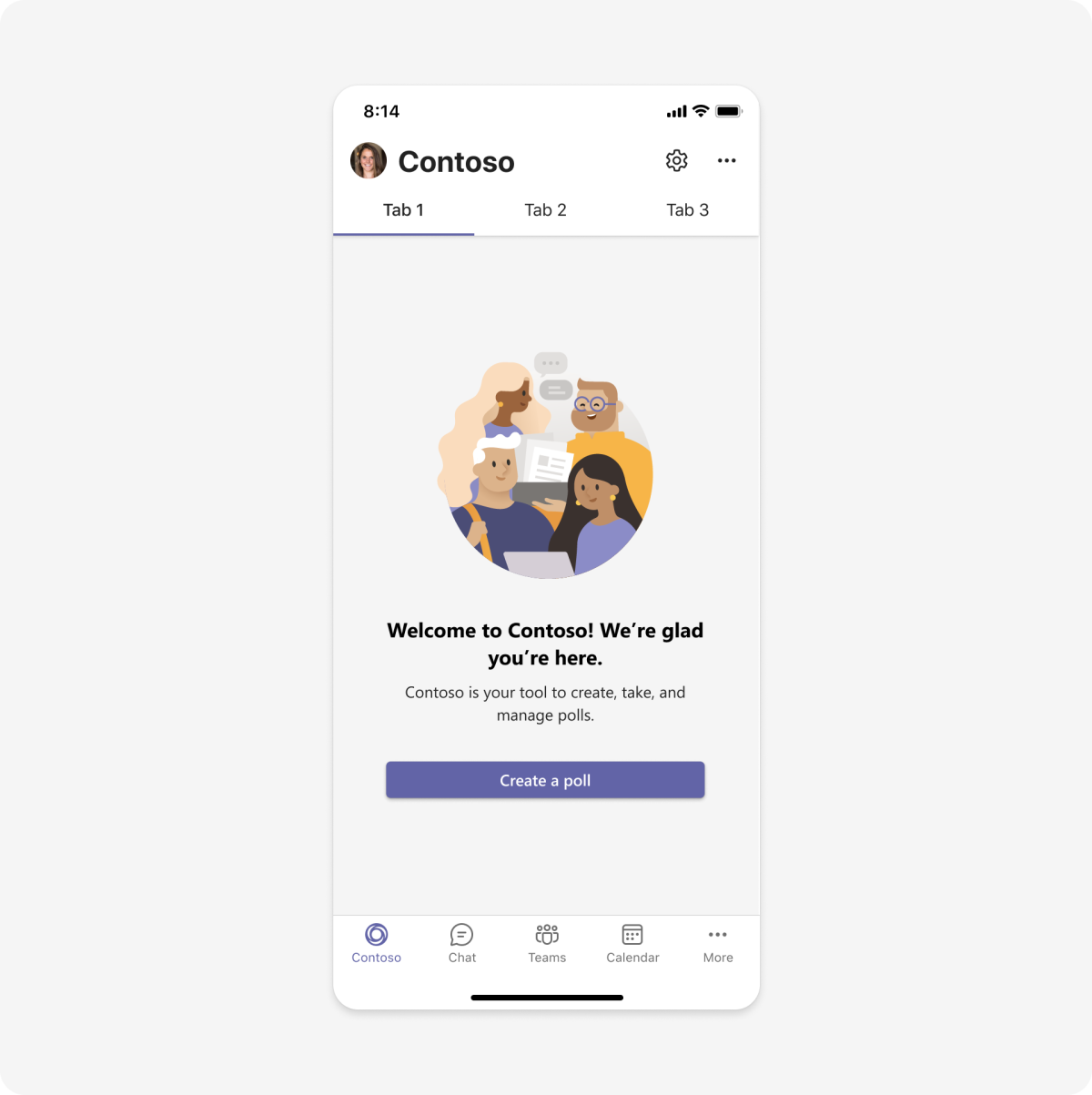
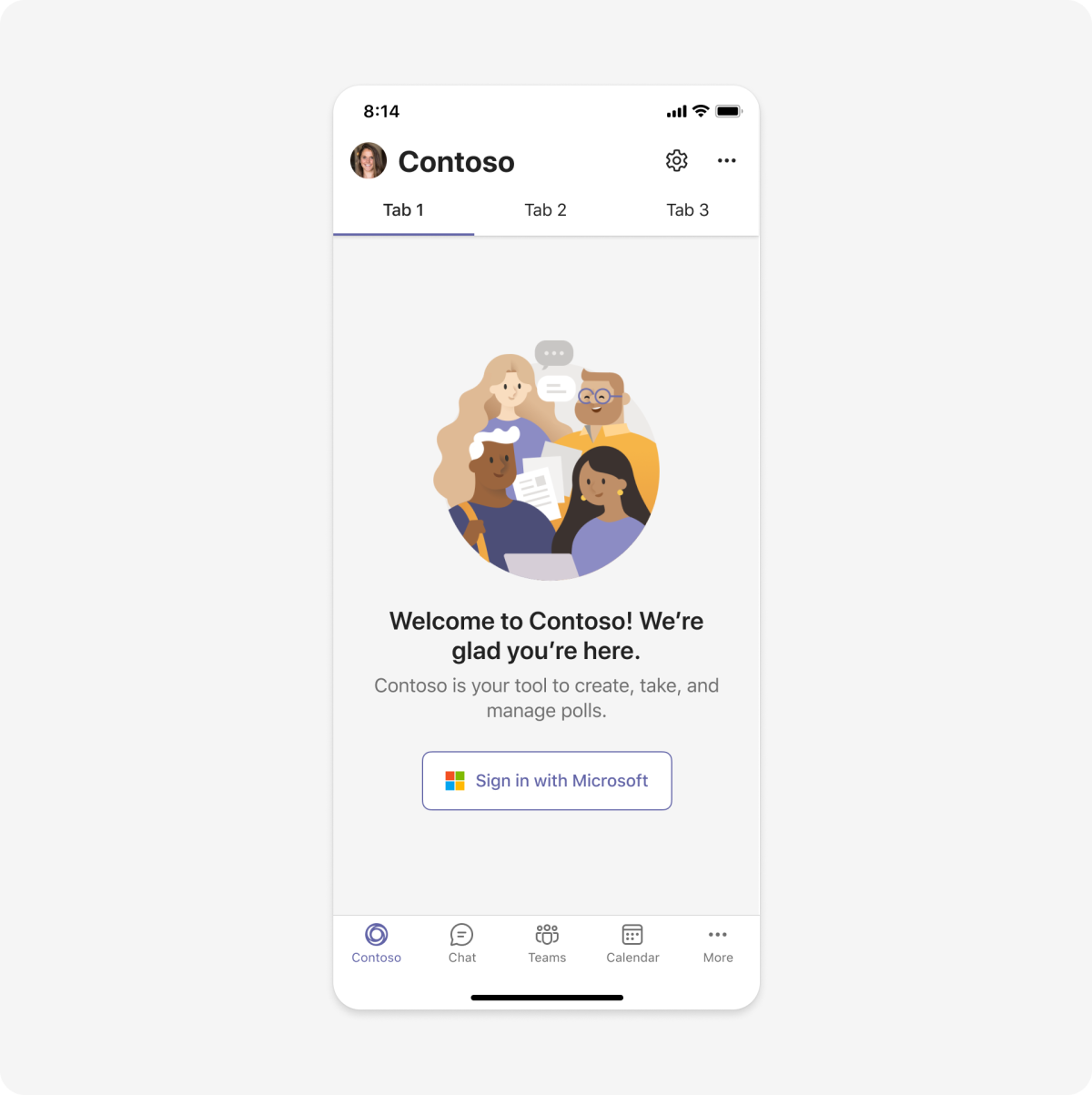
Пустое состояние
Пустой шаблон состояния можно использовать во многих сценариях, включая вход, интерфейс первого запуска, сообщения об ошибках и многое другое. Он очень гибкий— адаптируйте его к использованию одного, нескольких или всех компонентов в приведенной ниже конструкции.
Основные варианты использования
- Вход
- Приветственные сообщения и интерфейсы первого запуска
- Сообщения об успешном выполнении
- Сообщения об ошибках
Мобильная версия

Версия для настольного компьютера
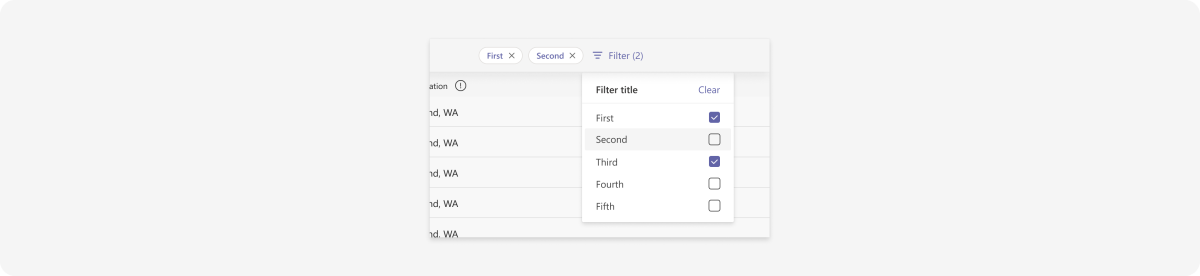
Filter
Фильтр позволяет уменьшить количество информации, которую вы видите на основе выбранных критериев. Вы можете включить фильтры с таблицами, списками, карточками и другими компонентами, которые упорядочивают содержимое.
Основные варианты использования
Упорядочение содержимого в:
- Списки
- Таблицы
- Панели мониторинга
- Визуализация данных

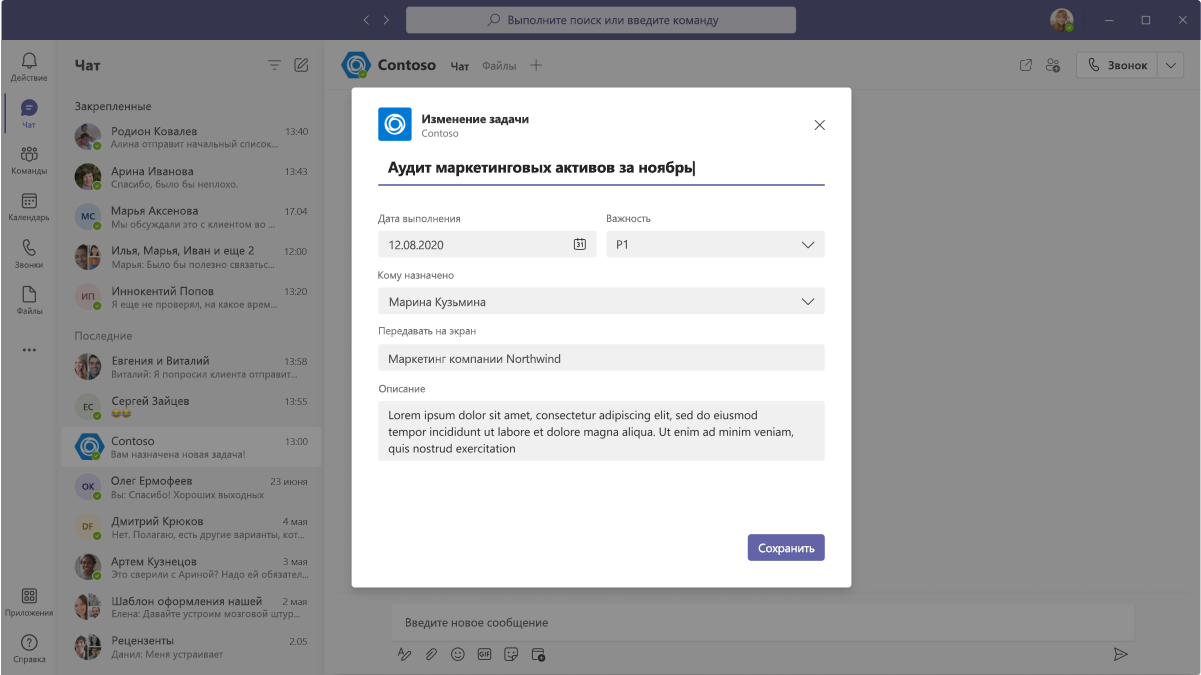
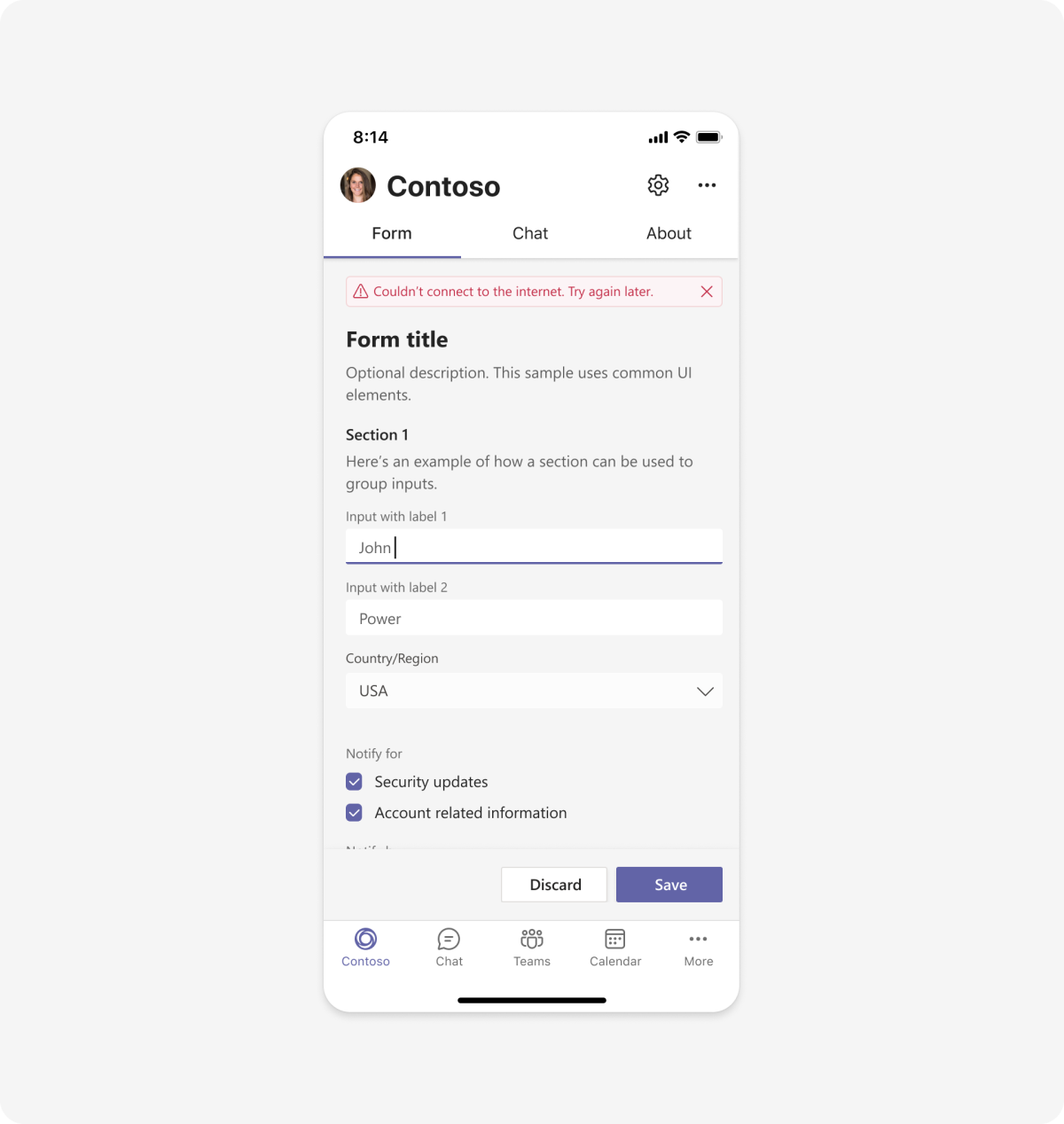
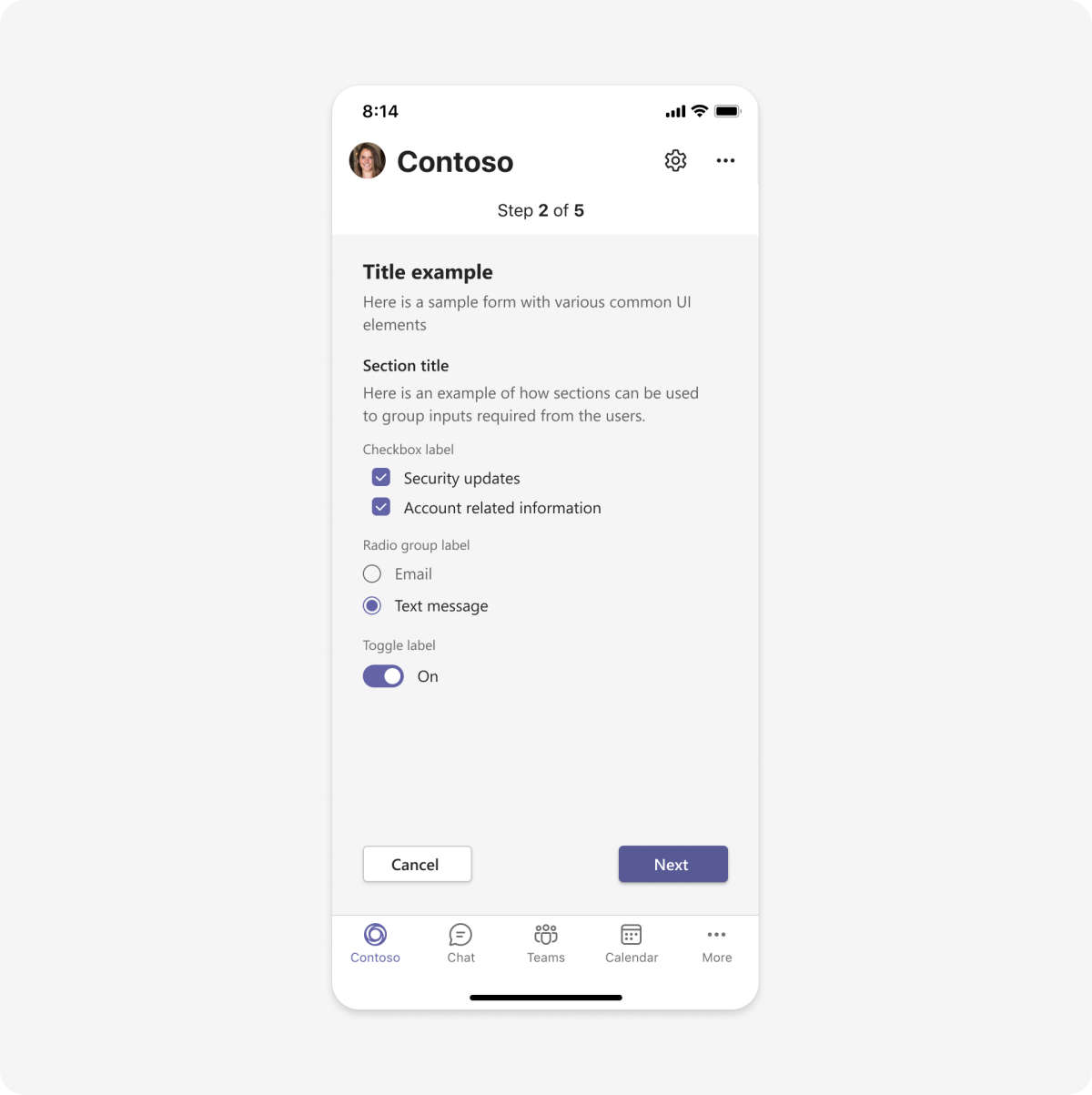
Form
Формы используются для сбора, проверки и отправки входных данных пользователем структурированным способом. Очистка меток и логические группировки полей ввода имеют решающее значение для хорошего взаимодействия с пользователем.
Основные варианты использования
- Вход
- Профили пользователей
- Параметры
- Коллекция пользовательских входных данных
Мобильная версия

Версия для настольного компьютера
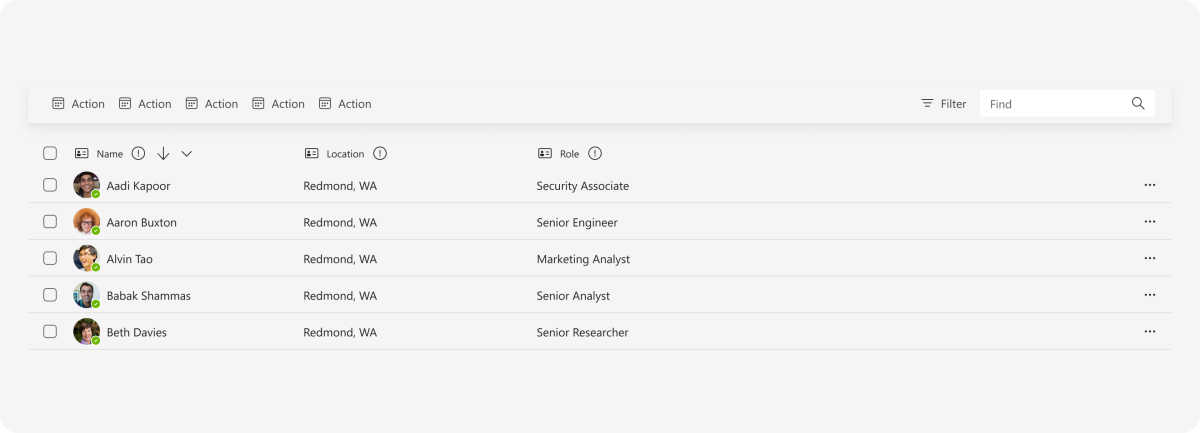
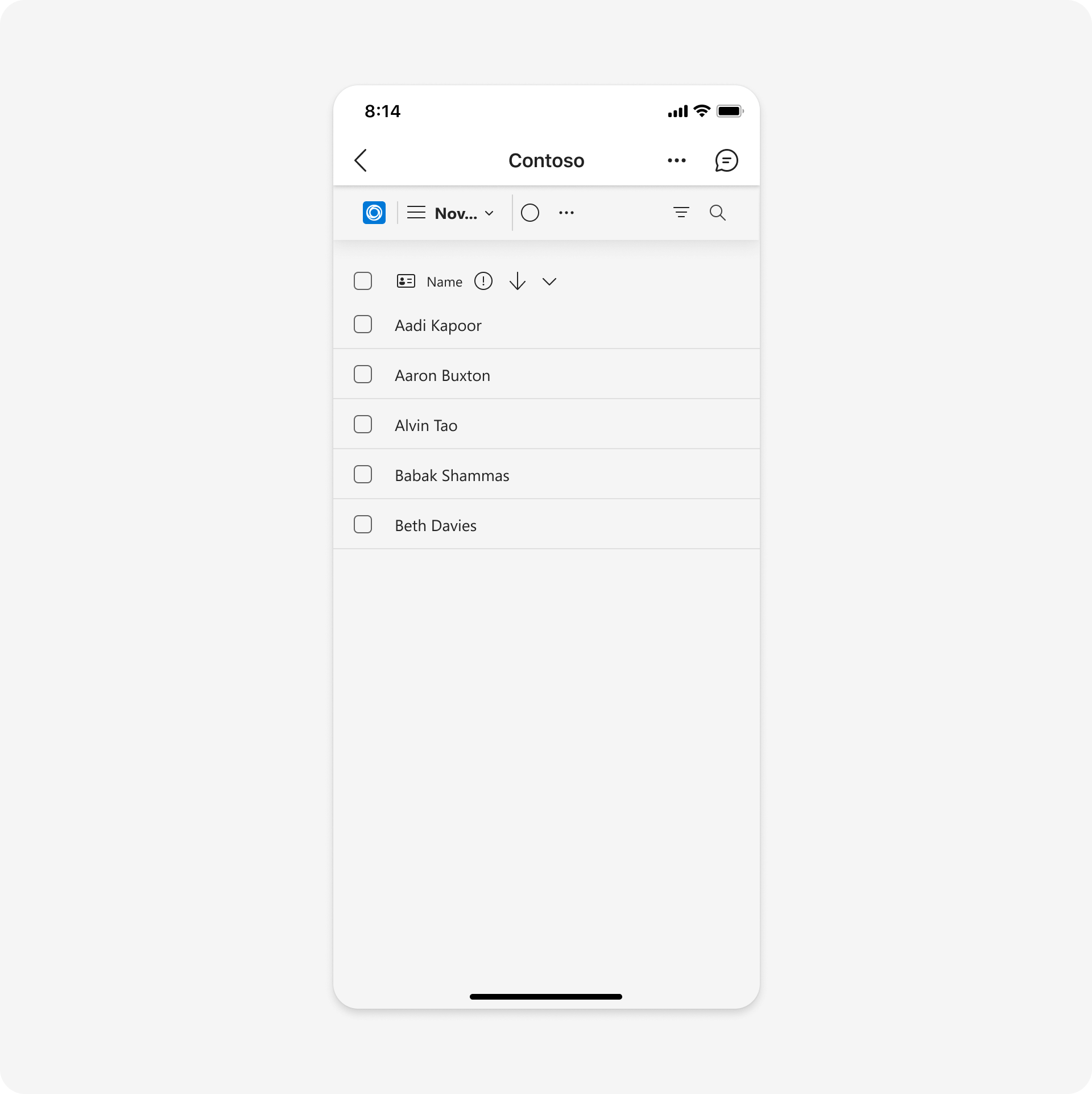
Перечисление
Список можно использовать для отображения связанных элементов в сканируемом формате и разрешения пользователям выполнять действия по всему списку или отдельным элементам.
Основные варианты использования
- Отображение данных
- Контекстные действия с содержимым приложения
Мобильная версия

Версия для настольного компьютера
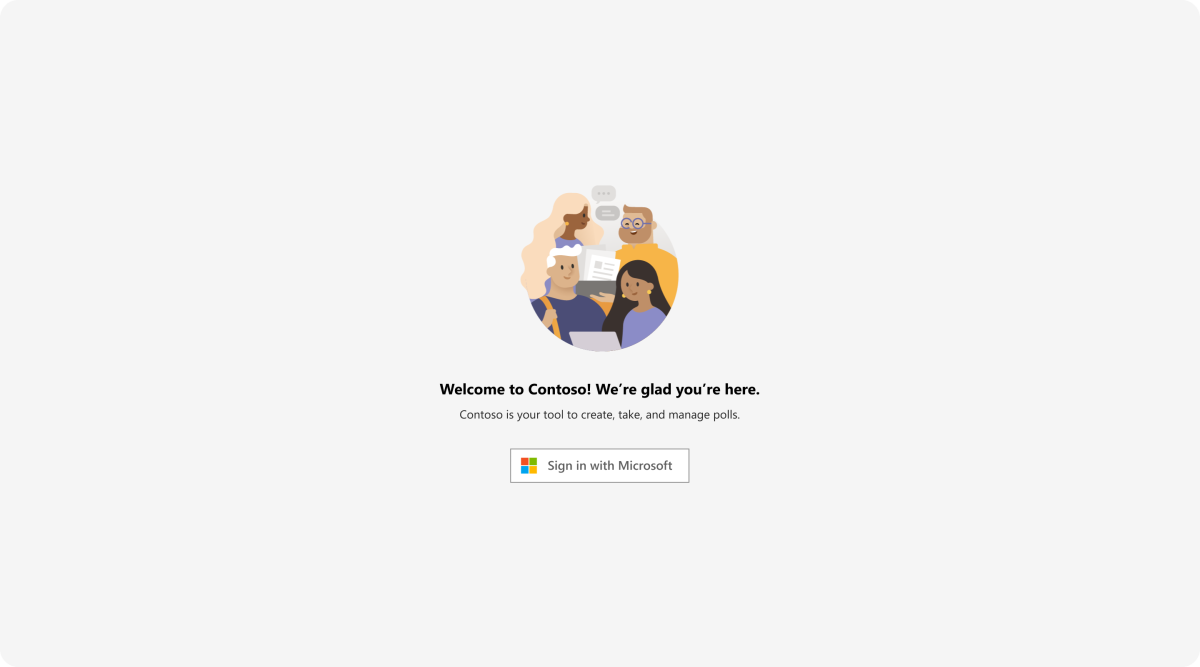
Вход
Вы можете разработать потоки входа в приложения для различных контекстов Teams и поставщиков удостоверений. В следующем примере приведен единый вход (SSO), который рекомендуется использовать для простейшей проверки подлинности.
Лучший вариант использования
Проверка подлинности пользователей
Мобильная версия

Версия для настольного компьютера
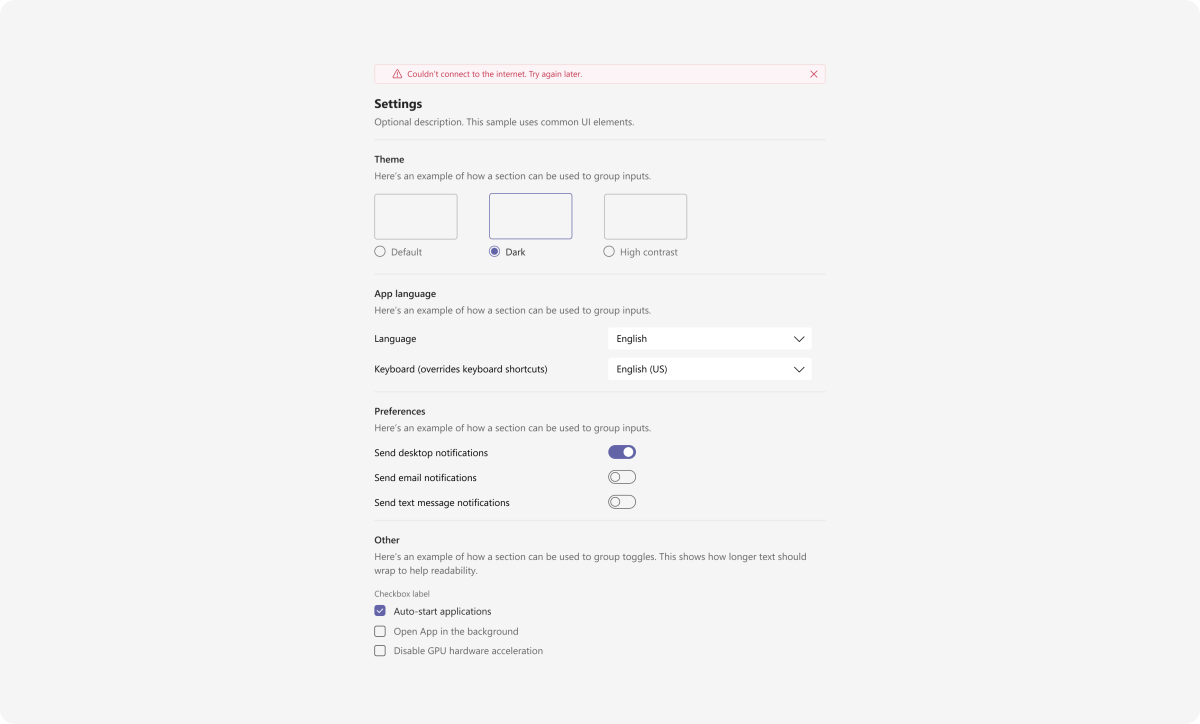
Параметры
Экраны параметров — это экраны, на которых пользователи могут настраивать свои настройки с помощью вашего приложения.
Примечание.
Параметры — это контейнер для базовых компонентов пользовательского интерфейса.
Лучший вариант использования
Управление функциями приложения
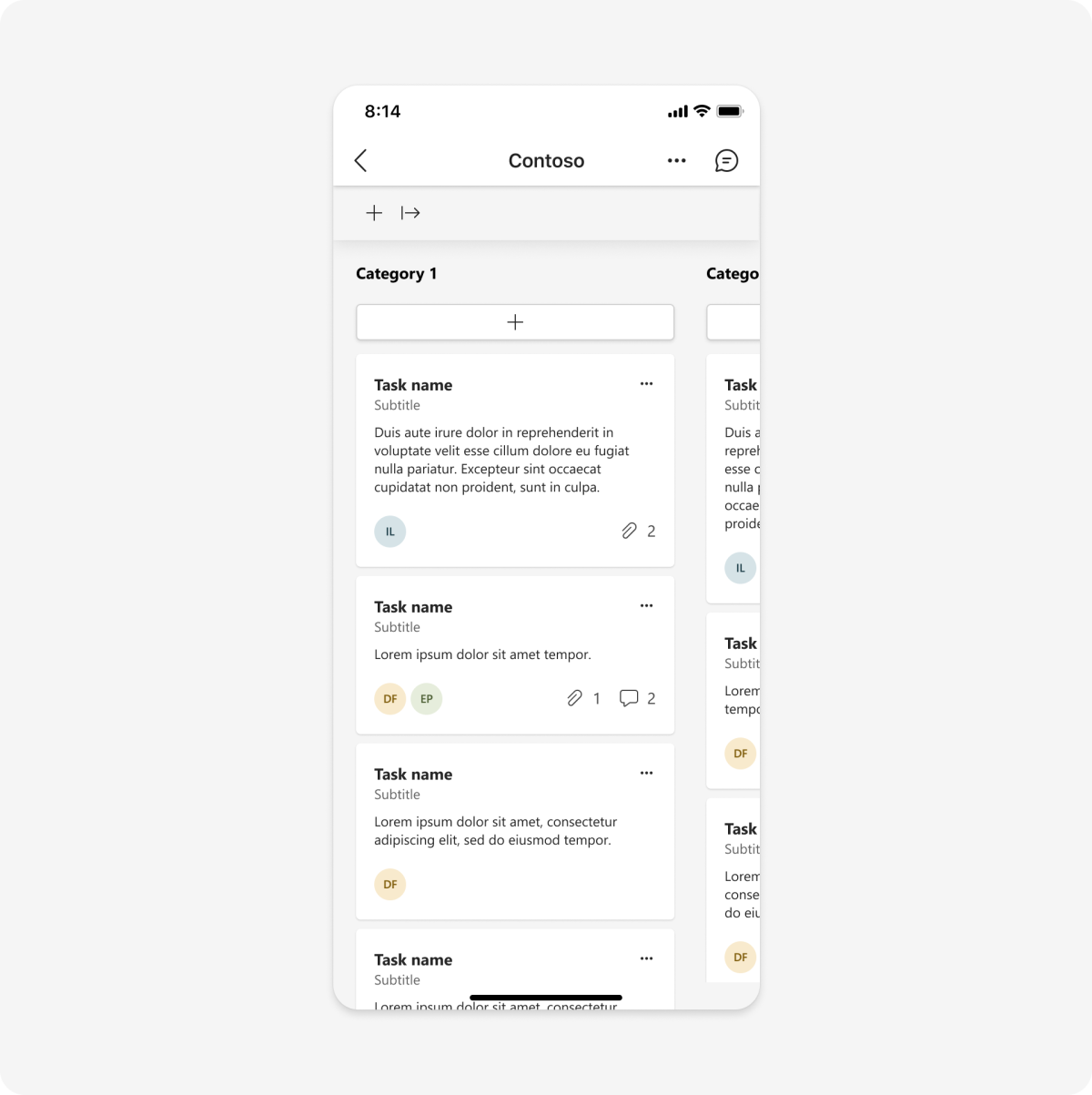
Доска задач
Доска задач, иногда называемая канбан-доской или дорожками для плавания, представляет собой коллекцию карточек, часто используемых для отслеживания состояния рабочих элементов или билетов. Его также можно использовать для сортировки содержимого любого типа по категориям. Карточки можно изменять и перемещать между столбцами.
Основные варианты использования
- управление проектами; Назначение задач и состояние отслеживания.
- Мозговой штурм. Добавление идей в различных категориях.
- Сортировка упражнений. Упорядочение любой информации в контейнеры.
Мобильная версия

Версия для настольного компьютера
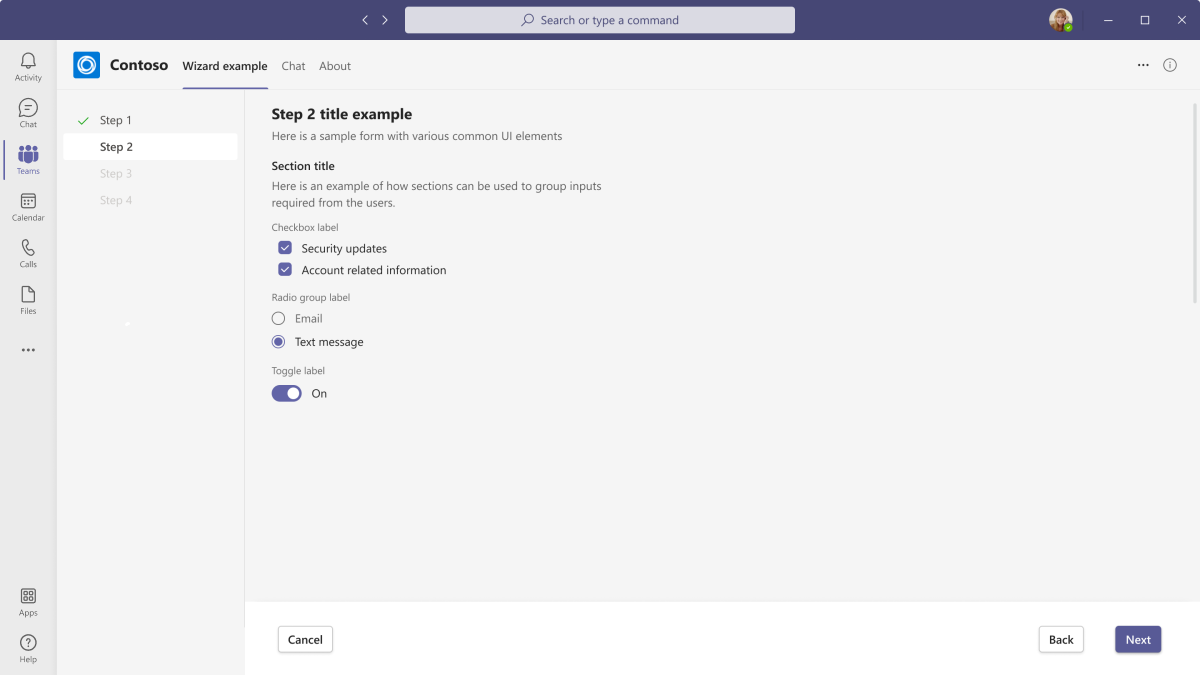
Мастер
Мастер направляет пользователя через несколько экранов для выполнения задачи (например, процесса установки).
Основные варианты использования
- Setup
- Адаптация
- Интерфейсы первого запуска
Мобильная версия

Версия для настольного компьютера
См. также
Platform Docs