Запрос разрешений устройства для приложения Teams
Вы можете сделать приложение Teams более функциональным с помощью встроенных возможностей устройства, таких как камера, микрофон и расположение. В этом документе представлена инструкция о том, как запросить согласие пользователя и получить доступ к встроенным разрешениям устройства.
Примечание.
- Сведения об интеграции возможностей мультимедиа в веб-клиенте Teams, настольном компьютере и мобильном устройстве см. в статье Интеграция возможностей мультимедиа.
- Чтобы интегрировать сканер QR-кода или штрихкодов в мобильном приложении Microsoft Teams, см. статью Интеграция функции сканирования QR- или штрихкода.
- Сведения об интеграции возможностей определения местоположения в веб-клиенте Teams, настольном компьютере и мобильном устройстве см. в статье Интеграция возможностей определения местоположения.
Встроенные разрешения устройств
Для доступа к возможностям устройств необходимо запросить разрешения устройства. Разрешения устройства работают аналогичным образом для всех конструкций приложений, таких как вкладки, диалоги (называемые модулями задач в TeamsJS версии 1.x) или расширениями сообщений. Чтобы управлять разрешениями устройств, пользователь должен перейти на страницу разрешений в параметрах Teams. Доступ к возможностям устройства позволяет создавать более эффективные возможности на платформе Teams, например следующие.
- Захват и просмотр изображений
- Сканирование QR-кода или штрихкода
- Запись коротких видео и совместное использование
- Записывайте звуковые заметки и сохраняйте их для последующего использования
- Использование сведений о расположении пользователя для отображения соответствующей информации
Примечание.
- Разрешения устройств в браузере отличаются. Дополнительные сведения см. в статье Разрешения устройств в браузере.
- Teams поддерживает функцию сканера штрихкодов QR, которая доступна только для мобильных клиентов.
Доступ к разрешениям для устройств
Клиентская библиотека JavaScript в Microsoft Teams предоставляет средства, необходимые приложению Teams для доступа к разрешениям устройства пользователя и создания более широких возможностей.
Хотя доступ к этим функциям является стандартным в современных веб-браузерах, необходимо сообщить Teams о функциях, которые вы используете, обновив манифест приложения. Это обновление позволяет запрашивать разрешения во время выполнения приложения на рабочем столе Teams.
Управление разрешениями
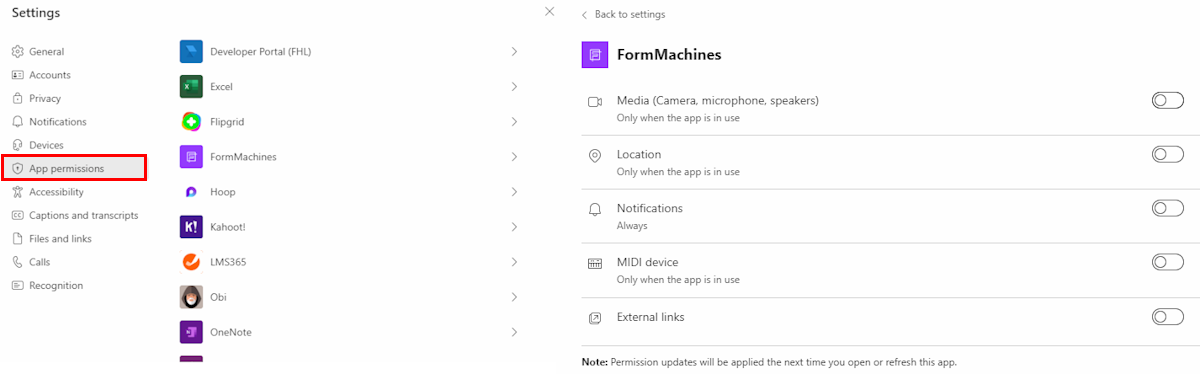
Пользователь может управлять разрешениями устройств в параметрах Teams, выбрав параметры разрешений Разрешить или Запретить для определенных приложений.
Откройте Teams.
Перейдите в раздел Параметры>Разрешения приложения.
Выберите приложение, для которого необходимо настроить параметры.
Выберите нужные параметры.

Назначение разрешений
Обновите manifest.json приложения, добавив devicePermissions и указав, какие из следующих пяти свойств вы используете в приложении.
"devicePermissions": [
"media",
"geolocation",
"notifications",
"midi",
"openExternal"
],
Каждое свойство позволяет запрашивать у пользователей согласие:
| Свойство | Описание |
|---|---|
| мультимедиа | Разрешение на использование камеры, микрофона, динамиков и доступа к коллекции мультимедиа. |
| географическое положение | Разрешение на получение координат пользователя. |
| уведомления | Разрешение на отправку уведомлений пользователей. |
| midi | Разрешение на отправку и получение сведений о цифровом музыкальном инструменте (MIDI) от цифрового музыкального инструмента. |
| openExternal | Разрешение на открытие ссылок во внешних приложениях. |
Дополнительные сведения см. в манифесте приложения.
Проверка разрешений из приложения
После добавления devicePermissions в манифест приложения проверьте разрешения с помощью API разрешений HTML5 без запроса:
// Different query options:
navigator.permissions.query({ name: 'camera' });
navigator.permissions.query({ name: 'microphone' });
navigator.permissions.query({ name: 'geolocation' });
navigator.permissions.query({ name: 'notifications' });
navigator.permissions.query({ name: 'midi', sysex: true });
// Example:
navigator.permissions.query({name:'geolocation'}).then(function(result) {
if (result.state == 'granted') {
// Access granted
} else if (result.state == 'prompt') {
// Access has not been granted
}
});
Использование API Teams для получения разрешений устройства
Используйте соответствующий API HTML5 или Teams для отображения запроса на получение согласия на доступ к разрешениям устройства.
Важно!
- Поддержка
camera,gallery, иmicrophoneвключается через API selectMedia. Используйте API captureImage для одного захвата изображения. - Поддержка
locationвключается через API getLocation. Его необходимо использоватьgetLocation APIдля расположения, так как API геолокации HTML5 не полностью поддерживается в классическом клиенте Teams.
Например:
Чтобы заставить пользователя получить доступ к его расположению, необходимо вызвать :
getCurrentPosition()navigator.geolocation.getCurrentPosition(function (position) { /*... */ });Чтобы предложить пользователю доступ к камере на рабочем столе или в Интернете, необходимо вызвать :
getUserMedia()navigator.mediaDevices.getUserMedia({ audio: true, video: true });Чтобы записать изображения на мобильных устройствах, Teams mobile запрашивает разрешение при вызове
captureImage():function captureImage() { microsoftTeams.media.captureImage((error, files) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (files) { image = files[0].content; // Adding this image string in src attr of image tag will display the image on web page. let imageString = "data:" + item.mimeType + ";base64," + image; } }); }Уведомления запрашивают пользователя при вызове
requestPermission():Notification.requestPermission(function(result) { /* ... */ });Чтобы использовать камеру или получить доступ к фотоальбоме, приложение Teams запрашивает разрешение при вызове
selectMedia():function selectMedia() { microsoftTeams.media.selectMedia(mediaInput, (error, attachments) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { // creating image array which contains image string for all attached images. const imageArray = attachments.map((item, index) => { return ("data:" + item.mimeType + ";base64," + item.preview) }) } }); }Чтобы использовать микрофон, Teams для мобильных устройств запрашивает разрешение при вызове
selectMedia():function selectMedia() { microsoftTeams.media.selectMedia({ maxMediaCount: 1, mediaType: microsoftTeams.media.MediaType.Audio }, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { // taking the first attachment let audioResult = attachments[0]; // setting audio string which can be used in Video tag let audioData = "data:" + audioResult.mimeType + ";base64," + audioResult.preview } }); }Чтобы запросить у пользователя общий доступ к расположению в интерфейсе карты, приложение Teams запрашивает разрешение при вызове
getLocation():function getLocation() { location.getLocation({ allowChooseLocation: true, showMap: true }).then((location) => { let currentLocation = JSON.stringify(location); }).catch((error) => { /*Error getting location*/ })}
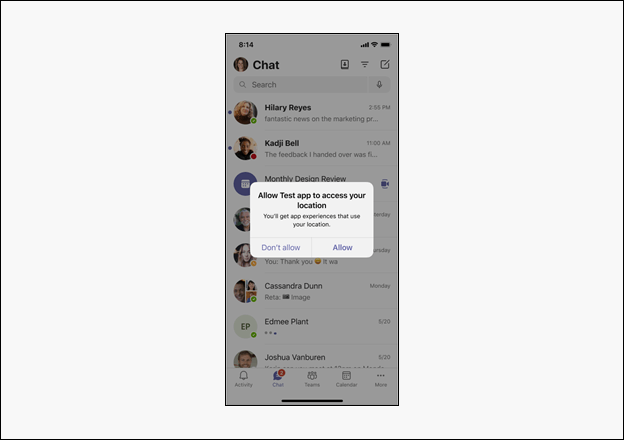
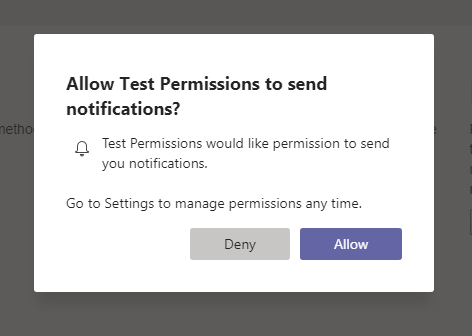
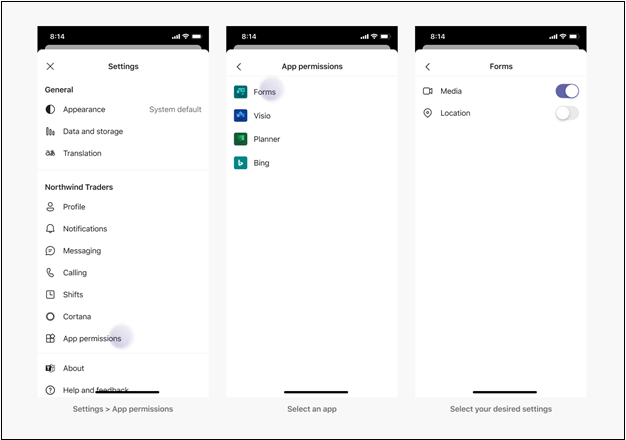
Вот как отображаются запросы разрешений устройства для пользователей на мобильных и настольных компьютерах.
Поведение разрешений в сеансах входа
Разрешения устройства сохраняются для каждого сеанса входа. Это означает, что при входе в другой экземпляр Teams, например на другом компьютере, разрешения устройства из предыдущих сеансов будут недоступны. Поэтому необходимо повторно указать разрешения устройства для нового сеанса. Это также означает, что при выходе из Teams или переключении клиентов в Teams разрешения устройства удаляются из предыдущего сеанса входа.
Примечание.
Если вы даете согласие на разрешения для устройства, оно действует только для текущего сеанса входа.
Пример кода
| Название примера | Описание | Node.js | Манифест |
|---|---|---|---|
| Разрешения для устройств | В примере показано, как использовать разрешения устройства с помощью пакета SDK Для TeamsJS и API браузера. | Просмотр | Просмотр |
Следующий этап
См. также
Platform Docs