Создание интерактивного бота уведомлений
Для интерактивного уведомления бот отправляет сообщения в канале Teams, групповом чате или личном чате. Вы можете активировать интерактивный бот уведомлений с помощью HTTP-запроса, например карточек или текстовых сообщений. Для упреждающих уведомлений из приложений вкладок используйте уведомления веб-канала действий.

В этом руководстве вы узнаете об интерактивном приложении бота уведомлений одним из следующих способов.
- GitHub Codespaces: экземпляр codespace позволяет мгновенно работать с приложением Teams. Откроется Visual Studio Code (VS Code), где предварительно упаковываются расширение Teams Toolkit, исходный код приложения и все зависимости.
- Пошаговое руководство. Позволяет настроить среду разработки и создать приложение Teams с самого начала.
Перед созданием codespace убедитесь, что у вас есть следующие предварительные требования:
- Учетная запись GitHub для создания экземпляра codespace
- Учетная запись Microsoft 365 с пользовательским разрешением на отправку приложения
- Клиент Microsoft 365
Совет
GitHub Codespaces предлагает бесплатный план с фиксированным объемом использования в месяц. Если вам нужно освободить больше места, перейдите к github.com/codespaces и удалите пространство кода, которое вам больше не нужно.
Чтобы создать интерактивный бот уведомлений Teams с GitHub Codespaces, выполните следующие действия.
Нажмите следующую кнопку, чтобы открыть GitHub Codespaces.
Вам может быть предложено войти в учетную запись GitHub, если вы еще этого не сделали.
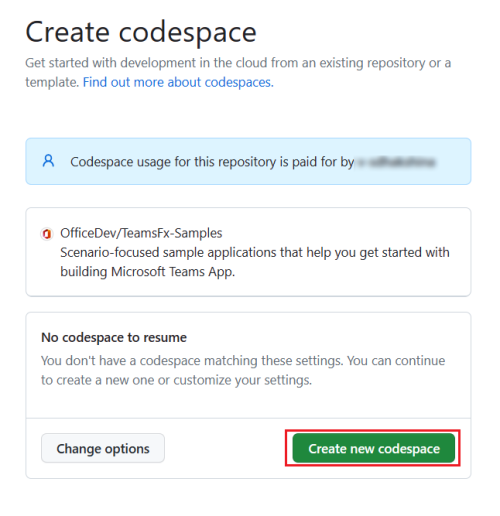
Выберите Создать новое пространство кода.

Откроется страница Настройка codespace .

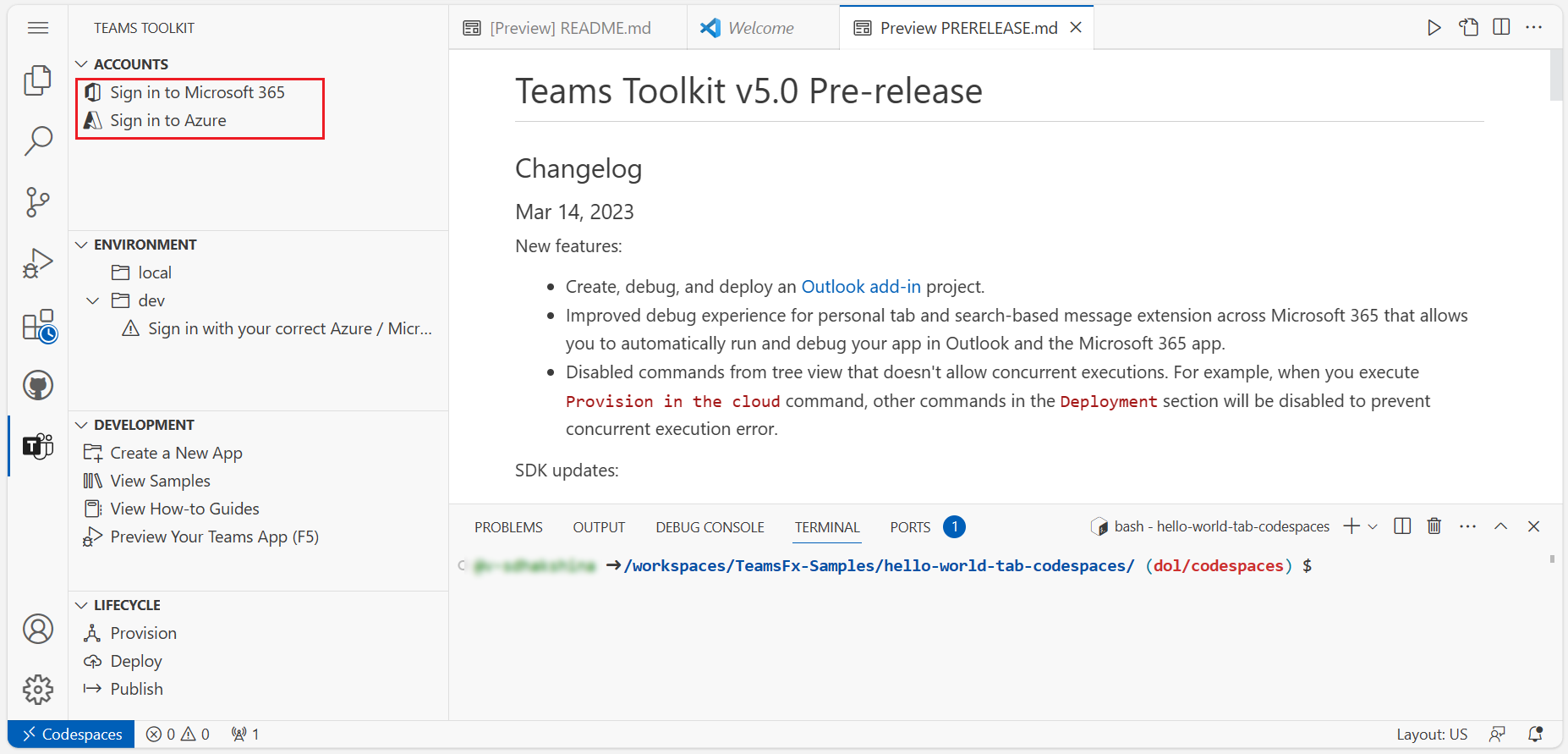
Teams Toolkit подготавливает для вас интерактивный проект бота уведомлений и открывает его в VS Code в браузере. Значок Набора средств Teams отображается на панели действий VS Code.
Выберите Войти в Microsoft 365 и Войти в Azure , чтобы войти с помощью учетной записи Microsoft 365.
Примечание.
При сборке приложения GitHub Codespaces загружает его в клиент Teams на новой вкладке. Если браузер блокирует всплывающие вкладки или окна, необходимо разрешить открытие всплывающих окон приложения.
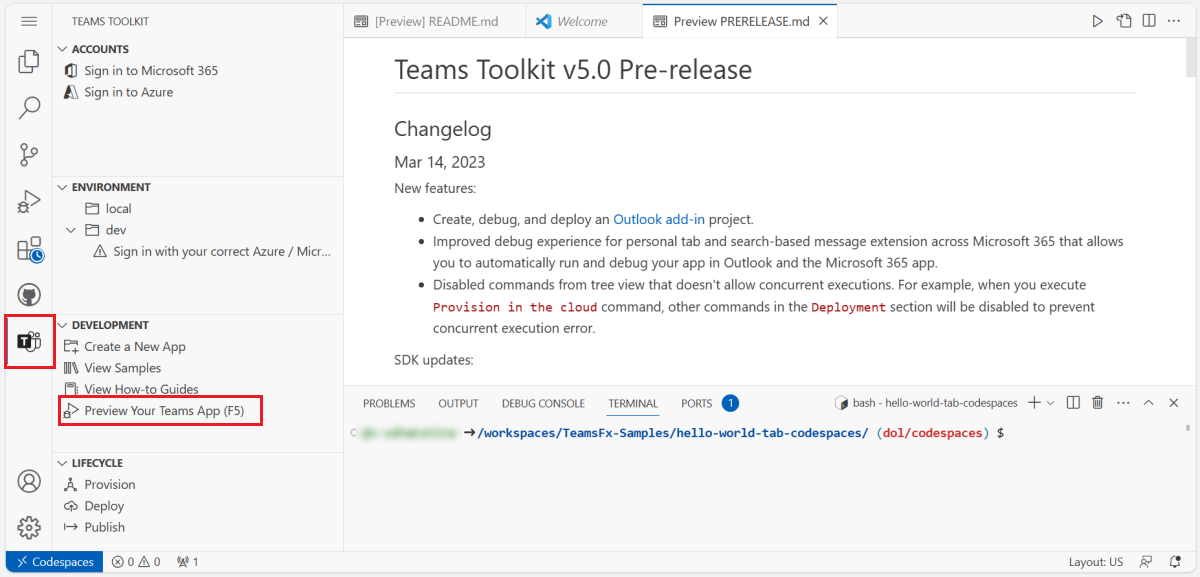
Выберите Предварительный просмотр приложения Teams (F5).
GitHub Codespaces создает интерактивное приложение бота уведомлений, загружает его в клиент Teams и открывает его в отдельной вкладке браузера.
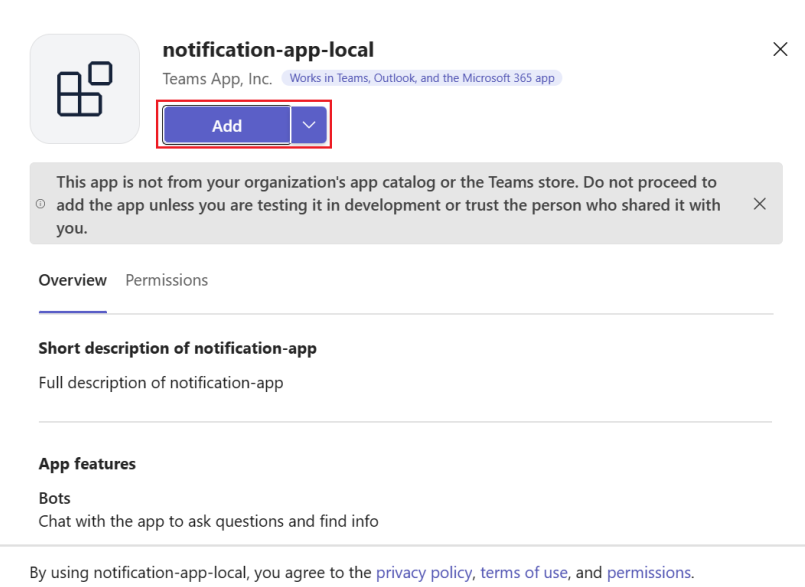
После появления диалогового окна приложения нажмите кнопку Добавить , чтобы установить бот интерактивного уведомления в Teams.

Откройте новый терминал в codespace и выполните следующую команду, чтобы активировать событие для отправки интерактивного уведомления боту:
curl -X POST http://localhost:3978/api/notificationСовет
В режиме реального времени события активируются внешним источником, например сторонним API, который заставляет бота уведомлений отправлять пользователю интерактивное уведомление. Для эмуляции триггера события можно отправить событие вручную с помощью команд curl в терминале.
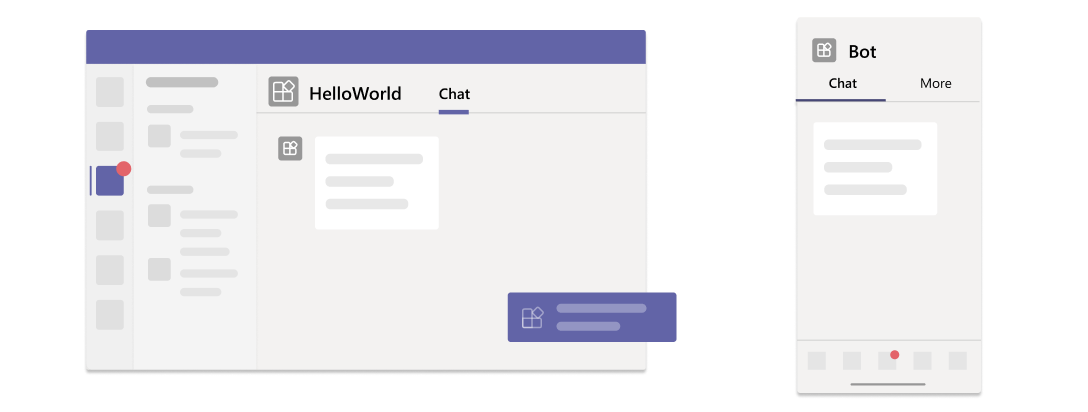
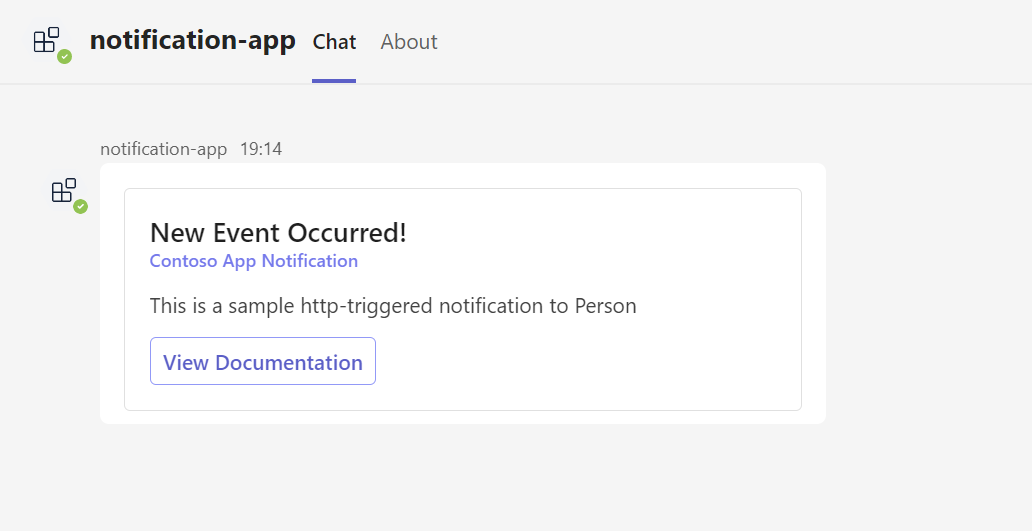
Приложение бота уведомлений отправляет интерактивное уведомление в виде адаптивной карточки клиенту Teams:

Теперь вы успешно создали бот интерактивных уведомлений и загрузили его в клиенте Teams.
Если вы хотите создать расширение для сообщений, перейдите по следующей статье:
Если вы хотите создать базовое приложение tab, перейдите по следующей статье:
Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по