Движение в Windows 11
Движение описывает способ анимации интерфейса и реакции на взаимодействие с пользователем. Движение в Windows является реактивным, прямым и соответствующим контексту. Оно обеспечивает обратную связь при вводе данных пользователем и усиливает пространственные парадигмы, поддерживающие навигацию.

Принципы движения
Эти принципы лежат в основе использования движения в Windows.
Подключено: элементы действий легко подключаются
Элементы, изменяющие положение и размер, должны визуально подключаться из одного состояния в другое, даже если они не соединены под капотом. Пользователям показано, как отслеживать элементы, переходя от точки к точке, снижая когнитивную нагрузку при изменении статического состояния.
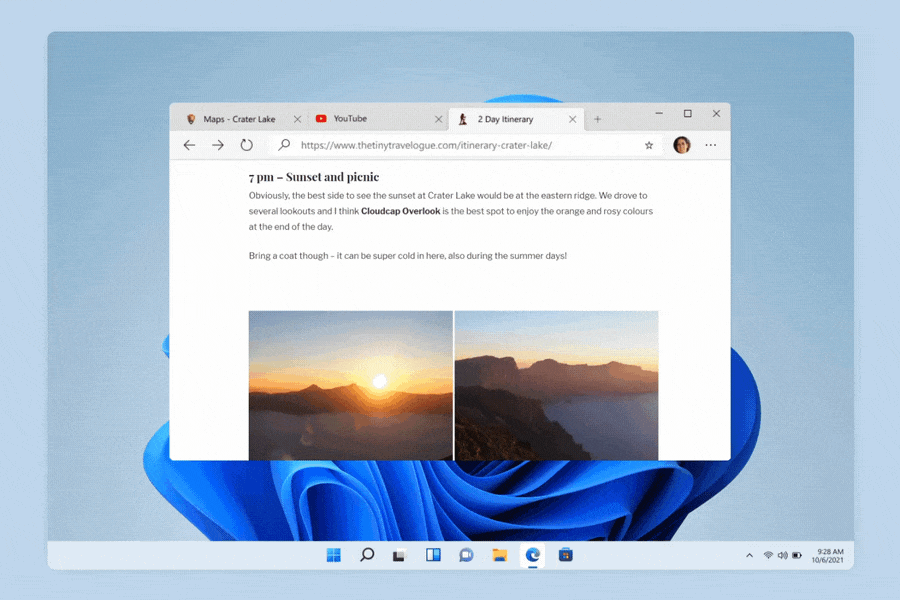
Примере: Когда окно переходит между плавающим, прикрепленным и развернутым, оно всегда выглядит как одно и то же окно.
Совет
Чтобы повысить доступность и удобочитаемость, на этой странице используются неподвижные изображения в представлении по умолчанию. Вы можете щелкнуть изображение, чтобы увидеть анимированную версию.
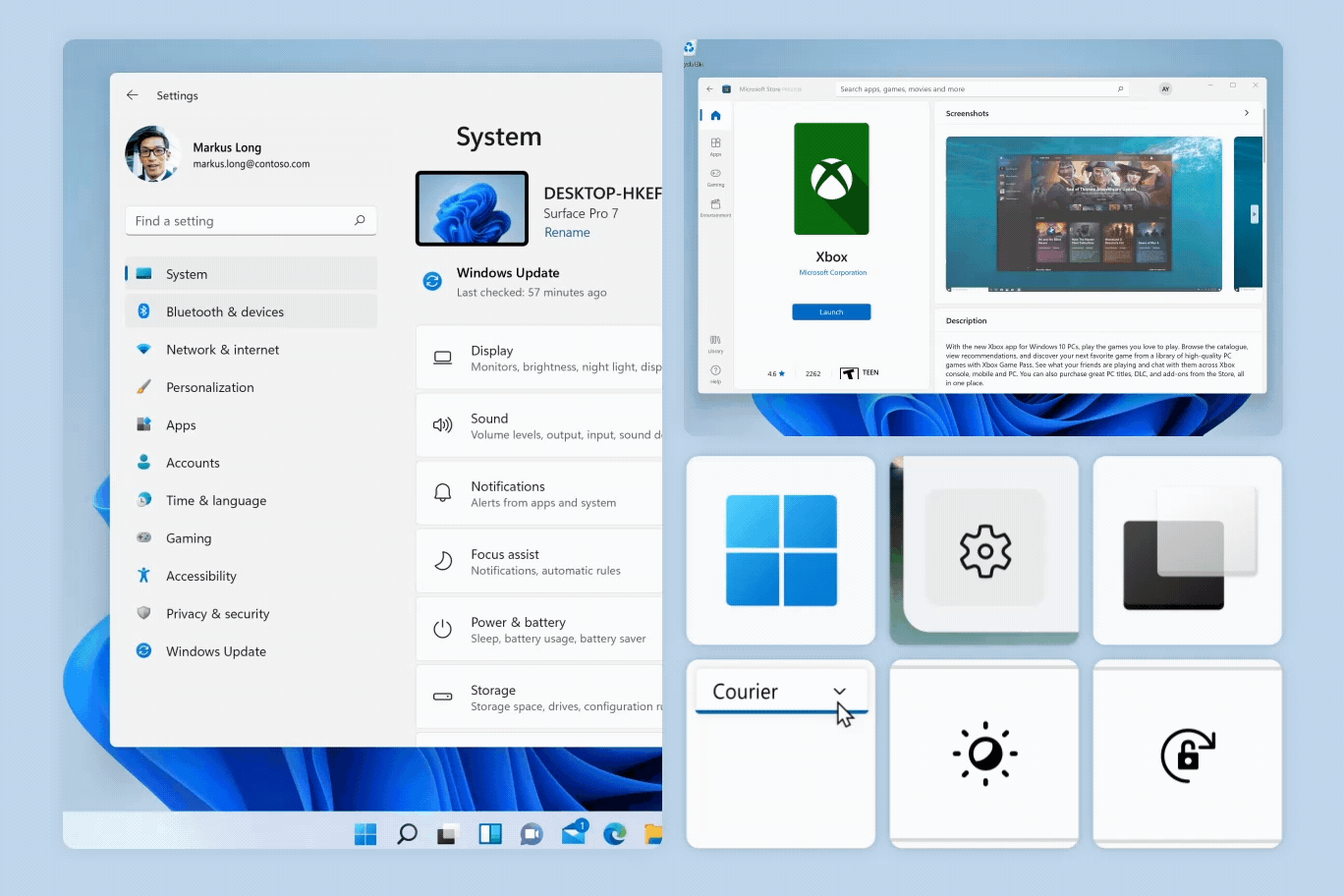
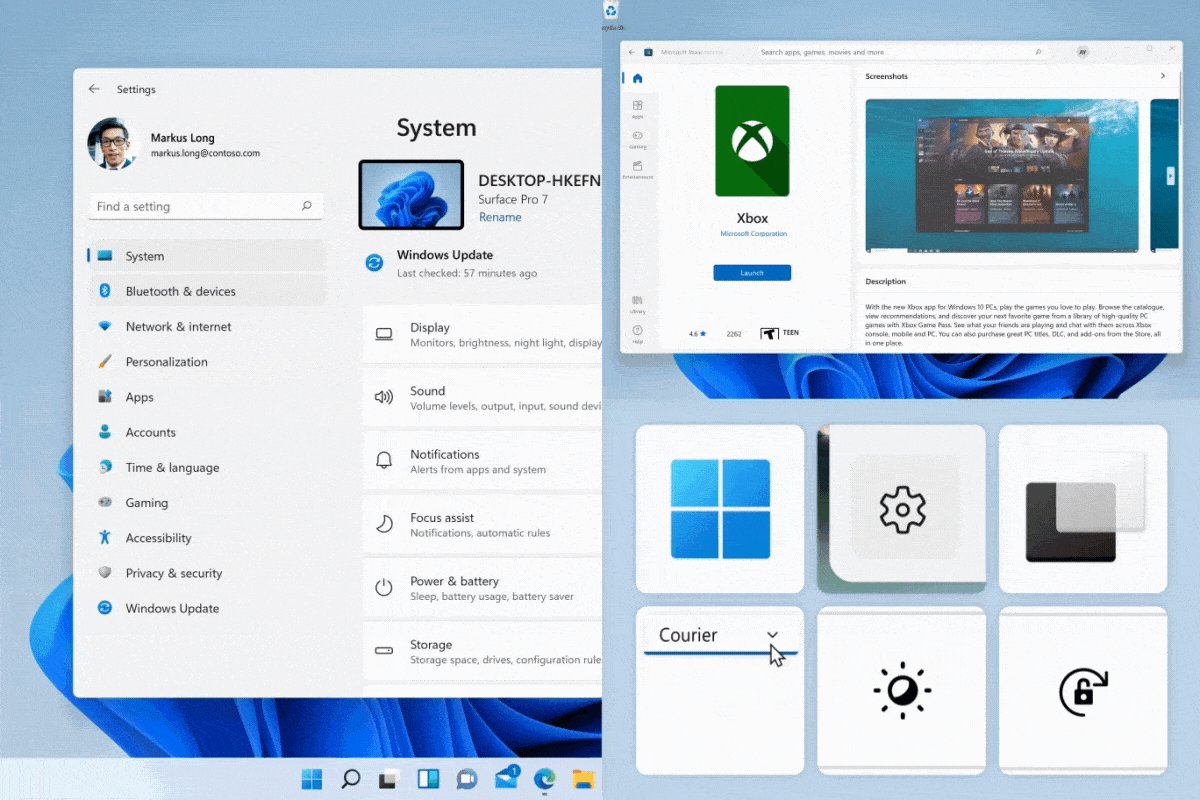
Согласованность: элементы должны вести себя аналогичным образом при совместном использовании точек входа
Поверхности, которые используют одну точку входа пользовательского интерфейса, должны вызывать и закрывать таким же образом, чтобы обеспечить согласованность взаимодействий. Каждый переход должен учитывать время, смягчение и направление других элементов, чтобы поверхность была сплоченной.
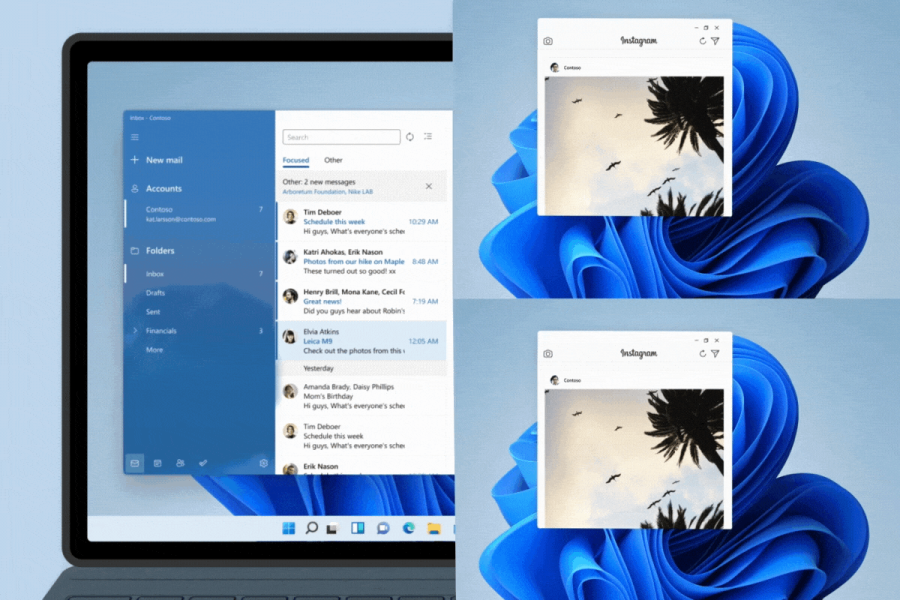
Примере: Все всплывающие элементы панели задач перемещаются вверх при вызове и вниз при закрытии.
Щелкните изображение, чтобы увидеть его анимированным.
Реагирование: система реагирует и адаптируется к вводу данных и выбору пользователем
Четкие индикаторы показывают, что система распознает и корректно адаптируется к различным входным данным, позам и ориентациям. Приложения должны основываться на поведении ОС, чтобы чувствовать себя адаптивными, активными и помогают использовать их в зависимости от методов ввода.
Примере: Значки панели задач разбросаны при отключении клавиатуры. Края окна вызывают другой визуальный элемент в зависимости от курсора или сенсорного ввода.
Щелкните изображение, чтобы увидеть его анимированным.
Восхитительный: Неожиданные моменты радости с целью
Движение добавляет личность и энергию к опыту, чтобы превратить простые действия в моменты наслаждения. Эти моменты всегда являются краткими и мимолетными и помогают усилить действия пользователей.
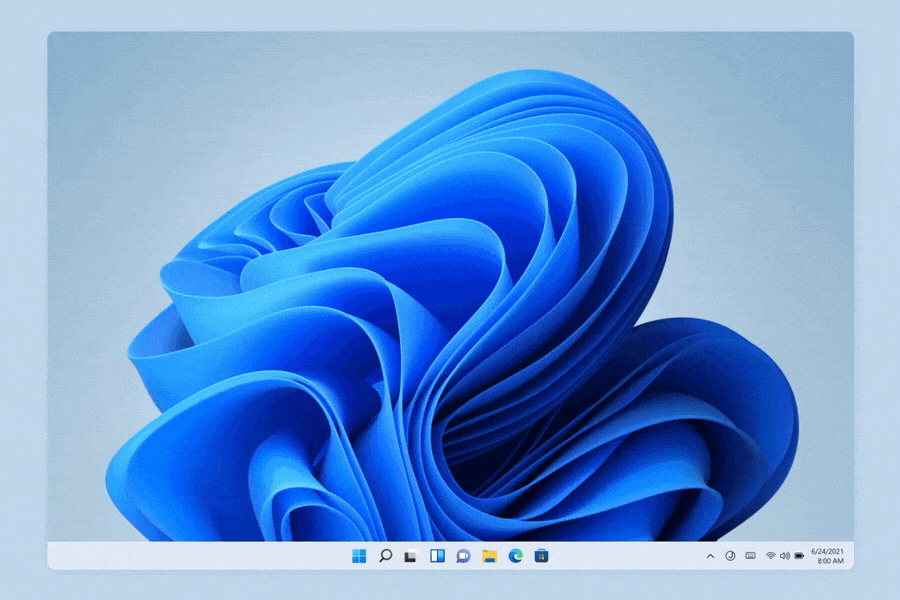
Примере: Минимизация окна приводит к тому, что значок приложения отскакивает, а восстановление приводит к отскоку значка приложения вверх.
Щелкните изображение, чтобы увидеть его анимированным.
Resourceful: использует существующие элементы управления для обеспечения согласованности, где это возможно.
По возможности избегайте пользовательских анимаций. Используйте ресурсы анимации, такие как элементы управления WinUI , для переходов страниц, фокуса на странице и микровыядей. Если вы не можете использовать элементы управления WinUI, имитируете существующее поведение ОС в зависимости от того, где находится точка входа приложения.
Пример. Переходы страниц, подключенные анимации и анимированные значки — это рекомендуемые элементы управления WinUI, которые добавляют восхитительное и необходимое движение в приложения.
Щелкните изображение, чтобы увидеть его анимированным.
Использование
Свойства анимации
Перемещение Windows — это быстрое, прямое и соответствующее контексту. Кривые времени и анимации корректируются в зависимости от цели анимации для создания согласованного взаимодействия.
| Назначение | Определение | Простота | Временные свойства | Область использования |
|---|---|---|---|---|
| Прямой вход | Быстрый — вход | Кубический безье(0,0;0;1) | 167, 250, 333 | Положение, масштаб, поворот |
| Существующие элементы | Точка — точка | Кубический безье(0.55;0.55;0;1) | 167, 250, 333 мс | Положение, масштаб, поворот |
| Прямой выход | Быстрый — выход | Кубический безье(0,0;0;1) | 167 мс | Положение, масштаб, поворот (всегда комбинировать с исчезанием) |
| Нежный выход | Soft — Out | Кубический безье(1,0;1;1) | 167 мс | Положение, масштаб |
| Минимум | Затухание — вход + выход | Линейная | 83 мс | Непрозрачность |
| Сильный вход | Elastic In (3 ключевых кадра) | (3 значения ниже) | (3 значения ниже) | Положение, масштаб |
| Опорный кадр 1 | Кубический Безье(0,85, 0, 0, 1) | 167 мс | ||
| Опорный кадр 2 | Кубический Безье(0,85, 0, 0,75, 1) | 167 мс | ||
| Опорный кадр 3 | Кубический Безье(0,85, 0, 0, 1) | 333 мс |
Элементы управления
В этом выпуске Windows представлены целенаправленные микро-взаимодействия в элементах управления WinUI . Добавьте эти элементы управления в приложение, чтобы лучше упорядочить информацию и помочь пользователям приложения переходить от страницы к странице, от слоя к уровню и от состояния к состоянию взаимодействия.
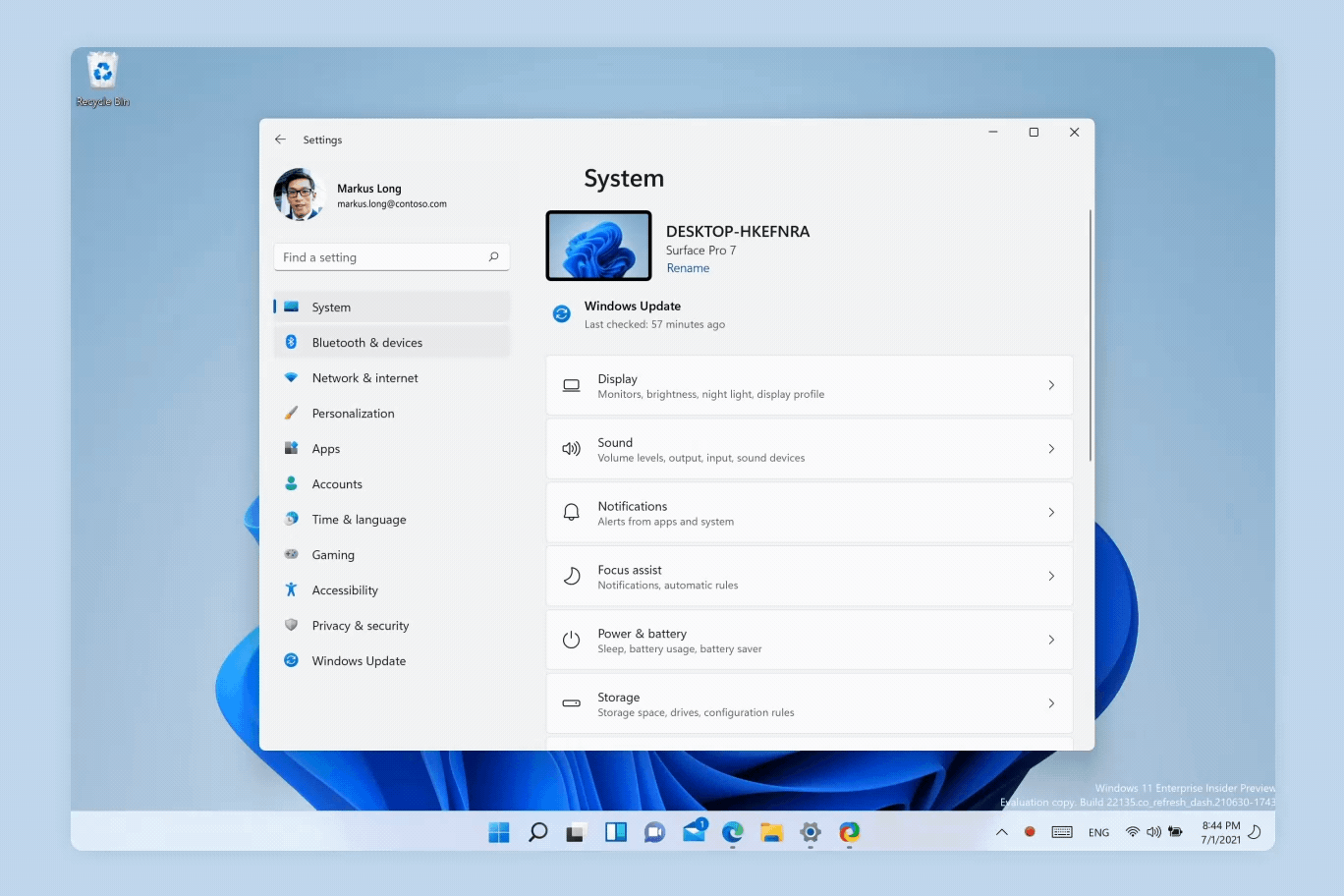
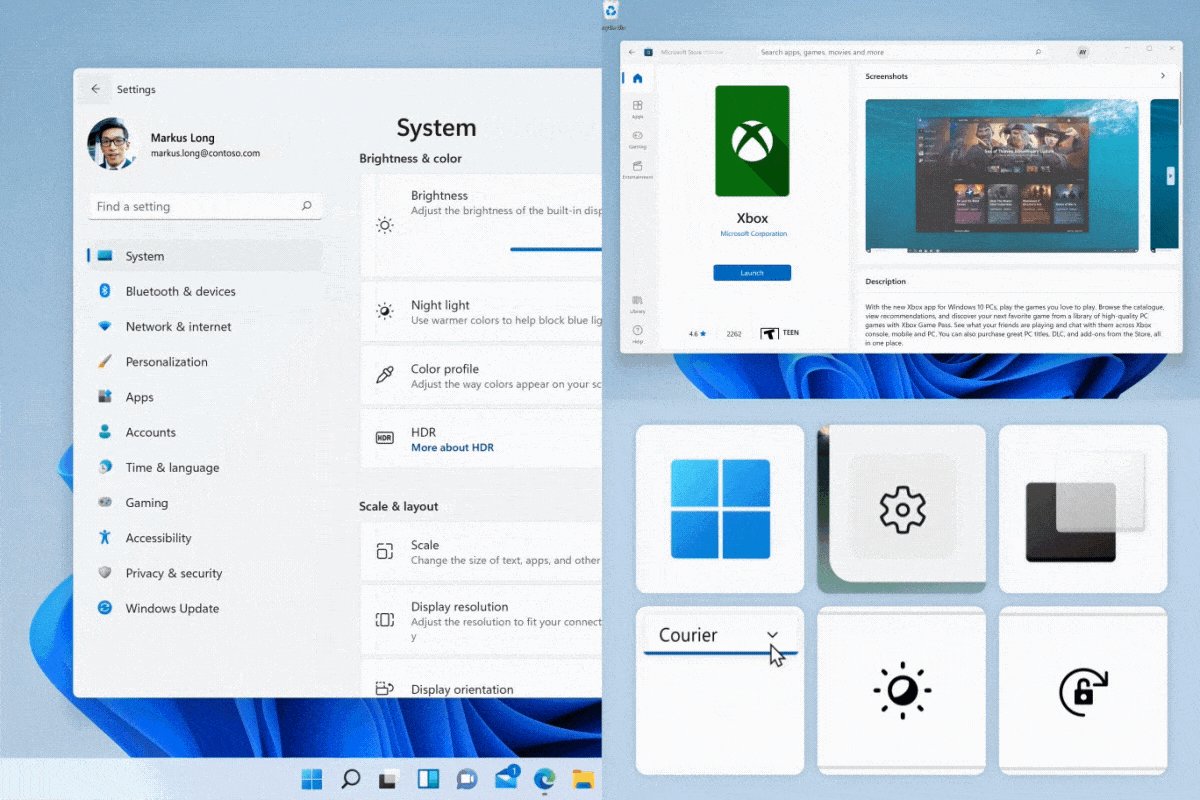
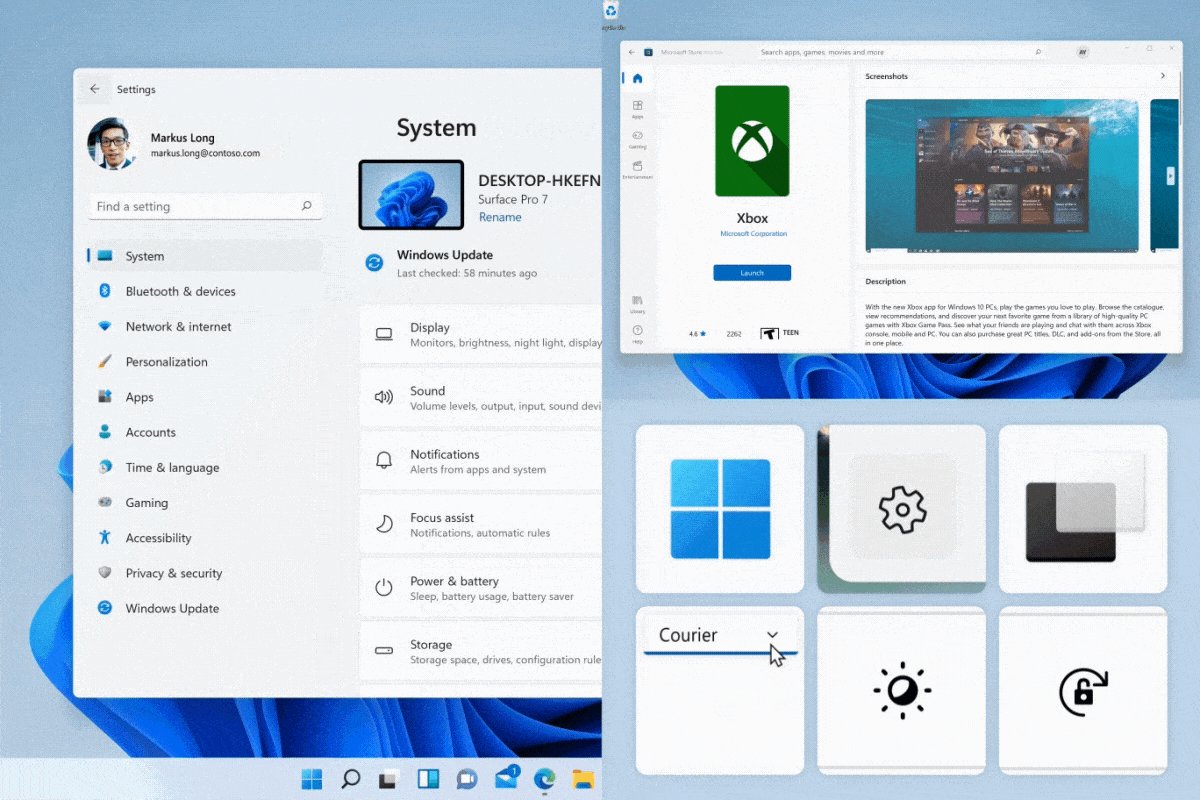
Переход на страницу: переходы между страницами в пределах одной и той же поверхности
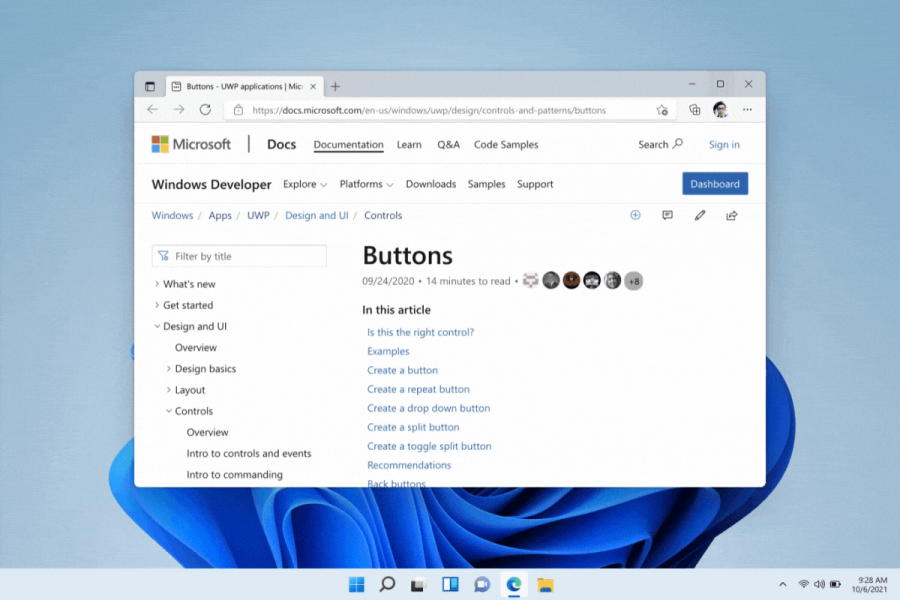
Используйте переходы страниц для плавного перехода со страницы на страницу и настройте направления анимации для соблюдения потока приложения.
Переходы на страницы направляют взгляд пользователя на входящее и исходящее содержимое, снижая когнитивную нагрузку.
Щелкните изображение, чтобы увидеть его анимированным.
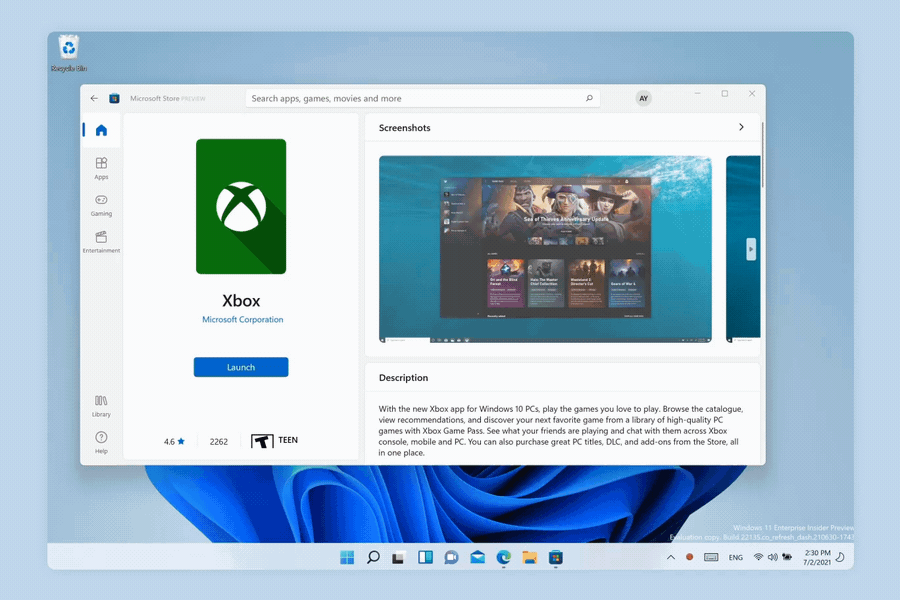
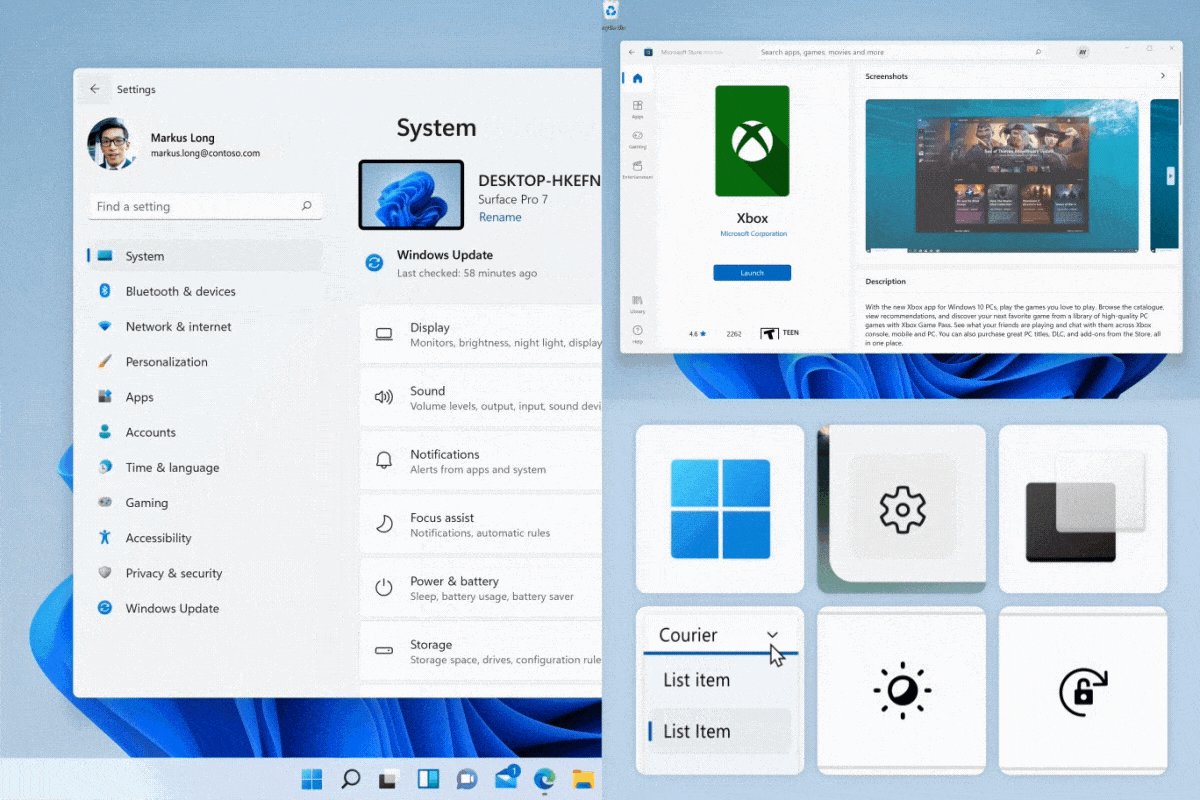
Подключенная анимация: переходы между слоями на одной странице
Используйте подключенные анимации для выделения определенных фрагментов информации на странице или поверхности, сохраняя при этом контекст.
Подключенные анимации позволяют сосредоточиться на выбранных элементах и легко переходить между состояниями фокусировки и без фокусировки.
Щелкните изображение, чтобы увидеть его анимированным.
Анимированный значок: добавляет удовольствие и показывает информацию через микровыяжает
Используйте анимированные значки для реализации упрощенных векторных значков и иллюстраций с движением с помощью анимации Lottie .
Анимированные значки привлекают внимание к определенным точкам входа, предоставляют обратную связь от состояния к состоянию и добавляют удовольствие от взаимодействия.
Щелкните изображение, чтобы увидеть его анимированным.
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по