Разработка адаптивных карточек для приложения Microsoft Teams
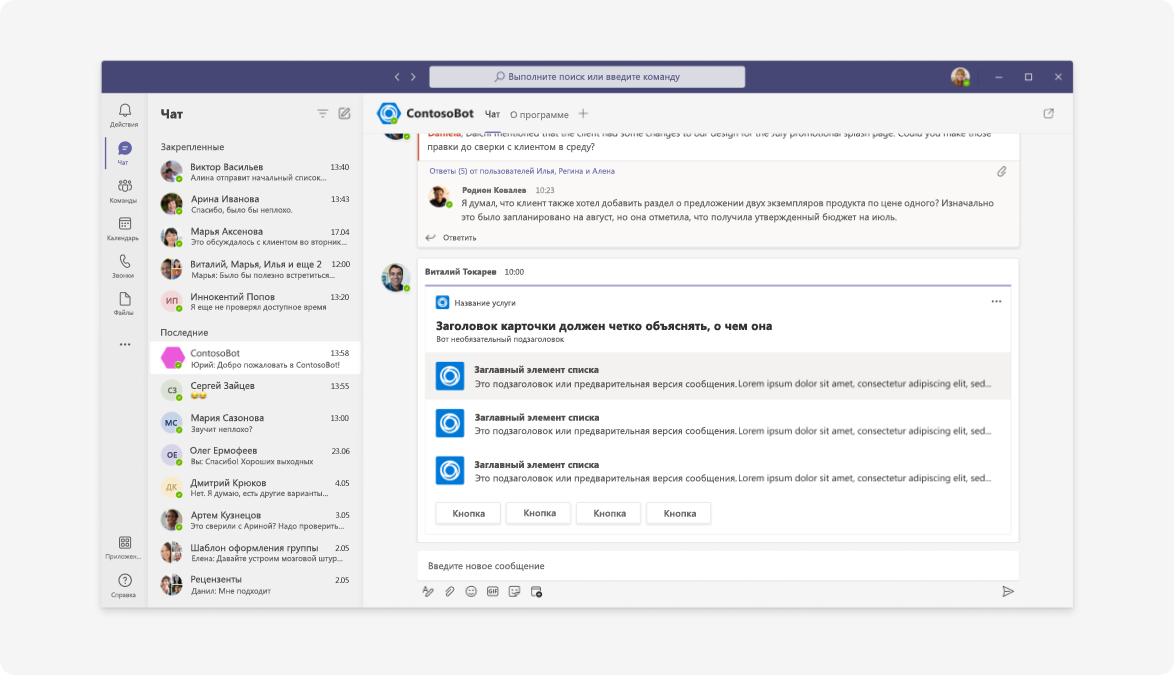
Адаптивная карточка содержит произвольный текст элементов карточки и необязательный набор действий. Адаптивные карточки — это фрагменты содержимого с действиями, которые можно добавить в беседу с помощью бота или расширения для сообщений. Эти карточки с помощью текста, графики и кнопок обеспечивают широкие возможности взаимодействия с аудиторией.
Инфраструктура адаптивных карточек используется во многих продуктах Майкрософт, включая Teams. Вы можете отправлять карточки внутри сообщений пользователям с помощью ботов или расширений для сообщений. Кроме того, пользователи могут выполнять действия в карточках при их просмотре.
Комплект разработчика для пользовательского интерфейса Microsoft Teams
В комплекте разработчика для пользовательского интерфейса Microsoft Teams можно найти более полные рекомендации по проектированию адаптивных карточек в Teams, в том числе элементы, которые можно изменять по своему усмотрению. В комплекте разработчика для пользовательского интерфейса также охвачены такие важные области, как тема, специальные возможности и адаптивный размер.
Конструктор адаптивных карточек
Вы также можете приступить к разработке адаптивных карточек непосредственно в браузере.
Типы адаптивных карточек
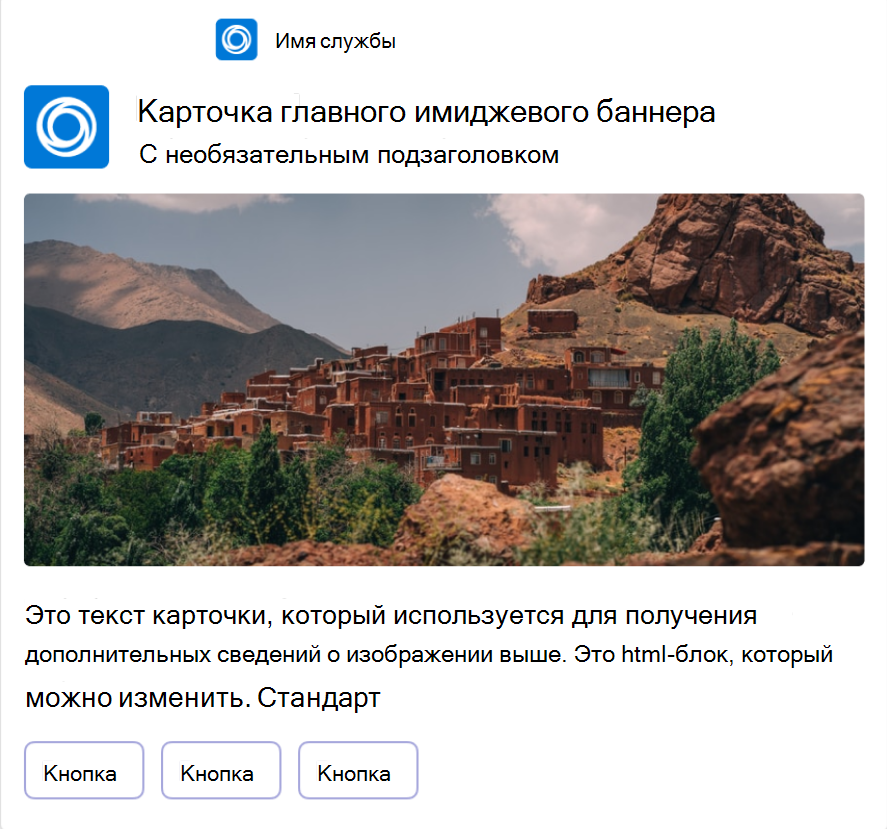
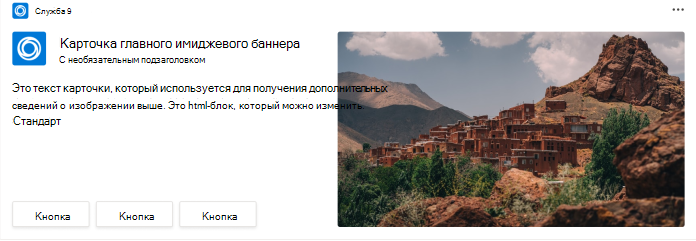
Главный имиджевый баннер
Наша самая большая карточка. Используется для публикации статей или сценариев, в которых изображение играет важнейшую роль.
Мобильная версия

Версия для настольного компьютера

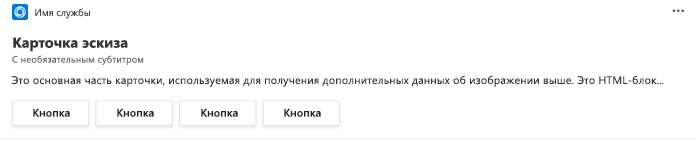
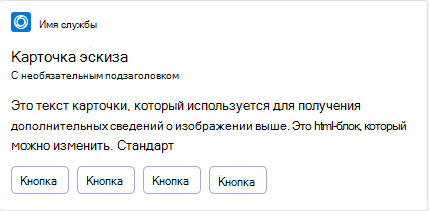
Эскиз
Используется для отправки простого сообщения с действиями.
Мобильная версия

Версия для настольного компьютера
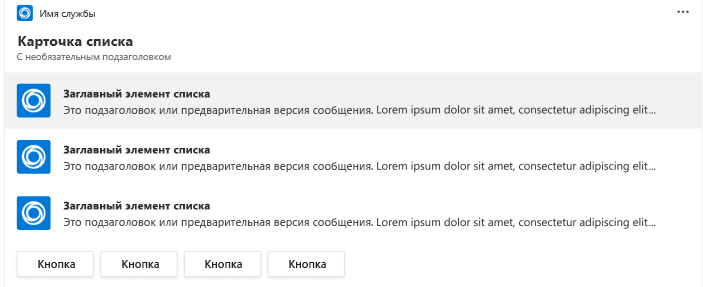
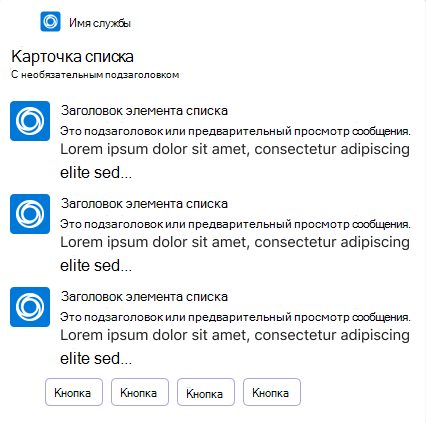
Список
Используется в сценариях, где пользователь должен выбрать элемент из списка, а элементам не требуется подробное объяснение.
Мобильная версия

Версия для настольного компьютера
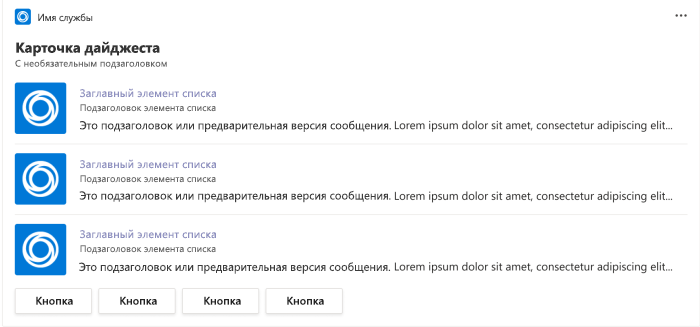
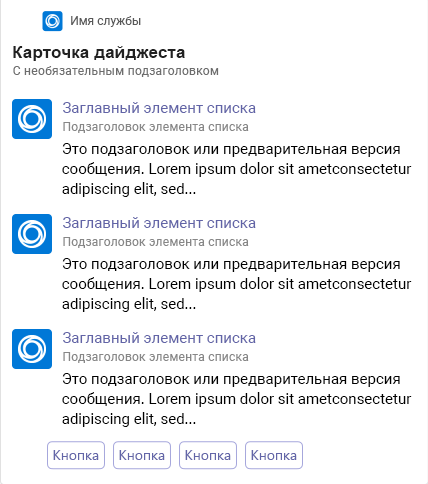
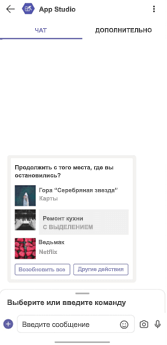
Дайджест
Используется для новостных дайджестов и сводных публикаций. Примечание. Рекомендуем использовать карточку эскиза для одного обновления или новости.
Мобильная версия

Версия для настольного компьютера
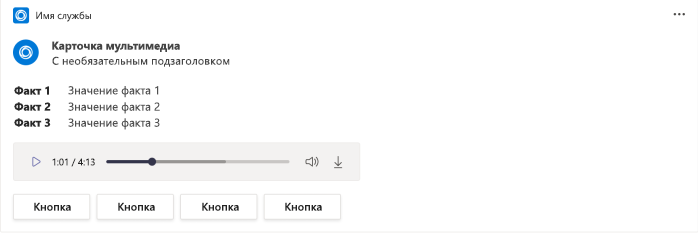
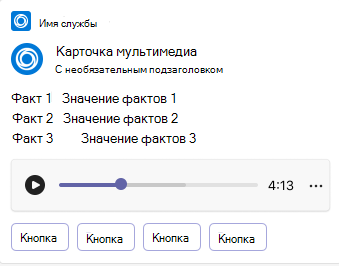
Мультимедиа
Используется при объединении текста и мультимедиа, например звука или видео.
Мобильная версия

Версия для настольного компьютера
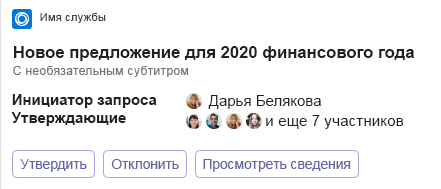
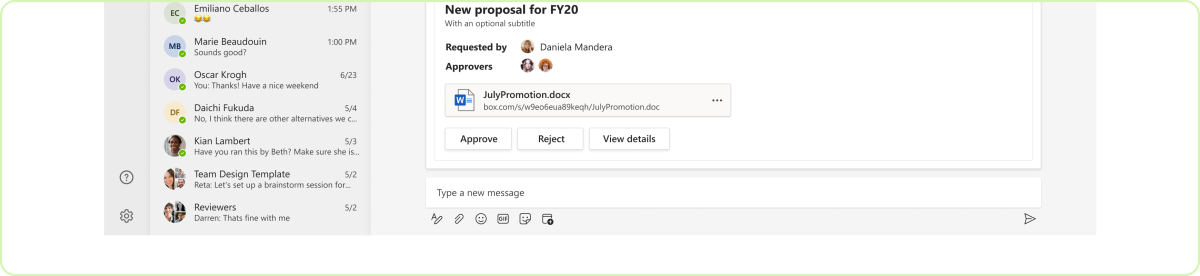
Люди
Используйте, когда вы хотите эффективно общаться с людьми, участвующими в задаче.
Мобильная версия

Версия для настольного компьютера
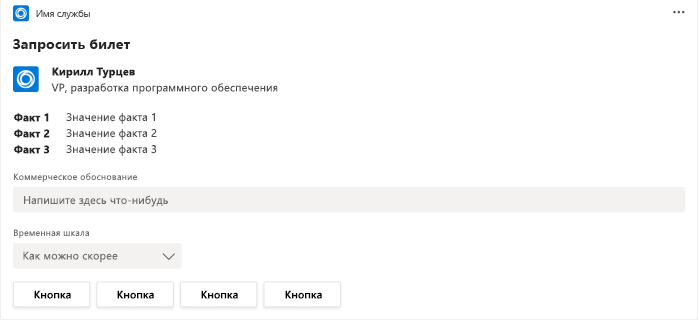
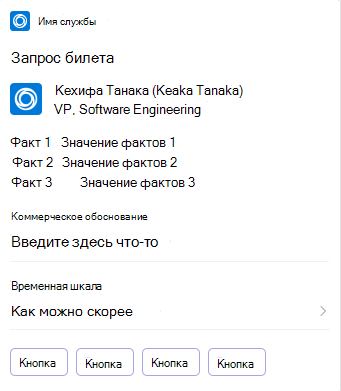
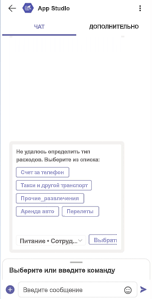
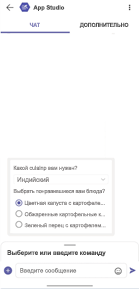
Запрос
Используется для быстрого получения входных данных от пользователя с целью автоматического создания задачи или запроса.
Мобильная версия

Версия для настольного компьютера
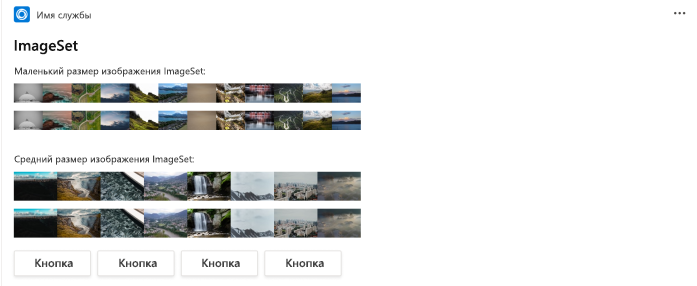
ImageSet
Используется для отправки нескольких эскизов изображений.
Мобильная версия

Версия для настольного компьютера

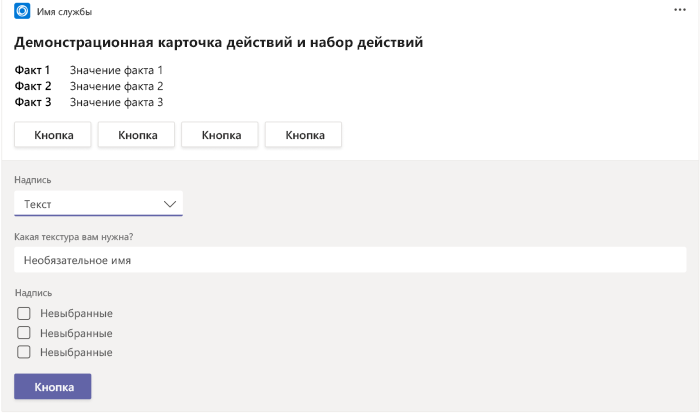
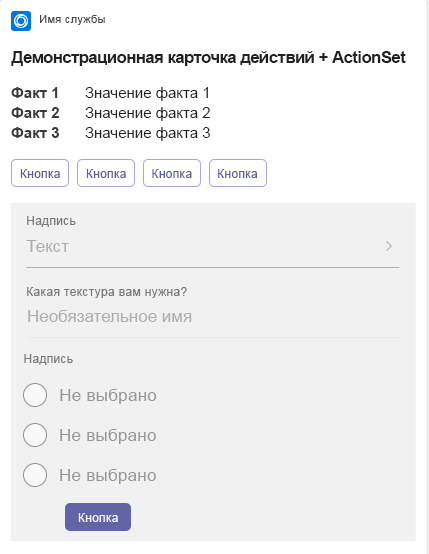
ActionSet
Используется, когда пользователю нужно нажимать кнопку с последующим сбором дополнительных входных данных пользователя с той же карточки.
Мобильная версия

Версия для настольного компьютера
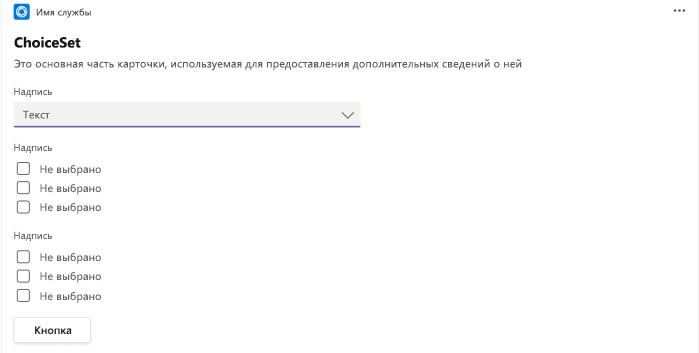
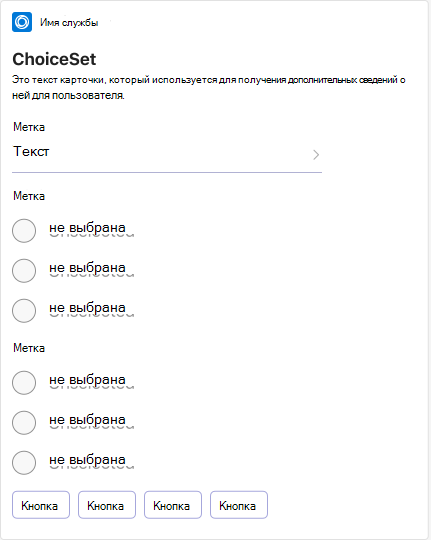
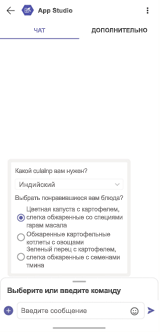
ChoiceSet
Используется для сбора нескольких входных данных от пользователя.
Мобильная версия

Версия для настольного компьютера
Структура
У адаптивных карточек есть множество гибких возможностей. Но как минимум мы настоятельно рекомендуем включать следующие компоненты в каждую карточку.
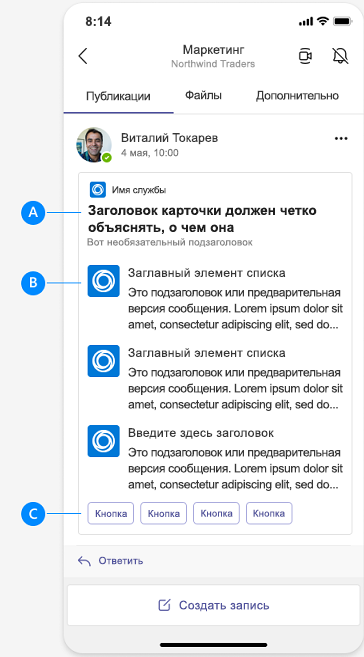
Мобильная версия

| Счетчик | Описание |
|---|---|
| A | Заголовок. Создавайте ясные и четкие заголовки. |
| Б | Копия основного текста. Сообщайте сведения, слишком длинные или недостаточно важные для включения в заголовок. |
| В | Основные действия. Рекомендуется включить от 1 до 3 основных действий. Вы можете выбрать до шести действий. |
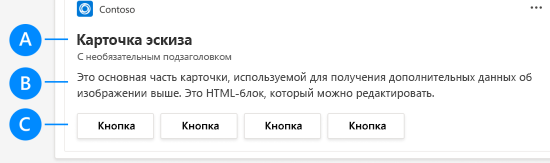
Версия для настольного компьютера

| Счетчик | Описание |
|---|---|
| A | Заголовок. Создавайте ясные и четкие заголовки. |
| Б | Копия основного текста. Сообщайте сведения, слишком длинные или недостаточно важные для включения в заголовок. |
| В | Основные действия. Рекомендуется включить от 1 до 3 основных действий. Вы можете выбрать до шести действий. |
Рекомендации
Карточки, предназначенные для узкого экрана, хорошо масштабируются на более широких экранах (но не наоборот). Также следует предполагать, что пользователи будут просматривать ваши карточки не только на настольном компьютере.
Макеты столбцов
Используйте ColumnSet для форматирования содержимого карточки в таблицу или сетку. Существует несколько вариантов форматирования ширины столбца. Эти рекомендации помогут вам понять, когда использовать каждый из них.
"width": "auto": определяет размер каждого столбца вColumnSetсогласно контенту приложения, который вы включаете в этот столбец.- Рекомендуется использовать, если у вас есть контент различной ширины и не нужно указывать приоритет определенного столбца.
- Рекомендуется каждому
TextBlockприсвоить значение"wrap": true, так как текст не переносится по умолчанию. - Не рекомендуется присваивать значение
"width": "auto"для каждого контейнера столбца. Например, если рядом расположен элемент ввода и кнопка, кнопка может усекаться на некоторых экранах. Вместо этого присвойте значениеautoдля столбца с кнопками и другим контентом, который всегда должен быть полностью виден.
"width": "stretch": определяет размеры столбцов в зависимости от доступной шириныColumnSet. Когда несколько столбцов используют значение"stretch", они делят доступную ширину на равные части.- Рекомендуется использовать с одним столбцом, если все остальные столбцы имеют статическую ширину. Например, если в одном столбце содержатся эскизные изображения шириной 50 пикселей каждое.
"width": "<number>": определяет размеры столбцов пропорционально доступной ширинеColumnSet. Например, если вы присвоите трем столбцам значения"width": "1","width": "4"и"width": "5", столбцы используют 10, 40 и 50 процентов от доступной ширины."width": "<number>px": определяет размер столбцов по указанной ширине в пикселях. Этот подход удобен при создании таблиц.- Рекомендуется использовать, когда не нужно изменять ширину отображаемого контента (например, числа и проценты).
- Не рекомендуется случайно превышать ширину возможностей отображения карточки. Помните, что доступная ширина экрана зависит от устройства. Кроме того, мобильная версия Teams не поддерживает горизонтальную прокрутку, как в классической версии Teams.
Пример: понимание того, когда нужно растягивать столбцы
Рекомендуется: на этом экране в нижней части карточки находятся два столбца. Ширине компонента ввода присвоено значение stretch, а ширине кнопки Выбрать — значение auto. Это гарантирует, что кнопка полностью остается в представлении.

Не рекомендуется: на этом экране параметру width обоих столбцов присвоено значение auto. В результате кнопка Выбрать, расположенная справа, немного усекается по сравнению с элементом ввода.

Пример: использование меньшего количества столбцов
Рекомендуется: на мобильных устройствах, как правило, лучше отображаются макеты с небольшим количеством столбцов.

Не рекомендуется: использование слишком большого количества столбцов может перегружать содержимое карточки на мобильных устройствах.

Пример: применение фиксированной ширины
Если размер отображаемого контента не требуется изменять, настройте для столбцов определенную ширину в пикселях. В этом примере показан левый столбец размером 50 пикселей, а описания рядом с эскизами растягивают длину карточки.

Текст
Если вы используете TextBlock, ColumnSet или Input.ChoiceSet, присвойте свойству wrap значение true, чтобы ваша карточка не усекалась на мобильных устройствах.
Пример: как избежать усечения текста
Рекомендуется: на этом экране свойству wrap карточки присвоено значение true. Это позволяет тексту соответствовать любому размеру экрана.

Не рекомендуется: на этом экране карточка не использует свойство wrap, поэтому текст усекается на мобильном экране.

Контейнеры
Container позволяет сгруппировать набор связанных элементов.
- Рекомендуется использовать свойство
style, чтобы выделить контейнер. - Рекомендуется использовать свойство
selectAction, чтобы связать действие с другими элементами в контейнере. - Рекомендуется использовать свойство
Action.ToggleVisibility, чтобы сделать группу элементов сворачиваемой. - Не рекомендуется использовать контейнеры для целей, отличных от упомянутых ранее.
изображения;
Следуйте этим рекомендациям при добавлении изображений на карточки.
- Рекомендуется разрабатывать изображения для экранов с высоким значением DPI, чтобы избежать пикселизации. Лучше отображать изображение 100 x 100 пикселей с разрешением 50 x 50 пикселей, чем наоборот.
- Рекомендуется: если необходимо управлять точным размером изображений, используйте свойства
widthиheight. - Не рекомендуется добавлять отступ к изображениям. Это обычно добавляет нежелательные проблемы с интервалами и макетом.
- Что касается цвета фона:
- Рекомендуется использовать прозрачный фон, чтобы ваши изображения адаптировались к любой теме Teams.
- Не рекомендуется включать фиксированный цвет фона, если не требуется демонстрировать пользователям определенный цвет.
- Не рекомендуется добавлять в
TextBlockцвет фона, приводящий к снижению удобства чтения. Например, если у вас темный фон, используйте более светлый цвет текста и наоборот.
Действия

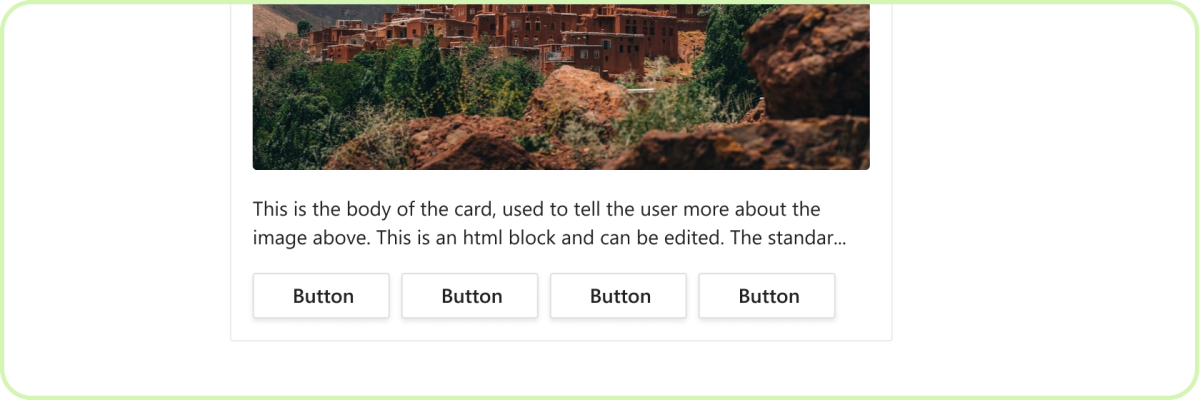
Рекомендуется: используйте до шести основных действий
Адаптивные карточки могут поддерживать шесть основных действий, но большинству карточек это не требуется. Действия должны быть четкими, краткими и простыми. Чем меньше, тем лучше.

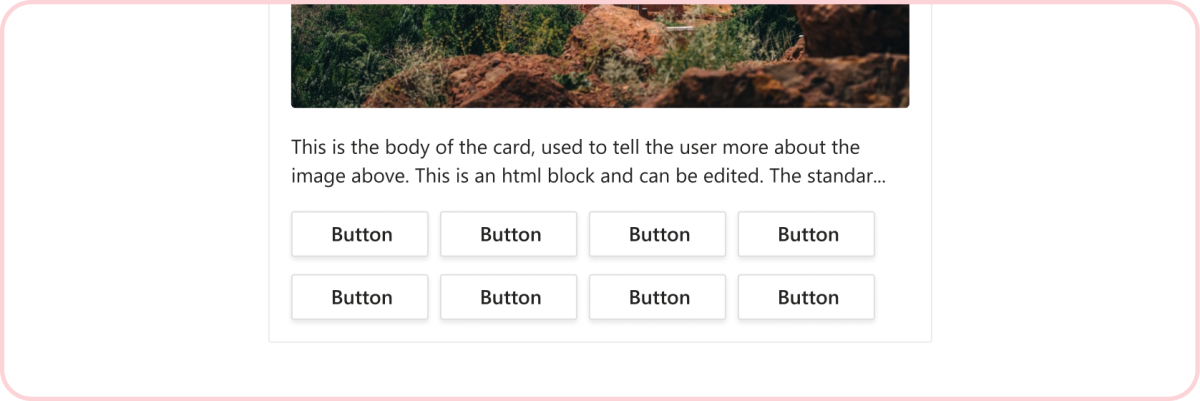
Не рекомендуется: используйте более шести основных действий
Адаптивные карточки должны представлять быстрое интерактивное содержимое. Слишком много действий могут перегружать пользователя.
Частота

Рекомендуется: будьте краткими
В беседу можно легко отправить несколько карточек, но после прокрутки и исчезновения карточек с экрана они становятся менее полезными. Попробуйте ограничиться основными моментами. Это особенно актуально в каналах, где пользователи более склонны воспринимать элементы как ненужный "шум".
См. также
Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по